Novedades en las Dev Tools 106 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Agrupar Archivos por Autoría/Implementación en el Panel Sources
- Mejores Rastreos de Pilas (Stack Traces)
- Pila de Llamadas Mejorada Durante la Depuración
- Ocultar Fuentes Ignoradas en el Panel Sources
- Ocultar Archivos Ignorados en el Menú de Comandos
- Nueva Pista de Interacciones en el Panel Performance
- Desglose de Tiempos de LCP en el Panel Performance Insights
- Generar Automáticamente el Nombre Predeterminado Para las Grabaciones en el Panel Recorder
- Otros Cambios Destacados
- Nota(s)
Personalmente me encanta las nuevas funciones que viene agregango Chrome DevTools, ya que como desarrollador me ayudan en los trabajos que hago. Personalmente no he llegado a usar todas las funciones que trae DevTools, pero en algún momento siempre puede darse la situación en que deba de usar algunas de las nuevas funciones. Pero en general estoy contento con esta herramienta. Siempre hay cosas que mejorar o bugs que corregir en DevTools, pero existe esta plataforma en donde podemos reportar algun bug o incidencia. En este Post te compartiré las Novedades en las Dev Tools 106 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 105 de Google Chrome
- Novedades en las Dev Tools 104 de Google Chrome
- Novedades en las Dev Tools 103 de Google Chrome
- Novedades en las Dev Tools 102 de Google Chrome
- Novedades en las Dev Tools 101 de Google Chrome
- Novedades en las Dev Tools 100 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 106 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
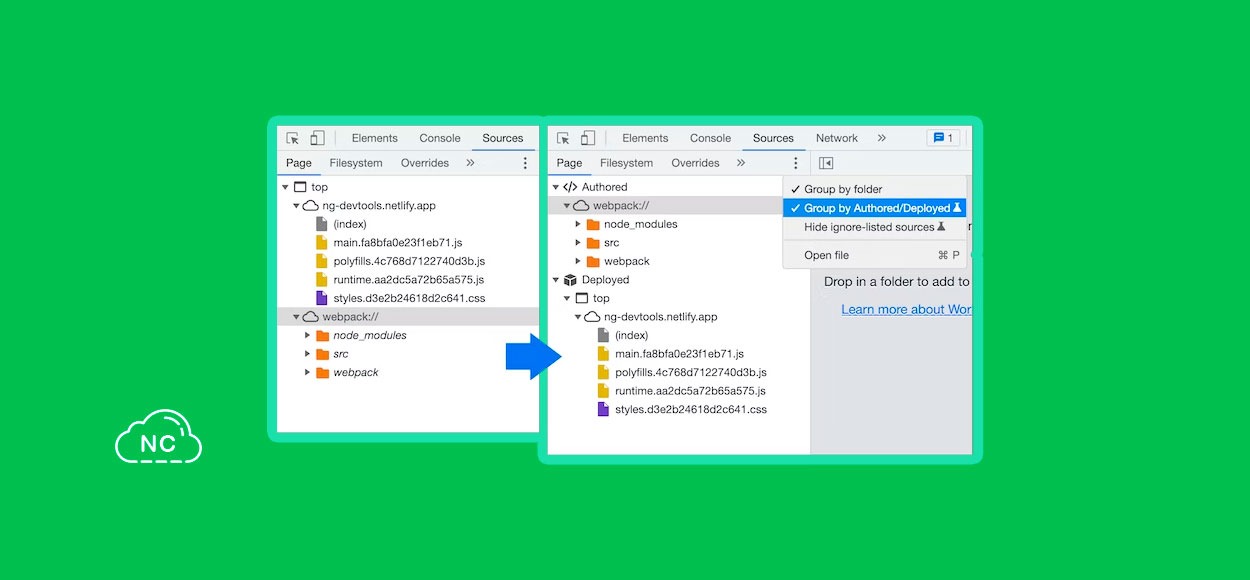
Agrupar Archivos por Autoría/Implementación en el Panel Sources
Los Group files by Authored/Deployed ahora se muestran en el menú de 3 puntos (3-dot menu). Anteriormente, se mostraba directamente en el panel de navegación. Abre esta demostración . Habilite la configuración Group files by Authored/Deployed para ver tu código fuente original (Autor) primero y navegar hasta ellos más rápido.
Mejores Rastreos de Pilas (Stack Traces)
Se añadieron 2 mejoras en el rastreo de pilas:
Rastreos de pila vinculados para operaciones asincrónicas
Cuando algunas operaciones están programadas para que sucedan de forma asincrónica, los seguimientos de la pila en DevTools ahora cuentan la “historia completa” de la operación. Anteriormente, solo contaba una parte de la historia.
Por ejemplo, abre esta página de demostración y haz clic en el botón de incremento (+). Expande el mensaje de error en Console. En el código fuente, la operación incluye una operación asíncrona timeout.
Detrás de escena, DevTools introdujo una nueva característica de “Etiquetado de pila asíncrono”. Puedes contar la historia completa de la operación vinculando ambas partes del código asincrónico con el nuevo método console.createTask(). Consulta sobre Depuración moderna en DevTools para obtener más información.
¿Suena complicado? De nada. La mayoría de las veces, el framework que estás utilizando maneja la programación y la ejecución asíncrona. En ese caso, depende del framework implementar la API, no necesitas preocuparte por eso. (por ejemplo, Angular implementó estos cambios).
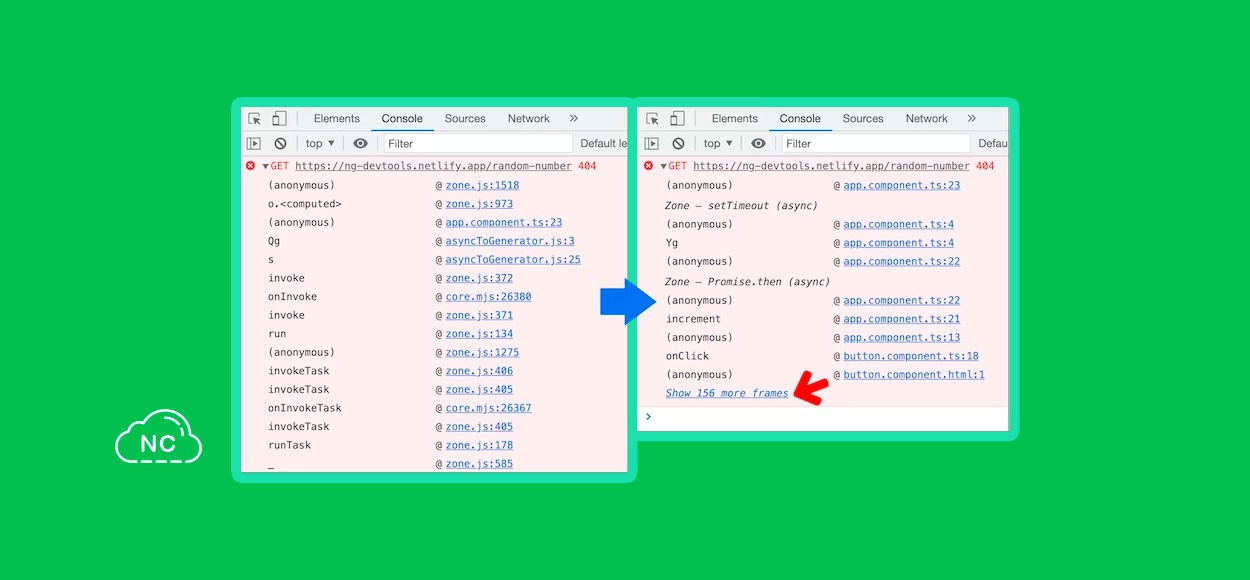
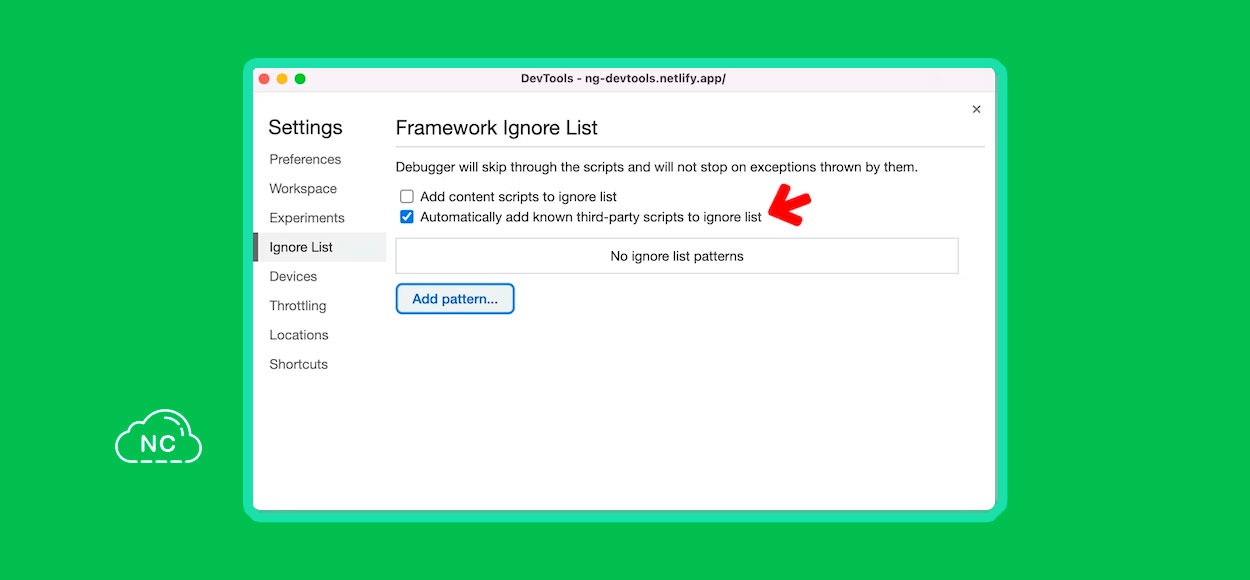
Ignorar automáticamente los scripts de terceros conocidos
Identifica problemas en tu código más rápido durante la depuración. DevTools ahora agrega automáticamente scripts de terceros conocidos a la lista de ignorados.
Abre esta página de demostración y haz clic en el botón de incremento (+). Expande el mensaje de error en Console. El seguimiento de la pila muestra solo tu código (por ejemplo, app.component.ts, button.component.ts). Haz clic en Show more frames para ver el seguimiento de la pila completa.
Anteriormente, el seguimiento de la pila incluía scripts de terceros como zone.js y core.mjs. Estos no son tu código fuente, son generados por paquetes (por ejemplo, webpack) o frameworks (por ejemplo, Angular). El equipo que da soporte a Chrome DevTools menciona que llevó más tiempo identificar la causa raíz de un error.
Detrás de escena, DevTools ignora los scripts de terceros en función de la nueva propiedad x_google_ignoreList en los mapas de origen. Los frameworks y los paquetes deben proporcionar esta información. Consulta el Caso de Estudio: Mejor depuración Angular con DevTools.
Opcionalmente, si prefieres ver siempre los seguimientos de la pila completa, puedes deshabilitar la configuración a través de Settings > Ignore list > Automatically add known third-party scripts to ignore list.
Estas fueron las 2 mejoras en los Rastreos de Pilas (Stack Traces).
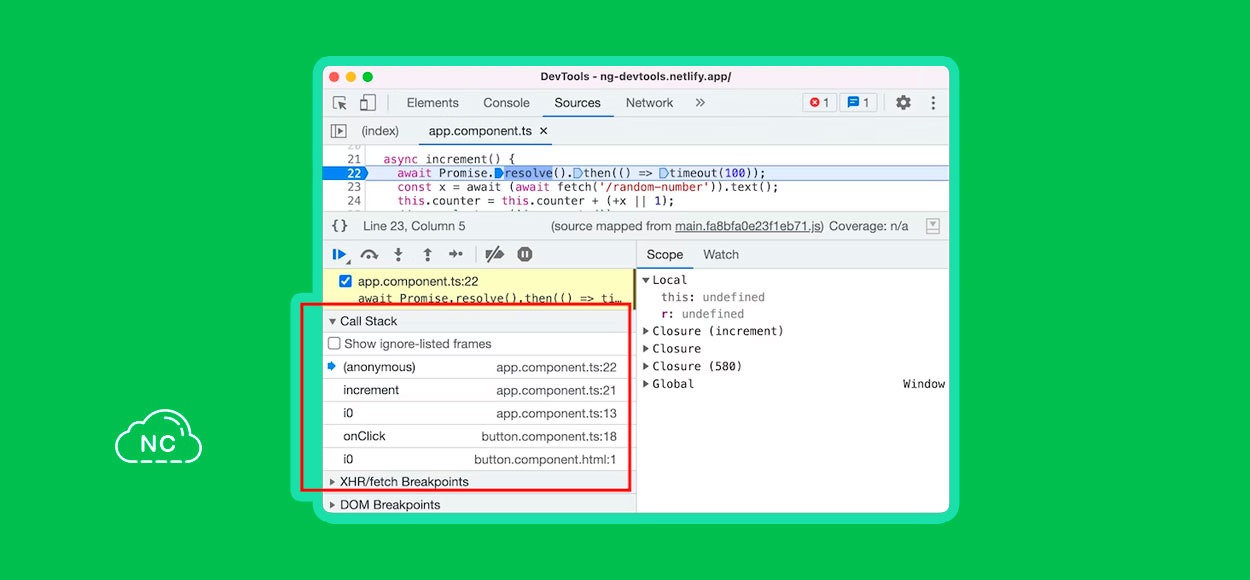
Pila de Llamadas Mejorada Durante la Depuración
Ahora en Chrome DevTools 106, con la opción Automatically add known third-party scripts to ignore list, la pila de llamadas ahora muestra solo los frameworks que son relevantes para tu código.
Abra esta página de demostración y establece un punto de interrupción en la función increment() en app.component.ts. Haz clic en el botón de incremento (+) en la página para activar el punto de interrupción (breakpoint). La pila de llamadas muestra solo frameworks de tu código (por ejemplo, app.component.ts y button.component.ts).
Para ver todos los frameworks, habilita Show ignore-listed frames. Anteriormente, DevTools mostraba todos los frameworks de forma predeterminada.
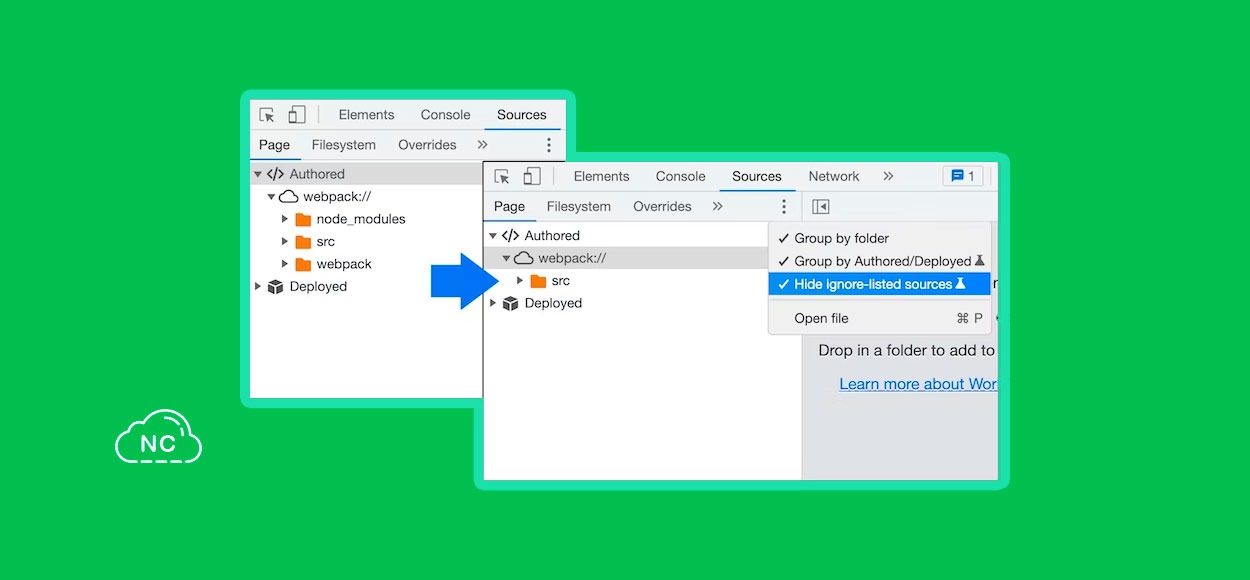
Ocultar Fuentes Ignoradas en el Panel Sources
Habilita hide ignore-listed sources para ocultar archivos irrelevantes en el panel de navegación . De esta manera, puedes concentrarte solo en tu código.
Abre esta página de demostración. En el panel Sources . Los node_modules y webpack son los scripts de terceros. Haz clic en el menú de 3 puntos y selecciona hide ignore-listed sources para ocultarlos del panel.
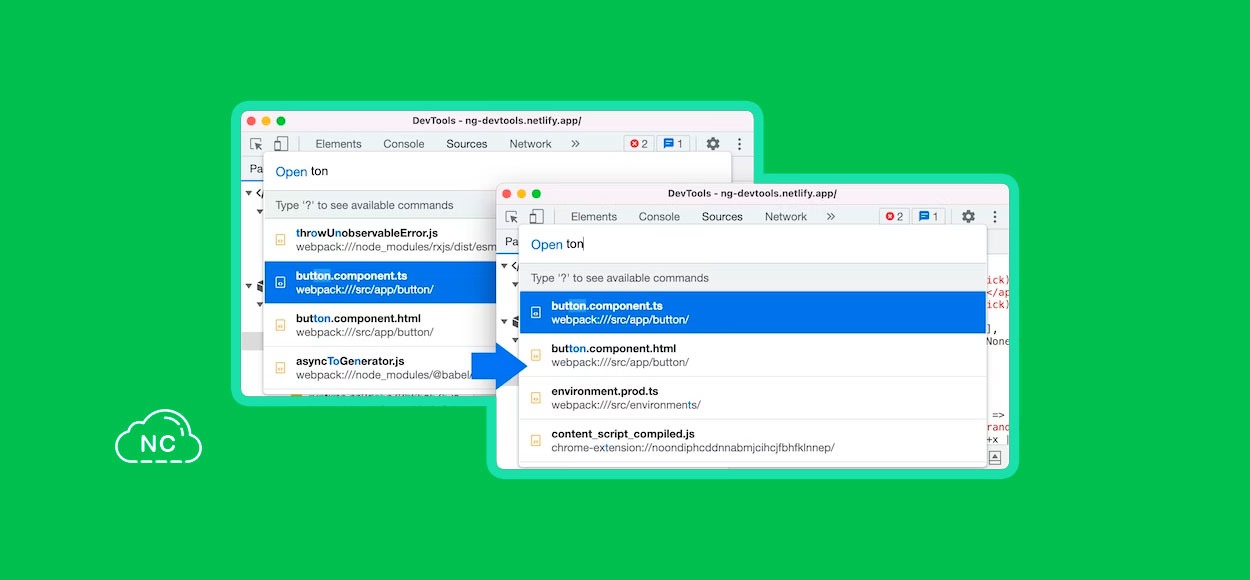
Ocultar Archivos Ignorados en el Menú de Comandos
Ahora con la configuración de hide ignore-listed sources, puedes encontrar tu archivo más rápido con el menú de comandos. Anteriormente, la búsqueda de archivos en el menú de comandos devolvía archivos de terceros que podrían no ser relevantes para ti.
Por ejemplo, habilite la configuración de hide ignore-listed sources y haz clic en el menú de 3 puntos. Selecciona Open file. Escribe “ton” para buscar componentes de botón. Anteriormente, los resultados incluían archivos de node_modules, uno de los archivos node_modules incluso aparecía como el primer resultado.
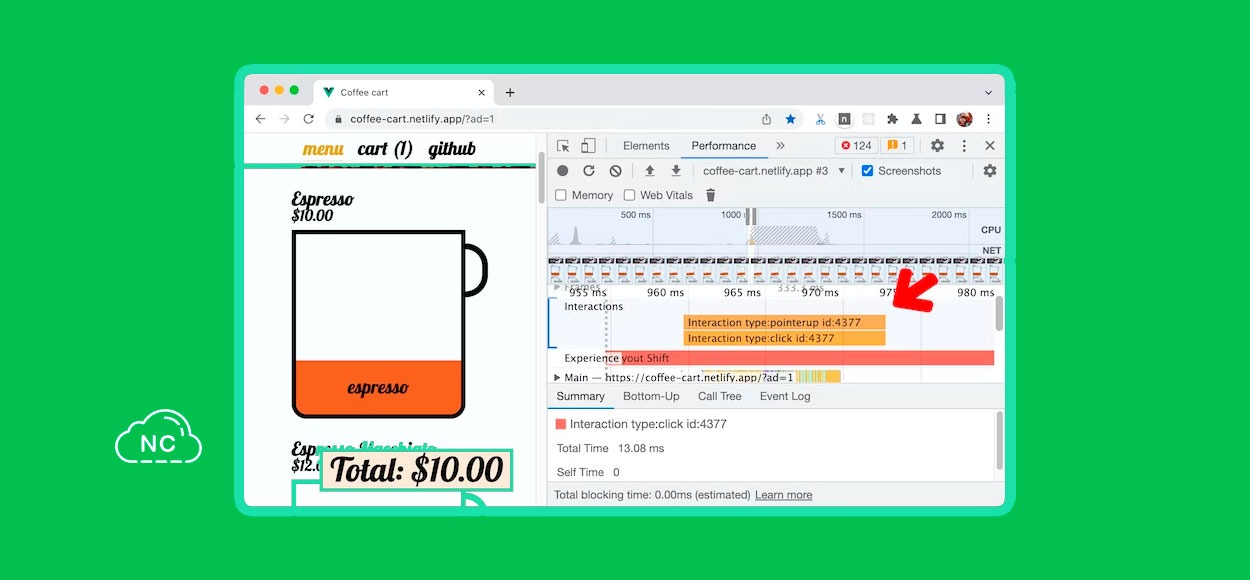
Nueva Pista de Interacciones en el Panel Performance
Usa la nueva pista Interactions en el panel Performance para visualizar interacciones y rastrear posibles problemas de capacidad de respuesta.
Por ejemplo, inicia una grabación de rendimiento en esta página de demostración . Haz clic en un café y deja de grabar. Dos interacciones se muestran en la pista Interactions. Ambas interacciones tienen los mismos IDs, lo que indica que las interacciones se activan a partir de la misma interacción del usuario.
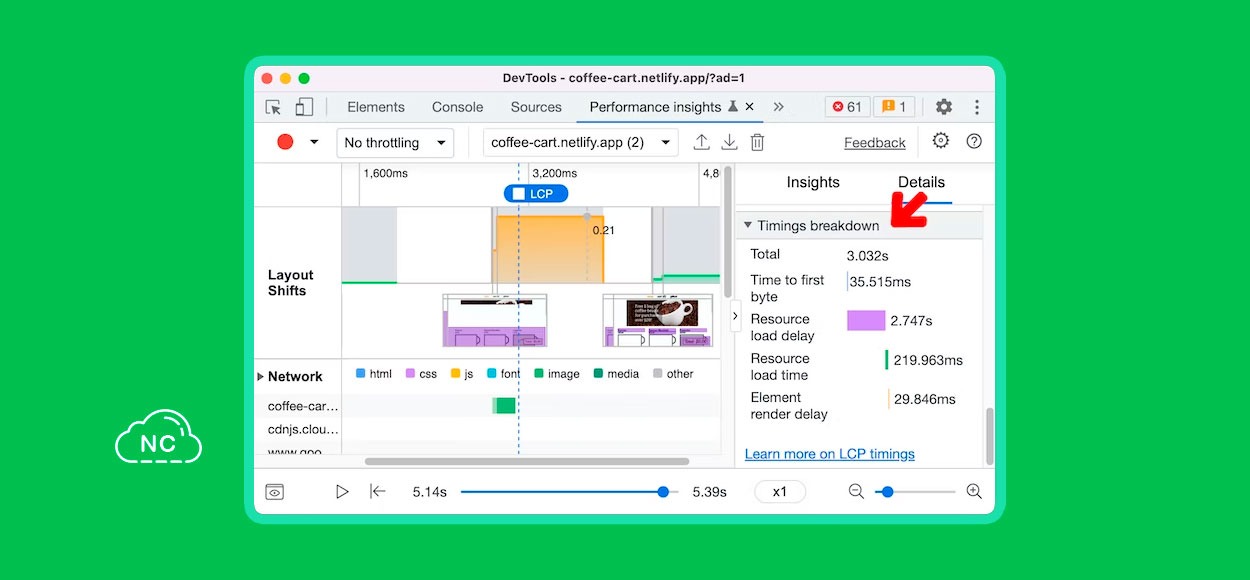
Desglose de Tiempos de LCP en el Panel Performance Insights
El panel Performance Insights ahora muestra el desglose de los tiempos de la pintura contenedora más grande (LCP) . Utiliza esta información de tiempos para comprender e identificar una oportunidad para mejorar el rendimiento de LCP.
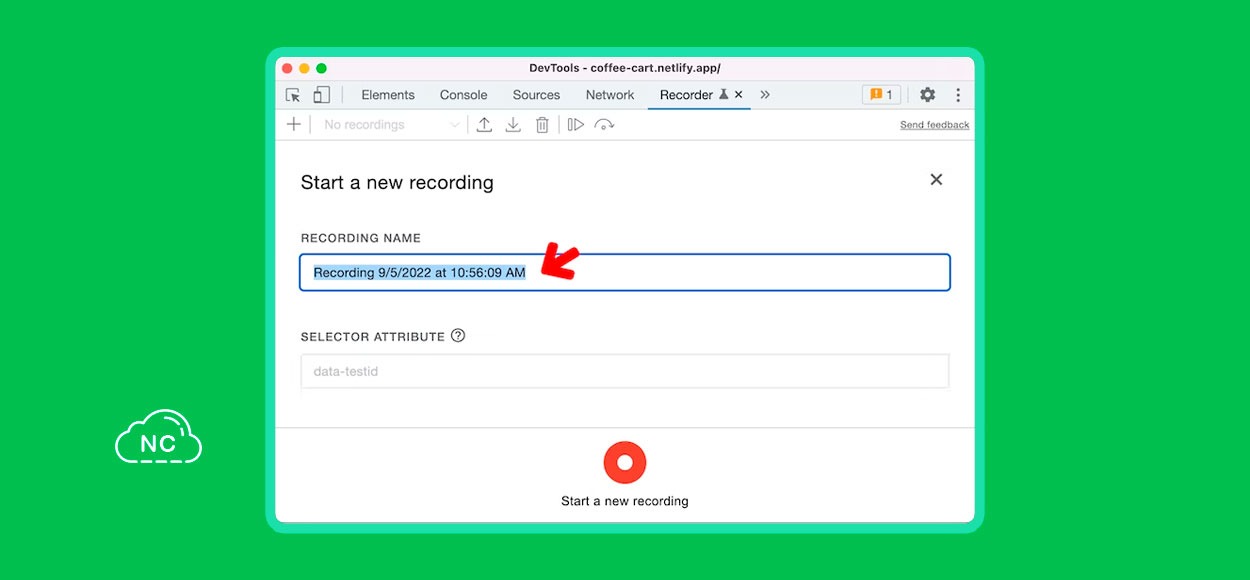
Generar Automáticamente el Nombre Predeterminado Para las Grabaciones en el Panel Recorder
El panel Recorder ahora genera automáticamente un nombre para las nuevas grabaciones.
Otros Cambios Destacados
- Anteriormente, las extensiones de la grabadora no aparecían en el panel Recorder de vez en cuando. (1351416)
- El panel Styles ahora muestra un selector de color para la propiedad stop-color del elemento SVG<stop> . (1351096 )
- Identifica el script que causa el diseño como las posibles causas raíz de los cambios de diseño en el panel Performance Insights. (1343019)
- Muestra la ruta crítica para las fuentes web LCP en el panel Performance Insights. (1350390)
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 106, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 21-09-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro






















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)