Como Usar ChatGPT en Visual Studio Code + Crear Proyecto
 4 minuto(s)
4 minuto(s)En esta página:
Los desarrolladores pueden encontrar al día de hoy, muchas extensiones que les pueden facilitar la escritura de código y por ende hacerlos más productivos. La tecnología es un área que cambia constantemente y es importante estar atento a las nuevas herramientas que aparecen para no quedar desapercibidos. Una de esas tecnologías es ChatGPT y en este post te enseñaré a Como Usar ChatGPT en Visual Studio Code + Crear Proyecto, vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida” y “Consejos Para Entrenar Tu Memoria de Programador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar ChatGPT en Visual Studio Code + Crear Proyecto.
Como Usar ChatGPT en Visual Studio Code + Crear Proyecto
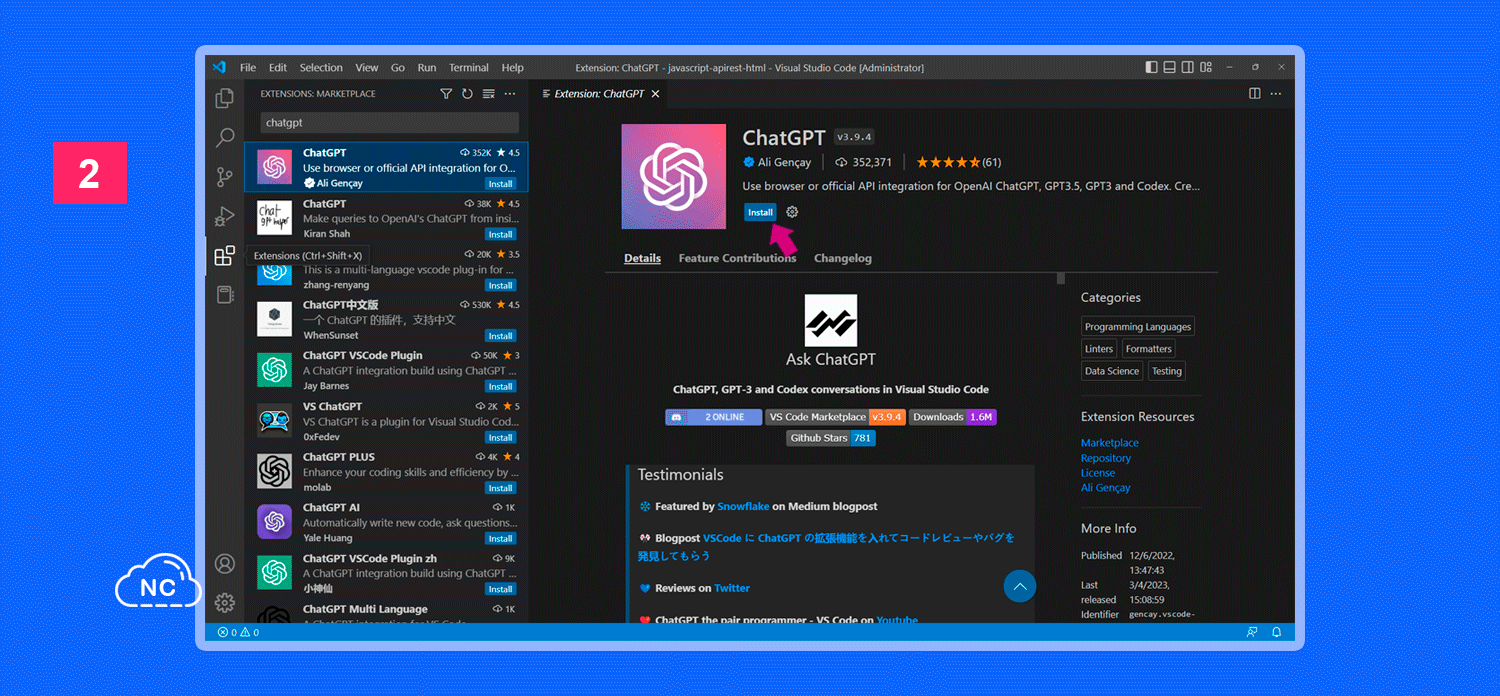
Abre Visual Studio Code y en la barra lateral de opciones presiona Entensions (Extensiones), también puedes presionar las teclas CTRL + Shift + X (Windows) y en Mac sus similares. Luego en la caja de búsqueda escribe “chatgpt”, te aparecerán varias opciones, yo te recomiendo usar la extension de Ali Gençay (Ahora la extensión se llama “ChatGPT – Genie AI“, han cambiado el nombre, esto no depende de mi si no de ellos que cambiaron el nombre de la extensión, pero igual sigue funcionando sin problemas), entonces busca la extensión con el nombre Chat-GPT Genia IA, pero recuerda que hay varias opciones, puedes probarlas y quedarte con la que más se adapte a tus necesidades.
En la parte de la información de la extensión presiona el botón Install para instalar la extensión en Visual Studio Code:
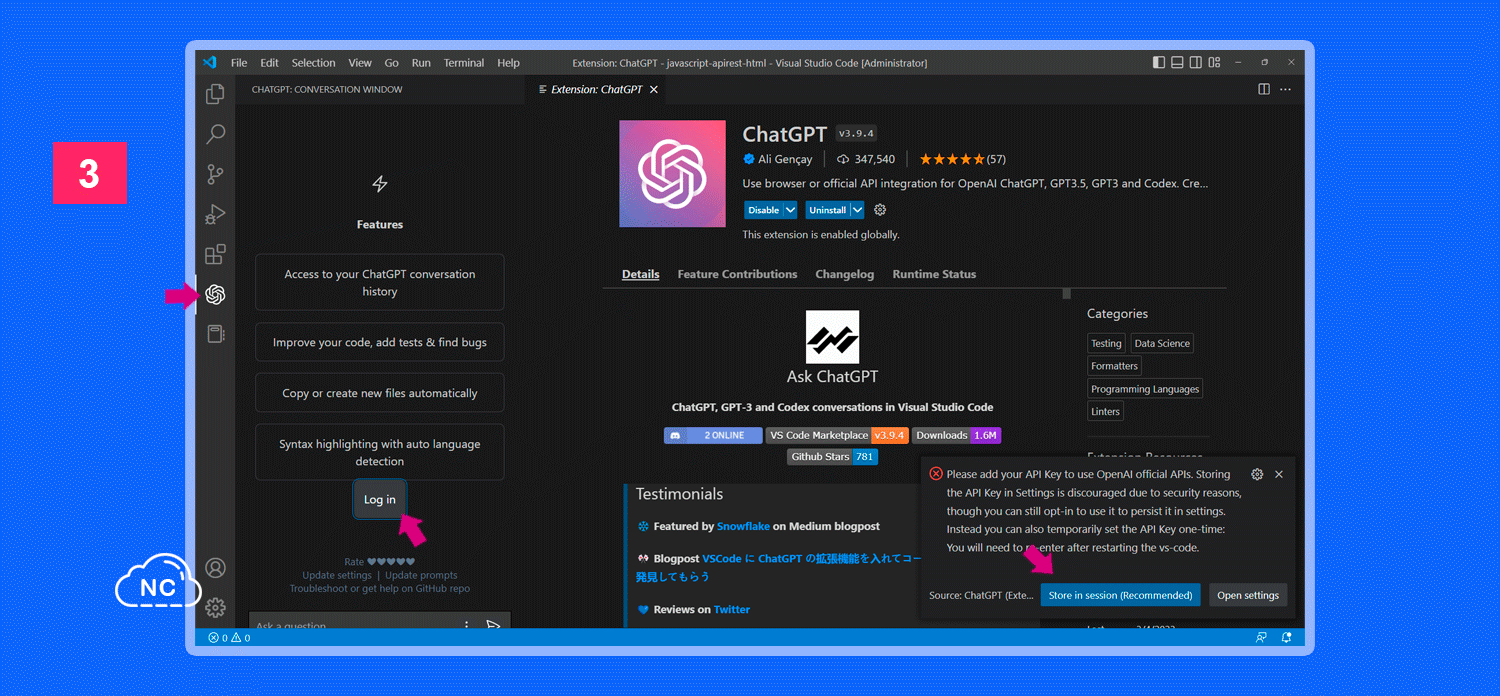
Luego de instalar la extensión te aparecerá el icono de chatGTP en la barra lateral de opciones (Si no te aparece, reinicia tu Visual Studio Code para detectar la instalación de la extensión). Presiona el icono de chatGTP y te aparecerá una ventana con varias opciones y un botón que dice Login, presionalo para iniciar sesión.
Luego de presionar el botón Login, te aparecerá una ventana con un botón que dice Store in session (Recommended), presionalo y te pedirá que ingreses tu API KEY de OpenAI:
Para obtener tu API KEY de OpenAI sigue el tutorial Como Obtener Una API KEY de OpenAI ChatGPT:
Una ves que tengas tu API KEY, ingresala en la extensión y listo ya podrás usar ChatGTP en Visual Studio Code. El botón Login desaparecerá y podrás conversar con la inteligencia artificial:
Ahora pasemos a crear un proyecto con Visual Studio Code y ChatGTP
Creación de Proyecto
ChatGPT es una herramienta que nos brinda respuestas en su interface de ChatGPT, en cuanto a programación. Voy a crear un proyecto con el lenguaje de programación Python.
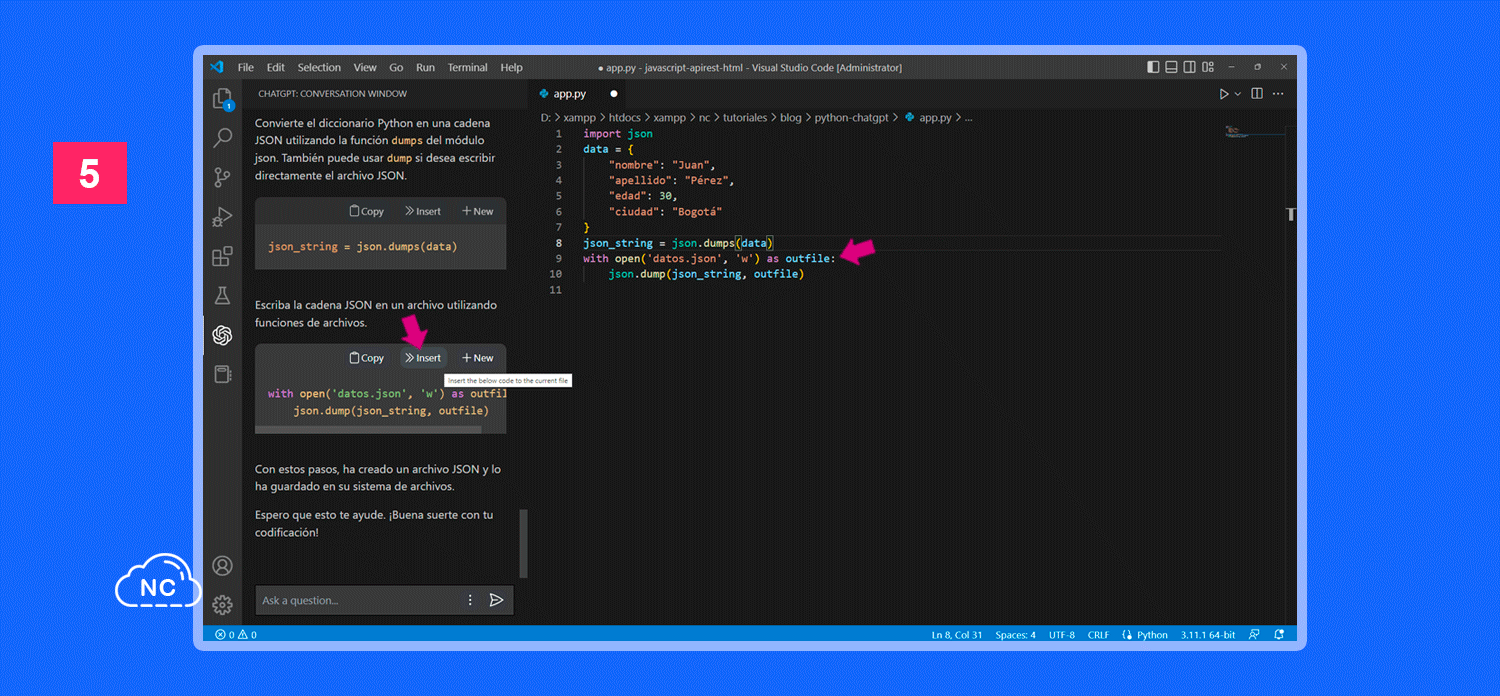
Creo un archivo con el nombre app.py, tu le puedes poner el nombre que desees, no hay problema. Le podemos preguntar por ejemplo: “Como Crear un JSON con Python” y nos brindará varios detalles con ejemplos de código para usarlos rápidamente.
Si encontramos una código que nos es útil, presionamos el botón >> Insert, para insertar el código a nuestro archivo, en mi caso a mi archivo app.py:
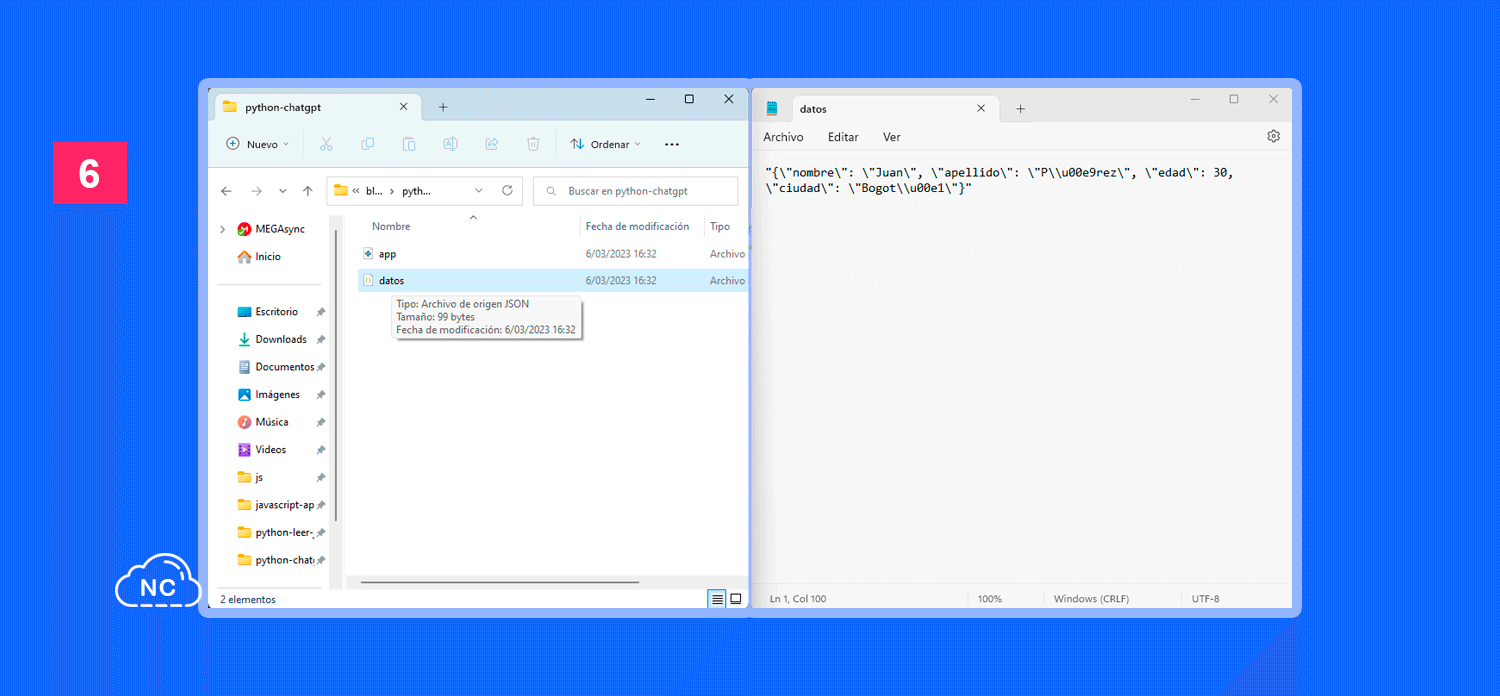
Si ejecuto el código brindado por ChatGTP y voy al directorio en donde se encuentra el archivo app.py, puedo ver que se me ha creado un archivo JSON llamado datos.json:
Con ello entonces hemos creado un proyecto con Visual Studio Code y ChatGTP.
Video
Si deseas también puedes seguir el tutorial en video: COMO USAR CHATGPT EN VISUAL STUDIO CODE + CREAR PROYECTO:
Conclusión
En este tutorial hemos instalado ChatGPT en el editor de código Visual Studio Code. Asimismo hemos creado un proyecto con el lenguaje de programación Python. Saber esto te servirá como base para crear proyectos más complejos o avanzados.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Editores de Código
- 05-03-2023
- 25-10-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)