Trabajando con Selectores de Atributos en CSS 3
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
Con el Lenguaje de Diseño CSS podemos hacer muchas cosas geniales en las interfaces de usuario (UI) de las páginas webs y otros entornos que soporten CSS, en una página web los elementos HTML en su mayoría cuentan con determinados atributos que hacen que estos funcionen de una determinada manera, estos atributos podemos seleccionarlos y aplicarles propiedades CSS, hacer esto con CSS es muy sencillo y veremos a continuación como hacerlo, vamos con ello.
Antes de continuar te invito a leer los siguiente artículos:
- Crear una web con CSS 3 Flexbox
- Implementando “Facebook Reactions” con CSS 3
- Mostrar un Esqueleto antes de Cargar el contenido de una Web
- Como Trabajar con Variables en CSS
- Como funcionan los Combinadores CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- El Estado actual de CSS para el 2020 – Parte 1
- Los 5 mejores Frameworks CSS para Desarrolladores en 2020
- Como Depurar CSS con Chrome DevTools
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Puedes leer más Posts en la categoría CSS
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Del mismo modo te invito a tomar el curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página HTML 5:
Bien ahora continuemos con el Post: Trabajando con Selectores de Atributos en CSS 3.
Con CSS podemos seleccionar determinados atributos con determinados valores, veamos algunos casos para tener una mejor idea de esto.
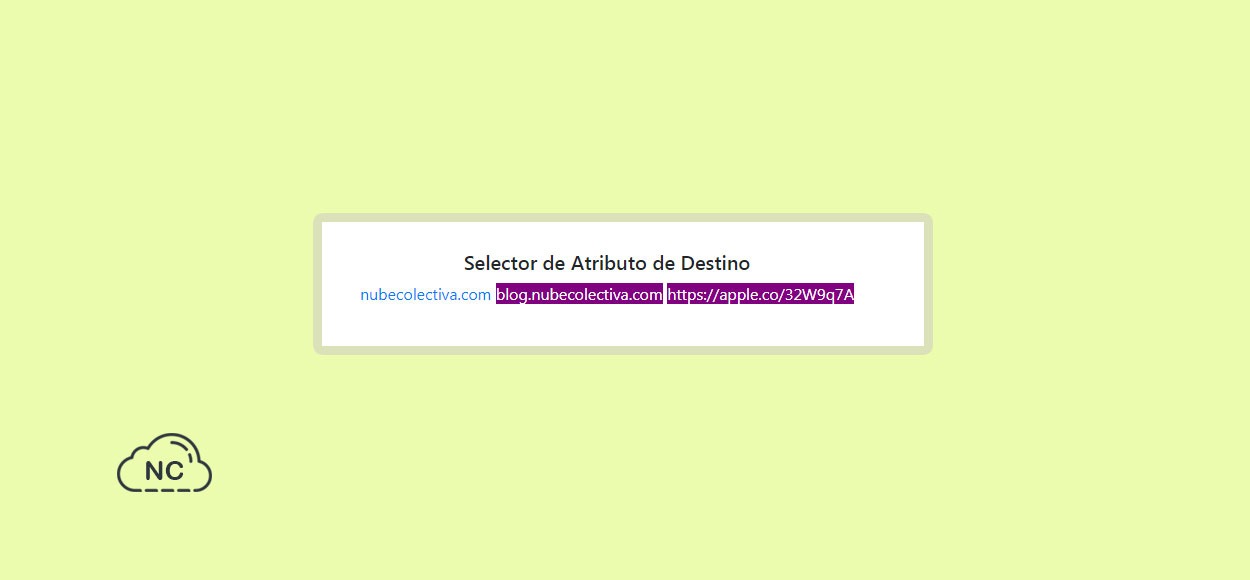
Selector de Atributo de Destino
Podemos seleccionar todos los enlaces o elementos <a> que tengan un atributo de destino como _blank, _parent, etc.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com">nubecolectiva.com</a> <a href="https://blog.nubecolectiva" target="_blank">blog.nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" target="_top">https://apple.co/32W9q7A</a> |
Puedes ver en el código HTML anterior que los 2 últimos enlaces tienen atributo de destino, entonces le podemos aplicar un color de fondo purpura y color de texto blanco o el que desees.
|
1 2 3 4 5 6 |
a[target] { background-color: purple; color: #ffffff; } |
Si vamos al navegador, podemos ver que se ha aplicado las propiedades CSS a los enlaces que tienen atributo de destino como _blank o _top.
Selector de Atributo y Valor
Podemos seleccionar los atributos de un elemento con un valor especifico, por ejemplo podemos seleccionar solamente los enlaces o elementos <a> que tengan el valor _blank
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com">nubecolectiva.com</a> <a href="https://blog.nubecolectiva" target="_blank">blog.nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" target="_top">https://apple.co/32W9q7A</a> |
Puedes ver en el código anterior que solo el segundo enlace tiene el valor _blank, entonces el aplicamos un fondo de color verde y un color de texto blanco con CSS.
|
1 2 3 4 5 6 |
a[target=_blank] { background-color: green; color: #ffffff; } |
Si vamos al navegador podemos ver que solo al segundo enlace con el valor _blank se le ha aplicado las propiedades CSS anteriores.
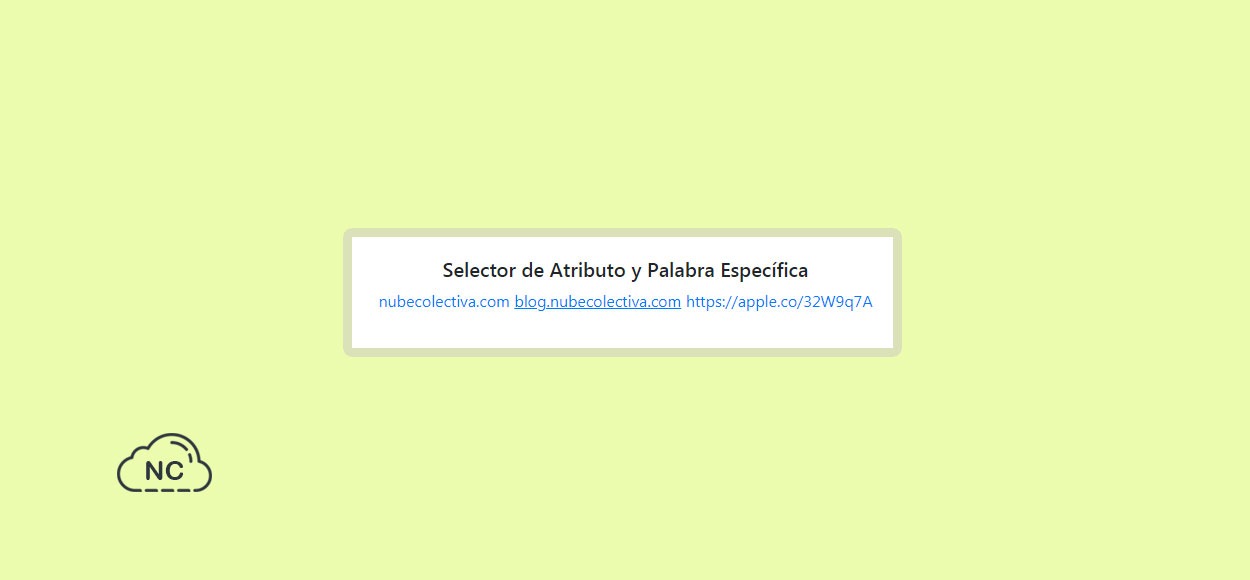
Selector de Atributo y Palabra específica
Podemos seleccionar un determinado atributo que contenga una palabra específica, por ejemplo un enlace o elemento <a> que tiene el atributo alt con la palabra Blog.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com">nubecolectiva.com</a> <a href="https://blog.nubecolectiva" alt="Blog" target="_blank">blog.nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" target="_top">https://apple.co/32W9q7A</a> |
En el código anterior puedes ver que en segundo enlace tiene el atributo alt con la palabra Blog, entonces le podemos aplicar un subrayado u otra propiedad CSS que desees.
|
1 2 3 4 5 |
[alt~=Blog] { text-decoration: underline; } |
Si vamos al navegador podemos ver que se le ha aplicado el subrayado al segundo enlace que contiene el atributo alt con la palabra Blog.
Selector de Atributo y Primer valor
Podemos seleccionar el primer valor de un atributo, este valor puede ser una palabra específica, puede estar separada con un guión entre otra palabra, por ejemplo a continuación podemos ver los siguientes enlaces que tienen el nombre de clase que comienza con la palabra comunidad.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com" class="comunidad-web">nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" class="comunidadpodcasts">https://apple.co/32W9q7A</a> <a href="https://blog.nubecolectiva" class="comunidad-blog" alt="Blog Nube Colectiva" target="_blank">blog.nubecolectiva.com</a> |
En el código anterior solo se considera el primer y último enlace ya que cuentan con un guion en medio y el segundo enlace no se considera ya que no tiene un guion y esta junto con otra palabra, entonces le aplicamos un tamaño de fuente de 25 px con CSS.
|
1 2 3 4 5 |
[class|=comunidad] { font-size: 25px; } |
Si vamos al navegador podemos ver que se le ha aplicado el tamaño de fuente de 25 px al primer y segundo enlace.
Selector de Atributo y Valor específico
Podemos seleccionar elementos cuyo valor del atributo comienza con un valor específico, a diferencia del caso anterior, este selector no discrimina guiones, por ejemplo le aplica las propiedades CSS a todos los elementos que contengan la palabra comunidad en el nombre de clase.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com" class="comunidad-web">nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" class="comunidadpodcasts">https://apple.co/32W9q7A</a> <a href="https://blog.nubecolectiva" class="comunidad-blog" alt="Blog Nube Colectiva" target="_blank">blog.nubecolectiva.com</a> |
Les aplicamos un fondo de color naranja.
|
1 2 3 4 5 |
[class^="comunidad"] { background-color: orange; } |
Si vamos al navegador podemos ve que se ha aplicado el fondo de color naranja a todos los nombres de clase que tengan en su interior el valor comunidad.
Selector de último valor
Podemos seleccionar los elementos cuyo último valor de un atributo termina con un valor determinado, por ejemplo a continuación tenemos 3 elementos que en su nombre de clase tienen al final el valor colectiva.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com" class="nube-colectiva">nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" class="nube_colectiva">https://apple.co/32W9q7A</a> <a href="https://blog.nubecolectiva" class="nubecolectiva">blog.nubecolectiva.com</a> |
Entonces le aplicamos propiedades CSS como un subrayado, color de fondo gris y color de texto blanco.
|
1 2 3 4 5 6 7 |
[class$="colectiva"] { text-transform: uppercase; background-color: gray; color: #ffffff; } |
Si vamos al navegador, podemos ver que se le han aplicado los estilos CSS.
Selector de Atributo y Valor Especificado
Podemos seleccionar una valor especificado de un atributo, por ejemplo tenemos los siguientes elementos <a> o enlaces que tiene en el nombre de clase el valor nube.
|
1 2 3 4 5 |
<a href="https://nubecolectiva.com" class="nube-colectiva">nubecolectiva.com</a> <a href="https://apple.co/32W9q7A" class="colectiva">https://apple.co/32W9q7A</a> <a href="https://blog.nubecolectiva" class="colectiva#nube">blog.nubecolectiva.com</a> |
Les aplicamos un fondo de color rosado, no importa si hay un símbolo antes o después de la palabra nube, siempre se le aplicará la propiedad CSS.
|
1 2 3 4 5 |
[class*="nube"] { background: pink; } |
Si voy al navegador puedo ver que se le ha aplicado el fondo de color rosado al primer y último elemento, ya que son los que tienen la palabra nube en su nombre de clase.
Conclusión
En este Post hemos aprendido como seleccionar atributos con CSS y aplicarles propiedades, también podemos combinarlos con otros selectores CSS para seleccionar de manera personalizada los valores.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 16-11-2020
- 26-11-2020
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)