Los 5 Mejores Frameworks Para Micro Frontends
 4 minuto(s)
4 minuto(s)En esta página:
Los proyectos desarrollados sobre una arquitectura Micro Frontend pueden ser muy extensos y un framework es de gran ayuda para crearlos.
Esto lo pudimos comprobar en el tutorial Como Crear un Micro Frontend con Vue 3 – Parte 1, que consta de 4 partes.
En este artículo te compartiré Los 5 Mejores Frameworks Para Micro Frontends, vamos con ello.

Los 5 Mejores Frameworks Para Micro Frontends
Para que conozcas mejor estos Frameworks Para Micro Frontends, colocaré su nombre, url, descripción y una imagen de referencia.
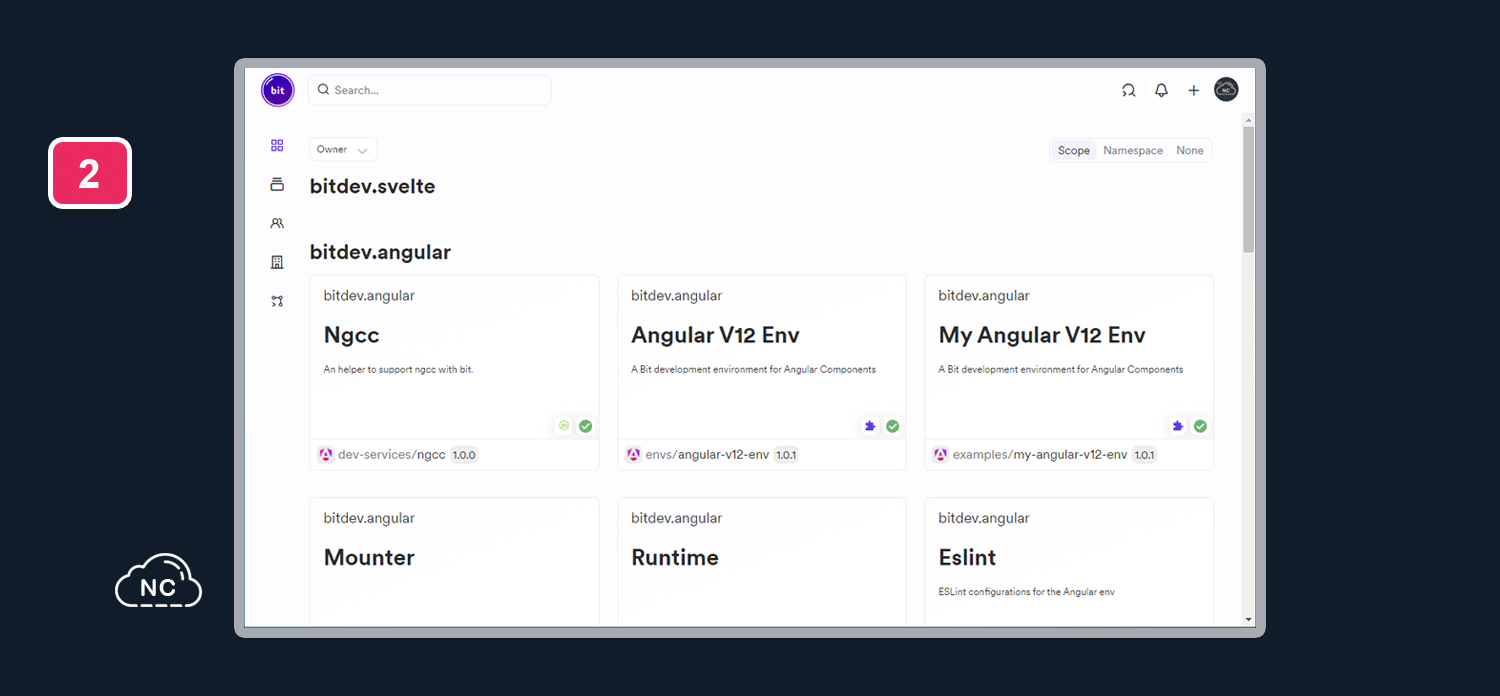
Bit
Es uno de los más populares debido a su flujo de trabajo fácil y dinámico, que permite un desarrollo de proyectos Micro Frontend mediante componentes.
Su sitio web muestra componentes que son creados por otros usuarios de la comunidad.
Bit brinda un proceso de CI/CD (Continuous Integration / Continuous Delivery) basado en componentes.
Esto permite que varios equipos puedes añadir cambios sin tener que esperar o pelear por el master o romper algo.
Características
- Gratis (Para developers).
- Scopes ilimitados.
- Cuenta con Analíticas.
- Simple y escalable.
- Comunidad de usuarios grande.

Si quieres conocer más acerca de este framework, puedes visitar el enlace a su página web.
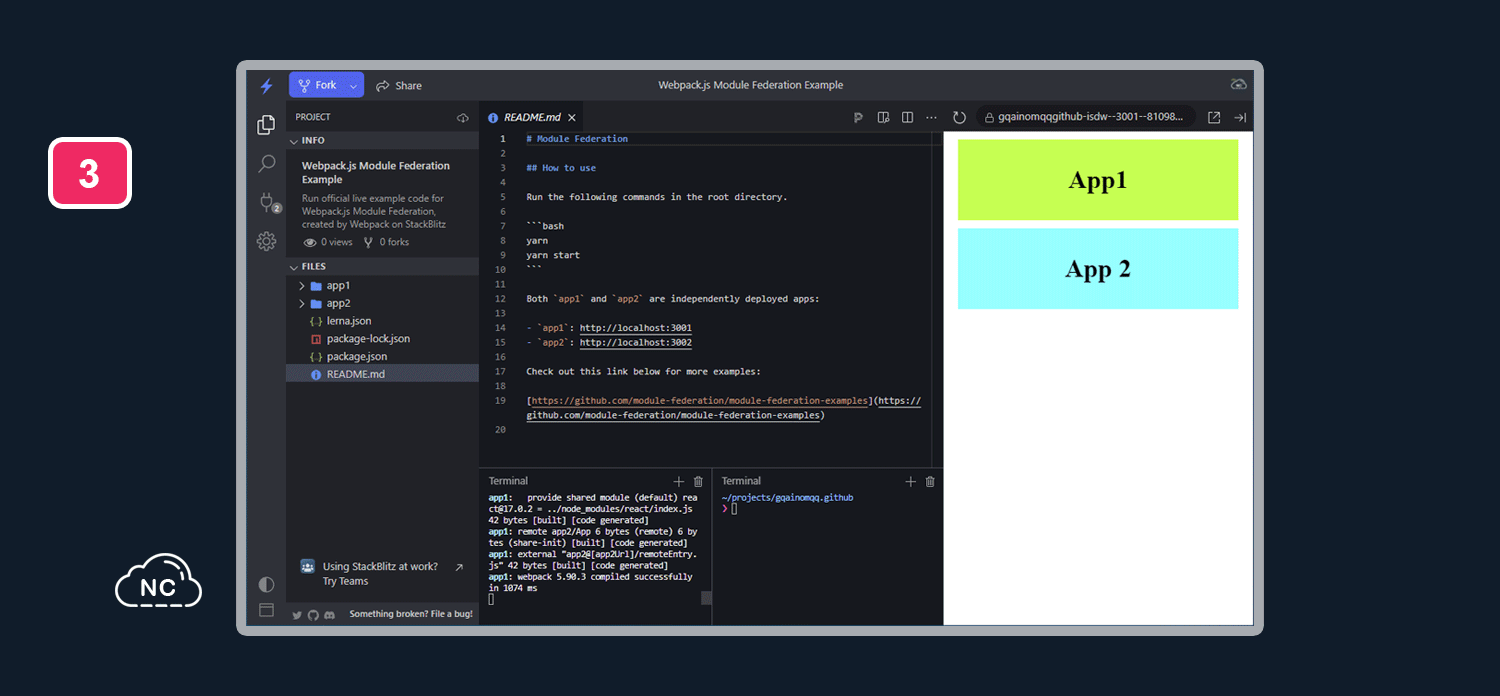
Webpack 5 and Module Federation
Webpack es un compilador que permite el trabajo con paquetes web basados en JavaScript.
Tiene una arquitectura llamada Module Federation que se basa sobre JavaScript.
Module Federation permite que una aplicación web basada en JavaScript importe código de manera dinámica desde otra aplicación en tiempo de ejecución.
Este flujo de importación permite unir varios Front-Ends en uno solo, para dar vida a un Micro Frontend.
Características
- Soluciona problemas de dependencia de código.
- Su compilación disminuye el tamaño pesado de los archivos.
- Soporte de import() para la importación de código.
- Consume cada aplicacion del Micro Frontend como un contenedor.
- Permite el uso de librerías por separado para cada proyecto Front-End.

Si quieres conocer más acerca de este framework, puedes visitar el enlace a su página web.
single-spa
Es de los pocos frameworks que se define por sí mismo como un Framework JavaScript para Micro Frontends.
Las aplicaciones que forman parte de un Micro Frontend responden a eventos de enrutamiento de URL y se inician, montan y desmontan desde el DOM (Document Object Model).
En términos simples, este framework permite unir diferentes interfaces de usuario o frameworks en un DOM, en tiempo de ejecución.
Características
- Crea aplicaciones web como una colección de Micro Frontends.
- Puedes crear un proyecto con React, Vue JS, Angular, etc y luego integrarlos con este framework.
- Mayor flexibilidad para trabajar con frameworks Front-end independientes.
- Carga dinámica y rápida de las aplicaciones.
- Cada aplicación puede tener sus propias librerías.

Si quieres conocer más acerca de este framework, puedes visitar el enlace a su página web.
Piral
En su página web se definen como el framework definitivo para Micro Frontends de próxima generación.
La creación de proyectos Micro Frontend con Piral es mediante módulos desacoplados llamados pilas.
Todas las pilas pueden ser desarrolladas de manera independiente para luego ser integradas en un Micro Frontend o proyecto principal.
Características
- Funciona sobre Node JS (JavaScript de lado del servidor).
- Cuenta con pilets (módulos de funciones).
- Tiene licencia MIT.
- Permite escalar una aplicación.
- Esta creado sobre el lenguaje de programación TypeScript.

Si quieres conocer más acerca de este framework, puedes visitar el enlace a su página web.
PuzzleJS
Este framework se caracteriza por permitir crear proyectos Micro Frontend rápidos y escalables inspirados en BigPipe de Facebook. (Algo así como AMP de Google)
Si tienes en mente crear una tienda en línea basada en una arquitectura Micro Frontend, este framework te puede ser útil.
En su repositorio de GitHub puedes encontrar una demo de una tienda en línea para que puedas ver este Framework en acción.
Características
- Permite compilar una plantilla HTML en una función JavaScript en tiempo de compilación.
- Es compatible con SEO (Search Engine Optimization).
- Renderiza sus aplicaciones en el lado del servidor.
- Ha sido creado sobre el lenguaje de programación TypeScript.
- Fácil y práctico de usar.

Si quieres conocer más acerca de este framework, puedes visitar el enlace a su página web.
Conclusión
En este artículo te he compartido Los 5 Mejores Frameworks Para Micro Frontends.
Los he seleccionado en base a como vienen creciendo para que en el futuro no dejen de funcionar o les den de baja.
La idea es usar Frameworks estables, los cuales puedes probar uno por uno y decidir cuál cubre los requerimientos de tu proyecto.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 13-03-2024
- 13-03-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)