Novedades en las Dev Tools 98 de Google Chrome
 8 minuto(s)
8 minuto(s)Personalmente como desarrollador, me encanta cada vez que el equipo de Google Chrome Dev Tools lanza una nueva versión con nuevas características y funcionalidades. En el mes de diciembre de 2021 no lanzaron una versión nueva y tuvimos que esperar un poco cerca a la quincena del primer mes del año 2022. En este Post te contaré las novedades más importantes que trae la versión Nro 98 de Chrome Dev Tools, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 97 de Google Chrome
- Novedades en las Dev Tools 96 de Google Chrome
- Novedades en las Dev Tools 95 de Google Chrome
- Novedades en las Dev Tools 94 de Google Chrome
- Novedades en las Dev Tools 93 de Google Chrome
- Que son las Chrome Dev Tools y otros Detalles
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 98 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
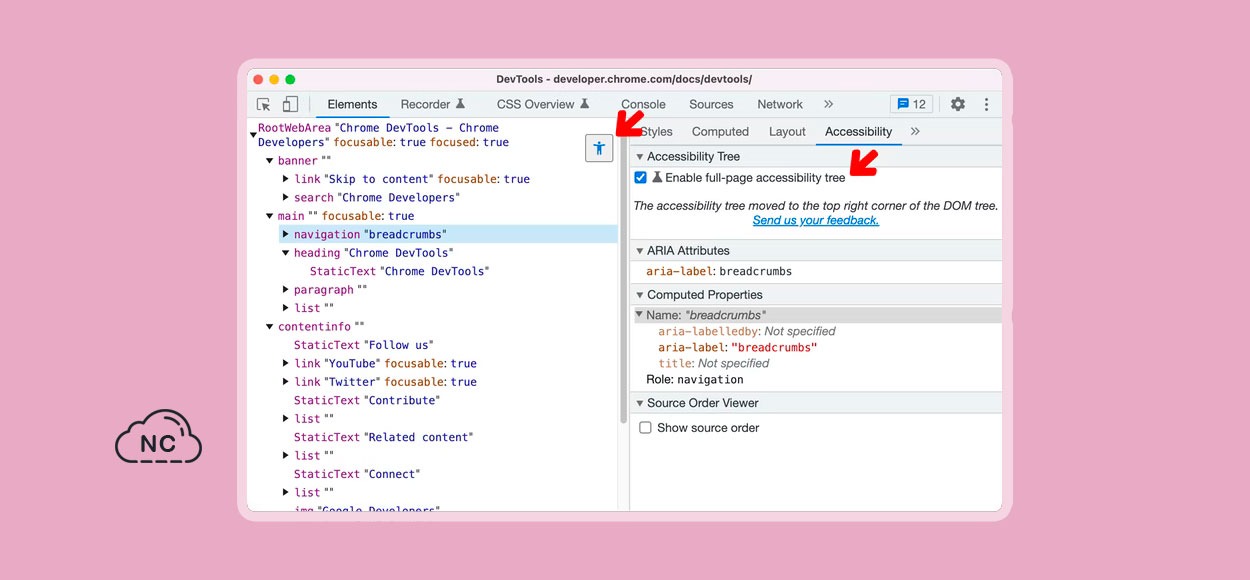
Función de Vista Previa: Árbol de Accesibilidad de Página Completa
Ahora el nuevo árbol de accesibilidad de págin completa te facilita la obtenión de una descripción general del árbol de accesibilidad de página completa y te ayuda a comprender mejor cómo tu contenido web está expuesto a la tecnología de asistencia.
Dentro del panel Elements abre el panel Accessibility y selecciona la casilla Enable full-page accessibility tree. Luego recarga DevTools y verás un nuevo botón de accesiblidad en el panel Elements.
Si deseas puedes hacer clic en él para cambiar la vista de Full-page accessibility tree. Asimismo puedes expandir los nodos o hacer clic para ver los detalles en el panel Accessibility.
Puedes seleccionar un nodo y volver a la lista de árbol DOM. El nodo correspondiente está seleccionado ahora. Esta es una excelente manera de comprender la asignación entre el nodo DOM y su nodo del árbol de accesibilidad. Esto funciona para el árbol DOM ⬌ ¡La vista del árbol de accesibilidad también!
En versiones anteriores de Chrome DevTools, el árbol de accesibilidad estaba disponile en el panel Accessibility. La vista era limitada, y solo te permitía explorar un solo nodo y sus ancestros.
El equipo de Chrome Dev Tools, sigue trabajando activamente en esta función de vista previa. Puede dejar tus comentarios en este enlace para futuras mejoras.
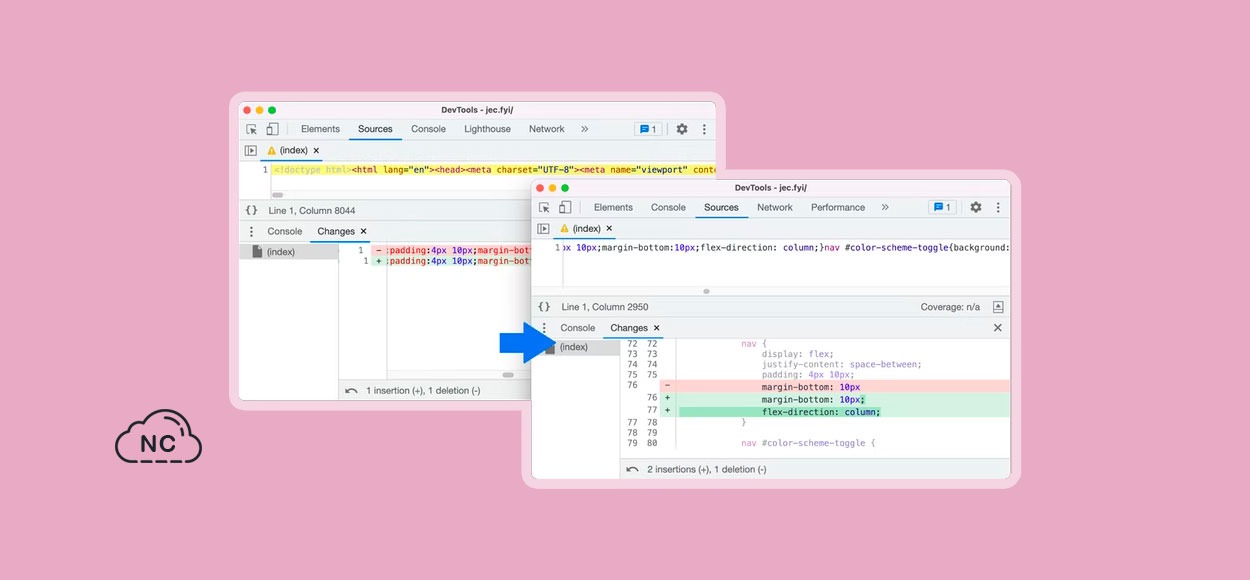
Cambios más precisos en la Pestaña Changes
Ahora los cambios de código en la pestaña Changes se imprimen automáticamente.
En versiones anteriores de Chrome Dev Tools, era complicado rastrear los cambios reales del código fuente minimizado porque todo el código se muestra en una sola línea.
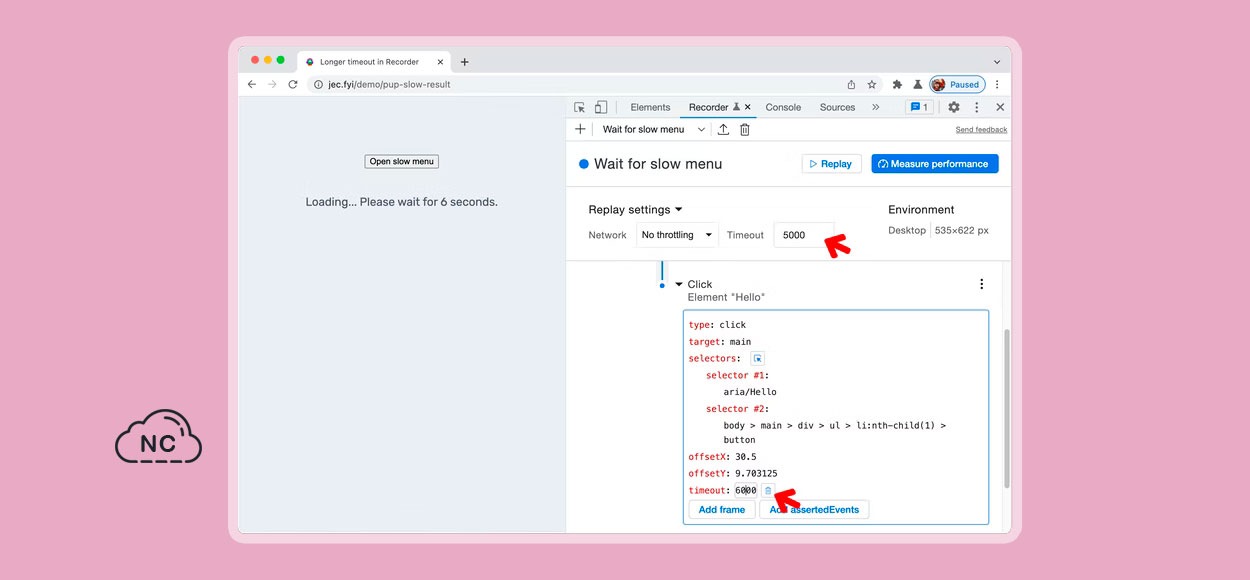
Establecer un Tiempo de Esperá más largo Para la Grabación del Flujo de Usuario
En esta versión ahora puedes ajustar la configuración de Timeout en la Grabadora para todos los pasos o para un paso específico. Esto es útil especialmente para páginas con solicitudes de red lentas y animación prolongada.
Por ejemplo, se grabó un flujo de usuario en esta página de demostración para cargar y hacer clic en el elemento del menú. Sin embargo, la carga de los elementos del menú es lenta (tarda 6 segundos). La reproducción de este flujo de usuario falló porque supera los 5 segundos (el tiempo de espera predeterminado).
Entonces podemos usar la nueva configuración de Timeout de espera para arreglar esto. Expanda el paso en el que hacemos clic en el elemento del menú. Edite el paso Agregar Timeout de espera y configúrelo en 6000 milisegundos (igual a 6 s).
De manera opcional, puedes ajustar el Timeout en la Replay settings para todos los pasos. Expande la Replay settings y edita el valor de Timeout.
Confirmación que Las Páginas se Puedan Almacenar en Caché con la Pestaña Back/forward Cache
La Back/forward cache (or bfcache) es una optimización del navegador que permite la navegación instantánea hacia adelante y hacia atrás.
La nueva pestaña back/forward cache puede ayudarte a probar tus páginas para asegurarte de que estén optimizadas para bfcache e identificar cualquier problema que pueda estar impidiendo que sean elegibles.
Si deseas probar una página en particular, navega hasta ella en Chrome y luego, en DevTools, vaya a Application > Back-forward Cache. Paso seguido, haz clic en el botón Test back/forward cache y DevTools intentará navegar hacia adelante y hacia atrás para determinar si la página se puede restaurar desde bfcache.
Para los desarrolladores web, es fundamental saber cómo optimizar sus páginas para bfcache en todos los navegadores porque mejorará significativamente la experiencia de navegación para los usuarios, especialmente aquellos con redes o dispositivos más lentos.
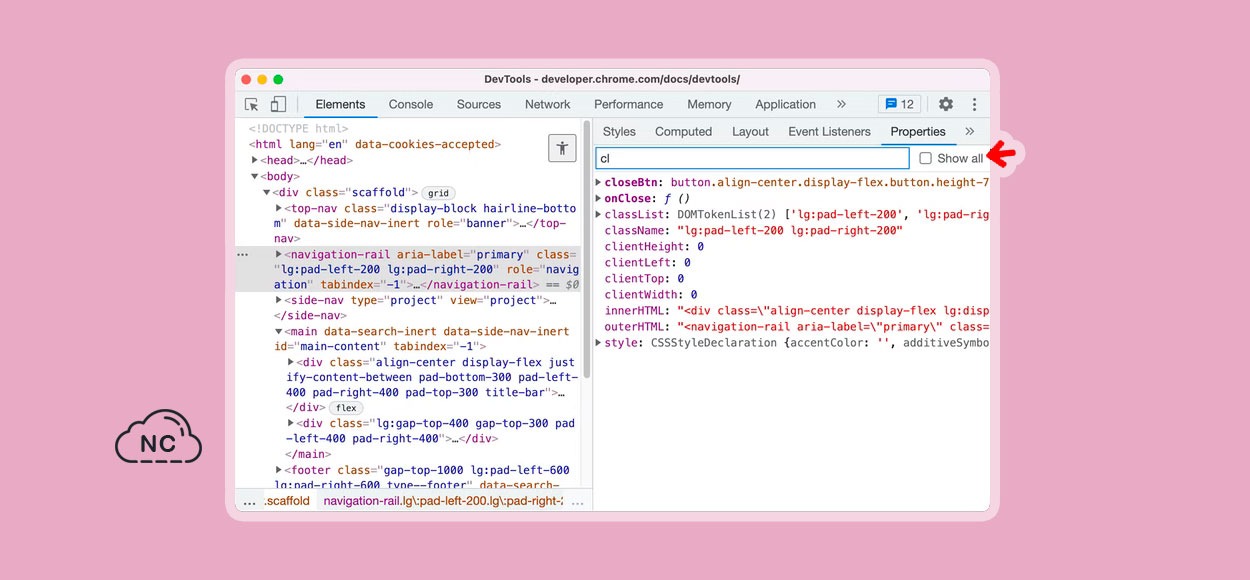
Nuevo Filtro en el Panel Properties
Si deseas centrarte en un propieda específica en el panel Properties, ahora puedes escribir ese nombre o valor de propiedad en el nuevo cuadro de texto Filter.
Por defecto, se muestran las propiedades cuyo valor se muestra null o undefined. Activa la casilla de verificación Show all para ver todas las propiedades.
Estas mejoras te permiten llegar a las propiedades que te interesan más rápido y, por lo tanto, mejorar tu productividad.
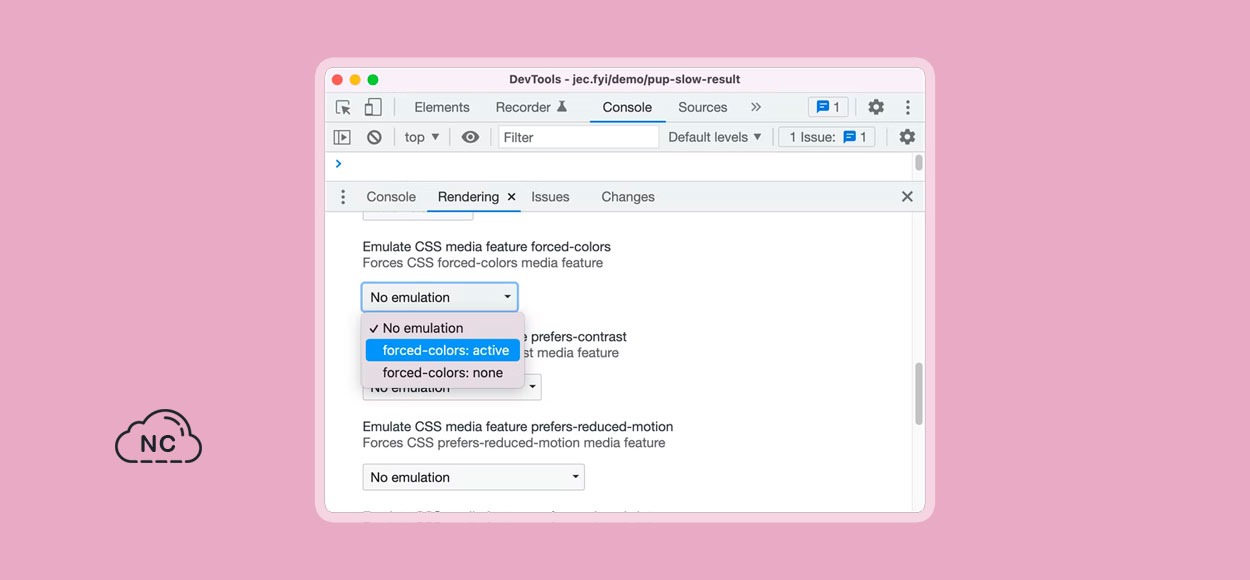
Emular la característica de medios de colores forzados de CSS
La característica de medios CSS forced-colors se usa para detectar si el agente de usuario ha habilitado un modo de colores forzados (por ejemplo, el modo de alto contraste de Windows) donde impone una paleta de colores limitada elegida por el usuario en la página.
Abre el menú Command, ejecuta el comando Show Rendering , y luego configura el menú desplegable Emulate CSS media feature forced-colors.
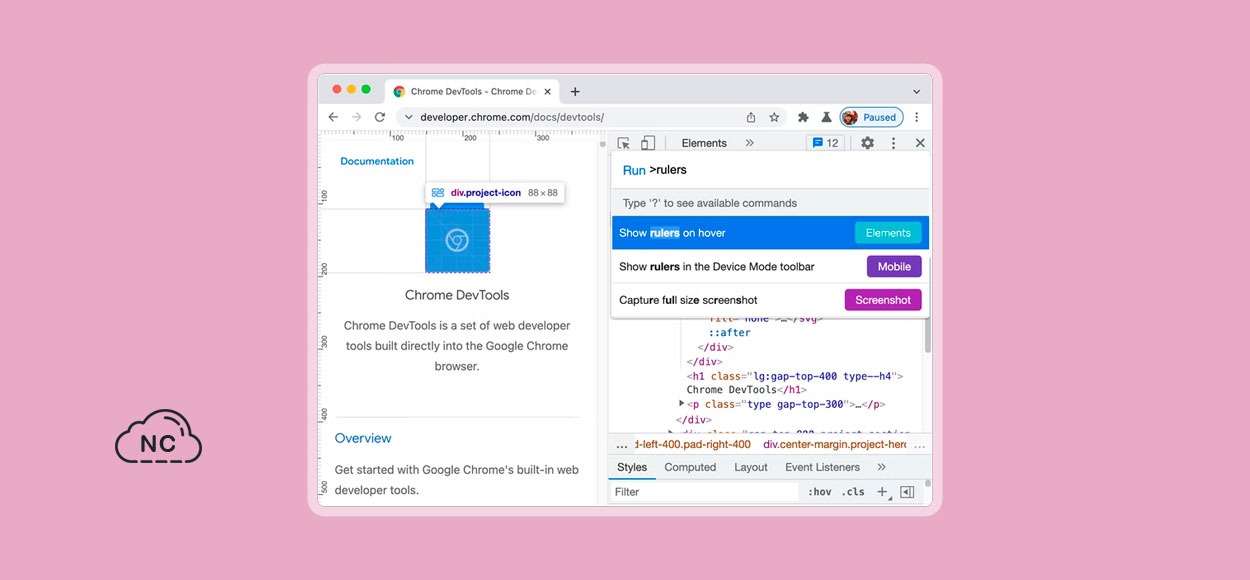
Mostrar Reglas en el Comando Hover
En esta versión de Chrome Dev Tools, puedes abrir el menú de comandos y ejecutar el comando Show rulers on hover. Las reglas de la página te facilitan la medición del ancho y el alto de un elemento.
En versiones anteriores, solo podiamos habilitar las reglas de página mediante la casilla de verificación en Settings > Show rulers.
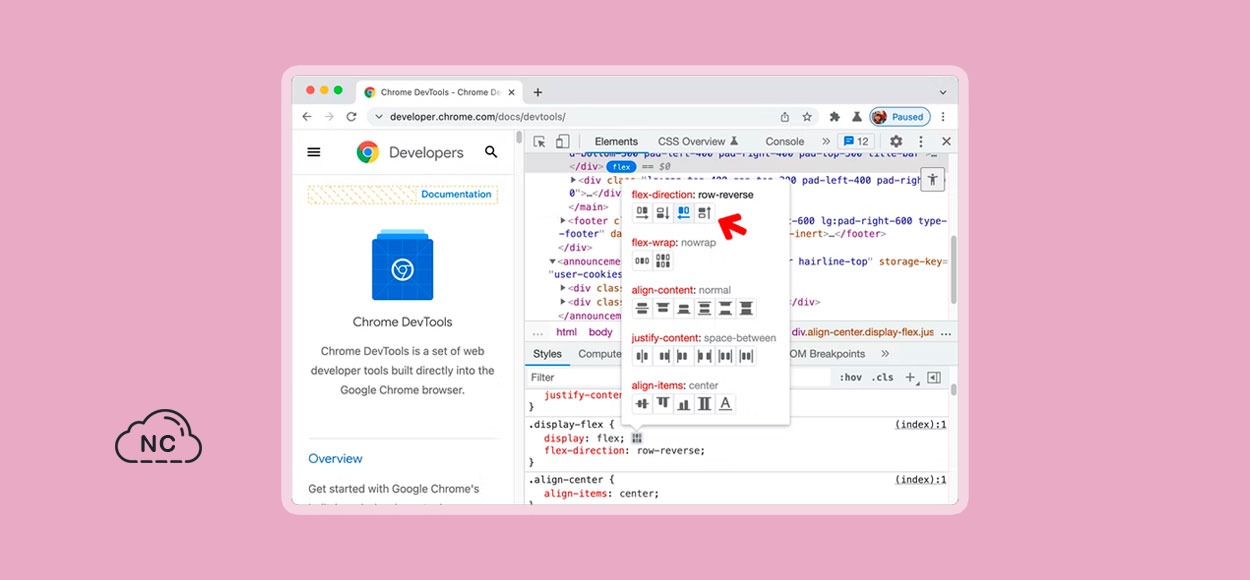
Soporte para row-reverse y column-reverse en el editor Flexbox
En el editor Flexbox se agregó 2 botones para admitir row-reverse y column-reverse en la propiedad CSS flex-direction.
Atajos de Teclado Nuevos para reproducir XHR y expandir todos los resultados de búsqueda
Se han agregado 2 nuevos atajos de teclado para esta funcionalidad.
Métodos Abreviados de Teclado Para Reproducir XHR en el Panel Network
Selecciona una solicitud XHR en el panel Network y presiona la tecla R en tu teclado para reproducir el XHR.
En versiones anteriores de Chrome Dev Tools, solo podías reproducir el XHR a través del menú contextual (clic con el botón derecho > Replay XHR).
Atajo de Teclado Para Expandir Todos Los Resultados de Búsqueda
Se agrego un nuevo acceso directo en la pestaña Search que te permite expandir y contraer todos los resultados de búsqueda. En versiones anteriores, solo podías expandir y contraer los resultados de la búsqueda haciendo clic en un archivo a la vez.
Abra la pestaña de búsqueda a través del menú Esc > 3-dot > Search. Ingresa una cadena de búsqueda (por ejemplo, función) y presione la tecla Enter para ver la lista de resultados de búsqueda. Concéntrate en los resultados de la búsqueda y usa el siguiente atajo para expandir/contraer los archivos de búsqueda:
- Windows/Linux: Ctrl++ o Shift {}
- MacOS: Cmd++ o Options {}
Puedes visitar los métodos abreviados de teclado para consultar los métodos abreviados de teclado en Chrome DevTools.
Versión 9 de Lighthouse
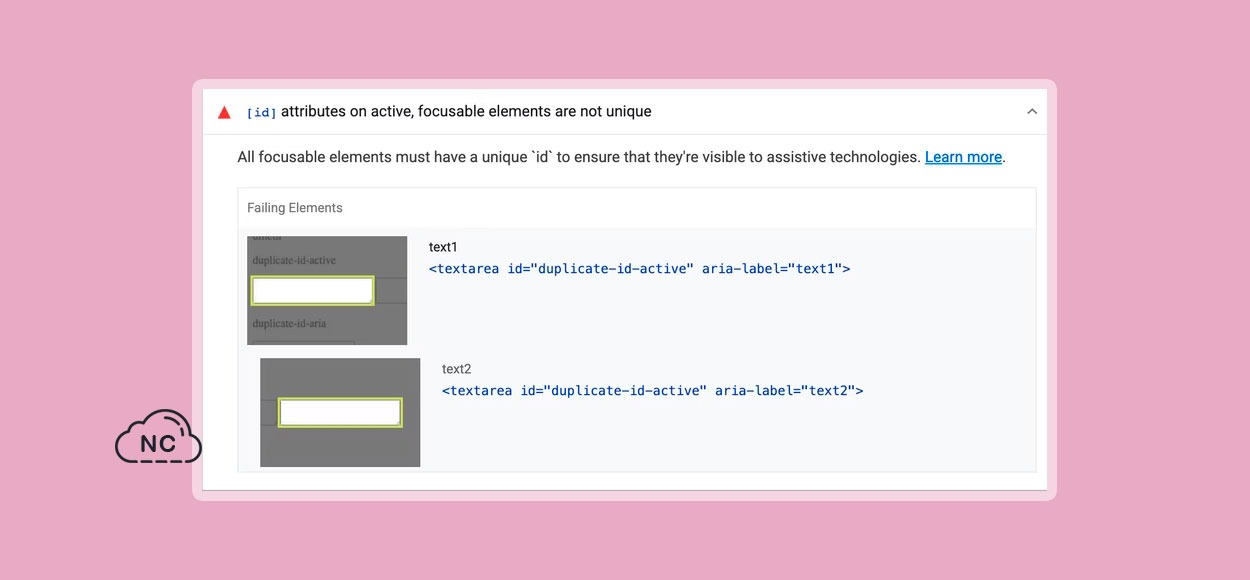
El panel Lighthouse ahora tiene la versión 9. Lighthouse ahora enumera todos los elementos que comparten la misma identificación.
La identificación de elemento no único es un problema de accesibilidad común. Por ejemplo, la identificación a la que se hace referencia en un atributo aria-labelledby se usa en varios elementos.
Puedes consultar todas las novedades de Lighthouse 9.0 para obtener más detalles sobre las actualizaciones.
Mejoras en el Panel Sources
Entre las mejoras más destacadas que se han hecho en este panel tenemos:
- Ahora es más rápido el abrir archivos grandes (por ejemplo, WASM, JavaScript).
- No más desplazamientos aleatorios al recorrer el código.
- Sugerencias de autocompletado mejoradas para fuentes editables (por ejemplo, fragmentos, anulación local).
Estos problemas se debatieron en este enlace: 1241848
Otros Cambios Destacados
Estas son algunas correcciones notables en esta versión:
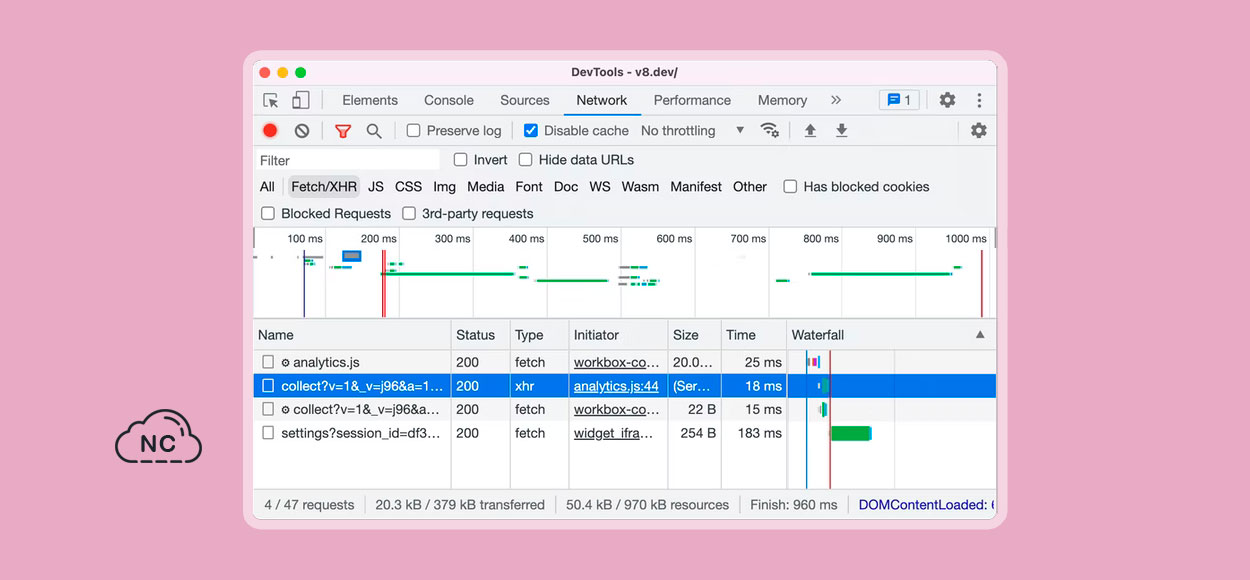
- Visualización adecuada del diagrama de cascada de las solicitudes de red. Anteriormente, el estilo estaba roto. (1275501)
- El resaltado del código se rompía al buscar en documentos con líneas muy largas en el panel Sources Ahora está arreglado. (1275496)
- No más pestañas de Payload duplicadas en las solicitudes de red. (1273972)
- Se corrigieron los detalles de los cambios de diseño que faltaban en la sección Summary del panel Performance. (1259606)
- Se admite caracteres arbitrarios (por ejemplo: coma “,” o punto “.” ), en consultas de Network Search o búsquedas de red. (1267196)
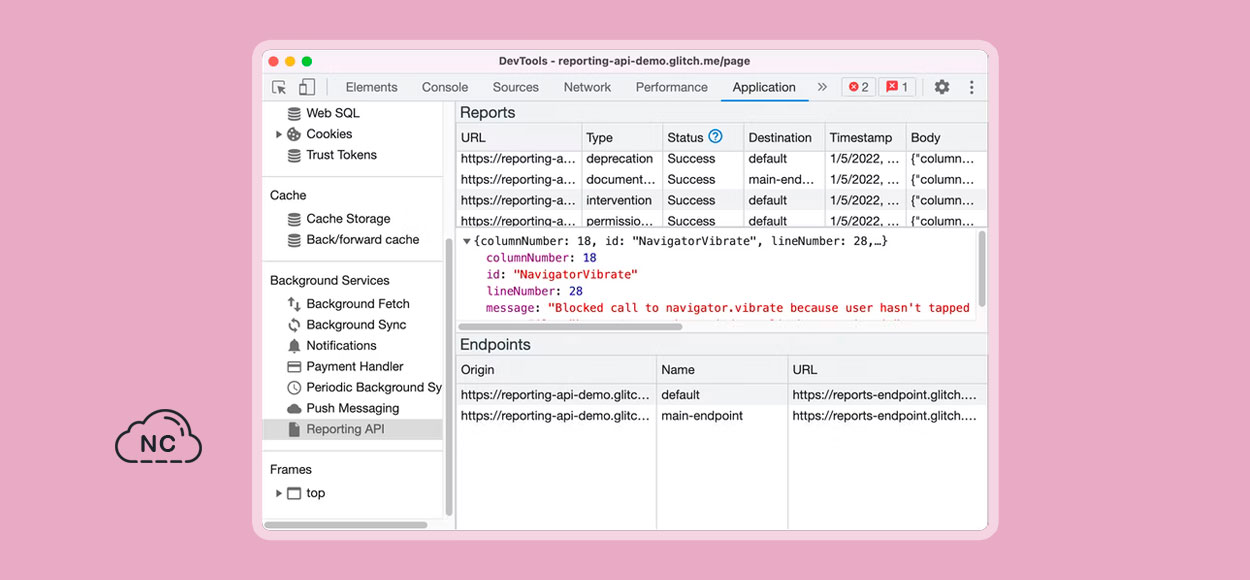
Endpoints en el panel de la API de informes (Experimental)
Para habilitar este experimento marca la casilla Enable Reporting API panel in the Application panel en Settings > Experiments.
El panel experimental Reporting API se introdujo en Chrome 96 para ayudarte a monitorear los informes generados en tu página y su estado.
La sección Endpoints ya está disponible. Te brinda una descripción general de todos los puntos finales configurados en el encabezado Reporting-Endpoints.
Aprende a usar la Reporting API para monitorear violaciones de seguridad, llamadas a la API obsoletas y más.
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 98, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 16-01-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro



















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)