En la parte anterior llamada Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1 iniciamos con los primeros pasos del proyecto, creamos un nuevo proyecto con Vue JS y luego desplegamos o integramos Vuetify, en esta parte 2 crearemos el menú y el footer, estos 2 elementos los usaremos en todas las páginas, vamos con ello.
Partes

Te Puede Interesar:
Asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify |
SoundCloud |
 |
 |
Continuemos con el Post: Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 2.
Vamos a comenzar creando 2 elementos importantes de toda página web y que usaremos en todas las páginas, me refiero al menú y al footer, estos elementos y la mayoría de elementos en la página web los crearemos como componentes.
Menú
Creo un nuevo archivo para mi componente Menú llamado Menu.vue en src > components > Menu.vue
|
|
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Menu.vue // Creamos este Archivo ├── /plugins ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Menu.vue y comienzo agregando en el template lo siguiente.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 |
<template> <v-card dark > <v-toolbar> <v-app-bar-nav-icon @click="drawer = true" v-if="$vuetify.breakpoint.xsOnly" > </v-app-bar-nav-icon> <v-toolbar-title :class="{'': $vuetify.breakpoint.smAndDown, 'ml-6': $vuetify.breakpoint.mdAndUp}"> Mi Proyecto </v-toolbar-title> <v-spacer></v-spacer> <v-btn to="/" class="text-capitalize mr-2" v-bind:class="{ 'v-btn--active': $route.path == '/' }" v-show="$vuetify.breakpoint.lgOnly"> Home </v-btn> <v-btn to="/nosotros" class="text-capitalize mr-2" v-bind:class="{ 'v-btn--active': $route.path == '/nosotros' }" v-show="$vuetify.breakpoint.lgOnly"> Nosotros </v-btn> <v-btn to="/servicios" class="text-capitalize mr-2" v-bind:class="{ 'v-btn--active': $route.path == '/servicios' }" v-show="$vuetify.breakpoint.lgOnly"> Servicios </v-btn> <v-btn to="/contacto" class="text-capitalize mr-2" v-bind:class="{ 'v-btn--active': $route.path == '/contacto' }" v-show="$vuetify.breakpoint.lgOnly"> Contacto </v-btn> <v-btn icon> <v-icon>mdi-magnify</v-icon> </v-btn> <v-btn icon> <v-icon>mdi-heart</v-icon> </v-btn> <v-btn icon> <v-icon>mdi-dots-vertical</v-icon> </v-btn> </v-toolbar> <v-navigation-drawer v-model="drawer" absolute width="100%" height="auto" temporary > <v-list nav dense > <v-list-item-group v-model="group" > <v-list-item v-bind:class="{ 'bg-active': $route.path == '/' }"> <v-list-item-icon> <v-icon>mdi-home</v-icon> </v-list-item-icon> <v-list-item-title> <router-link to="/" class="flm">Home</router-link> </v-list-item-title> </v-list-item> <v-list-item v-bind:class="{ 'bg-active': $route.path == '/nosotros' }"> <v-list-item-icon> <v-icon>mdi-account-multiple</v-icon> </v-list-item-icon> <v-list-item-title> <router-link to="/nosotros" class="flm">Nosotros</router-link> </v-list-item-title> </v-list-item> <v-list-item v-bind:class="{ 'bg-active': $route.path == '/servicios' }"> <v-list-item-icon> <v-icon>mdi-format-list-bulleted</v-icon> </v-list-item-icon> <v-list-item-title> <router-link to="/servicios" class="flm">Servicios</router-link> </v-list-item-title> </v-list-item> <v-list-item v-bind:class="{ 'bg-active': $route.path == '/contacto' }"> <v-list-item-icon> <v-icon>mdi-earth</v-icon> </v-list-item-icon> <v-list-item-title> <router-link to="/contacto" class="flm">Contacto</router-link> </v-list-item-title> </v-list-item> </v-list-item-group> </v-list> </v-navigation-drawer> </v-card> </template> |
Debajo de la etiqueta <template></template> colocamos el siguiente código de Vue JS en las etiquetas <script></script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<script> export default { name: 'Menu', data: () => ({ drawer: false, group: null, items: [ { title: 'Misión' }, { title: 'Objetivo' }, { title: 'Visión' }, ], ecosystem: [ { text: 'vuetify-loader', href: 'https://github.com/vuetifyjs/vuetify-loader', }, { text: 'github', href: 'https://github.com/vuetifyjs/vuetify', }, { text: 'awesome-vuetify', href: 'https://github.com/vuetifyjs/awesome-vuetify', }, ], importantLinks: [ { text: 'Documentation', href: 'https://vuetifyjs.com', }, { text: 'Chat', href: 'https://community.vuetifyjs.com', }, { text: 'Made with Vuetify', href: 'https://madewithvuejs.com/vuetify', }, { text: 'Twitter', href: 'https://twitter.com/vuetifyjs', }, { text: 'Articles', href: 'https://medium.com/vuetify', }, ], whatsNext: [ { text: 'Explore components', href: 'https://vuetifyjs.com/components/api-explorer', }, { text: 'Select a layout', href: 'https://vuetifyjs.com/getting-started/pre-made-layouts', }, { text: 'Frequently Asked Questions', href: 'https://vuetifyjs.com/getting-started/frequently-asked-questions', }, ], }), methods: { menuItems() { return this.menu; } } } </script> |
Y debajo de la etiqueta <script></script> colocamos los siguiente estilos CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style scope> .bgsel:hover { background: #afaeae; } .flm:link { text-decoration: none; } .v-application a { color: #ffffff!important; } </style> |
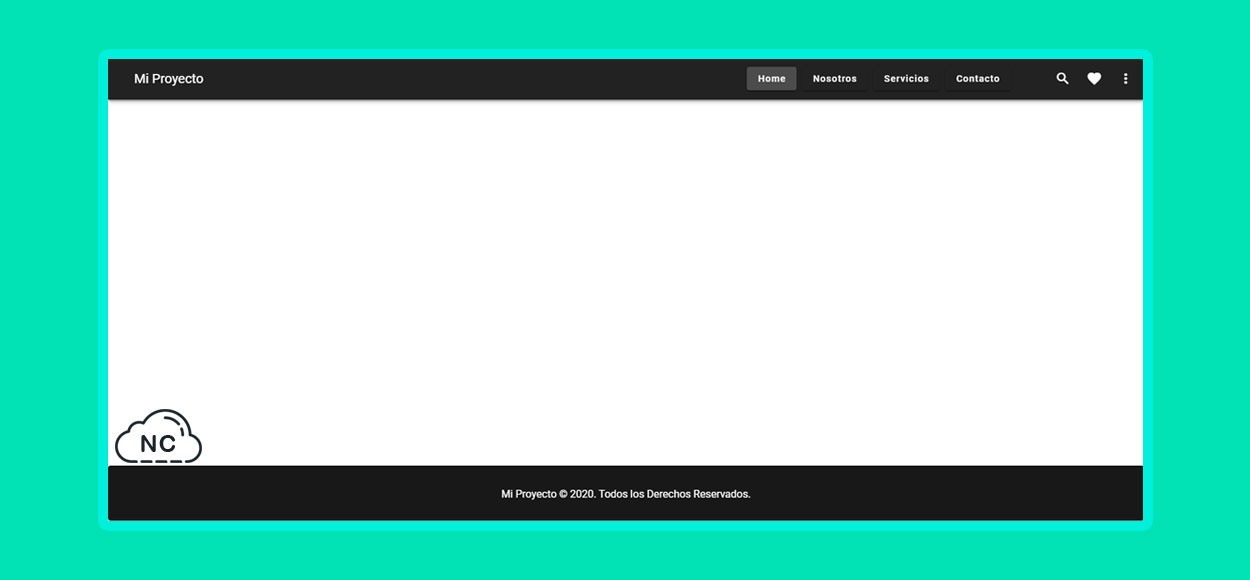
Mas adelante integraremos todos los componentes, pero para tener una idea el menú se debe ver de la siguiente manera.

Ahora pasaremos a crear el componente Footer o pie de página.
Footer
Para este elemento creo un nuevo archivo que será mi componente Footer llamado Footer.vue en src > components > Footer.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Footer.vue // Creamos este Archivo ├── Menu.vue ├── /plugins ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Footer.vue y comienzo agregando en el template lo siguiente.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<template dark > <v-card dark class="pt-5 mt-10" > <v-container> <div class="text-center"> <p> Mi Proyecto © <span id="año"></span>. Todos los Derechos Reservados. </p> </div> </v-container> </v-card> </template> |
Debajo del template, agregamos el siguiente código Vue JS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script> export default { name: 'Footer', methods: { // Imprimo el año actual obtenerAño() { var año = new Date().getFullYear(); document.getElementById('año').innerHTML = año; //console.log(año); } }, mounted () { this.obtenerAño() }, } </script> |
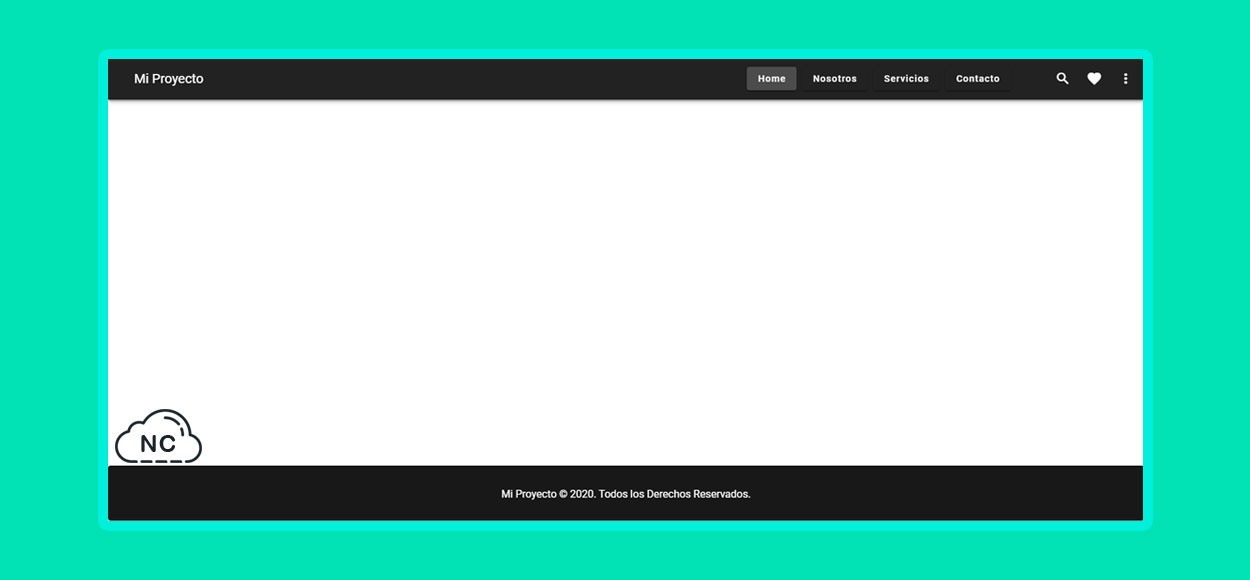
Aún no hemos hecho la integración de los componentes, pero para tener una idea el footer con el menú se deben ver de la siguiente manera.

Bueno hasta aquí terminamos con esta segunda parte en donde creamos el Menú y el Footer, los cuales usaremos en todas las páginas.
Ten Paciencia, lo que quiero es que conozcas bien como crear este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la tercera parte crearemos el contenido de la página Home.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
 4 minuto(s)
4 minuto(s)










 Novedades en la Comunidad
Novedades en la Comunidad




 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

 Todas las Categorías
Todas las Categorías
Social
Redes Sociales (Developers)
Redes Sociales (Digital)