Como Crear Códigos QR con jQuery
 4 minuto(s)
4 minuto(s)Demo Github
Antes de hacer en este Post estuve leyendo sobre cual es el estado de jQuery en 2023 y hay opiniones que dicen que jQuery es usado porque hay página que están creadas con esta librería y también que jQuery cuenta con diferentes plugins que permiten desarrollar funcionalidades rápidamente. Pero también hay desarrolladores que dicen que React puede hacer todo lo que jQuery hace y hoy por hoy no es necesario. Entonces creo que mientras la librería jQuery siga siendo útil podemos aprovecharla para crear funcionalidades que terminan siendo útiles. En este Post te enseñaré a Como Crear Códigos QR con jQuery, vamos con ello.

Antes de continuar te invito a leer los siguiente artículos:
- Efecto estado de Facebook sobre fondo de color con CSS 3 y jQuery (1.11)
- Vista Previa de una web en tiempo real con jQuery
- Cargar asincrónicamente un plugin jQuery (Método Abreviado)
- Manipulando Eventos con el Mouse en jQuery
- Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1
- Como cargar Datos JSON con un Spinner en jQuery Ajax
- Como deshabilitar la función Copiar y el botón derecho del Mouse con jQuery 3.4.1
- Cambiar el tamaño de Fuente (Texto) mediante Botones con jQuery 3.5.1
- Como Enviar un Formulario con jQuery (Ajax) 3.5.1 a un Correo
- Puedes leer más en la categoría jQuery
Asimismo te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación” y “5 Habilidades que Debe Tener un Desarrollador Backend (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Códigos QR con jQuery.
Como Crear Códigos QR con jQuery
Para mostrar el código QR, creo un archivo llamado index.html y en el creo un contenedor en donde se mostrará el código QR, asimismo antes de la etiqueta de cierre </body> instanciamos a la librería jQuery, debajo de ella el plugin jquery.qrcode.js. Por último debajo llamamos a nuestro archivo app.js en donde escribiremos nuestro código jQuery más adelante:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Contenedor Para Mostrar el Código QR --> <div id="qrcodeholder"></div> <footer class="footer mt-auto py-3 bg-light"> <div class="container"> <span class="text-muted">Mi Proyecto © <script>document.write(new Date().getFullYear())</script> </span> </div> </footer> <!-- jQuery y el plugin jquery.qrcode.js --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.qrcode.min.js"></script> <!-- Archivo JS Personalizado --> <script type="text/javascript" src="js/app.js"></script> </body> </html> |
Ahora creo un archivo llamado app.js y dentro de el agrego lo siguiente (he colocado comentarios para explicar que hace cada línea del código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$(document).ready(function(){ $('#contenedorqr').qrcode({ text : "https://nubecolectiva.com", // URL a enlazar render : "canvas", // Elemento en donde se mostrará el código QR. También puedes usar la opción 'table' background : "#ffffff", // Color de fondo foreground : "#000000", // Color de los fragmentos del código QR width : 300, // Ancho height: 300 // Alto }); }); |
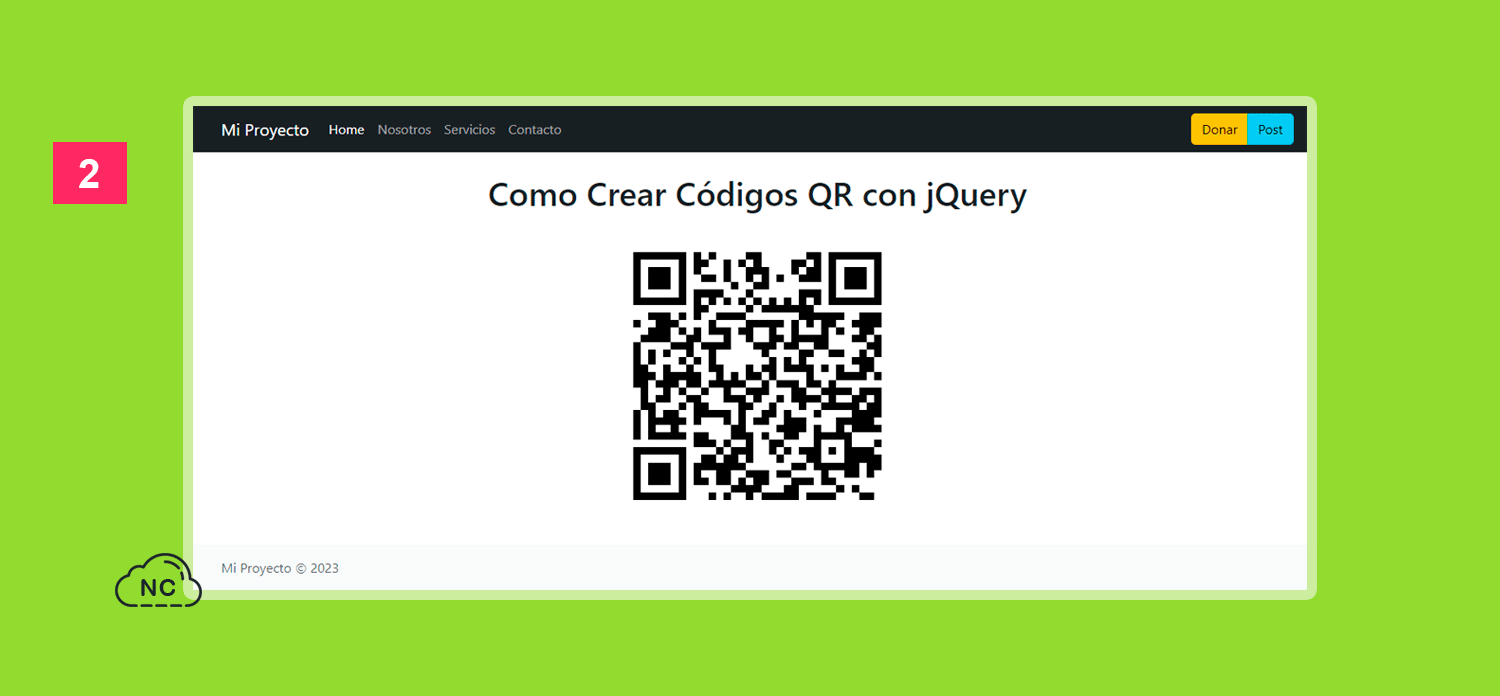
Entonces si abrimos nuestro archivo index.html en el navegador, podemos ver el código QR sin problemas.
Como puedes ver crear un código QR con jQuery es muy fácil.
Al inicio de este tutorial he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio de GitHub en donde puedes encontrar todo el código del proyecto.
Conclusión
En este tutorial has aprendido a como crear un código QR con la librería jQuery y te servirá como base para crear códigos QR en tus proyectos. Existen otros plugins para jQuery te pueden ayudar a crear códigos QR más complejos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- jQuery
- 25-04-2023
- 06-09-2023
- Crear un Post - Eventos Devs - Foro





 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)