Como Poner Nombre de Clase CSS en React JS
 4 minuto(s)
4 minuto(s)Las clases son elementos importantes que permite añadir estilos CSS a un elemento HTML o usarlos como selectores.
En React podemos agregar clases de CSS de manera muy fácil.
En este tutorial te enseñaré a Como Poner Nombre de Clase CSS en React JS, vamos con ello.

La forma en que te mostraré a como agregar una clase CSS a un elemento HTML en React, te servirá tanto si estás trabajando con el lenguaje de programación JavaScript o con el lenguaje de programación TypeScript.
Como Poner 1 Nombre de Clase CSS en React JS
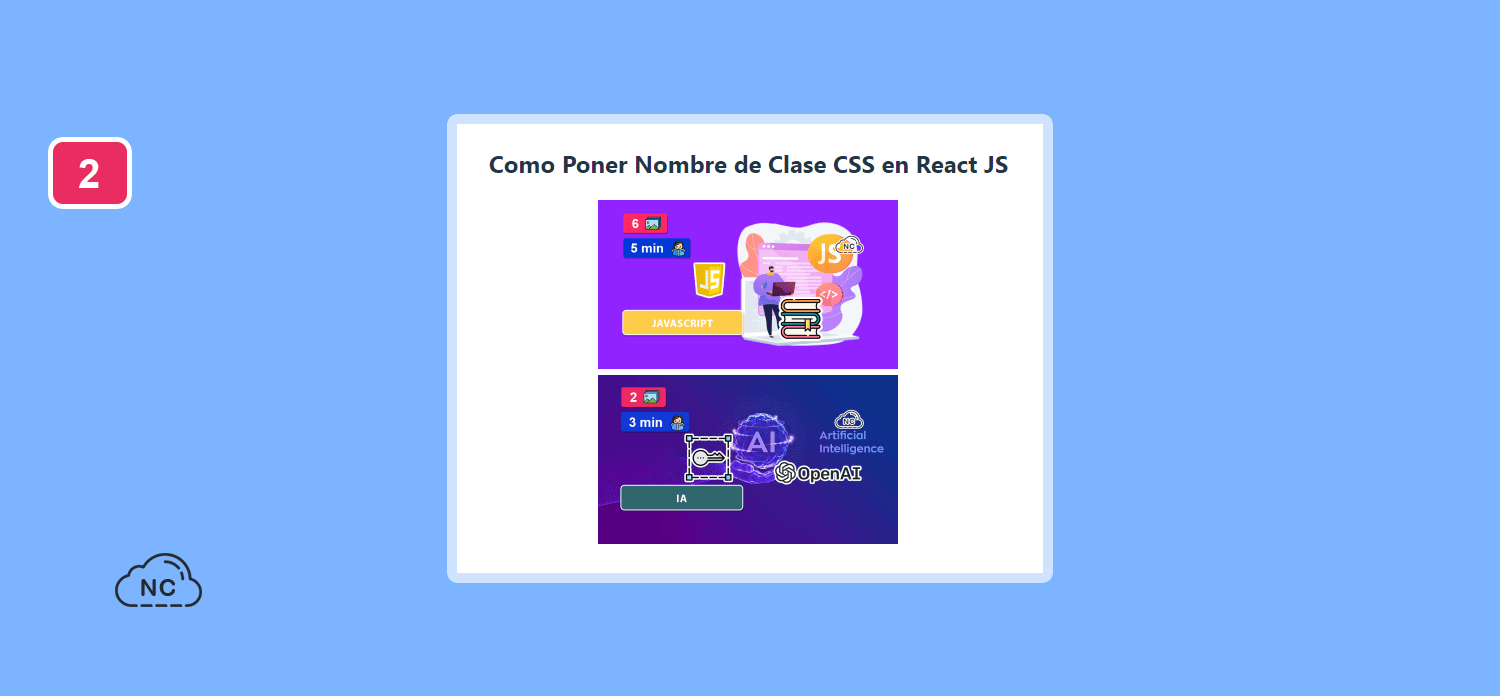
Tomemos como ejemplo estas 2 imágenes o elementos HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Hoja de estilos CSS import './App.css' // Función para renderizar los elementos HTML o imágenes function App() { return ( <> <div> <h2>Como Poner Nombre de Clase CSS en React JS</h2> {/* Imagen a la cual le pondré una clase CSS */} <img src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/los-5-mejores-libros-de-javascript-en-espanol-300x169.png"/> <br/> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/como-usar-la-api-de-openai-con-javascript-1-300x169.png"/> </div> </> ) } export default App |
Si vamos al navegador puedo ver que las imágenes se muestran sin problema:

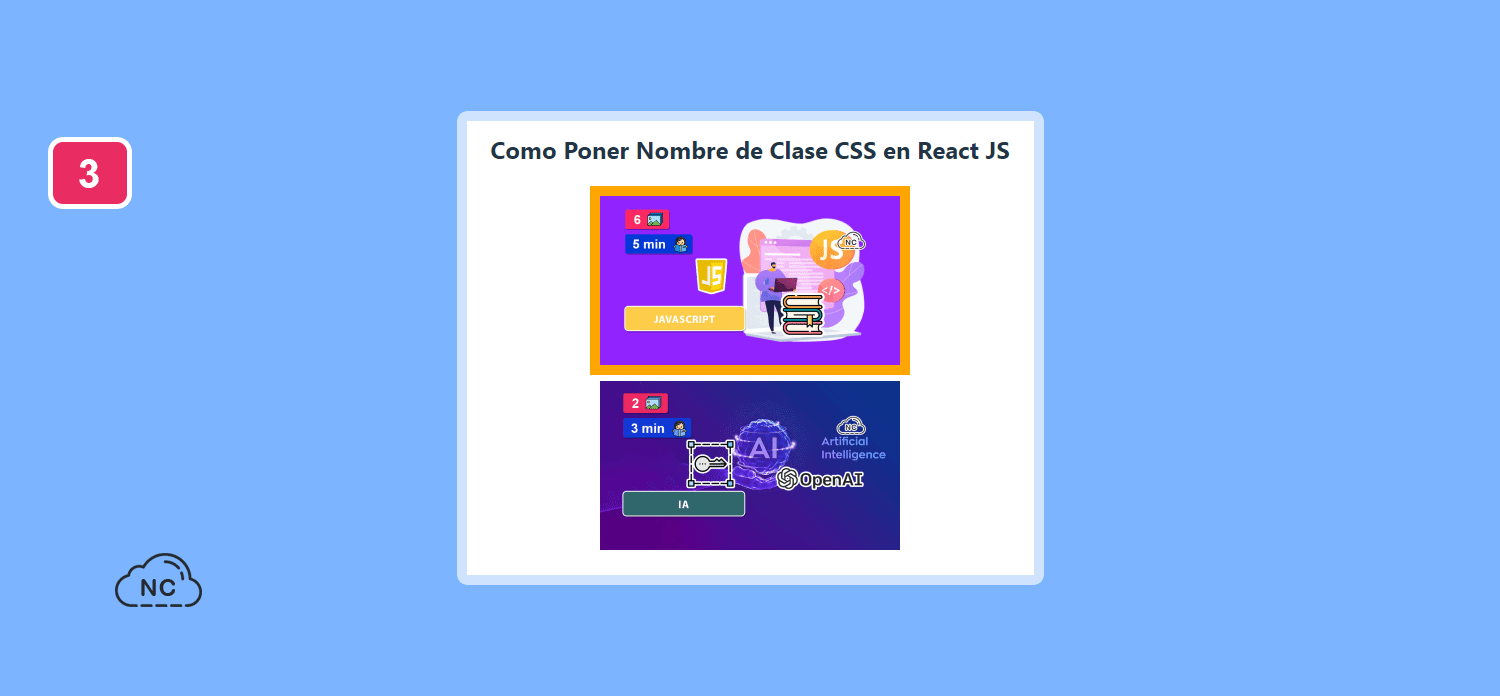
Entonces usaré la primera imágen a la cual le agregaré una clase CSS que le añada un borde naranja.
Para ponerle una clase CSS coloco el atributo className=”mi-clase-css” a la imagen o elemento HTML.
Exactamente para mi ejemplo usaré el nombre de clase className=”borde-naranja” en mi imagen.
Entonces el código ahora se ve así:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Hoja de estilos CSS import './App.css' // Función para renderizar los elementos HTML o imágenes function App() { return ( <> <div> <h2>Como Poner Nombre de Clase CSS en React JS</h2> {/* Imagen con la clase 'borde-naranja' */} <img className="borde-naranja" src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/los-5-mejores-libros-de-javascript-en-espanol-300x169.png"/> <br/> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/como-usar-la-api-de-openai-con-javascript-1-300x169.png"/> </div> </> ) } export default App |
En mi hoja de estilos CSS le agrego las siguientes propiedades a la clase CSS borde-naranja:
|
1 2 3 4 5 |
.borde-naranja { border: 10px solid #ffa500; } |
Si voy al navegador, puedo ver que la primera imagen tiene un borde y por ende le agregamos la clase CSS correctamente:

Ahora veamos como agregar más de un nombre de clase CSS en React.
Como Poner Más de 1 Nombre de Clase CSS en React JS
Si necesitas poner más de 1 nombre de clase CSS en React JS, solo colócalo después del primer nombre de clase.
Por ejemplo quiero poner los nombres de clases borde-naranja y margen-abajo a mi imagen.
Para ello solo los separo mediante un espacio en blanco dentro del atributo className=”borde-naranja margen-abajo”:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// Hoja de estilos CSS import './App.css' // Función para renderizar los elementos HTML o imágenes function App() { return ( <> <div> <h2>Como Poner Nombre de Clase CSS en React JS</h2> {/* Imagen con la clase 'borde-naranja' y 'margen-abajo' */} <img className="borde-naranja margen-abajo" src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/los-5-mejores-libros-de-javascript-en-espanol-300x169.png"/> <br/> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2023/12/como-usar-la-api-de-openai-con-javascript-1-300x169.png"/> </div> </> ) } export default App |
Fijate que a cada nombre de clase independiente le puse un guión en medio, esto sirve para poner nombre de clases con palabras separadas entre sí.
Por ejemplo: mi-bonita-clase, borde-naranja, mi-nueva-clase-css, etc.
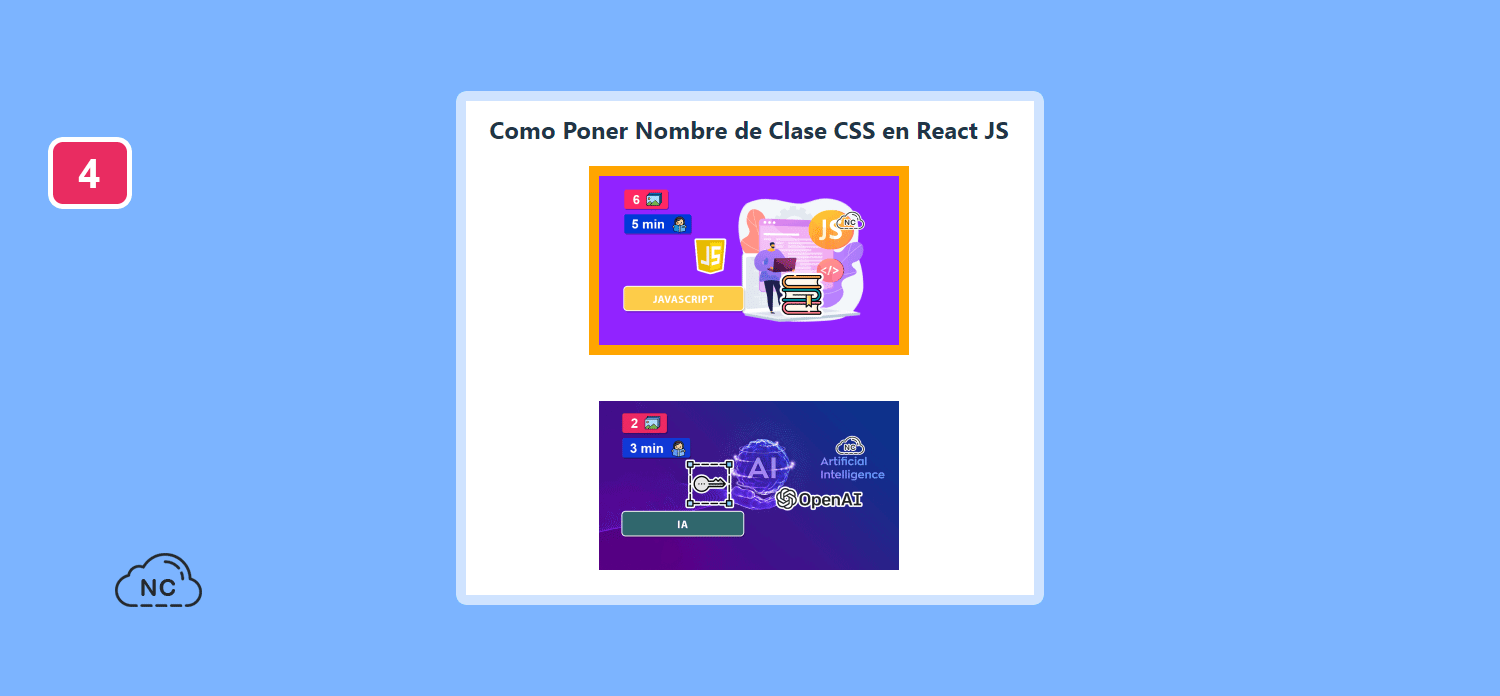
Entonces si voy al navegador, puedo ver que mi imagen o elemento HTML, ya no solo tiene un borde naranja, sino que también tiene un margen en la parte de abajo.
Es decir se aplicaron las 2 clases CSS correctamente className=”borde-naranja margen-abajo”:
Mi hoja de estilos CSS entonces tiene ahora 2 clases CSS:
|
1 2 3 4 5 6 7 8 9 |
.borde-naranja { border: 10px solid #ffa500; } .margen-abajo { margin-bottom: 40px; } |
Puedes agregar todas las clases CSS que desees en React, eso si recuerda no usar muchas y haslo solo si es necesario.
Así de fácil puedes Poner un Nombre de Clase CSS en React JS.
Conclusión
En este tutorial has aprendido a Como Poner Nombre de Clase CSS en React JS.
Te servirá como base para poner nombres de clase CSS de forma más avanzada en React.
Recuerda poner en práctica todo lo aprendido, así es como serás un mejor desarrollador en React.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 15-03-2024
- 17-03-2024
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)