Como Crear un Código OTP (2FA) en JavaScript
 3 minuto(s)
3 minuto(s)En esta página:
Un código OTP se suele usar en los sistemas de seguridad de Autenticación en 2 Pasos o dos factores. Esta capa de seguridad se encuentra en varias aplicaciones (Discord, LinkedIn, Gmail, etc.) para proteger a los usuarios, los usuarios deben habilitarla en la mayoría de casos, porque las aplicaciones por defecto lo traen deshabilitado. Si estas creando un proyecto con JavaScript en donde necesitas generar un código con números y letras, en este tutorial te enseñaré a Como Crear un Código OTP (2FA) en JavaScript, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Concepto de Paginación Usando JavaScript
- Como Detectar Si El Usuario Está en Línea con JavaScript
- Como Detectar Si El Usuario Cambia de Pestaña En El Navegador Con JavaScript
- Como Enviar los Datos de Una API REST a la Vista HTML con JavaScript
- Como Generar Un ID Único (Unique Key) con JavaScript
- Como Editar Los Parámetros de Una URL con JavaScript
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Cual es la Diferencia entre == vs === en JavaScript
- Qué Son los Eventos Bubbling en JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación” y “5 Habilidades que Debe Tener un Desarrollador Backend (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Código OTP (2FA) en JavaScript.
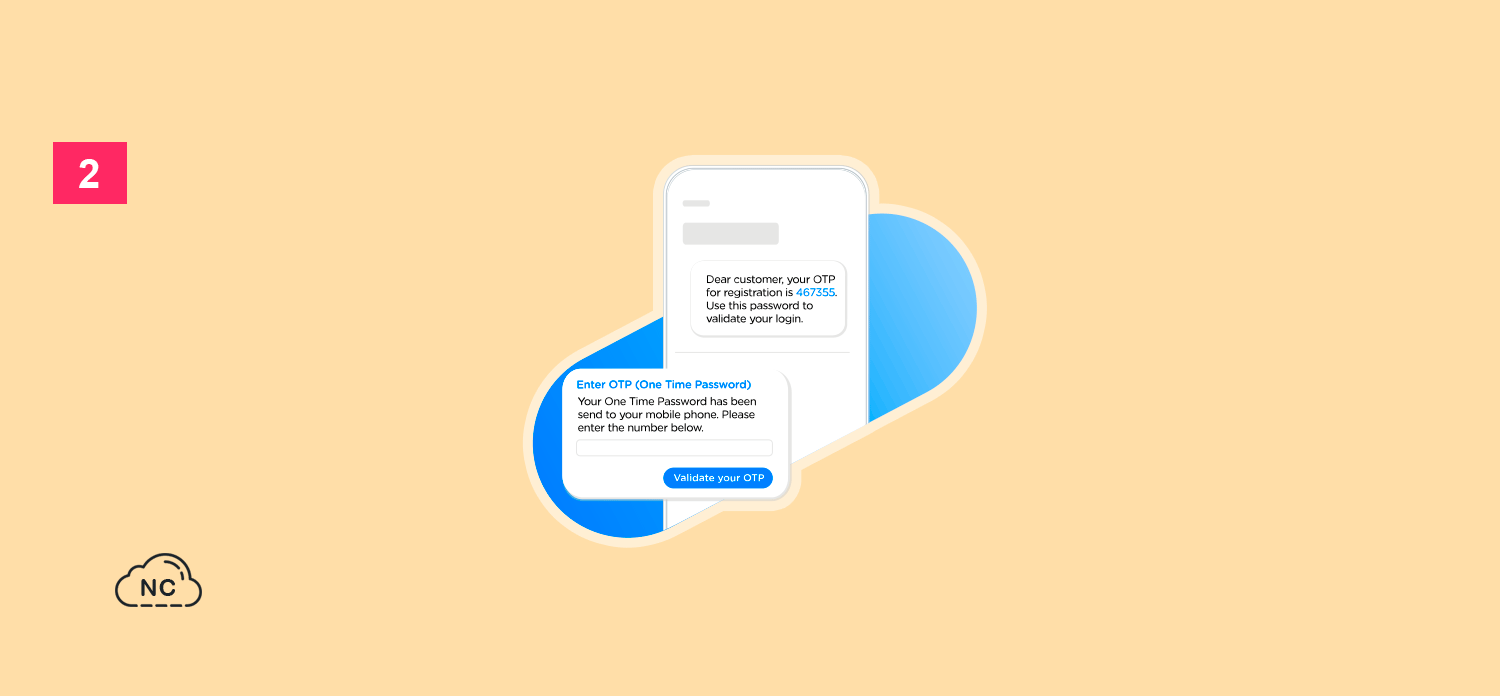
Para que tengas un mejor conocimiento de un código OTP mira la siguiente imagen en donde por ejemplo una aplicación le envia un código por SMS a un usuario para que ingrese ese código en la aplicación y pueda validar que es el propietario de la cuenta:
Entonces con JavaScript podemos generar ese tipo de código de 6 digitos o más, veamoslo a continuación.
Como Crear un Código OTP (2FA) en JavaScript
Mediante la siguiente función llamada crearOTP() podemos crear rápidamente nuestro código OTP tu puedes darle el nombre que desees a tu función, no hay problema, he colocado comentarios para explicar que hacen las partes más importantes del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function crearOTP() { // Defino los tipos de valores que usaremos: números y letras const caracteres = '0123456789abcdefghijklmnopqrstuvwxyz'; // Defino una variable vacia de tipo string let otp = ""; // Mediante for definimos que nuestro código sea de 6 caracteres // Usamos Math.floor y Math.random para generar valores aleatorios for (let i = 6; i > 0; i--) { otp += caracteres[Math.floor(Math.random() * caracteres.length)]; } // Retornamos el código de 6 digitos return otp; } // Llamamos a la función crearOTP(); // Output:'9w96n0' // Output:'fph0cy' // Output:'slcxo2' |
En la parte final del código anterior en la salida puedes ver que hay 3 Outputs o Resultados en donde se llama 3 veces a la función crearOTP() para generar un nuevo código aleatorio de 6 digitos.
Conclusión
En este tutorial has aprendido a generar códigos OTP con JavaScript. Existen diferentes maneras un código OTP aleatorio, esta es una de ellas. Saber generar estos códigos te servirá como base para crear generadores de códigos más complejos con JavaScript .
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 05-04-2023
- 07-04-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)