Como Subir Una Web a Cloudflare
 4 minuto(s)
4 minuto(s)Demo
Cloudflare es una herramienta que soluciona varios problemas de entrega y carga de contenido en un sitio web. Afortunadamente para los desarrolladores, aparte de ofrecer planes de suscripción y escalamiento, también brinda soluciones gratuitas como la posibilidad de alojar un sitio web. En este Post te enseñaré a Como Subir Una Web a Cloudflare, vamos con ello.

Antes de continuar, te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Subir Una Web a Cloudflare.
Existen muchas opciones para alojar un sitio web, pero haremos uso de un servicio gratuito y confiable para nuestro deployment. Cloudflare es nuestro destino. Cloudflare proporciona su herramienta Pages, que nos permite implementar sitios web estáticos y es compatible con muchos frameworks frontend modernos como React JS, Vue, Angular, Gatsby, HUGO y mucho más.
Como Subir Una Web a Cloudflare
Lo primero que necesitas es alojar tu sitio web en un repositorio de GitHub o GitLab, para este ejemplo yo usaré el repositorio GitHub de la aplicación creada en el siguiente tutorial llamado Como Crear Un PDF con “window.print()” de JavaScript:
Ahora vamos a Cloudflare, recuerda que debes crearte una cuenta en Cloudflare para poder continuar.
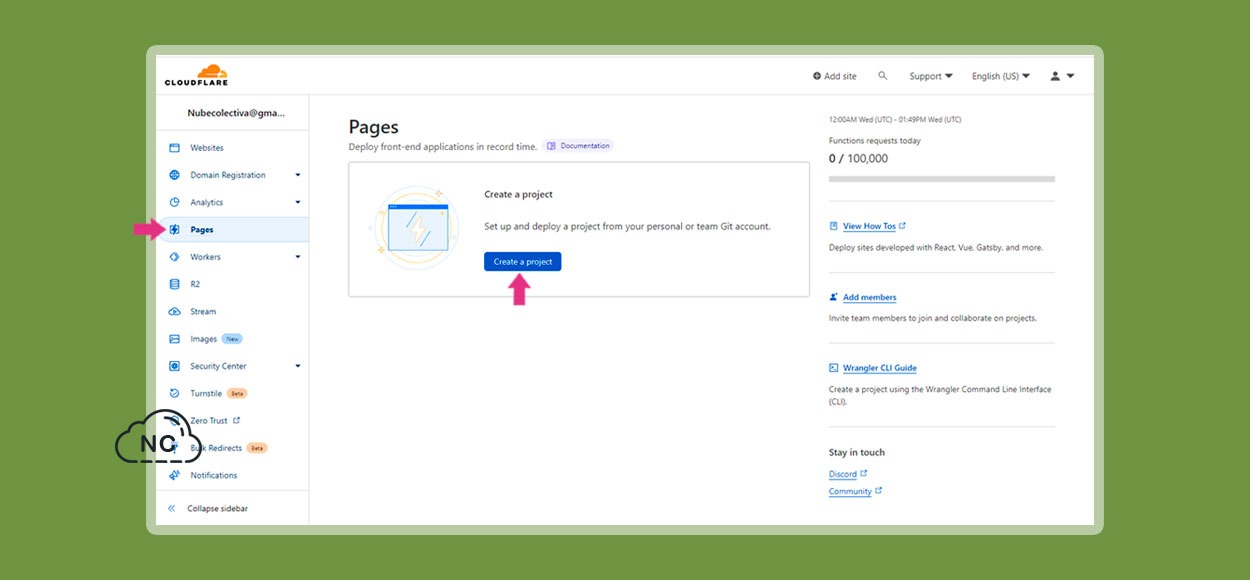
Iniciamos sesión con nuestra cuenta de Cloudflare y vamos a la parte izquierda y hacemos clic en la opción Pages, luego en la parte derecha presionamos el botón que dice Create a project para crear un nuevo proyecto:
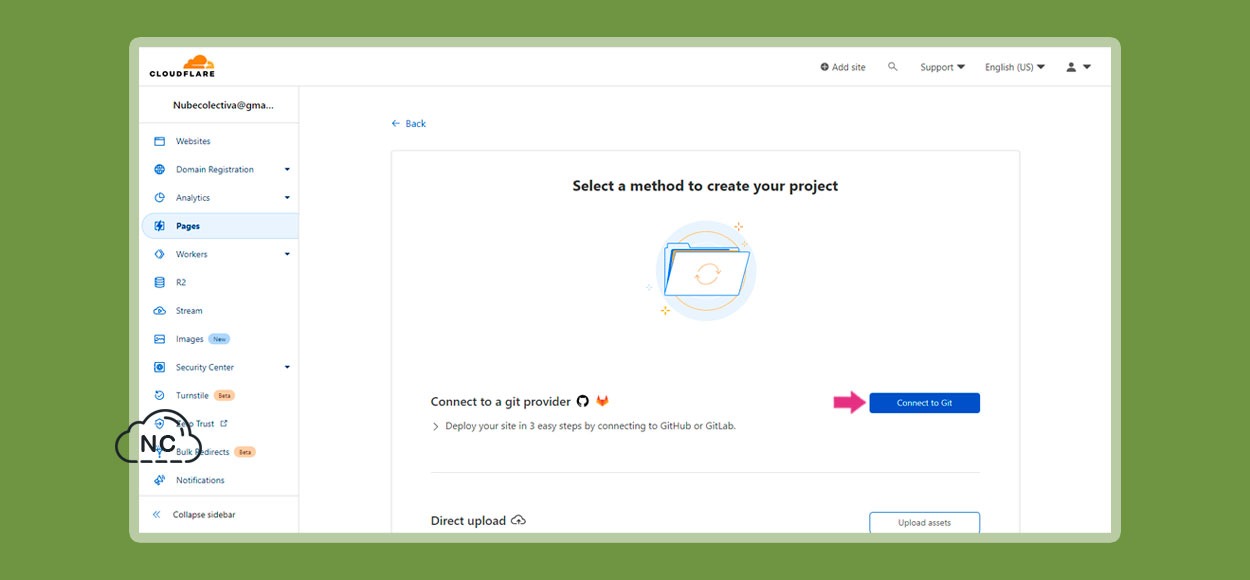
En la siguiente página presionamos el botón que dice Connect to git para conectar nuestra cuenta de GitHub:
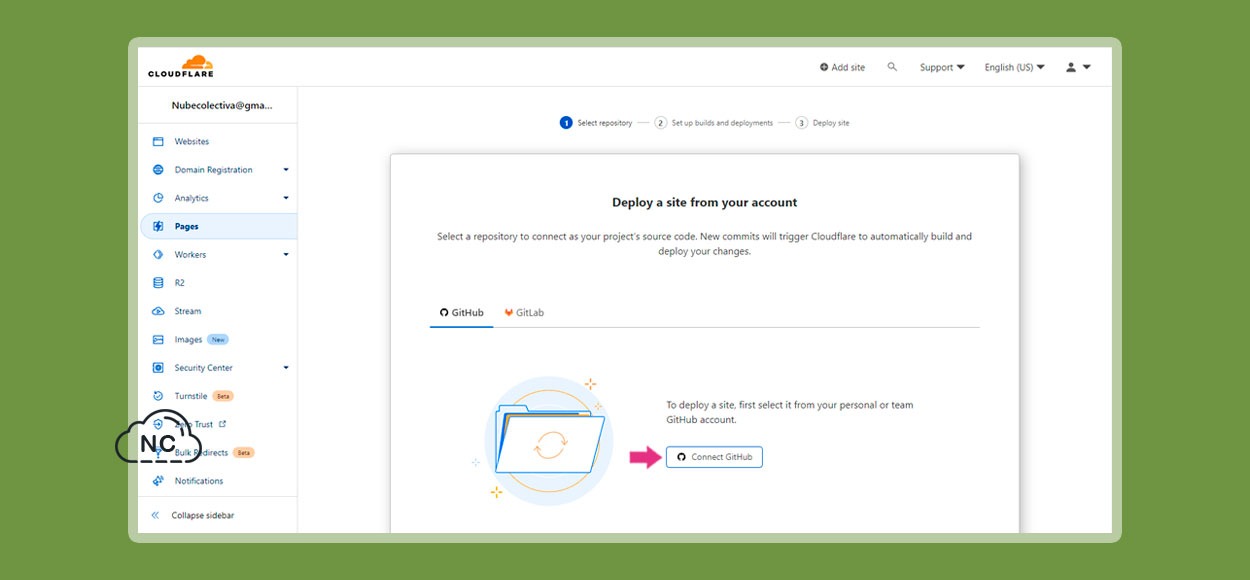
Nos aparecerá un Wizard con 3 pasos a seguir para publicar nuestro sitio web. En el paso 1 elegimos GitHub o GitLab, yo seleccionaré GitHub para este tutorial, presiono el botón que dice Connect GitHub:
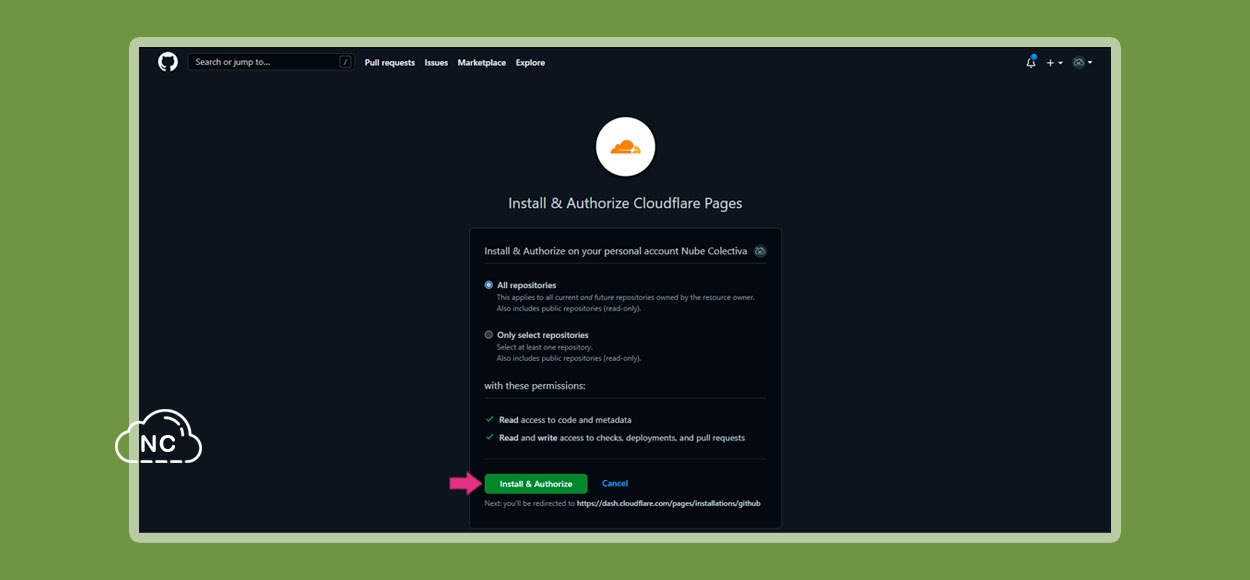
Autorizamos a Cloudflare para que pueda acceder a nuestros repositorios de GitHub, presiono el botón Install & Authorize:
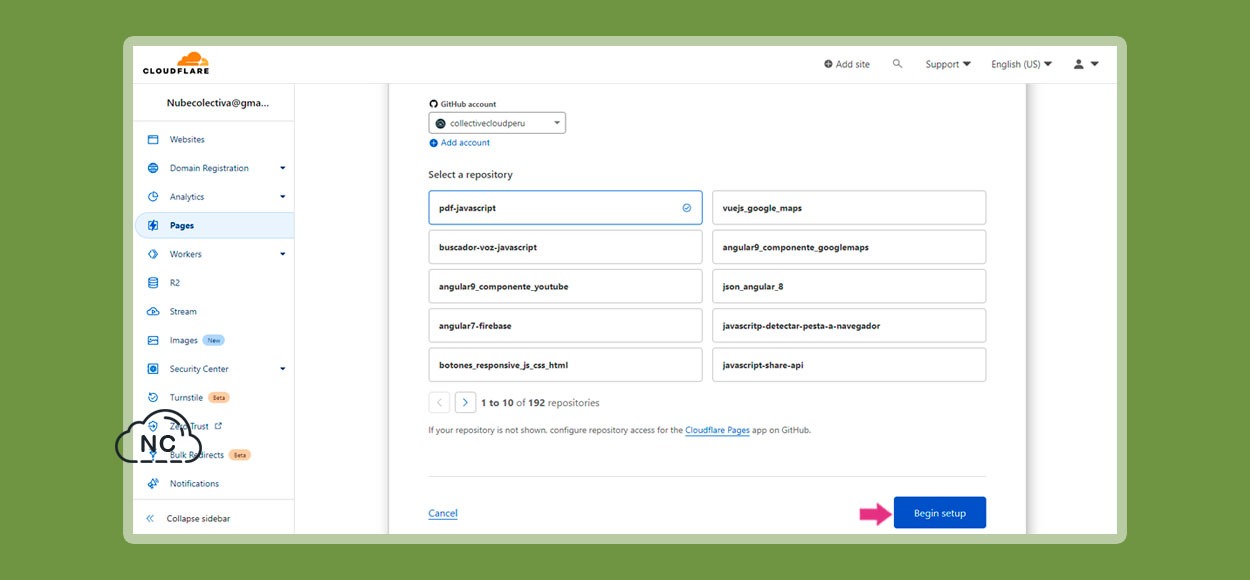
Cloudflare nos mostrará todos los repositorios que tenemos en nuestra cuenta de GitHub, elegimos el que deseamos publicar en Cloudflare, yo seleccionaré el repositorio que dice pdf-javascript y presiono el botón que dice Begin setup:
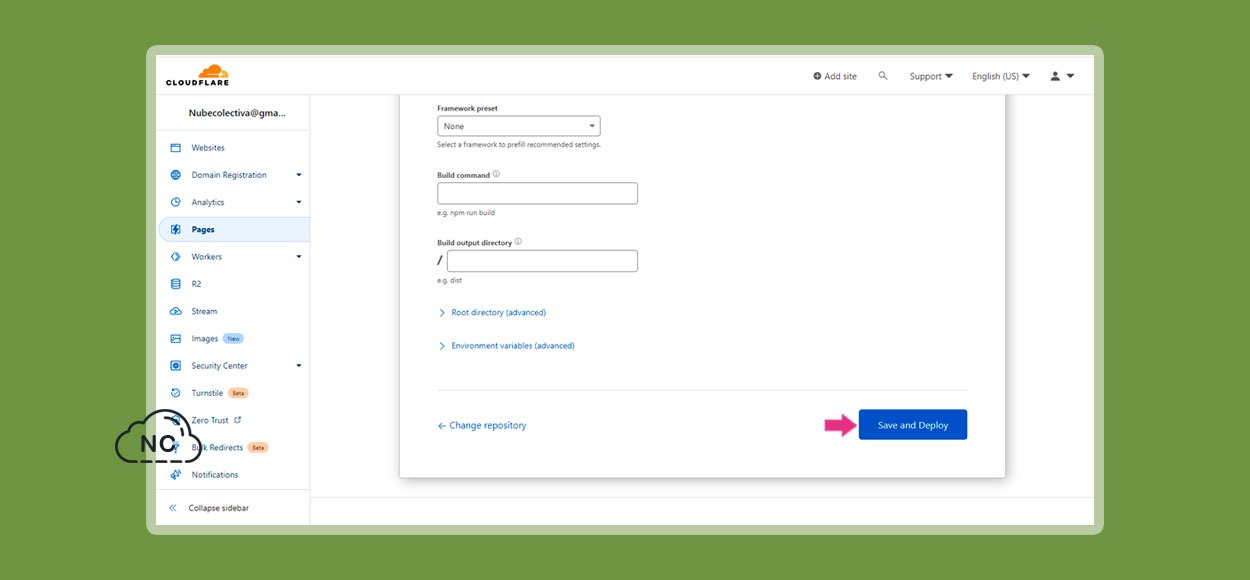
Cloudflare nos da la opción de poner un nombre al proyecto, elegir la rama del repositorio, si usas un framework frontend puedes elegirlo también, hay otras opciones avanzadas que puedes usar, configuralas si crees que es necesario, pero la configuración que te da por defecto es suficiente, al menos para hacer funcionar la web en Cloudflare, presiono el botón que dice Save and Deploy:
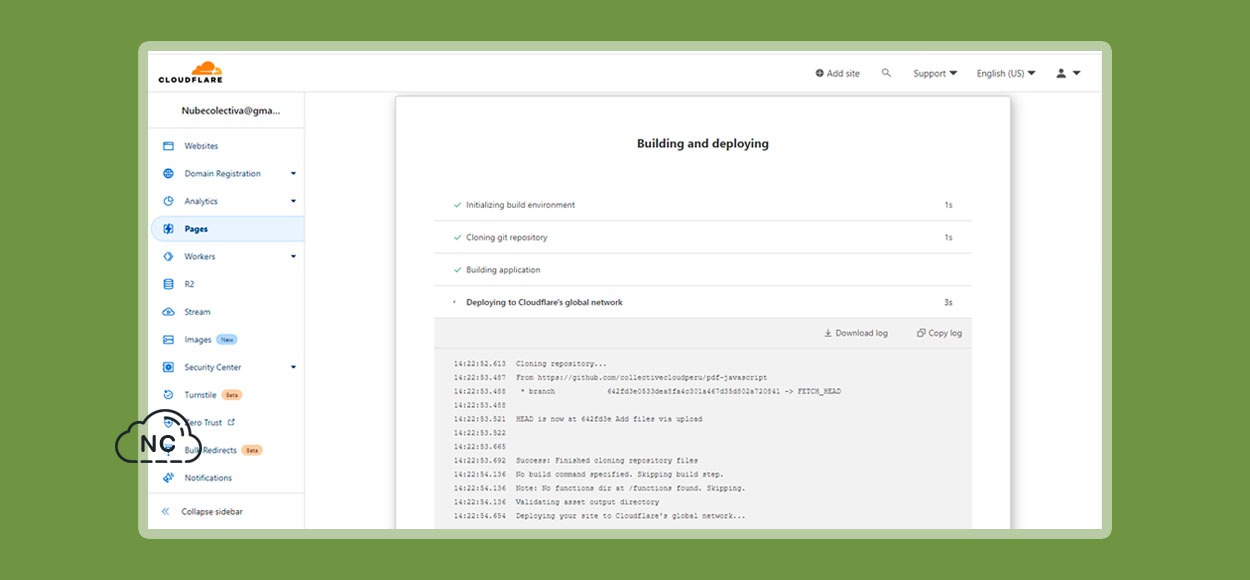
Esperamos a que Cloudflare termine de crear el proyecto:
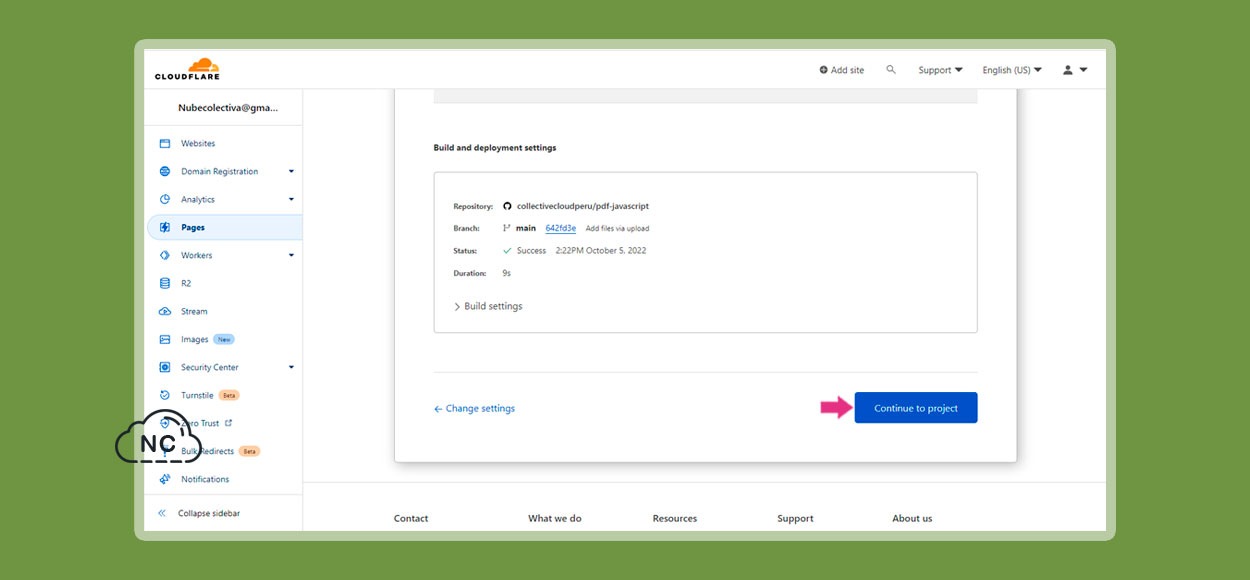
Una ves que termine, vamos a la parte inferior y presionamos el botón que dice Continue to project:
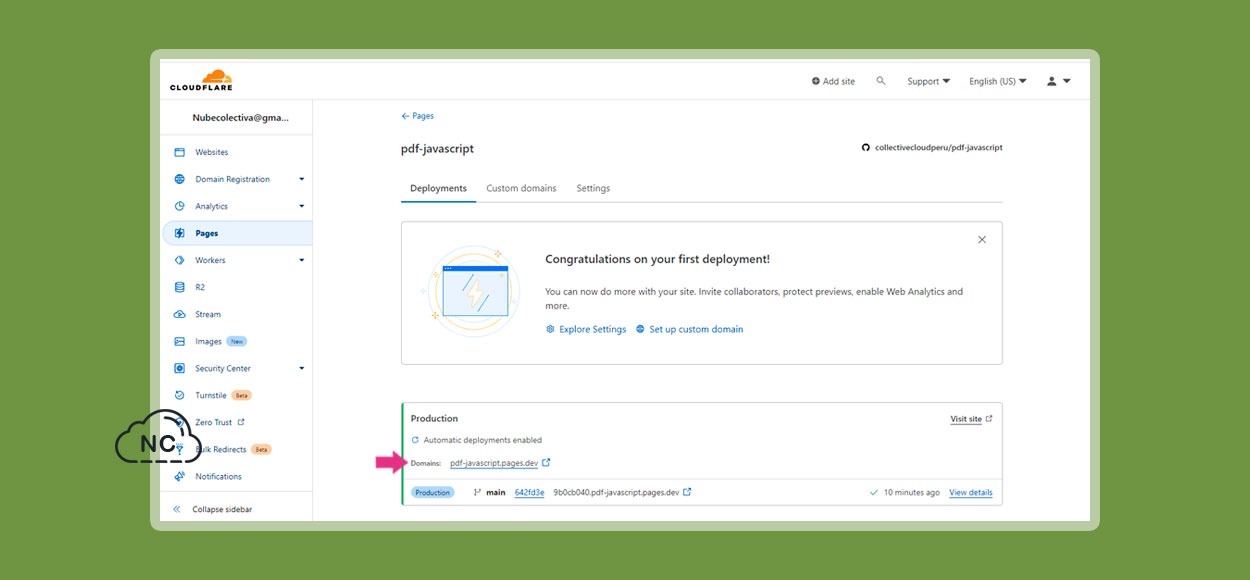
En la siguiente página nos aparecerá un mensaje de Cloudflare que nos confirma que nuestro proyecto ha sido creado:
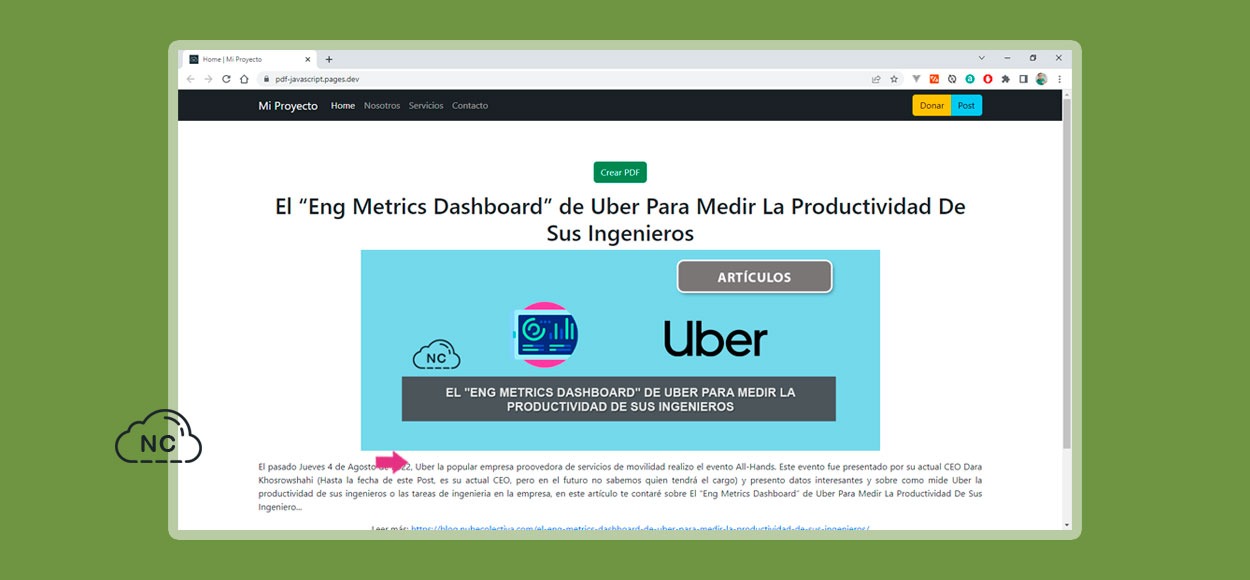
En la imagen anterior, puedes ver en la sección Production nos aparece el dominio de nuestro proyecto al cual si le hacemos clic, nos carga la web sin problemas:
Nuestro proyecto ha sido publicado en Cloudflare correctamente !
Nota: Si quieres subir cambios a tu sitio web alojado en Cloudflare, solo sube los cambios al repositorio del proyecto y automáticamente, Cloudflare los detectará y aplicará los cambios a tu proyecto.
Al inicio de este Post he colocado una Demo a la página publicada en Cloudflare (No sabemos si Cloudflare desactiva las webs con poca actividad, esperemos que no, ya que deseamos que todos los usuarios la vean como ejemplo).
Conclusión
En este Post hemos aprendido a publicar un sitio web en Cloudflare. Recuerda que puedas configurar tu propio dominio para darle un aspecto más profesional a tu proyecto.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 05-10-2022
- 05-10-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)