Función Sticky Scroll en Visual Studio Code
 3 minuto(s)
3 minuto(s)En esta página:
El editor de código Visual Studio Code cuenta con muchas características y funciones que lo hacen uno de los editores más dinámicos del medio. Visual Studio Code agrego hace unos meses una funcionalidad llamada desplazamiento pegajoso o Sticky Scroll, la cual permite a los desarrolladores mantener fijo cierta parte del código mientras este se desplaza hacia alguna parte del código dentro del editor. En este Post te enseñaré Como Usar la Función Sticky Scroll en Visual Studio Code, vamos con ello.
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Función Sticky Scroll en Visual Studio Code.
Función Sticky Scroll en Visual Studio Code
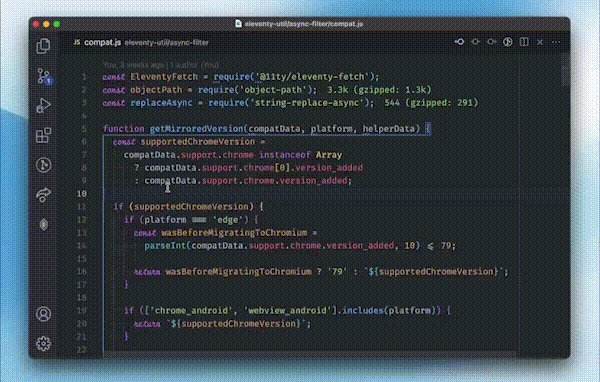
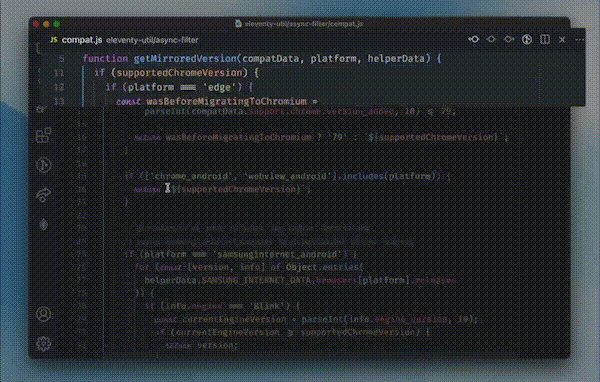
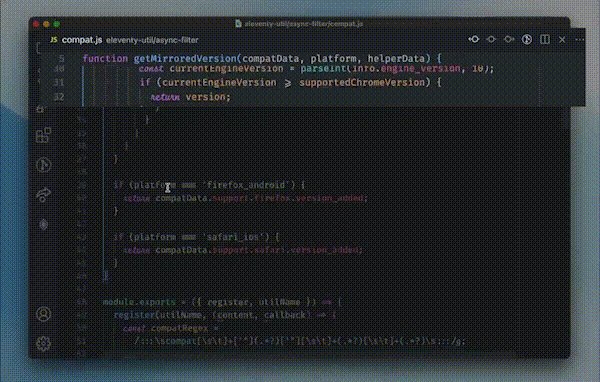
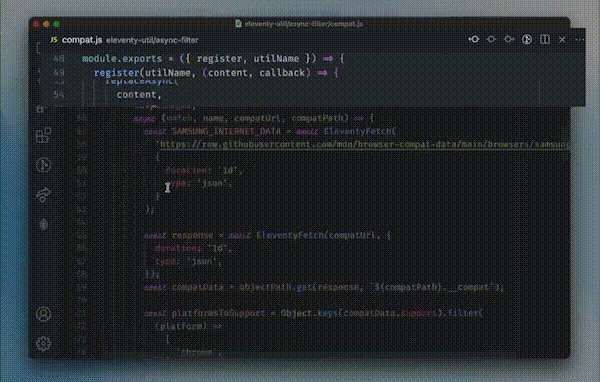
Mediante la función Sticky Scroll evitarás perderte en el código. Sticky Scroll se introdujo en la versión del mes de Julio 2022 de Visual Studio Code, concretamente en la versión 1.70 . Lo que permite esta función es mostrar la interfaz de usuario con el alcance en el que se encuentra el usuario durante el desplazamiento.
Veamos el siguiente ejemplo:

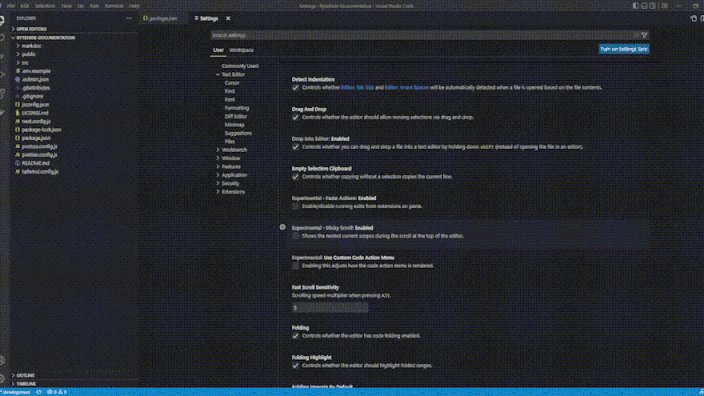
Si se pregunta cómo habilitarlo, simplemente necesitas habilitar el editor.experimental.StikyScroll.enabled y listo. Para esto ve la configuración de tu Visual Studio Code (recuerda que debe ser la última versión) y busca la opción Experimental > Sticky Scroll: Enabled:

“La interfaz de usuario de “sticky scroll” mostrará en qué clase/interfaz/espacio de nombres/función/método/constructor se encuentra la parte superior del editor, lo que te ayudará a conocer la ubicación dentro de un documento”.
Conclusión
Hemos aprendido acerca de la funcionalidad Sticky Scroll en Visual Studio Code. Es cuestión que lo pruebes por tu cuenta y veas si te es útil. La herramienta esta allí para que los desarrolladores la puedan usar.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Editores de Código
- 24-11-2022
- 24-11-2022
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)