Novedades en las Dev Tools 103 de Google Chrome
 6 minuto(s)
6 minuto(s)Este mes en donde se celebra el día del padre en todo el mundo, el equipo que da soporte a las Chrome DevTools, lanzó el día 14 de junio de 2022 la versión Nro. 103 de sus kit de herramientas. En esta versión se incluyen novedades como el nuevo modo de intervalo de tiempo e instantánea en el panel Lighthouse, Actualizaciones de perspectivas de rendimiento, la posibilidad de elegir un color fuera del navegador (En la versión 102 aún era experimental.), Nuevos atajos de teclados en el panel Sources, entre otras novedades. Acompañame a conocer todas estas novedades en este Post.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 102 de Google Chrome
- Novedades en las Dev Tools 101 de Google Chrome
- Novedades en las Dev Tools 100 de Google Chrome
- Novedades en las Dev Tools 99 de Google Chrome
- Novedades en las Dev Tools 98 de Google Chrome
- Novedades en las Dev Tools 97 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 103 de Google Chrome.
Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
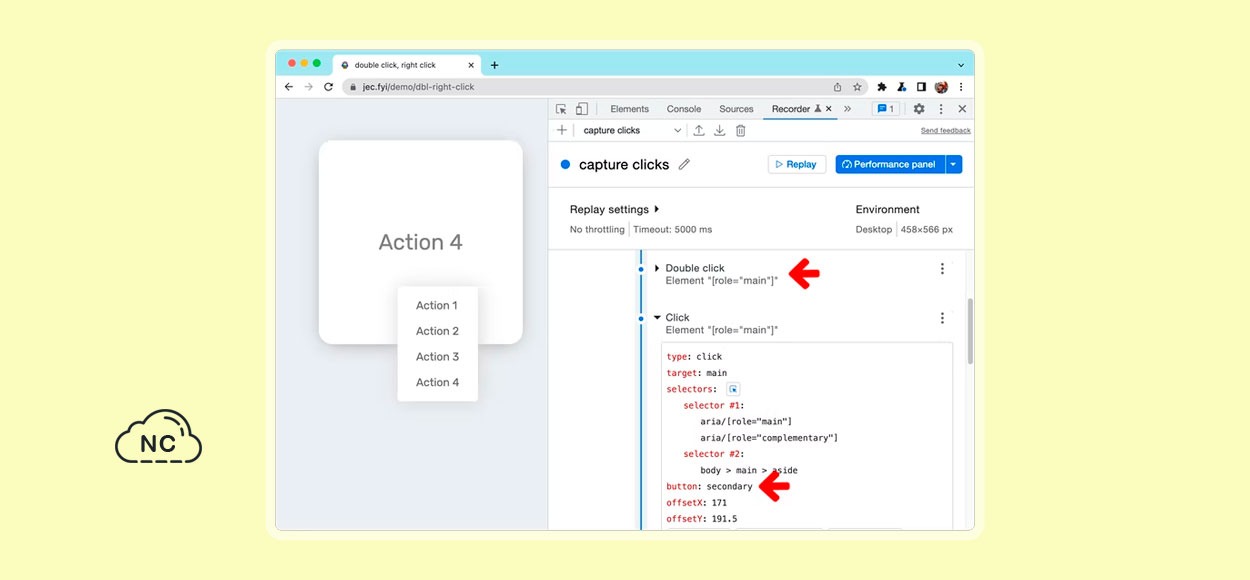
Captura Eventos de Doble Clic y Clic Derecho en el Panel Recorder
Ahora el panel Recorder puede capturar eventos de doble clic y clic derecho.
En esta página de ejemplo, inicia una grabación e intenta realizar los siguientes pasos:
- Haz doble clic en la tarjeta para ampliarla
- Haga clic derecho en la tarjeta y seleccione una acción del menú contextual
Para comprender cómo el grabador capturó estos eventos, expande los pasos:
- El doble clic se captura como type: doubleClick.
- El evento de clic derecho se captura como type: click pero con la propiedad button establecida en secondary. El valor de button en un clic de ratón normal es primary.
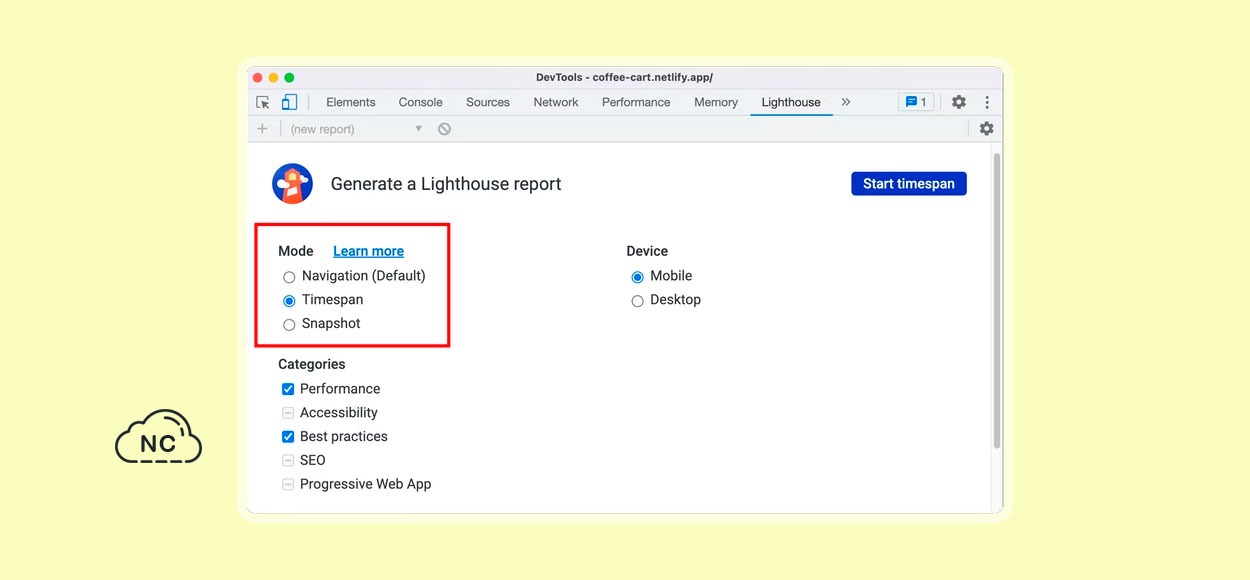
Nuevo Modo de Intervalo de Tiempo e Instantánea en el Panel Lighthouse
Ahora puedes usar Lighthouse para medir el rendimiento de tu sitio web más allá de la carga de la página.
Ahora el panel Lighthouse admite 3 modos de medición de flujo de usuario:
- Navigation (Informes de Navegación): Analizan la carga de una sola página. La navegación es el tipo de informe más común. Todos los informes de Lighthouse anteriores a la versión actual son informes de navegación.
- Timespan (Informes de Intervalos de Tiempos): Analizan un período de tiempo arbitrario, que normalmente contiene interacciones del usuario.
- Snapshot (Informes de Instantáneas): Analizan la página en un estado particular, generalmente después de que el usuario haya interactuado con ella.
Por ejemplo, mide el rendimiento de agregar artículos al carrito de esta página Demo. Seleccionar el modo Timespan y haz clic en Start timespan. Desplázate y agrega algunos artículos al carrito. Una vez que hayas terminado, haz clic en End timespan para generar un informe Lighthouse de las interacciones del usuario.
Consulta Flujos de usuario en Lighthouse para conocer los casos de uso únicos, los beneficios y las limitaciones de cada modo.
Actualizaciones de Perspectivas de Rendimiento (Performance Insights)
En esta versión de Chrome DevTools, se han agregados las siguientes 2 actualizaciones:
Control de Zoom Mejorado en el Panel Performance Insights
DevTool 103 ahora se acerca segú el cursor del mouse en lugar de la posición del curso de reproducción. Con el último zoom basado en el cursor, puedes mover el mouse a cualquier parte de la pista y acercar el área deseada de inmediato.
Consulta acerca de Performance Insights para obtener información práctica y mejorar el rendimiento de tu sitio web con el panel Performance Insights.
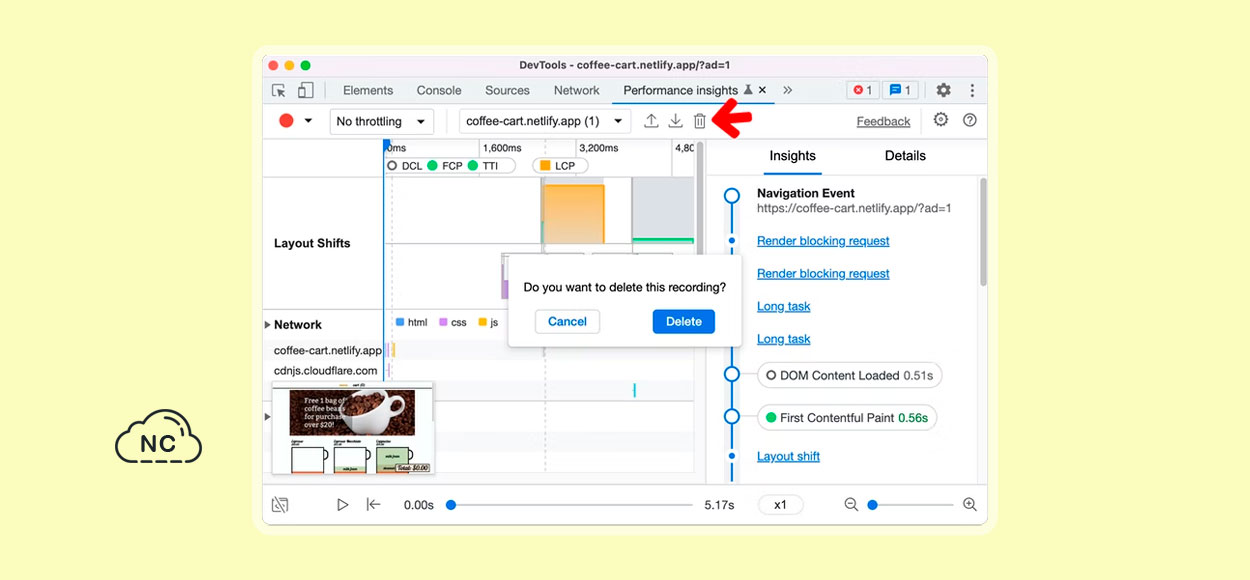
Confirmar Para Eliminar Una Grabación de Interpretación
Ahora DevTools muestra un cuadro de diálogo de confirmación antes de eliminar una grabación de rendimiento.
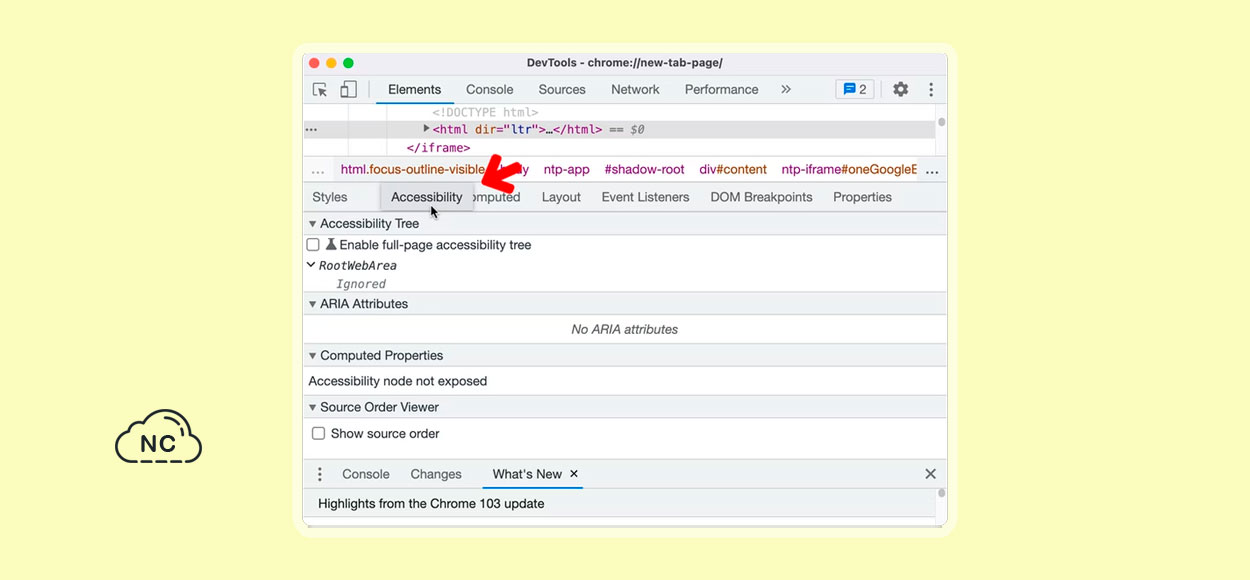
Reordenar Paneles en el Panel Elements
En este versión de Chrome DevTools, ahora puedes reordenar los paneles en el panel Elements según tus preferencias.
Por ejemplo, cuando abres DevTools en una pantalla estrecha, el panel Accessibility se oculta debajo del botón Show more. Si depuras problemas de accesibilidad con frecuencia, ahora puedes arrastrar el panel al frente para facilitar el acceso.
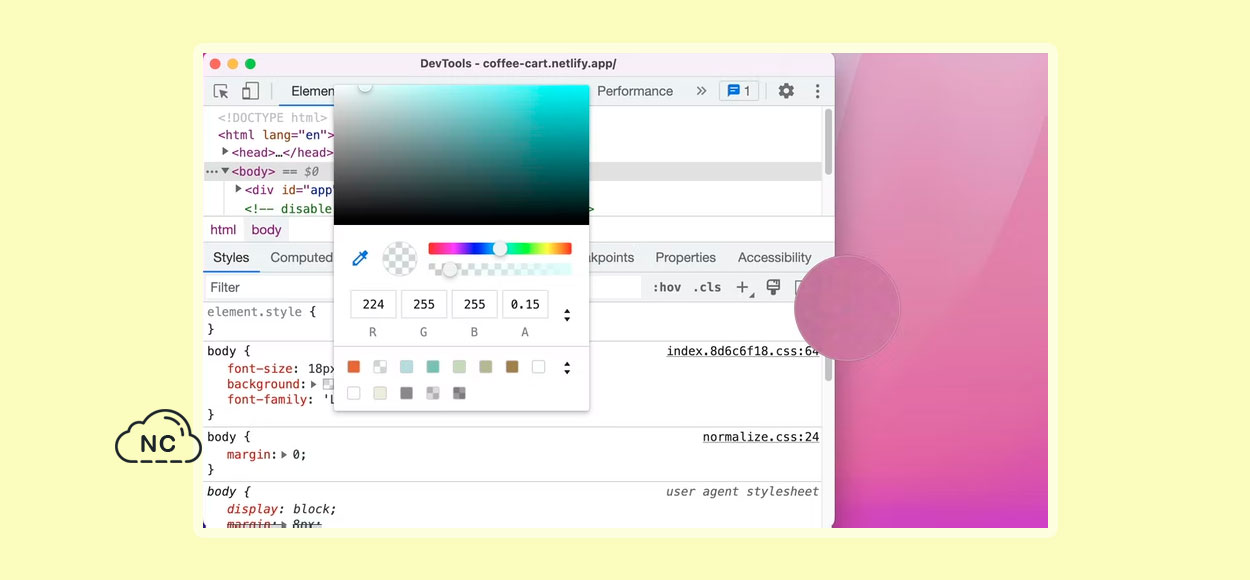
Elegir Un Color Fuera del Navegador
Ahora Chrome DevTools te permite elegir un color que este fuera del navegador. En versiones anteriores, solo se podía elegir un color dentro del navegador. En el panel Styles, haz clic en cualquier vista previa de color para abrir un selector de color. Usa el cuentagotas para elegir el color de cualquier lugar.
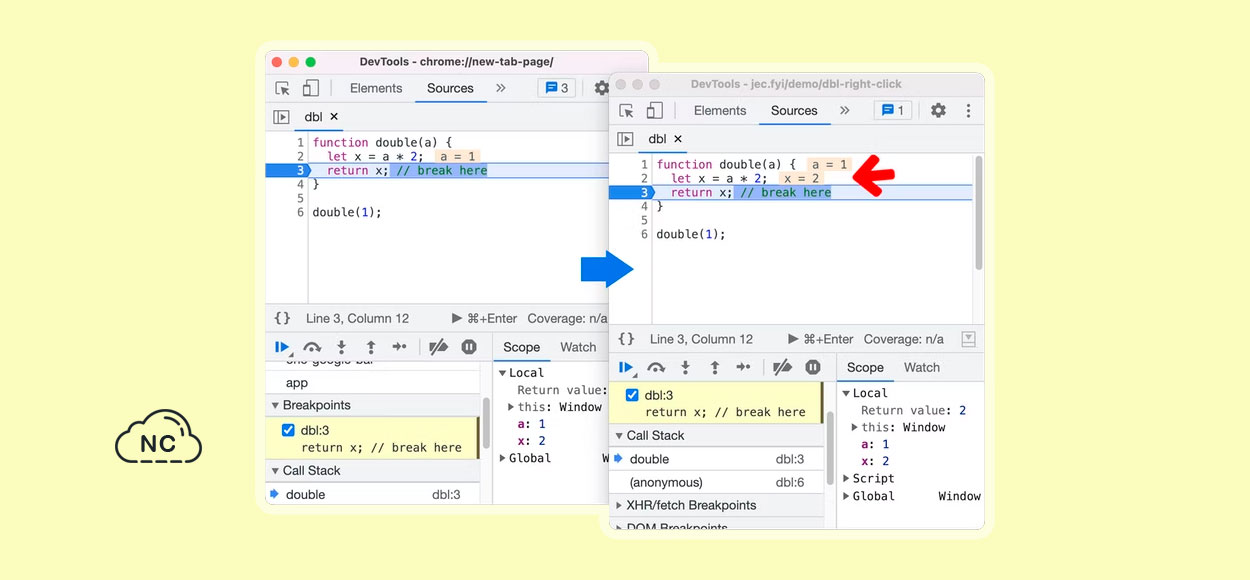
Vista Previa de Valores en Línea Mejorada Durante la Depuración
En Chrome DevTools 103, el depurador ahora muestra correctamente la vista previa de los valores en línea. En el siguiente ejemplo, la función double() tiene un parámetro de entrada a y una variable x. Coloca un punto de interrupción en la línea del return y ejecuta el código. La vista previa en línea muestra valores a y x correctamente.
En versiones anteriores, el depurador no mostraba el valor x en la vista previa en línea.
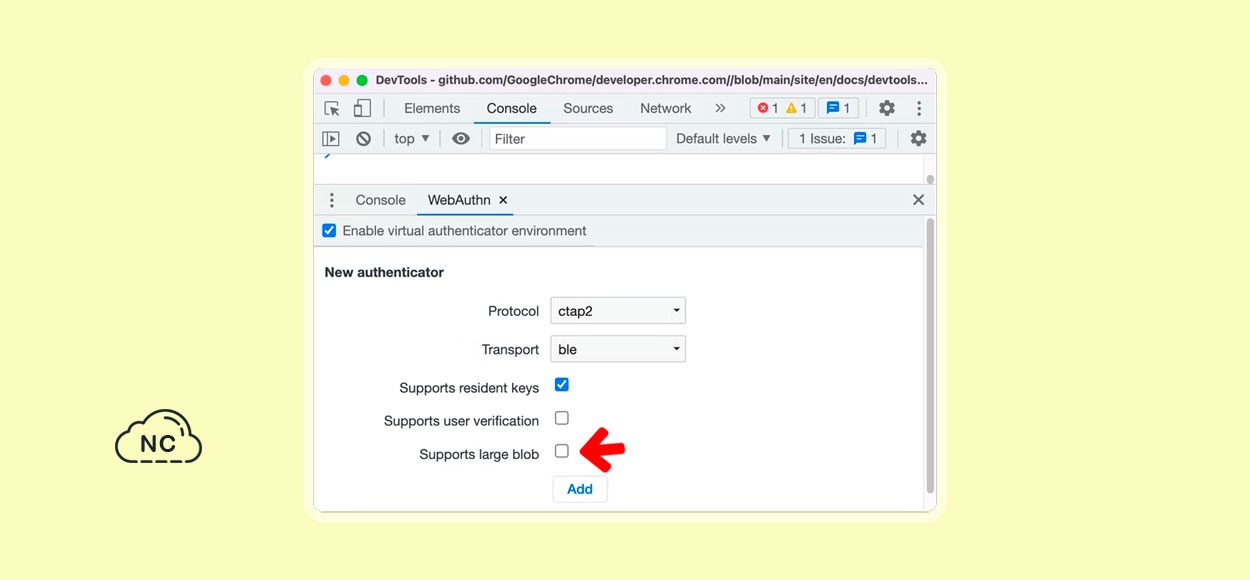
Se Admiten Blobs Grandes Para Autenticadores Virtuales
Ahora la pestaña WebAuthn tiene la casilla de verificación Supports large blob para autenticadores virtuales.
La casilla de verificación Supports large blob esta desactivada de forma predeterminada. En Chrome DevTools 103, puedes habilitarla solo para los autenticadores con protocolo ctap2 que admita claves residentes.
Nuevos Atajos de Teclado en el Panel Sources
Se han agregado 2 nuevos métodos abreviados de teclado en el panel Sources:
- Alternar la barra lateral de navegación (izquierda) con Control / Command + Shift + Y
- Alternar la barra lateral del depurador (derecha) con Control / Command + Shift + H
Mejoras en los Mapas de Origen (Sourcemaps)
En versiones anteriores los desarrolladores experimentaban fallas aleatorias durante:
- Ejemplo de depuración con Codepen
- Identificación de la ubicación de origen de los problemas de rendimiento en un ejemplo de Codepen
- Falta la pestaña Component cuando React DevTools está habilitado
Aquí hay algunas correcciones en los mapas de origen para mejorar la experiencia general de depuración:
- Asignación correcta entre ubicación y desplazamiento para scripts en línea y ubicación de origen.
- Usar información alternativa para la ubicación del texto del frame.
- Resolución correcta de las URL relativas con la URL del frame.
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 103, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 18-06-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)