Captain Stack, La Mejor Alternativa Gratis a GitHub Copilot
 4 minuto(s)
4 minuto(s)Si eras usuario de GitHub Copilot, debes saber que esta herramienta paso a ser de pago, es decir ya no es gratuita. A mi personalmente me gustaba usar GitHub Copilot en Visual Studio Code para avanzar más rápido en la creación de código. Decidí buscar una alternativa que sea gratuita, muchas de las alternativas que usan Inteligencia Artificial, cobran. Pero en estos días revisando en GitHub, encontré Captain Stack, La Mejor Alternativa Gratis a GitHub Copilot y en este Post te enseñare varios detalles de esta herramienta, sobre todo a como usarlo, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Que es la Inteligencia Artificial y otros Detalles
- Como se utiliza la Inteligencia Artificial (AI) y el Machine Learning en la Seguridad Informática
- Como esta presente la Inteligencia Artificial y el Machine Learning en nuestra vida cotidiana
- Creando una Aplicación Android que responda ante comandos de Voz mediante Inteligencia Artificial y Machine Learning – Parte 1
- Problemas Éticos en la Inteligencia Artificial
- Creando un Bot (Android) para una tienda de Postres (Dialogflow V2 + Kotlin 1.3.72) – Parte 1
- Puedes Leer más en la categoría Inteligencia Artificial.
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Captain Stack, Una Alternativa Gratis a GitHub Copilot.
¿ Qué es Captain Stack ?
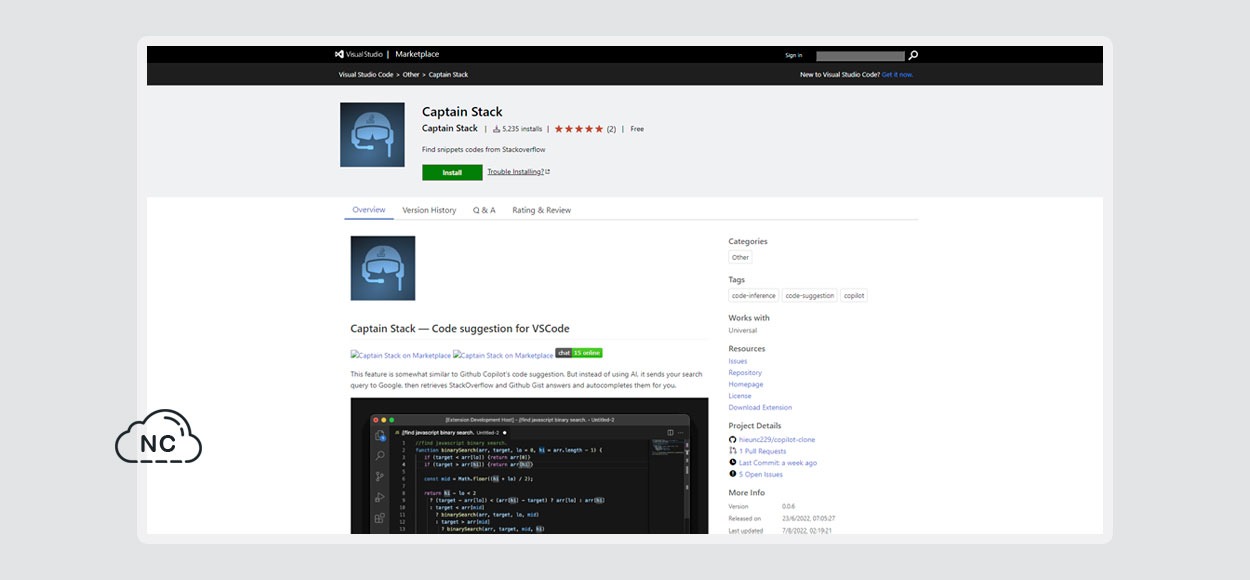
Es una herramienta similar a GitHub Copilot, solo que en lugar de usar Inteligencia Artificial, Captain Stack envía tu consulta de búsqueda al buscador Google, luego recupera las respuesta de Stack Overflow y GitHub Gist y las completa automáticamente por tí.
La herramienta Captain Stack fue creada por Hieu Nguyen y es completamente gratuita. Cuenta con una extensión para Visual Studio Code y en su configuración puedes activar la búsqueda de código dentro de Stack Overflow y GitHub Gist.
¿ Cómo Usar Captain Stack ?
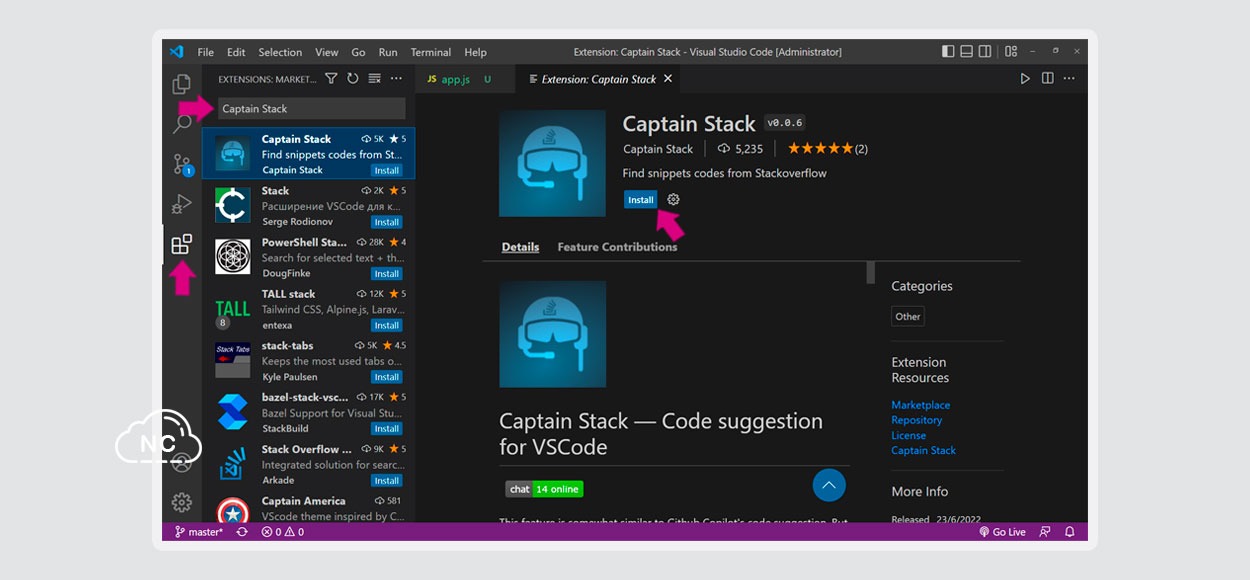
Para usar Captain Stack abre Visual Studio Code y ve a la sección de extensiones (Extensions) y busca Captain Stack, presiona el botón Install para instalarlo:

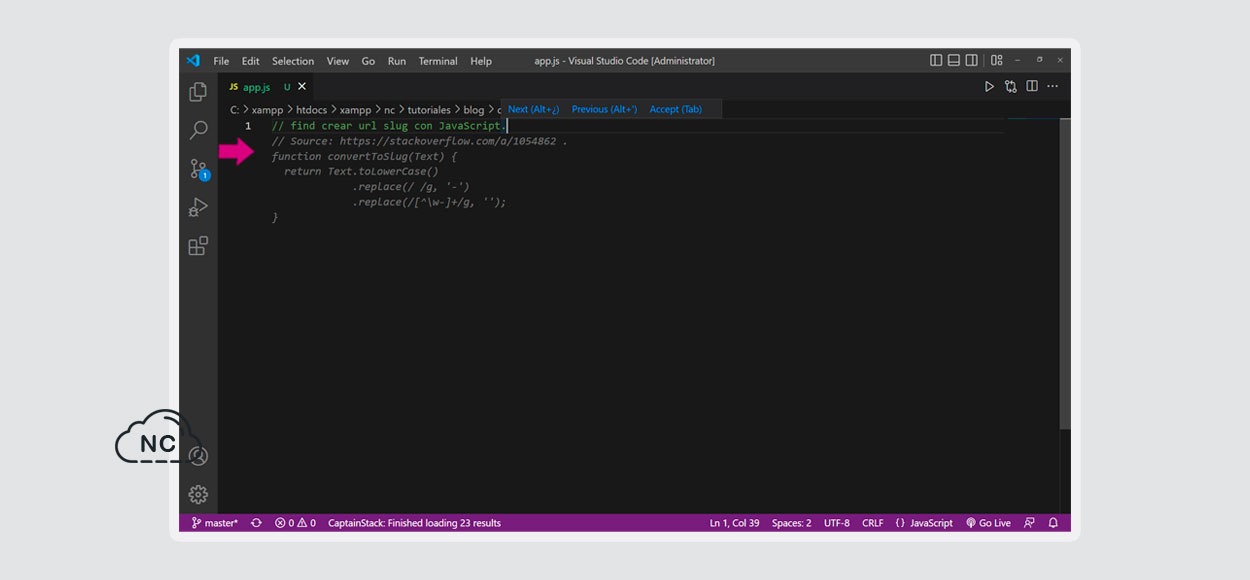
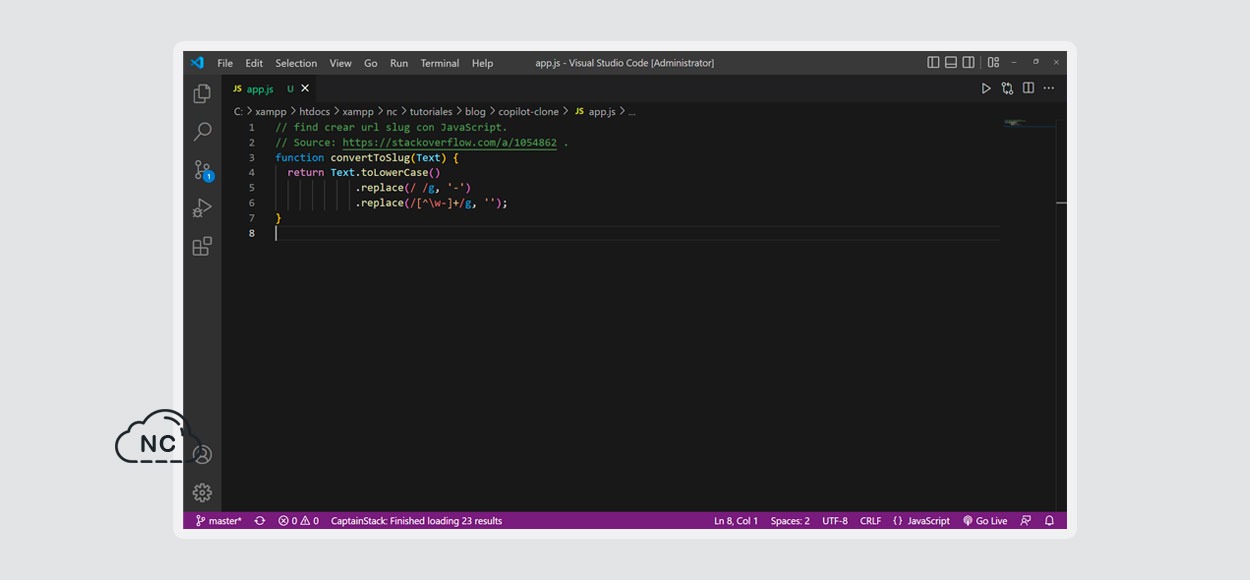
Ahora crea un archivo con la extension o lenguaje de programación que desees, por ejemplo yo crearé un archivo JavaScript con el nombre app.js y escribo: // find crear url slug con JavaScript. Recuerda colocar un punto al final y espera a que Captain Stack busque la sugerencia más óptima para tí:
Una vez que me muestra la sugerencia de código en gris y comentado, si pones el puntero del mouse cerca del punto al final, te aparecerá unos botones Next, Previous y Accept.
Con el botón Next pasas a la siguiente sugerencia de código, con el botón Previous regresas a la anterior sugerencia y con el botón Accept eliges la actual sugerencia de código o puedes presionar la tecla TAB para elegir la actual sugerencia de código:
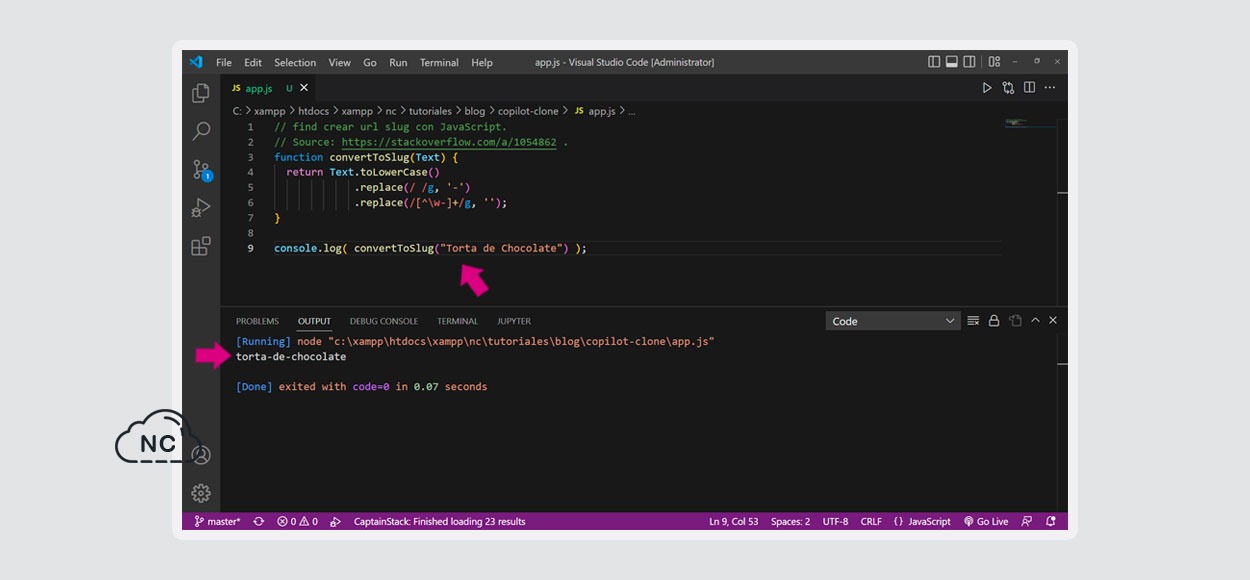
La función que busqué me crea slugs para URLs amigables con JavaScript, por ejemplo: nubecolectiva.com/torta-de-chocolate. Yo estoy usando la extensión Code Runner para ejecutar mi código JavaScript.
Entonces hago uso de console.log() para llamar a la función convertToSlug() y le paso el texto Torta de Chocolate, obtengo el slug torta-de-chocolate:
Asi de sencillo es usar Captain Stack, puedes usarlo las veces que quieras y con diferentes lenguajes de programación, es gratis.
Nota: Recuerda usar // al inicio, luego la palabra find, luego escribe tu texto de búsqueda y para iniciar la búsqueda al final coloca un punto, por ejemplo: // find crear url slug con JavaScript.
Video
En el siguiente video puedes ver de manera visual como usar Captain Stack en Visual Studio Code:
Conclusión
En este artículo has aprendido acerca de la herramienta Captain Stack. La mejor manera de dominar esta herramienta, es usándola en tus proyectos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Editores de Código
- 03-11-2022
- 15-05-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)