Agregar Un elemento HTML Después de Otro Con jQuery
 2 minuto(s)
2 minuto(s)A veces necesitamos insertar un elemento HTML después de otro elemento HTML.
jQuery es una librería que nos facilita hacer esta tarea rápidamente.
En este tutorial te enseñaré a Como Agregar Un elemento HTML Después de Otro Con jQuery, vamos con ello.

Lo que haré es colocar una imagen después de otra, ambas son elementos <img> de HTML.
Tengo la siguiente imagen inicial o padre:
|
1 2 3 4 |
<!-- Después de esta imagen colocaré otra imagen con jQuery --> <img id="imagen" src="https://blog.nubecolectiva.com/wp-content/uploads/2022/11/mimg_destacada_blog_devs-930x360.png" class="img-fluid" alt="Como Personalizar un Scrollbar con CSS Para Todos los Navegadores"> |
Entonces voy agregar una imagen después de la imagen inicial o padre:
Para ello uso el siguiente código jQuery:
|
1 2 3 4 5 |
$(document).ready(function() { $('#imagen').after('<img class="img-fluid mt-5" src="https://blog.nubecolectiva.com/wp-content/uploads/2024/01/los-5-mejores-libros-de-mysql-en-espanol.png">'); }); |
Lo que hago es seleccionar el ide la imagen inicia o padre el cual es id=”imagen”
Paso seguido uso el método after() de jQuery y en el le paso el elemento HTML que deseo insertar, en este caso es una imagen.
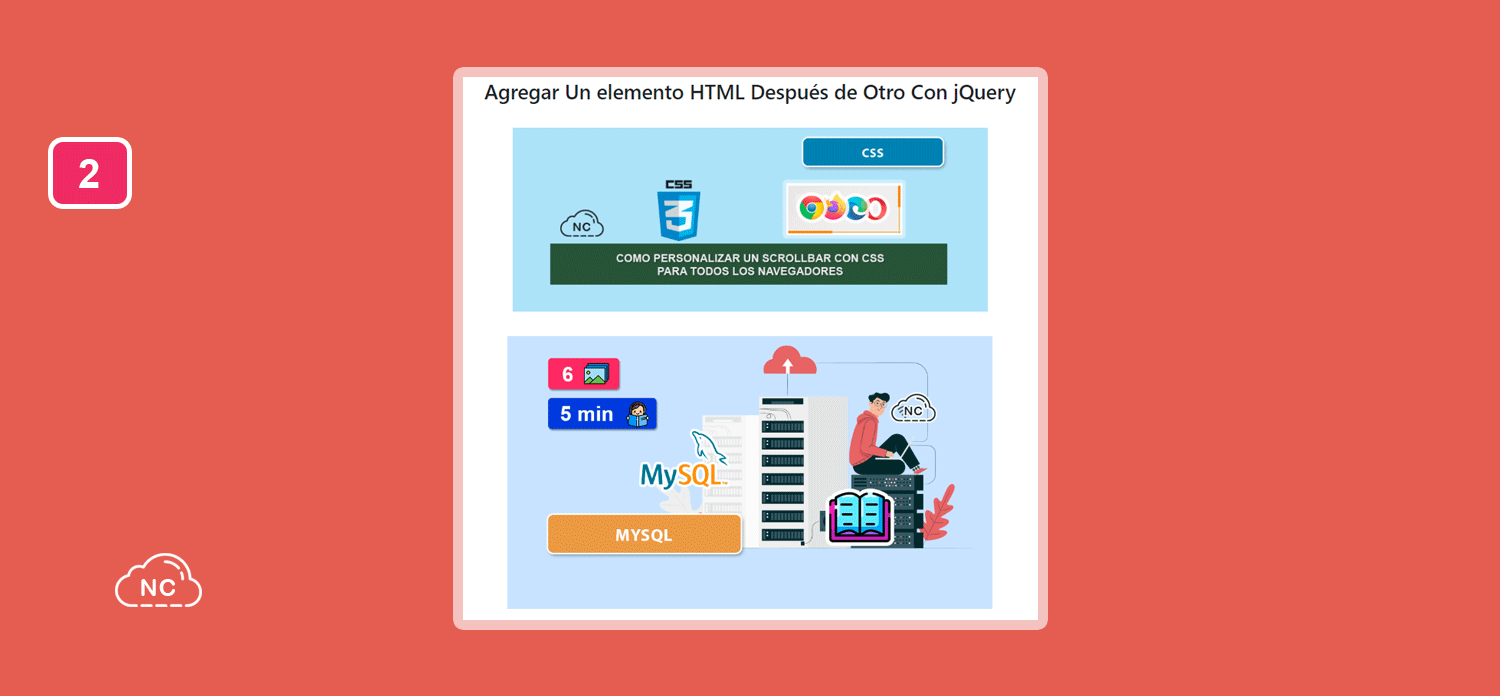
Si voy al navegador, puedo ver que el elemento HTML o la imagen, se ha agregado correctamente:

Así de sencillo puedes agregar un elemento HTML después de otro elemento HTML con jQuery.
Conclusión
En este tutorial has aprendido a Como Agregar Un elemento HTML Después de Otro Con jQuery.
La práctica es la madre de la experiencia.
Si practicas mucho lograrás dominar el trabajo con jQuery y HTML.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- jQuery
- 14-03-2024
- 15-03-2024
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)