Prácticas Recomendadas de SEO Para JavaScript
 8 minuto(s)
8 minuto(s)En esta página:
JavaScript es un lenguaje de programación muy utilizado en el desarrollo web, sin embargo existen algunos procesos y problemas únicos que podrían surgir con los sitios webs que quieren mejorar el SEO. Por lo tanto, es esencial seguir las mejores prácticas en todo momento. La relación entre SEO y JavaScript ha sido un tema debatido durante mucho tiempo. Comprender los conceptos básicos de SEO se ha convertido en una tarea crítica para los profesionales de SEO, por ello, en este Post te compartiré ciertas Prácticas Recomendadas de SEO Para JavaScript, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Meta Etiquetas Indispensables Para Principiantes en SEO
- Qué significa cada etiqueta de tu Sitemap XML
- Que mejoras en SEO podemos obtener con iconos SVG vs Normales de Font Awesome 5.1
- Casos de Redirección y sus Métodos para no perder SEO en tu Web
- Black Hat SEO: vale la pena implementarlo ?
- Guía para hacer SEO a un proyecto creado con Angular
- 5 Códigos de Error de Servidor (HTTP) y cual es su Impacto en SEO
- Puedes leer más en la categoría SEO
Asimismo te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Prácticas Recomendadas de SEO Para JavaScript.
¿ Qué Es JavaScript SEO ?
JavaScript SEO se enfoca en optimizar los sitios web creados con JavaScript para que sean visibles en los motores de búsqueda. Principalmente, se refiere a la optimización del contenido, garantiza que los motores de búsqueda puedan descubrir las páginas web mediante el uso de las mejores prácticas, aumenta los tiempos de carga de la página , etc.
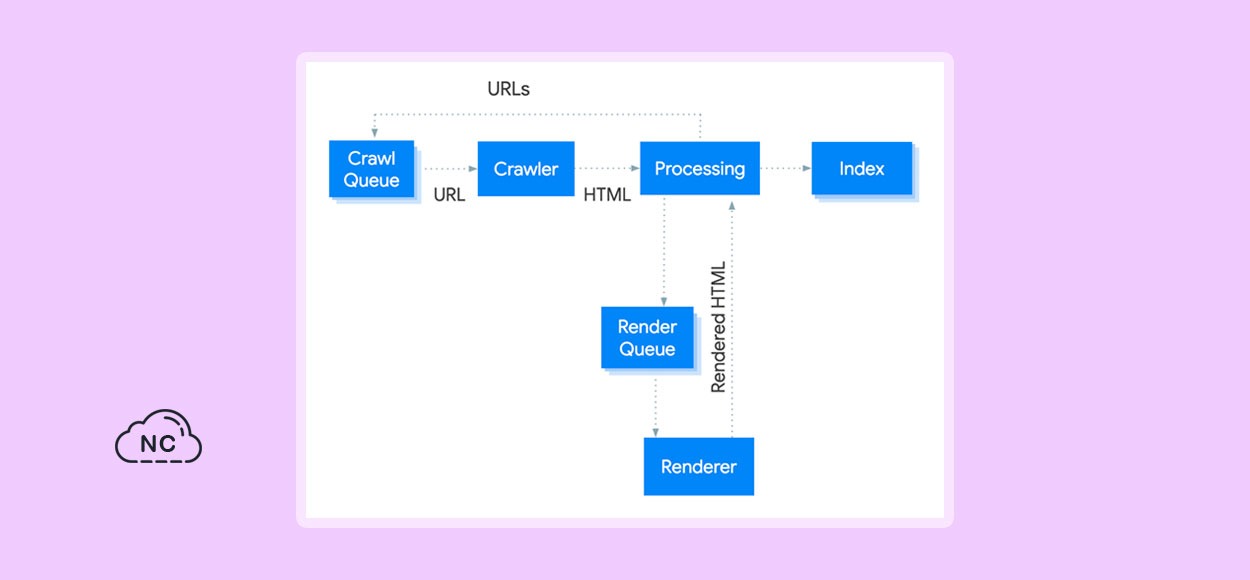
Veamos en la siguiente imagen cómo el motor de búsqueda de Google procesa JavaScript:

Para una web moderna, JavaScript es esencial ya que la hace escalable y más fácil de mantener. JavaScript SEO se ocupa principalmente de lo siguiente:
- Prevención, solución de problemas y diagnóstico de problemas de clasificación para aplicaciones de una sola página y sitios web creados en frameworks JavaScript, que incluyen Angular, React y Vue.
- Optimización de contenido inyectado a través de JavaScript para renderizado, rastreo e indexación por motores de búsqueda.
- Mejorar los tiempos de carga de las páginas que ejecutan código JavaScript para una experiencia de usuario optimizada.
- Asegurarse que las páginas web sean detectables por los motores de búsqueda siguiendo las mejores prácticas.
Problemas de SEO en JavaScript
Entre los problemas más comunes de SEO en JavaScript, tenemos:
Navegación
Con JavaScript SEO, la navegación del sitio web no es rastreable. Esto significa que los enlaces de navegación no cumplen con los estándares web; por lo tanto, Google no puede verlos ni seguirlos porque:
- La autoridad dentro del sitio web no se distribuye adecuadamente.
- Es más difícil para Google descubrir páginas internas.
- El establecimiento de relaciones entre las páginas dentro del sitio web no está claro.
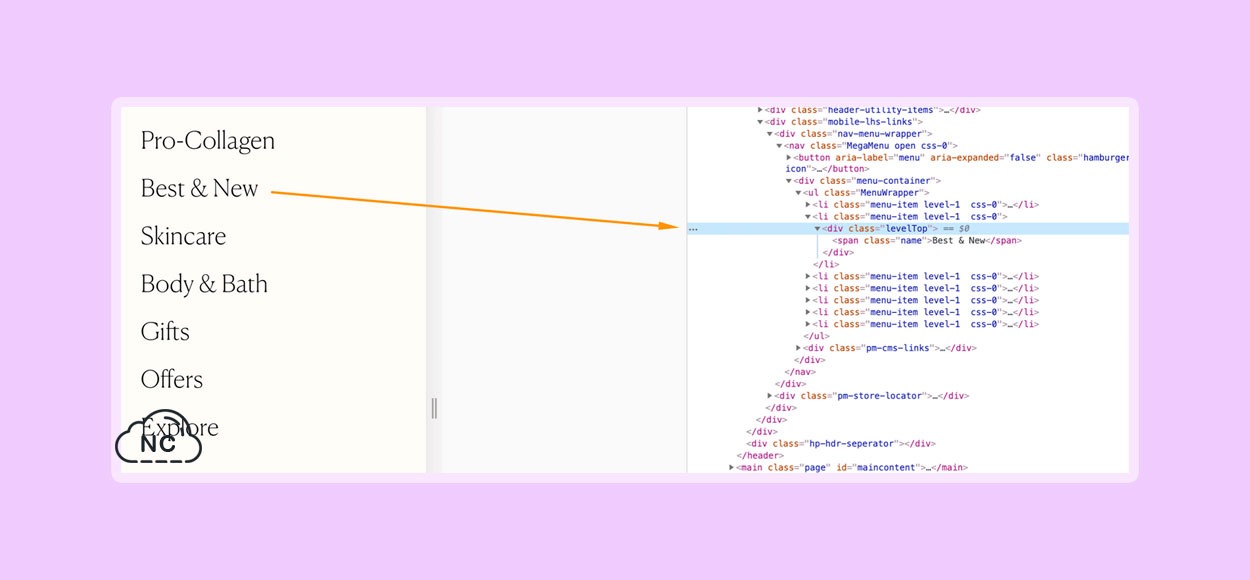
Esto da como resultado un sitio web con enlaces que Google no pudo seguir. Este es un ejemplo de Searchenginejournal sobre un problema de navegación.

Vínculos internos
Además de inyectar contenido en el DOM, JavaScript también podría afectar la rastreabilidad de los enlaces. El rastreo de enlaces en las páginas permite a Google descubrir nuevas páginas. Google recomienda específicamente como práctica recomendada vincular páginas con etiquetas de anclaje HTML con atributos href y también incluir textos de anclaje descriptivos para los hipervínculos.
Google no navega de una página a otra como lo haría un usuario normal. En su lugar, descarga una versión de página sin estado, lo que significa que no detectará ningún cambio en una página, que se basa en lo que ocurre en la página anterior.
Aquí hay algunos ejemplos de una mala práctica de vinculación:
|
1 2 3 4 5 6 |
<!-- Enlaces sin el atributo 'href' --> <a onclick="location.href='servicios.html';">Servicios</a> <a onclick="location.href='store.html';">Store</a> <a onclick="location.href='contacto.html';">Contacto</a> |
¿El enlace está afectado por esto?
Sí, los enlaces dependen de la acción, Google no podrá encontrar el enlace en particular y no podrá encontrar todas las páginas del sitio web.
Representación del lado del cliente
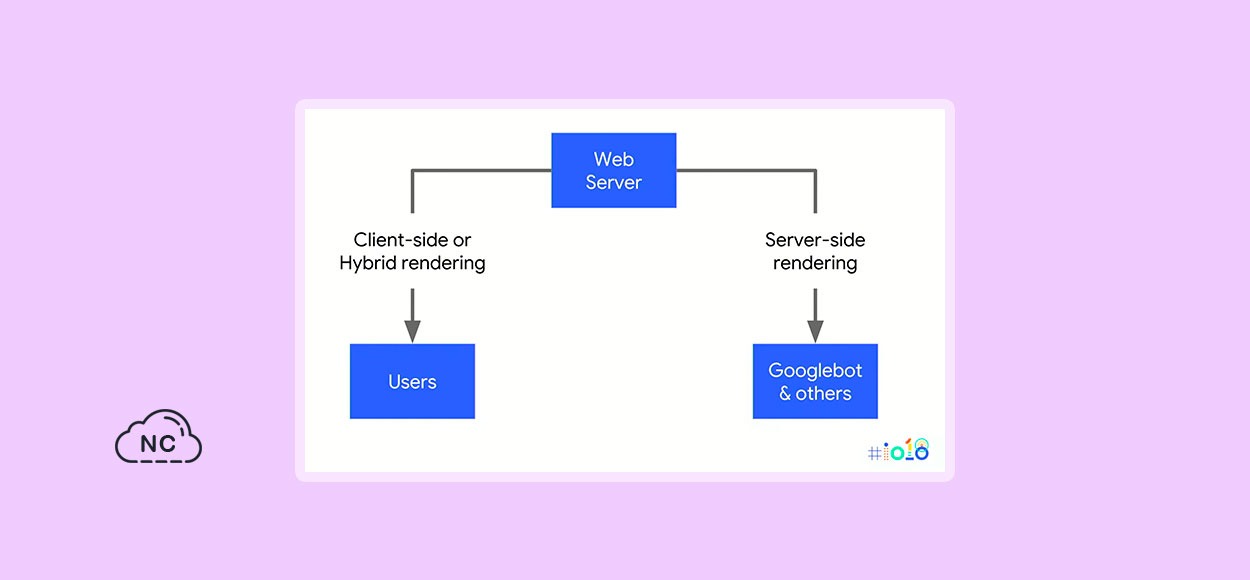
Los sitios web creados con Angular, React, Vue y otros frameworks JavaScript se configuran de forma predeterminada como CSR o representación del lado del cliente . Sin embargo, el problema es que los rastreadores de Google no pueden ver lo que hay en la página; solo verán una página en blanco. Vea un ejemplo a continuación de Google I/O.

Una solución es utilizar una opción más tradicional, renderizado del lado del servidor o SSR. Sin embargo, cuando usas SSR, podrías perder las ventajas de la experiencia del usuario que solo podría obtener con CSR. Se recomienda utilizar la representación previa, que verifica cada agente de usuario que solicita una página.
Cuando comprendes cómo funciona la representación del lado del cliente, se vuelve más fácil ver por qué ocurren los problemas en la optimización del motor de búsqueda. Para la representación del lado del servidor, la representación dinámica es una solución alternativa y viable para ofrecer un sitio web a los usuarios con contenido JavaScript generado en el navegador pero con una versión estática de Googlebot.
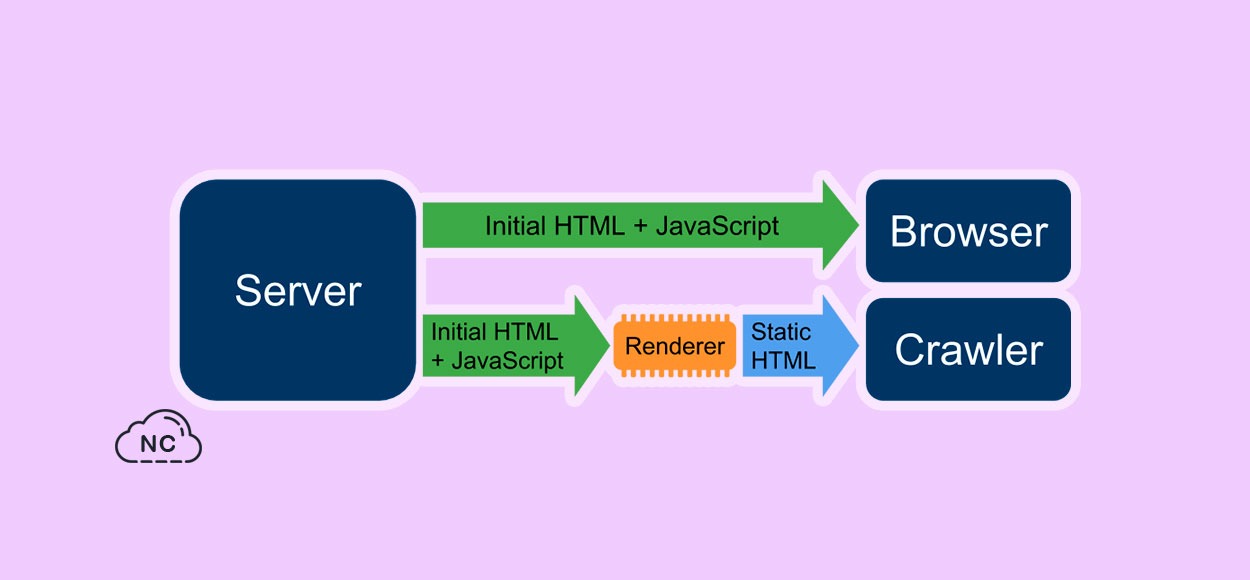
En la siguiente imagen podemos ver como funciona el renderizado dinámico:

Duplicación de contenido
Existe la posibilidad de varias URL para el mismo contenido con JavaScript, lo que podría causar problemas de contenido duplicado. La duplicación puede ser causada por ID, uso de mayúsculas, parámetros con ID, etc. La duplicación de contenido podría eliminarse del HTML descargado antes de enviarlo a procesamiento.
La respuesta HTML con modelos de shell de aplicaciones muestra muy poco contenido y código. Cada página del sitio web podría mostrar el mismo código, que podría ser el mismo código que se muestra en varios sitios web.

En algunos casos, esto podría hacer que las páginas se consideren duplicadas y no se rendericen de inmediato. Lo peor es que el sitio web incorrecto o una página incorrecta podría aparecer en los resultados de búsqueda. Eventualmente, esto se resolverá por sí solo, pero podría causar problemas, especialmente con los sitios web más nuevos.
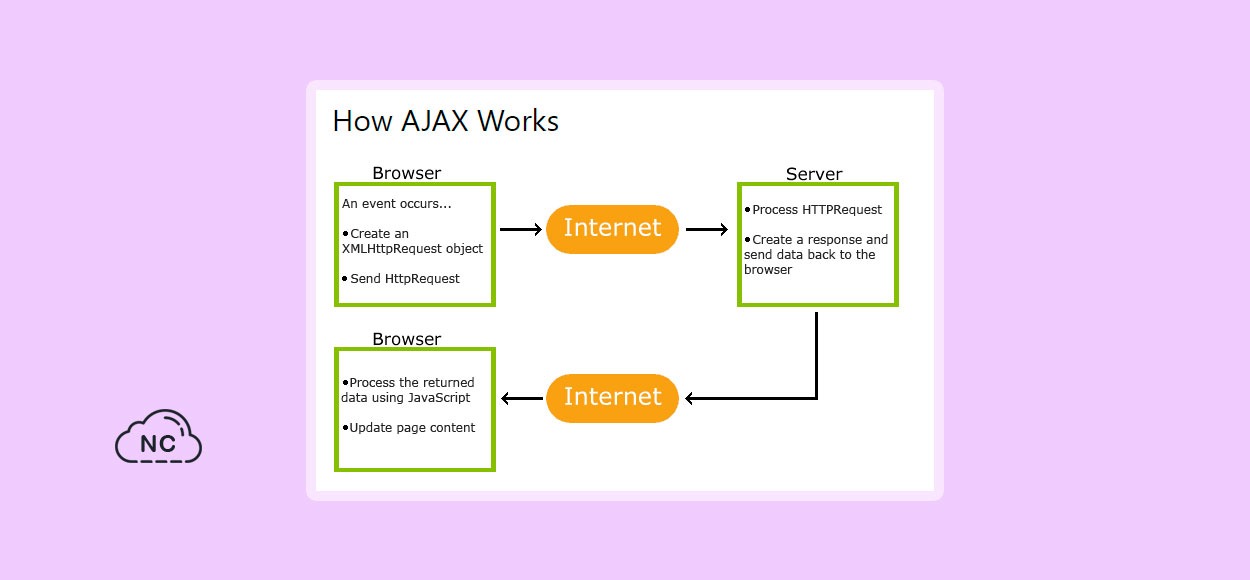
Si usas el antiguo rastreo de AJAX , ten en cuenta que ya está en desuso y, por lo tanto, ya no es compatible.
Prácticas Recomendadas de SEO Para JavaScript
Las mejores prácticas permiten aprovechar al máximo y lo mejor de JavaScript SEO. ¿Cuáles son estas mejores prácticas? Echémosles un vistazo.
Representación del lado del servidor
La representación del lado del servidor es el proceso de recuperar una página web, iniciar el código y evaluar el diseño y la estructura de una página. Además, el renderizado podría ocurrir de varias maneras: del lado del servidor, del lado del cliente y dinámico. SSR o representación del lado del servidor es el proceso de representación de páginas web a través de tus propios servidores.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sitio web renderizado desde el servidor</title> </head> <body> <h1>Crack de la Programación !</h1> <p>In ligula lacus, fringilla eget volutpat vel, aliquam ut arcu. Nullam tellus odio, sollicitudin non lacus in, dictum luctus orci. Nam eget nisi interdum, pulvinar ex ac, iaculis velit.</p> <p>usce congue neque quis iaculis euismod. Aenean eu augue diam.</p> </body> </html> |
En CSR, el proceso se realiza a través del navegador del usuario. La representación dinámica, por otro lado, ocurre a través de un servidor de terceros. El beneficio más significativo del renderizado es la forma rápida en que se pueden renderizar las páginas. La representación del lado del servidor también garantiza que se representen todos los elementos de la página.
Indexación de contenido de JavaScript
Lograr que Google indexe el contenido de JavaScript es uno de los problemas técnicos más comunes que enfrenta el SEO. El uso de JavaScript en la web está creciendo rápidamente y muchos sitios web luchan por impulsar el crecimiento orgánico.
Si trabajas en sitios web desarrollados con frameworks JavaScript (Angular, React, Vue, etc.), inevitablemente enfrentarás varios problemas. Sin embargo, para tener éxito en los motores de búsqueda, debes saber con precisión cómo verificar si las páginas del sitio web se pueden indexar y representar, determinar los problemas y hacer que sean compatibles con los motores de búsqueda.
Puedes usar herramientas como Screaming Frog y también puedes verificar el estado de Google en Google Search Console.
Errores 404 en aplicaciones de una sola página (SPA)
Cuando se trata de aplicaciones de una sola página, debes evitar usar errores 404 leves. En su lugar, considera redirigir a una página no encontrada cuando encuentre un error 404 al realizar solicitudes HTTP. De esta forma, Google sabrá que es una página 404. Ejemplo de una redirección adecuada con este enfoque:
|
1 2 3 4 5 6 7 8 9 10 11 |
fetch(`/api/productos/${productoId}`) .then(response => response.json()) .then(producto => { if (productos.exists) { mostrarProducto(producto); } else { window.location.href = '/pagina-404-not-found'; } }) |
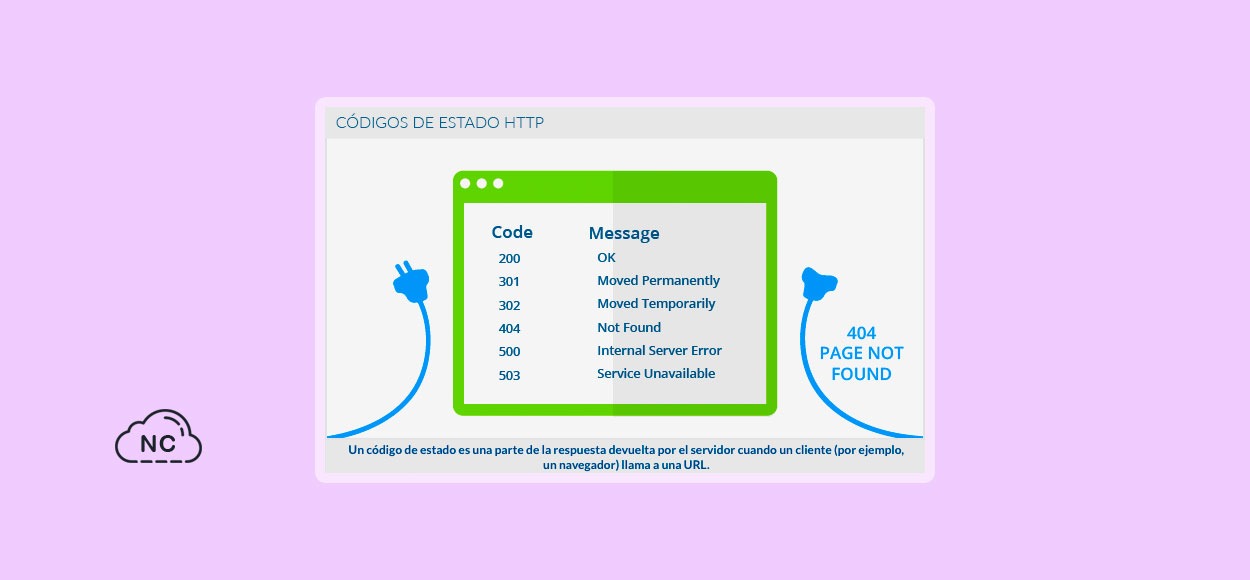
Códigos de estado HTTP
Considera usar códigos de estado HTTP significativos, ya que Google los usa para averiguar si hay algún problema al rastrear una página. Usa un código de estado significativo, como 404, para una página que no se pudo encontrar para decirle a Googlebot si una página no se puede indexar o rastrear.

Los códigos HTTP también podrían usarse para decirle a Googlebot si una página se ha movido a una nueva URL para que el índice pueda actualizarse en consecuencia.
Conclusión
Para garantizar el éxito de los sitios web, en particular los de negocios, es fundamental asegurarse de que la audiencia pueda acceder y leer el contenido. Google ha clasificado las páginas en la parte superior de los motores de búsqueda para facilitar el acceso. Hay suficiente tecnología para asegurarse de que el sitio web se vea excelente. Sin embargo, la visibilidad web se reducirá cien veces si los motores de búsqueda no pueden acceder a ese contenido.
Por lo tanto, el SEO debe funcionar y adaptarse a las limitaciones técnicas para aumentar el tráfico y la visibilidad para la rentabilidad del negocio.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- SEO
- 06-10-2022
- 07-10-2022
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)