Los 5 Mejores Editores de Código Para JavaScript
 6 minuto(s)
6 minuto(s)En esta página:
Cuando empezamos a programar con el lenguaje de programación JavaScript.
Necesitamos elegir las herramientas ideales para poder crear proyectos que funcionen sin errores.
Elegir el editor de código correcto te ayudará a corregir errores rápidamente y a ser más productivo.
Para que estés seguro de qué editor de código para programar en JavaScript debes elegir.
He recopilado una lista con Los 5 Mejores Editores de Código Para JavaScript, vamos con ello.

Para conocer mejor estos Editores de Código o IDES Para JavaScript, colocaré su nombre, sitio web, descripción y una imagen referencial.
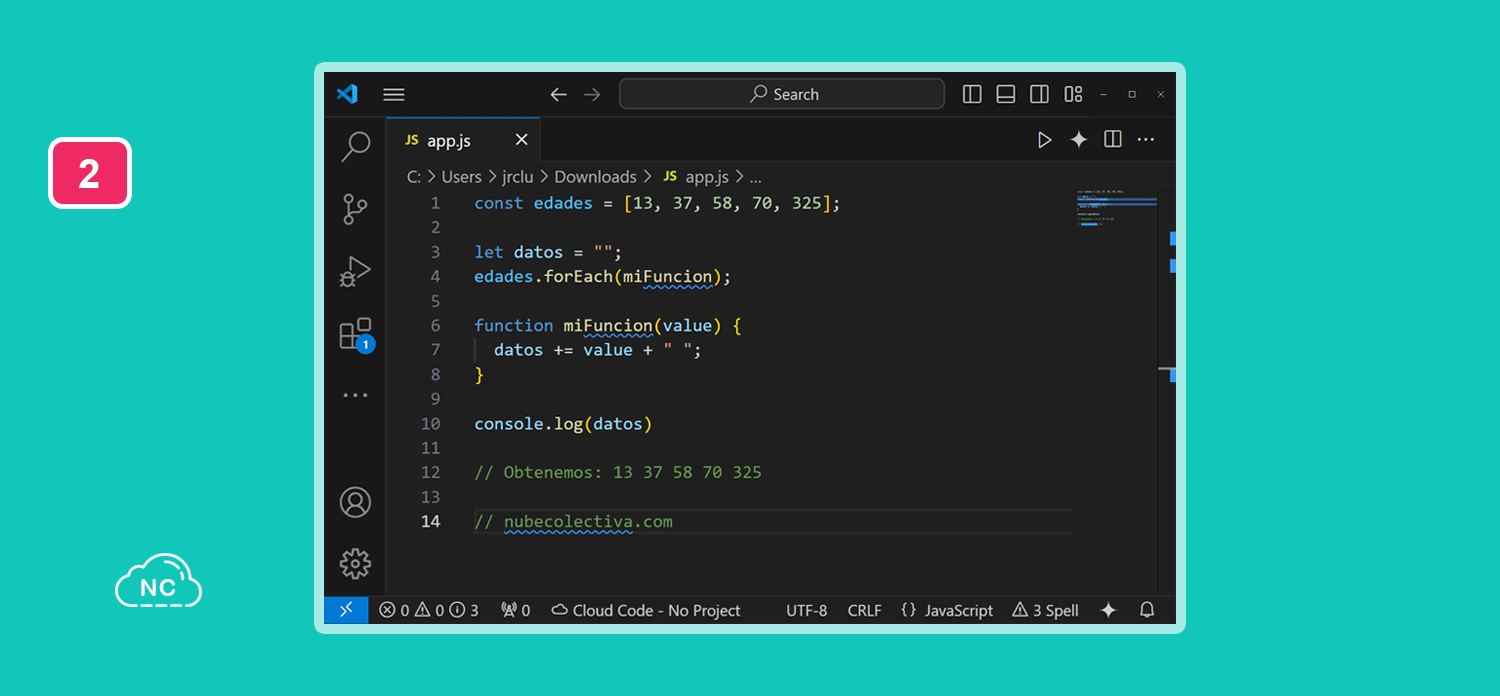
Visual Studio Code
Visual Studio Code (VSC) se ha convertido en el favorito de los desarrolladores con JavaScript.
Su galería de extensiones gratuitas la hacen una potente herramienta, todo en uno, para comenzar a programar tus primeros proyectos.
En la actualidad recibe actualizaciones constantes de parte de la empresa Microsoft, quien es la que lo mantiene.
Características:
- Funciona en diferentes sistemas operativos como Linux, macOS y Windows.
- Tiene una comunidad grande de usuarios.
- Permite el uso de IA generativa de código.
- Cuenta con resaltadores de sintaxis para diferentes lenguajes de programación.
- Puede ser usado en servidores.
Ahora veamos los pros y contras de este editor de código para JavaScript:
| Pros | Contras |
|
|

Si deseas conocer más sobre este editor de código para JavaScript, puedes visitar el enlace a su sitio web.
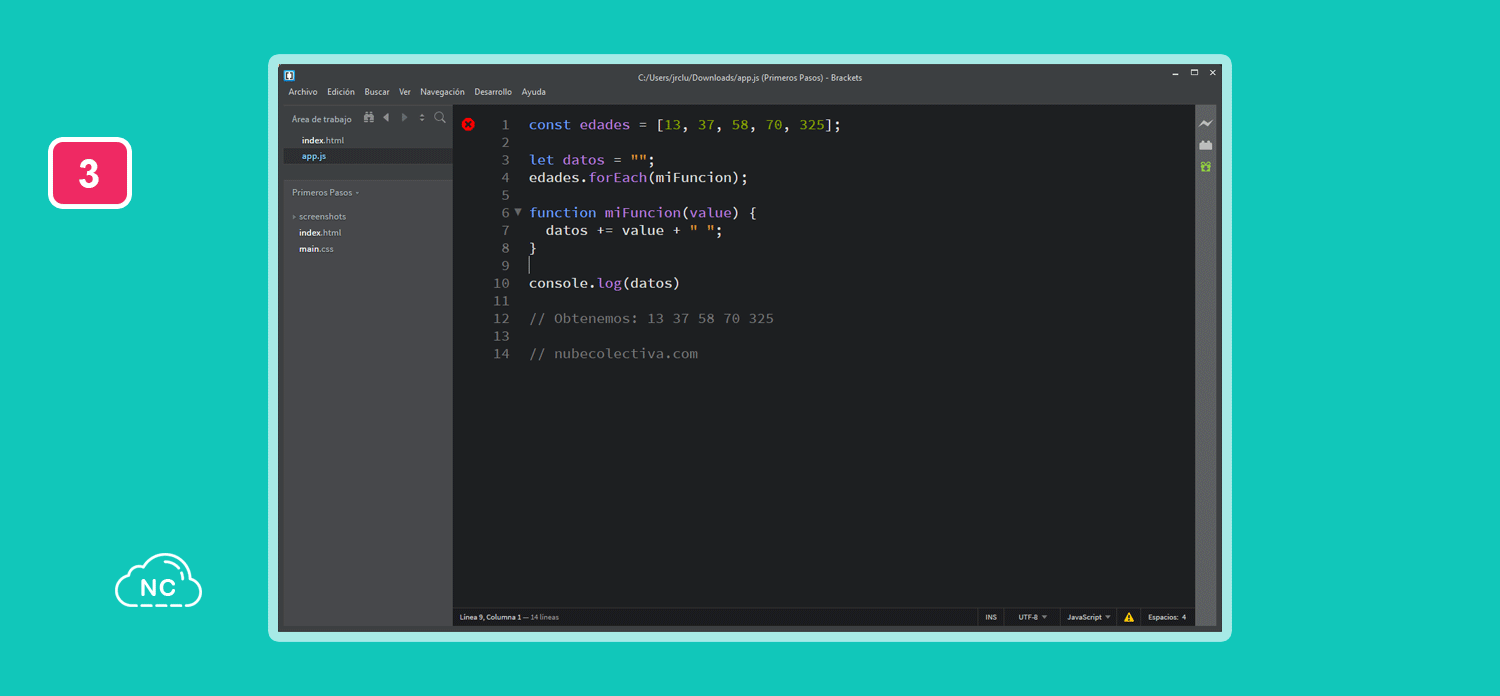
Brackets
Pertenece a la empresa Adobe, la cual ha creado varios proyectos como Photoshop CC, Premiere CC, etc.
Este editor de código tiene una interfaz minimalista para programar en JavaScript, sin distracciones.
Cuenta con un editor de código en la nube por si no deseas ejecutarlo en tu escritorio.
Características:
- Permite usar modo oscuro o claro.
- Es compatible con macOS, Linux y Windows.
- Cuenta con vista previa dinámica para ver los cambios en tiempo real.
- Dispone de una galería de extensiones.
- Soporta más de 40 lenguajes de programación.
Ahora veamos los pros y contras de este editor de código para JavaScript:
| Pros | Contras |
|
|

Si deseas conocer más sobre este editor de código para JavaScript, puedes visitar el enlace a su sitio web.
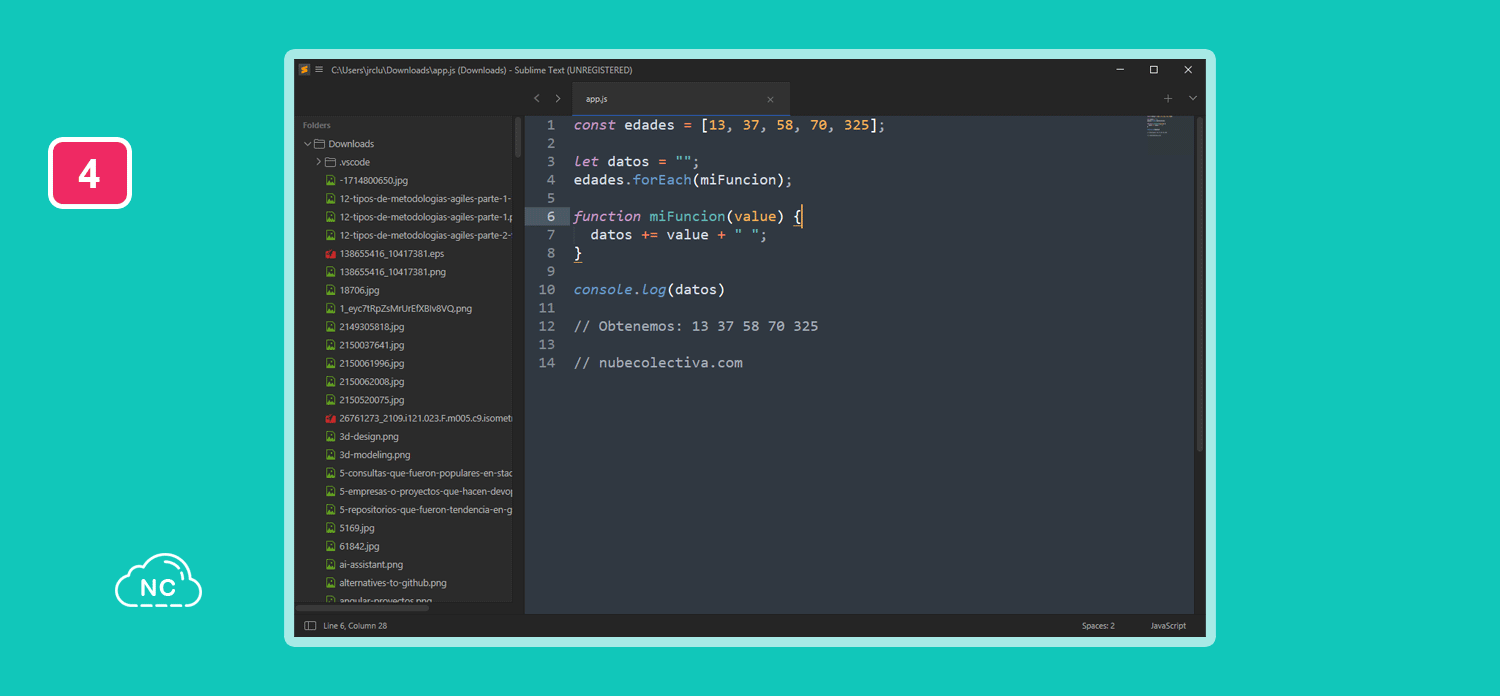
Sublime Text
Era el mejor antes que apareciera Visual Studio Code y aún mantiene su estilo único en sus nuevas versiones.
Cuenta con geniales temas, yo suelo usar el tema Gravity con la extensión A File Icon para darle un mejor aspecto como explico en este video.
Desde la versión 4, usa la GPU para un mejor rendimiento con una resolución de hasta 8K.
Características:
- Tiene modo oscuro y claro.
- Funciona en macOS, Linux y Windows.
- Cuenta con soporte para procesadores Apple Silicon.
- Brinda soporte para el trabajo con múltiples pestañas.
- Compatible con más de 80 lenguajes de programación.
Ahora veamos los pros y contras de este editor de código para JavaScript:
| Pros | Contras |
|
|

Si deseas conocer más sobre este editor de código para JavaScript, puedes visitar el enlace a su sitio web.
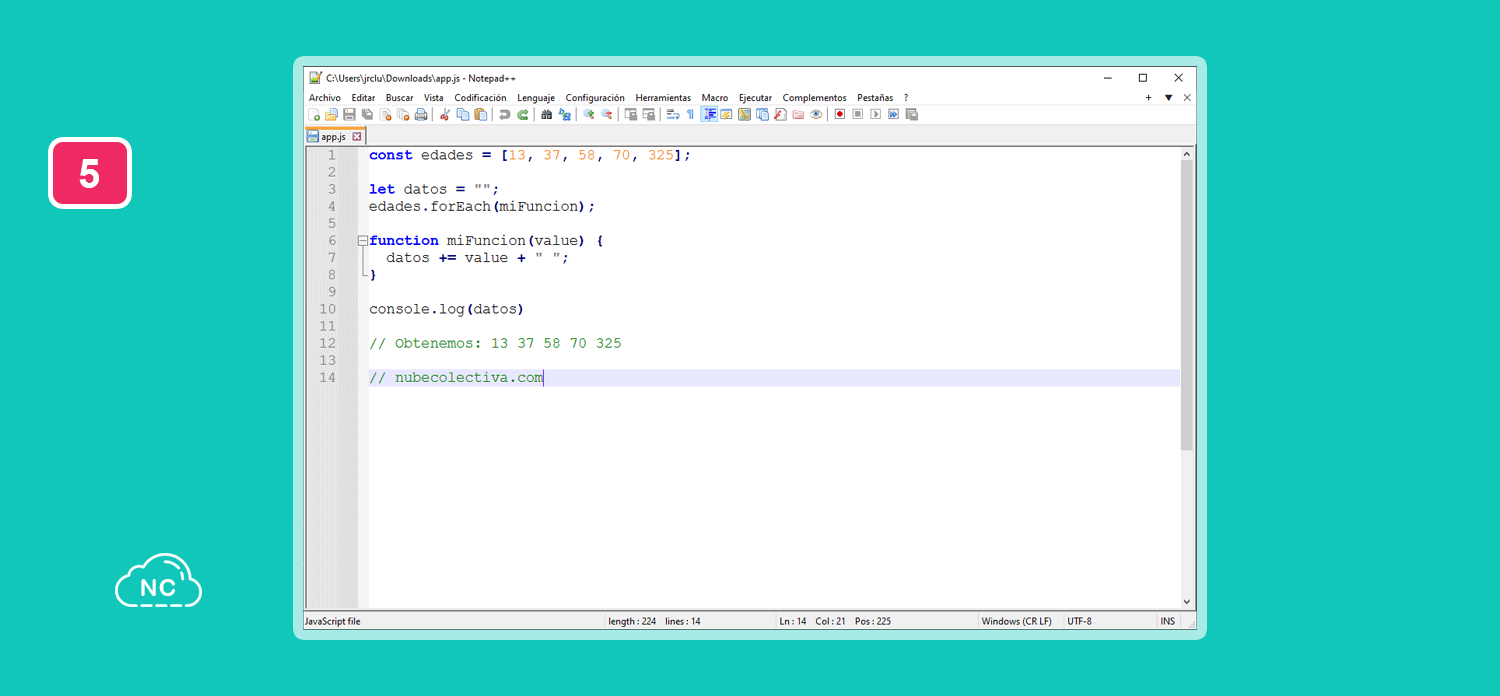
Notepad++
Este editor de código tiene más de 20 años de vida y tiene soporte para diferentes lenguajes de programación, incluido JavaScript.
Su instalador es el menos pesado de esta lista, asimismo es un editor simple pero potente.
Está en diferentes idiomas como español, inglés y otros más. Cuenta con opciones importantes para escribir código JavaScript con facilidad.
Características:
- Su instalación es rápida.
- Permite cambiar la codificación de caracteres rápidamente.
- Tiene una comunidad amplia.
- Tiene soporte para más de 20 lenguajes de programación.
- Cuenta con opciones importantes que hacen más productivo a los programadores.
Ahora veamos los pros y contras de este editor de código para JavaScript:
| Pros | Contras |
|
|

Si deseas conocer más sobre este editor de código para JavaScript, puedes visitar el enlace a su sitio web.
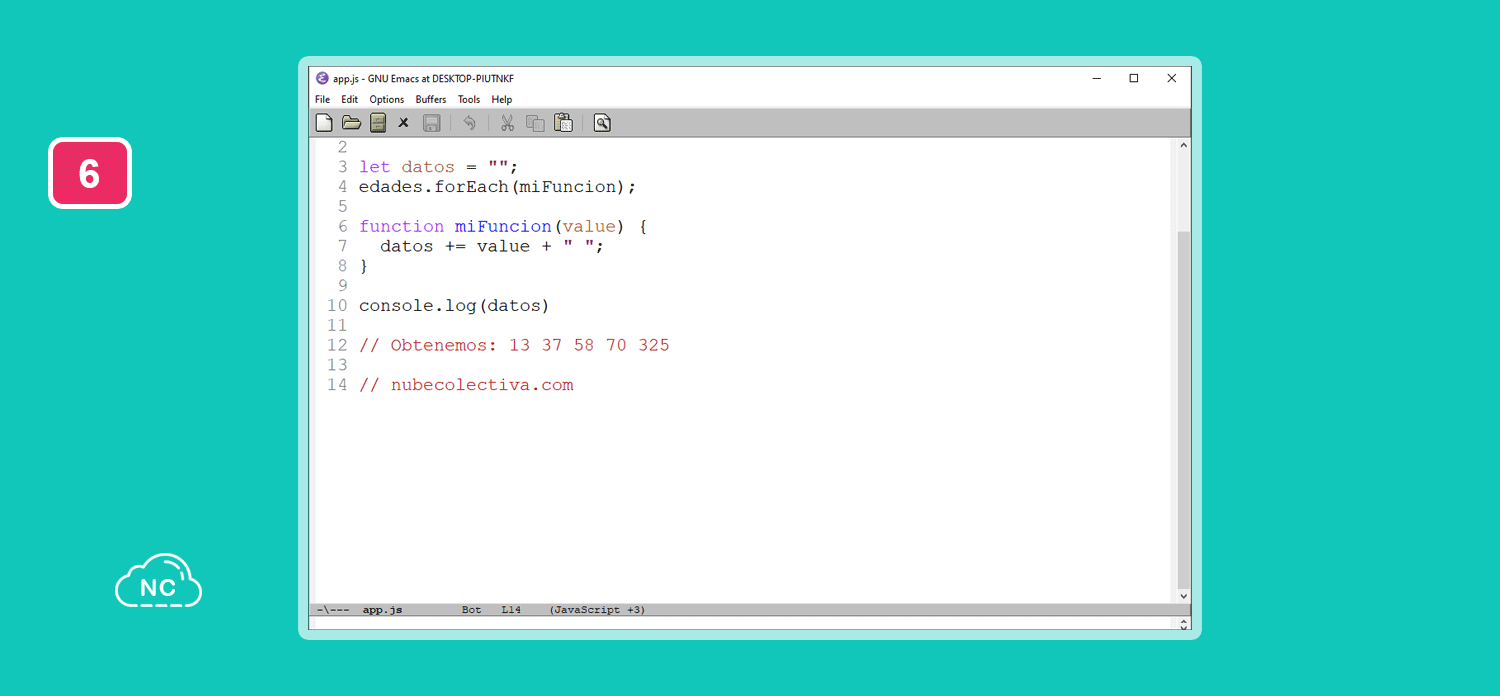
Emacs
Pertenece a la fundación de software libre y es gratuito y personalizable.
Es un editor para usuarios con mucha experiencia que este acostumbrado a realizar tareas manualmente.
No es un editor muy pomposo, pero cumple su tarea de permitir la escritura de código JavaScript.
Características:
- Se puede instalar en GNU, GNU/Linux, FreeBSD, NetBSD, OpenBSD, MacOS, MS Windows y Solaris.
- Su página de instalación cuenta con enlaces a versiones anteriores.
- Tiene las opciones necesarias para programar en JavaScript.
- Cuenta con un menú de opciones para configurarlo rápido.
- Tiene un menú de herramientas especial.
Ahora veamos los pros y contras de este editor de código para JavaScript:
| Pros | Contras |
|
|

Si deseas conocer más sobre este editor de código para JavaScript, puedes visitar el enlace a su sitio web.
¿Cuál es el Editor de Código Más Usado Para Programar en JavaScript?
Según nuestras investigaciones, el editor de código más usado para programar en JavaScript es Visual Studio Code (VSC).
Es un editor potente y confiable que es usado por grandes empresas y programadores en JavaScript.
En la siguiente imagen puedes ver cuál es el editor de código más usado para programar en JavaScript:

Estos son los mejores editores de código para trabajar con el lenguaje de programación JavaScript.
Conclusión
En este artículo has conocido Los 5 Mejores Editores de Código Para JavaScript.
Te recomiendo probar uno por uno, son gratis y así podrás tomar una decisión acertada.
Para dominar JavaScript debes practicar mucho, así que manos a la obra.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 27-04-2024
- 18-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)