Como Agregar Meta Tag (Open Graph) A Un Proyecto de React
 4 minuto(s)
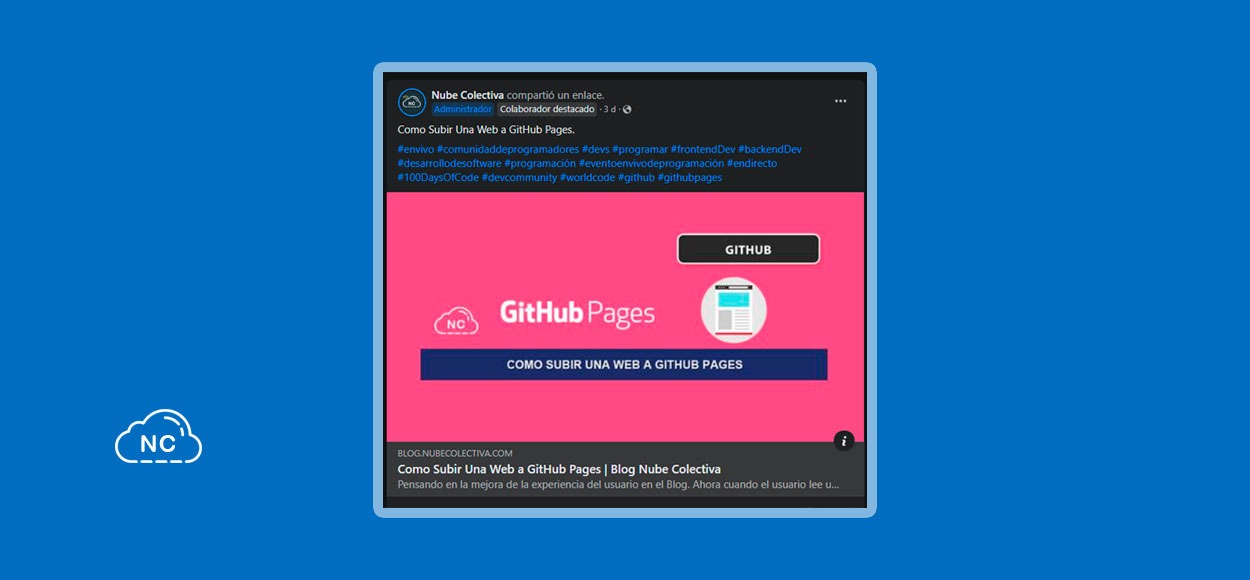
4 minuto(s)Cuando compartimos un enlace en las redes sociales, como Facebook por ejemplo, al hacerlo se debería mostrar una bonita imagen de vista previa y una descripción del proyecto, cuando los usuarios hacen clic en el enlace compartido, les redireccionará al lugar que se ha especificado. Esta es una manera de invitar a los usuarios a que visiten tu proyecto. En este Post te enseñaré a Como Agregar Meta Tag (Vista Previa) A Un Proyecto de React, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es React JS, Historia y otros detalles
- Diferencia Entre los Hooks useMemo() y useState() en React JS
- Como crear una Página Web con React 16.9 y Bootstrap 4
- 5 Populares Aplicaciones que usan tecnología React (React Native, React JS)
- Renderizando Elementos Multimedia con React JS 16
- Validando un Formulario con React JS 16.13.1 – Parte 1
- Componentes del Lado del Servidor en React JS (Preview)
- React Query Una Librería Útil Para React
- Como usar React JS en Codepen IO
- 5 Herramientas Útiles Para React Que Te Harán Más Productivo
- Puedes leer más artículos en la categoría React JS
Asimismo te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Agregar Meta Tag (Open Graph) A Un Proyecto de React.
¿ Qué Son Las Etiquetas META ?
Podemos decir que:
- La etiqueta Meta define metadatos sobre un documento HTML. Los metadatos son datos (información) sobre datos.
- Las etiquetas Meta siempre van dentro del elemento Head.
- Los metadatos no se mostrarán en la página, pero son analizables por el navegador.
- Los navegadores utilizan metadatos (cómo mostrar contenido o recargar una página), motores de búsqueda (palabras clave) y otros servicios web.
¿ Que Podemos Lograr con las Metaetiquetas ?
Hay muchas cosas que se pueden lograr con metaetiquetas:
- Definir palabras clave para los motores de búsqueda. Lo que ayuda a que tu sitio se pueda encontrar cuando el usuario busca una palabra clave específica <meta name=”keywords” content=”HTML, CSS, JavaScript”>
- Definir la descripción de tu página web <meta name=”description” content=”Compartimos tutoriales de programación”>
- Definir el nombre del autor <meta name=”author” content=”Nube Colectiva”>
- Configurar la ventana gráfica para que tu sitio web se vea bien en todos los dispositivos <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Ahora veamos que son las Metaetiquetas Open Graph, las cuales usaremos.
¿ Qué Son las Metaetiquetas de Open Graph ?
Las etiquetas meta de Open Graph son fragmentos de código que controlan cómo se muestran las URL cuando se comparten en las redes sociales. Son parte del protocolo Open Graph de Facebook y también son utilizados por otros sitios de redes sociales, incluidos LinkedIn y Twitter. Puedes encontrarlas en la sección Head de una página web.
Cualquier etiqueta con og: antes del nombre de una propiedad son etiquetas Open Graph, por ejemplo: <meta property=”og:title” content=”Como Subir Una Web a GitHub Pages” />
Como Agregar Meta Tag (Vista Previa) A Un Proyecto de React
Para agregar la metaetiqueta Open Graph, necesitaremos editar el archivo index.html que está presente en la carpeta pública de la aplicación react. Navega hasta el archivo index.html y dentro de la etiqueta principal vamos a hacer cambios. Recuerde que las etiquetas META siempre se agregan en el head. Para agregar una imagen de vista previa agregaremos la siguiente etiqueta:
|
1 2 3 4 |
<!-- Etiqueta 'og:image' --> <meta property="og:image" content="/src/assets/img/thumbnail.png" /> |
En el ejemplo anterior, estamos configurando el archivo thumbnail.png como nuestra imagen de vista previa. A continuación estableceremos la descripción de nuestro sitio con la etiqueta nativa de decripción:
|
1 2 3 4 |
<!-- Etiqueta 'description' --> <meta name="description" content="Pensando en la mejora de la experiencia del usuario en el Blog. Ahora cuando el usuario lee un..." /> |
Para agregar el título de de un sitio web usaremos:
|
1 2 3 4 |
<!-- Etiqueta 'description' --> <meta property="og:title" content="Como Subir Una Web a GitHub Pages" /> |
Para Twitter vamos a usar una metaetiqueta aparte:
|
1 2 3 4 |
<!-- Etiqueta 'twitter:card' --> <meta name="twitter:card" content="/src/assets/img/thumbnail_tw.png" /> |
Esto establecerá la imagen para compartir un enlace en Twitter.
A continuación el código completo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<head> <meta charset="UTF-8" /> <link rel="icon" href="/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta property="og:title" content="Como Subir Una Web a GitHub Pages" /> <meta property="og:image" content="/src/assets/img/thumbnail.png" /> <meta name="twitter:card" content="/src/assets/img/thumbnail_tw.png" /> <meta name="description" content="Pensando en la mejora de la experiencia del usuario en el Blog. Ahora cuando el usuario lee un..." /> <title>Nube Colectiva</title> </head> </body> ... </body> |
Entonces cuando compartamos el enlace del Post: Como Subir Una Web a GitHub Pages, se mostrará una vista previa, por ejemplo en un grupo de Facebook:
Reuerda que puedes personalizar tus miniaturas y agregar las etiquetas meta que desees.
Conclusión
En este Post has aprendido a como agregar las etiquetas meta Open Graph, la mejor manera de dominar este tecnología, es usándola en tus proyetos, recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS
- 25-11-2022
- 25-11-2022
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)