Novedades en las Dev Tools 126 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Actualizaciones en el Panel Performance
- Panel Estadísticas de Rendimiento Obsoleto
- Pegar Cadenas de Encabezados Para Anularlas
- Nuevos Filtros Para Detectar el Uso Excesivo de Memoria
- Inspeccionar Segmentos de Almacenamiento
- Desactivar Advertencias XSS Automáticas
- Lighthouse 12
- Otros Cambios Destacados
- Nota(s)
Las cosas parecen ponerse cada vez mejor en cuanto a la IA en las Chrome DevTools.
No existe la herramienta perfecta, pero personalmente me encanta que haya IA en una de mis herramientas de desarrollo favoritas.
En este artículo te compartiré las Novedades en las Dev Tools 126 de Google Chrome, vamos con ello.

Como en posts anteriores, para dar una mejor descripción de las características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Actualizaciones en el Panel Performance
Se añadieron estas 3 características:
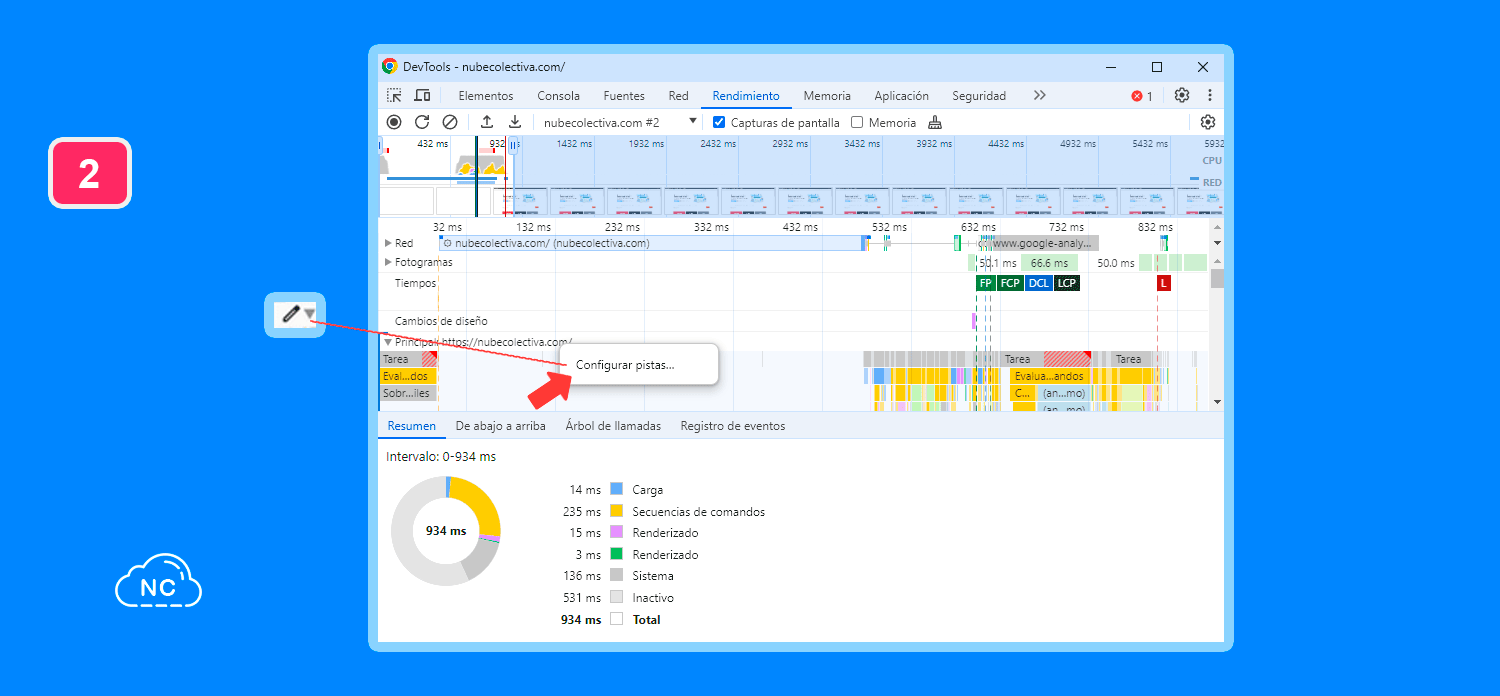
Nuevo botón para configurar pistas
Cuando hagas clic con el botón derecho sobre una pista, te aparecerá la opción Configurar pistas…
Esta opción te permitirá mover y ocultar las pistas.
Fue removido el botón de edición (lápiz), ya que usaba espacio adicional:

Para salir de la configuración de pistas, presiona el botón Terminar de configurar pistas como se muestra en el siguiente video:
Pasemos a la siguiente característica.
Añadir/Quitar secuencia de comandos a lista de ignorados
Si presionas, por ejemplo, con el botón derecho sobre una secuencia de color celeste (anónimo).
Te aparecerá una opción llamada Añadir secuencia de comandos a lista de ignorados para ignorar esa secuencia.
Si deseas revertir la acción, presiona nuevamente el botón derecho sobre la secuencia ignorada y elige Quitar secuencia de comandos de la lista de ignorados, como se explica en el siguiente video:
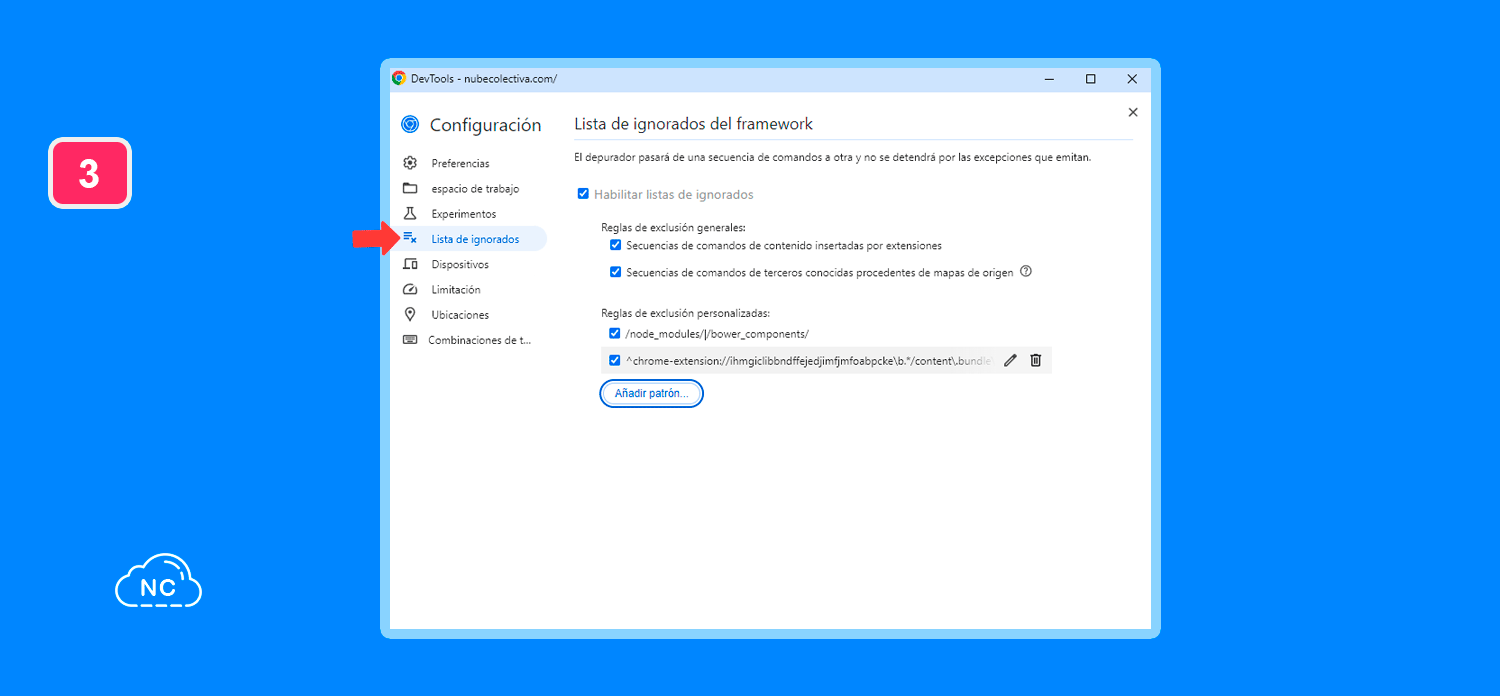
También puedes encontrar las secuencias de comandos ignoradas en Configuración > Lista de ignorados:

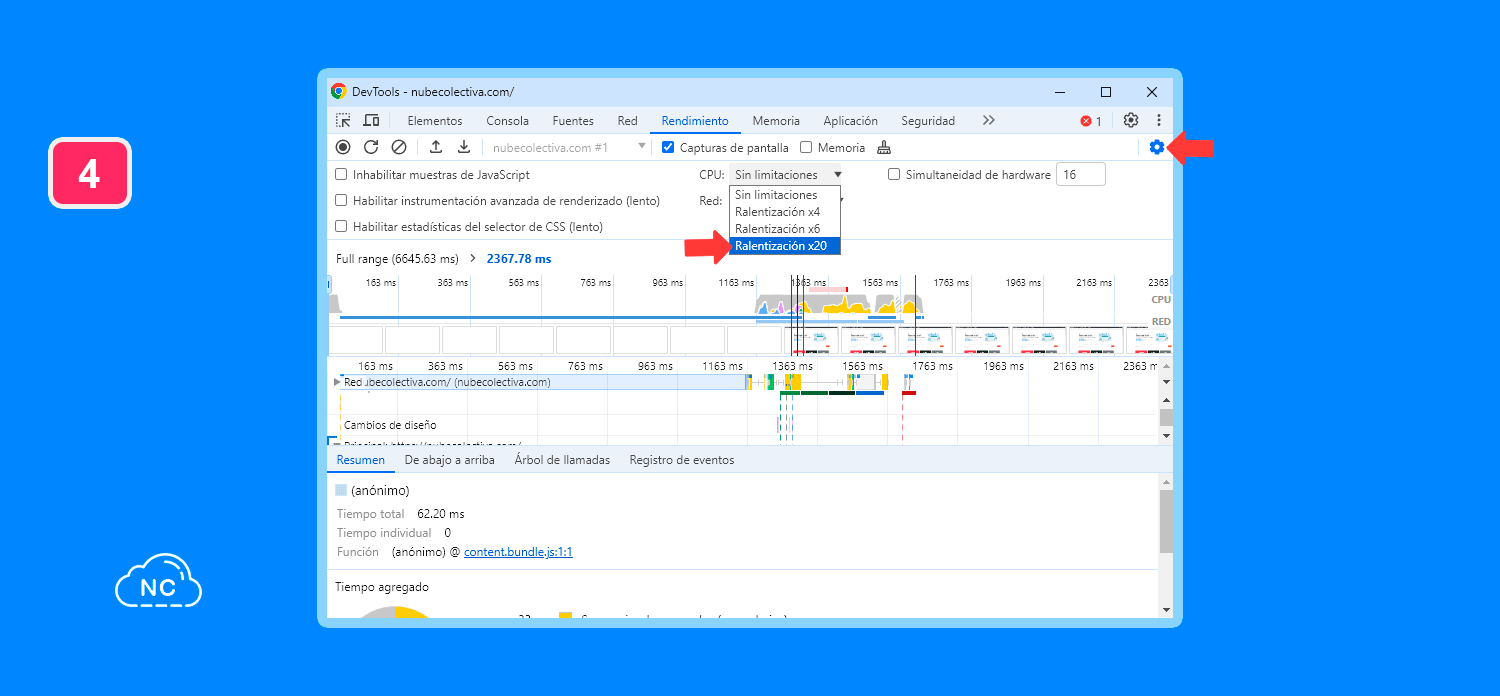
Ralentizar la CPU 20 Veces
No quiere decir que va a poner lenta tu CPU, sino más bien el análisis de la herramienta Performance.
Esto permite que el panel Performance realice un análisis más preciso y detallado de los problemas en el sitio web.
Para activar la opción Ralentización x20, presiona la tuerca de Configuración de captura que se encuentra al lado derecho y luego ve a la sección CPU y eligen la opción Ralentización x20:

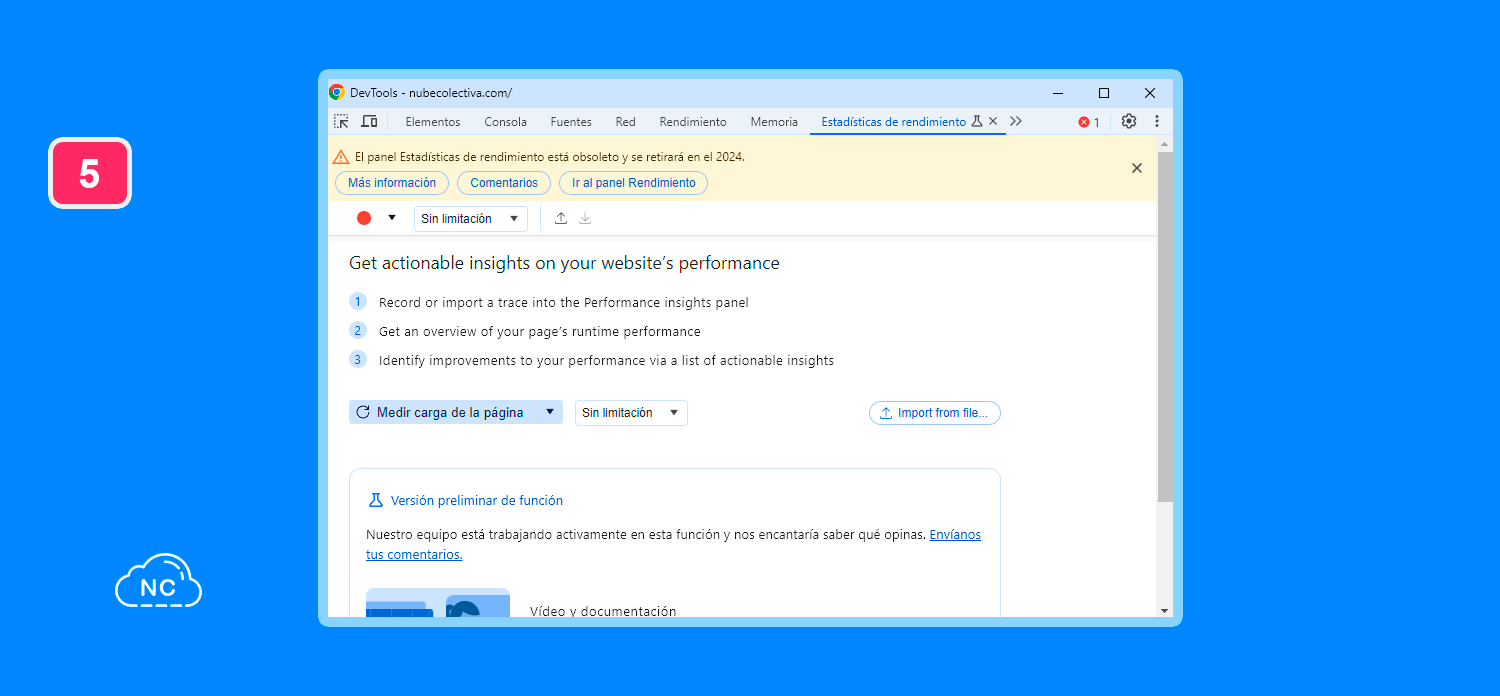
Panel Estadísticas de Rendimiento Obsoleto
Este panel será quitado de Chrome DevTools en las próximas versiones.
Actualmente, aparece un letrero amarillo informando a los usuarios.
Este panel es redundante, ya que el panel Performance y otros más brindan la información que este panel mostraba:

Pegar Cadenas de Encabezados Para Anularlas
Ahora podrás anular los Headers o encabezados no deseados en el panel Red.
Solo copia y pega el encabezado que deseas anular con su valor en la sección Encabezados de respuesta.
Puedes ver cómo funciona esta característica en el siguiente video:
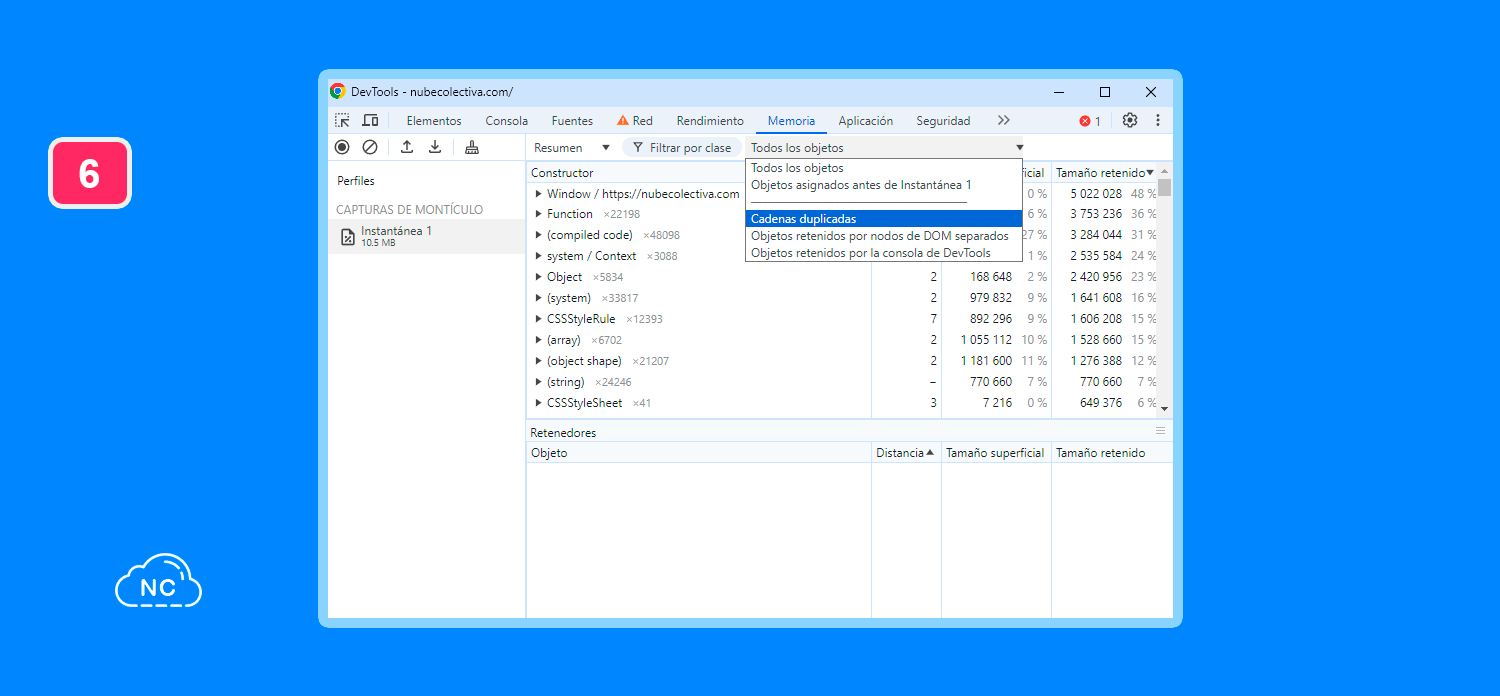
Nuevos Filtros Para Detectar el Uso Excesivo de Memoria
Estos nuevos filtros en el panel Memoria te ayudan a encontrar mejor las inoperancias en el uso de la memoria de tu servidor.
Ciertos procesos pueden llegar a consumir la memoria en exceso en un servidor web.
Por ejemplo, las strings o cadenas duplicadas, o los objetos retenidos por nodos de DOM separados:

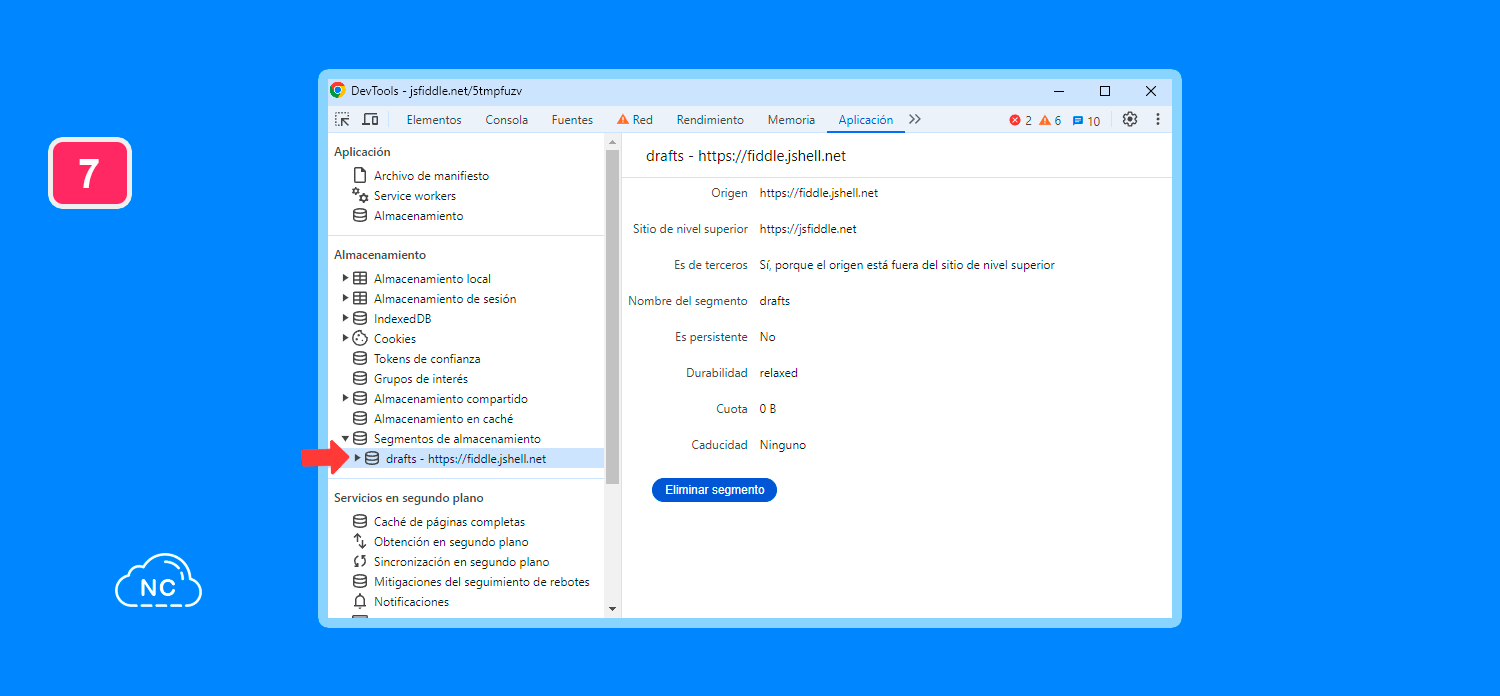
Inspeccionar Segmentos de Almacenamiento
Hay aplicaciones que almacenan contenido en segmentos como esta página: https://jsfiddle.net/5tmpfuzv
Ahora DevTools permite inspeccionar los Segmentos de almacenamiento.
Esta sección antes estaba como experimental, ahora pasó a ser estable:

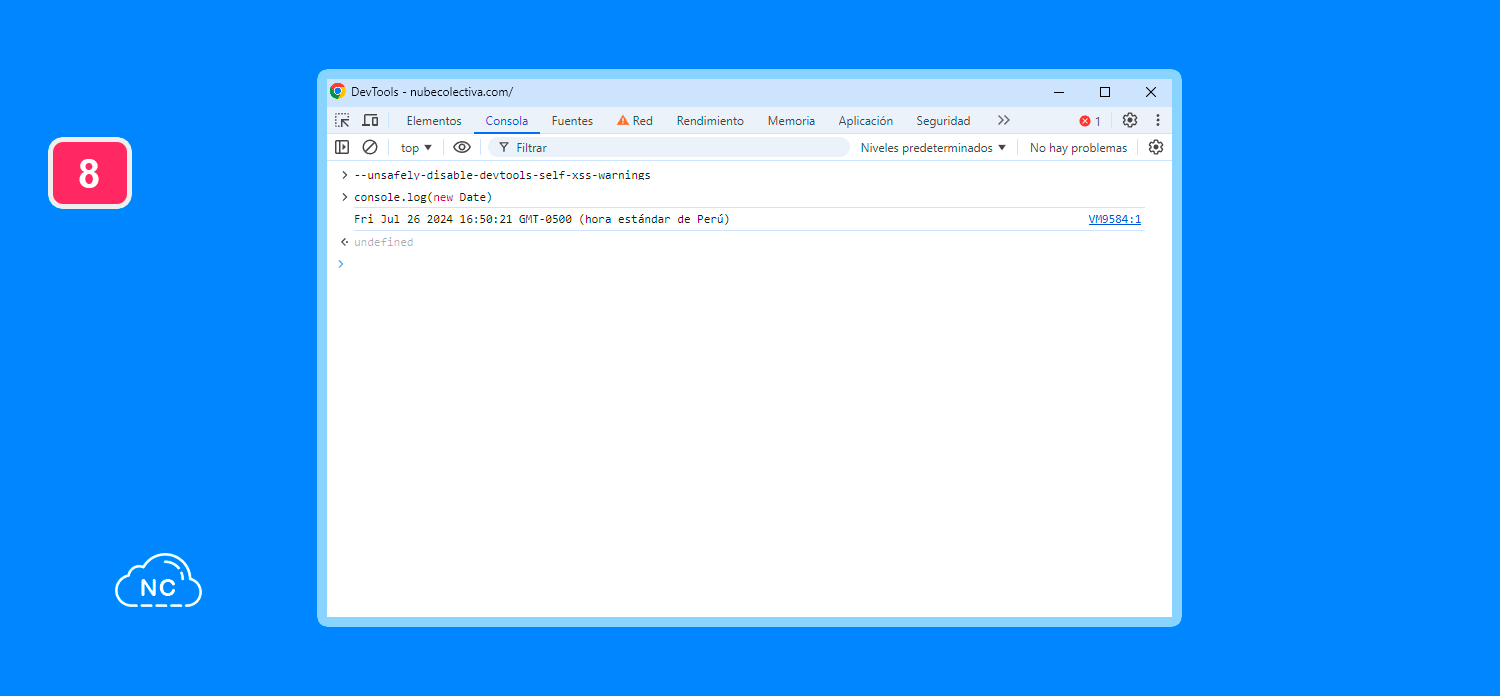
Desactivar Advertencias XSS Automáticas
Las advertencias XSS (Cross-Site Scripting) alertan a los usuarios que copiar y pegar un código en la Consola puede ser perjudicial para el usuario.
En DevTools 126 se agregó una opción para deshabilitar esta advertencia que aparecía en la Consola.
Abre la Consola y pega esta opción: –unsafely-disable-devtools-self-xss-warnings y presiona ENTER.
Al intentar pegar te aparecerá la advertencia XSS en amarillo diciéndote que no se puede pegar código, escribe Permitir pegar en la consola y presiona ENTER.
Ahora puedes copiar y pegar código en la Consola sin problemas:

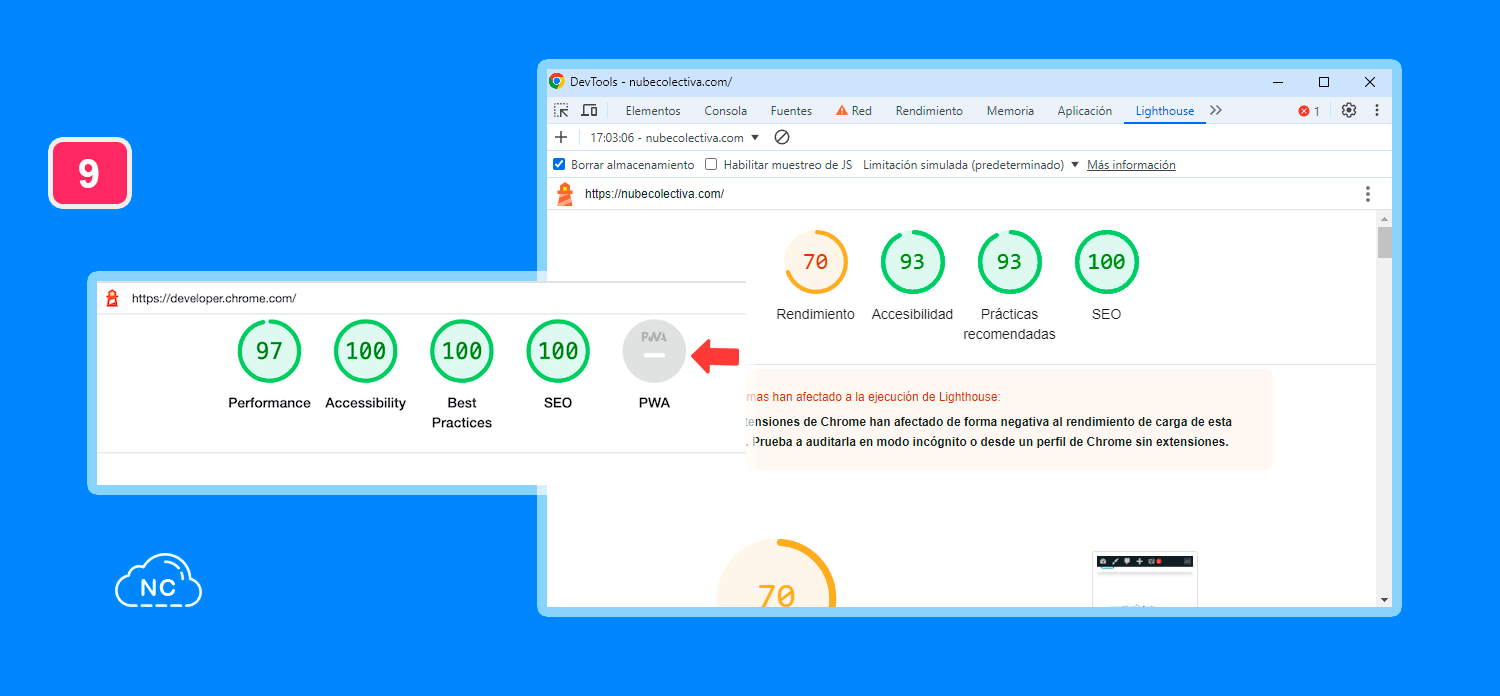
Lighthouse 12
Se agregó una nueva versión de Lighthouse en el panel Lighthouse de Chrome DevTools.
Los cambios más destacados de esta versión es la eliminación de la sección PWA (Progressive Web Apps).
Se reorganizó los datos de la sección SEO y otras novedades, las cuales puedes encontrar en este enlace:

Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Rendimiento:
- Se eliminarán las opciones de captura lenta Habilitar instrumentación de pintura avanzada y Habilitar estadísticas del selector CSS, en las próximas versiones de Chrome DevTools.
- La pestaña Estadísticas del selector, ahora no permite desplazar automáticamente hacia abajo a medida que se amplía el gráfico de llamas y los datos cambian (337999939).
- Consola: Las combinaciones de tecla CTRL + ` ahora cierran la consola en la caja solo está en foco (40875466, 328210785).
- Autocompletar: Se ha corregido el análisis de direcciones (335409093, 335409707).
- Accesibilidad: Se han corregido los avisos del lector de pantalla para cadenas localizadas (324930007).
Hasta aquí llegamos con las Novedades en las Dev Tools 126 de Google Chrome, nos vemos en la siguiente actualización con más novedades.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros sino de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este post pueden dejar de existir, esto no depende de nosotros, sino de los servicios que los almacenan.
- Si aún no tienes actualizado tus Dev Tools en Chrome, ten paciencia, pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras redes sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 09-06-2024
- 19-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)