Forma ideal de Trabajar con Archivos y una Base de Datos en un Proyecto Web
 5 minuto(s)
5 minuto(s)Existen muchos proyectos que requieren el uso de archivos como las tiendas en línea que suelen colocar no solo el nombre de los productos, los precios, colores, tallas, etc. sino también videos, PDFs e imágenes, para que los usuarios o clientes tengan una referencia de ellos. Otros proyectos que guardan archivos son Google Drive, YouTube (Guarda los videos), Instagram, WhatsApp, etc. Todas estas aplicaciones guardan diferentes tipos de archivos. Si estas buscando la Forma ideal de Trabajar con Archivos y una Base de Datos en un Proyecto Web, en este Post te enseñaré cual es, vamos con ello.

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- 10 Empresas Que Usan El Lenguaje de Programación R – Parte 1
- Que es Socket IO y Otros Detalles
- 10 Ideas de Regalos Geniales Para Programadores – Parte 1
- 5 Herramientas de Comunicación para Desarrolladores
- Como Autenticarnos en GitHub mediante GitHub CLI
- Puedes leer más en la categoría Artículos
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 104 de Google Chrome.
Recuerda que esta forma ideal que voy a explicarte para trabajar con Archivos y Base de Datos aplica a diferentes tipos de Lenguajes de Programación (Python, Ruby, PHP, Java, etc) y diferentes tipos de Base de Datos (Mongo DB, Oracle, PostgreSQL, MySQL, etc.) que uses para crear un Proyecto Web, como una Página Web, Sistema Web, Aplicación Web y similares.
Base de Datos
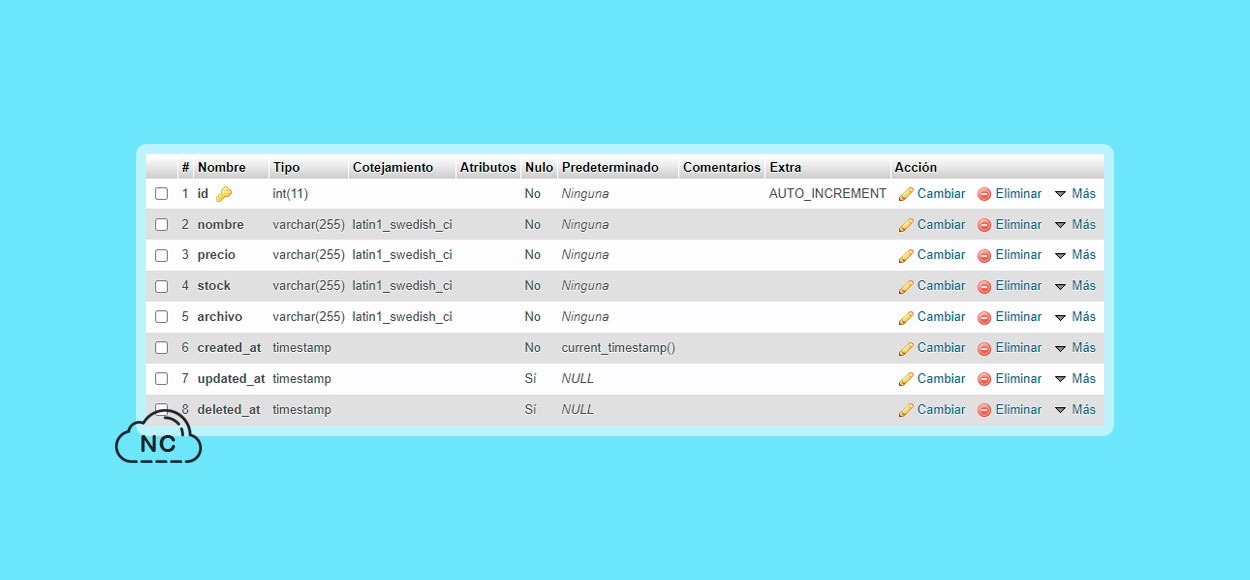
Imagina que tengo una tabla llamada postres en mi Base de Datos, esta tabla contiene las columnas o campos id, nombre, precio, stock, archivo, created_at, updated_at y deleted_at
Entonces la forma ideal de almacenar los archivos es crear un campo de tipo varchar para guardar su nombre:
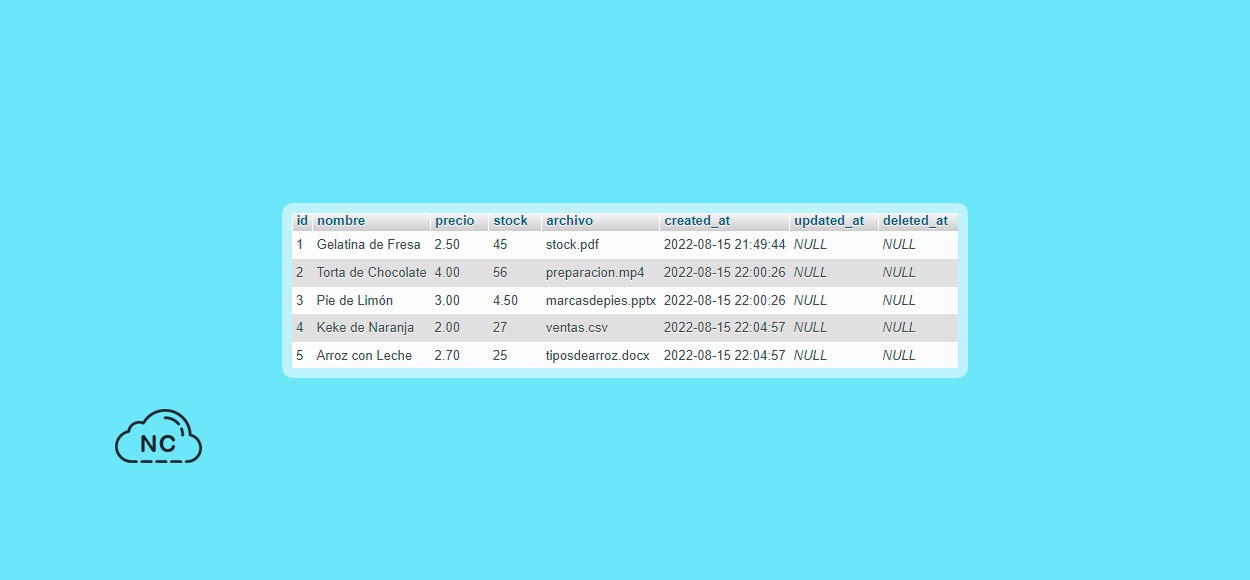
Y si guardamos múltiples registros, cada uno con su propio archivo, le guardamos solo el nombre del archivo con su extensión en la columna archivo, el nombre del archivo como puedes ver se guarda como un simple texto o String:
Servidor
Bien, ahora que ya tenemos insertado el nombre del archivo en la Base de Datos, específicamente en la tabla postres, pues toca subir el archivo al servidor, específicamente a una carpeta publica para que los navegadores puedan acceder a el y mostrarlos a los usuarios finales.
La mayoría de veces en un Servidor se usa la carpeta llamada public_html, www o public y otras con nombres similares para colocar el contenido y los archivos ( css, js, html, imágenes, etc.) que los usuarios finales van a usar y visualizar en un proyecto web.
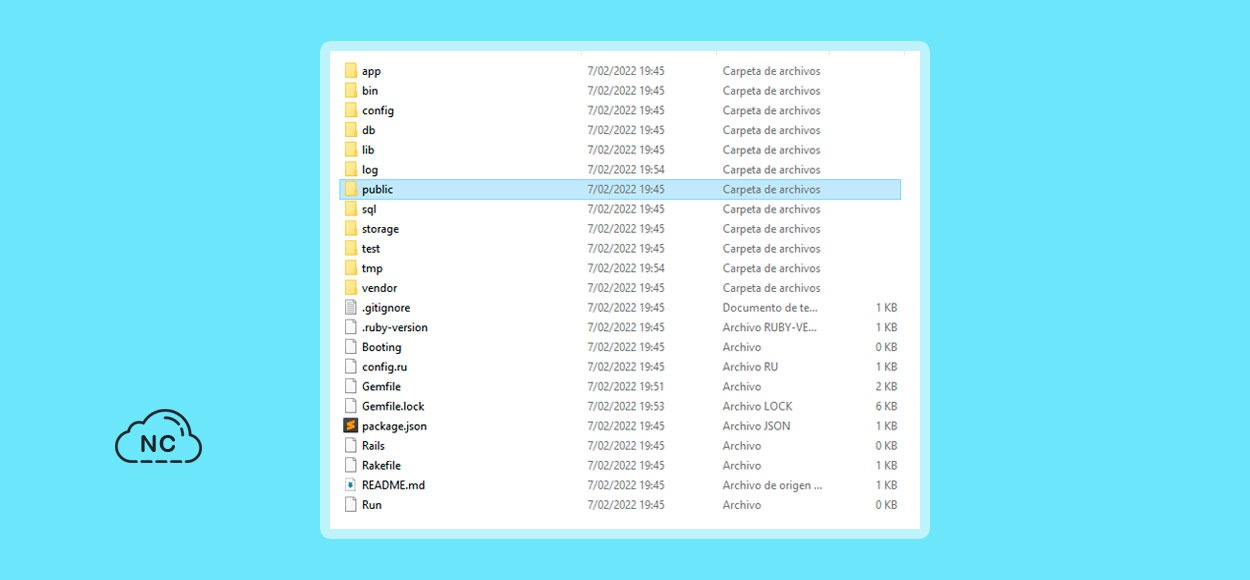
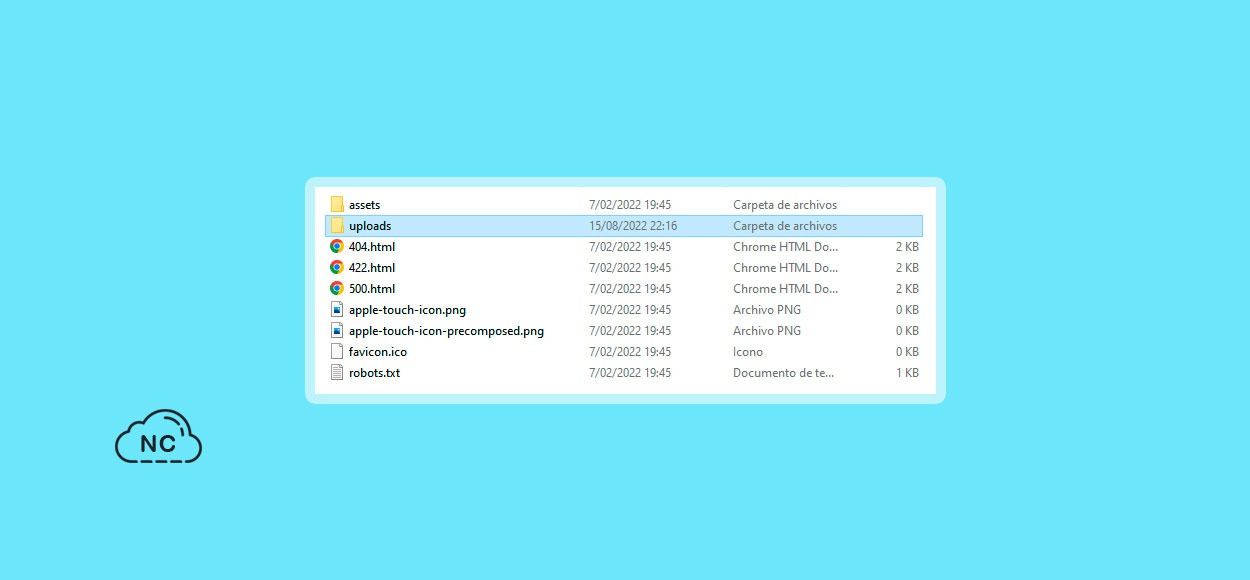
En el interior de la carpeta llamada public_html, www o public y otras con nombres similares, creo una carpeta llamada uploads en donde subiré los archivos de cada registro, Por ejemplo yo tengo en mi servidor el directorio llamado public:
Entonces dentro de la carpeta public creo una carpeta llamada uploads para los archivos:
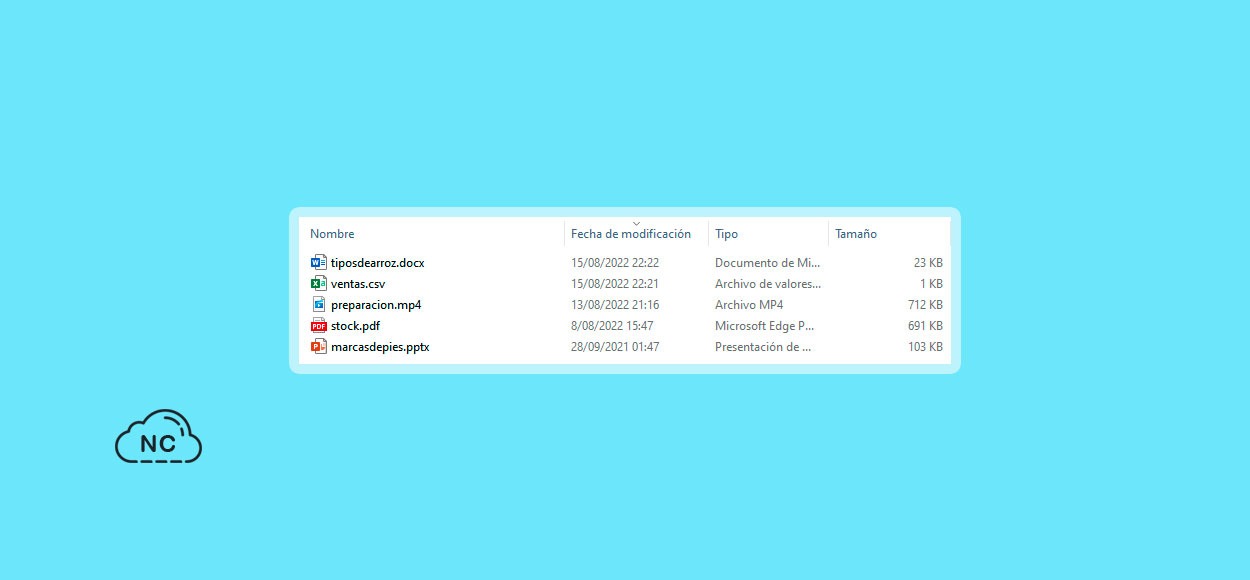
Ahora, dentro de la carpeta uploads que he creado, subo todos los archivos:
Mostrar el Archivo
Como ya tenemos los archivos almacenados correctamente en el servidor, para un archivo MP4 por ejemplo podemos usar la etiqueta HTML llamada <video> para mostrar el video a los usuarios finales. Para cada archivo deberás implementar una lógica para mostrarlo, no entraré en detalles, solo te daré una idea de como mostrar el archivo MP4.
Entonces primero colocamos o accedemos a la carpeta uploads en donde he subido el archivo correspondiente y luego según sea el Lenguaje de Programación que estes usando imprimo el archivo correspondiente a un registro determinado:
|
1 2 3 4 5 |
<video width="570" controls> <source src="uploads/preparacion.mp4" type="video/mp4"> </video> |
Por ejemplo si estoy usando PHP, podría imprimir el nombre del archivo con su extensión así:
|
1 2 3 4 5 |
<video width="570" controls> <source src="uploads/<?php echo $archivo; ?>" type="video/mp4"> </video> |
Recuerda que cada Lenguaje de Programación tiene sus propios métodos para obtener o imprimir los registros de una Base de Datos.
Y la forma que te muestro es la ideal ya que si por error migras de servidor o cambia el lugar de la carpeta uploads, pues solo accedes a la nueva ruta especificándola en el código HTML, por ejemplo:
|
1 2 3 4 5 |
<video width="570" controls> <source src="../../minuevacarpeta/uploads/<?php echo $archivo; ?>" type="video/mp4"> </video> |
Cada formato de archivo se puede mostrar de manera diferente, por ejemplo un archivo PDF se abre en el navegador para ser visualizado, un archivo Power Point, puede ser descargado. En el ejemplo anterior he usado un archivo en formato MP4.
De la Teoría a la Práctica
Bien, cada ves que insertes un registro a una tabla en tu Base de Datos, debes de guardar en la columna archivo el nombre del archivo con su extensión y aparte el archivo lo subes a una carpeta uploads en el servidor.
Tu puedes darle el nombre que desees, tanto a la columna archivos de la tabla en la Base de Datos como a la carpeta uploads en el Servidor.
La manera de insertar el nombre del archivo con su extensión en una tabla de la Base de Datos y la manera de subir el archivo al servidor puede ser diferente para cada Lenguaje de Programación o Servidor.
A continuación te comparto un par de Posts, en uno hago uso de Laravel (Framework para el Lenguaje de Programación PHP) y en otro hago uso de Django (Framework para el Lenguaje de Programación Python), en estos Posts he creado un sistema CRUD (Create, Read, Update y Delete) para insertar registros con imágenes (archivos) y verás la parte técnica a fondo, en donde subo los archivos a la Base de Datos tal como explico en este Post
- Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 1
- Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 1
- Como Crear Un CRUD con Django 4 (Python 3.11) y Bootstrap 5 – Parte 1
- Como crear un CRUD con Django 2 y Bootstrap 4 – Parte 1 (Python 3.7)
Si tienes dudas sobre que es un Framework y sobre que es Laravel o Django, te recomiendo los siguientes artículos:
- Que es un Framework, Historia y Más Detalles
- Que es Laravel + Tu Primera Aplicación con Laravel
- Que es Django, Historia y tu primer Hola Mundo (Corregido: 31-05-2019)
Conclusión
La forma para que comprendas mejor esté método es poniéndolo en practica en los proyectos que lleves acabo, de esta manera lograrás crear proyectos más complejos con archivos.
Si tienes dudas sobre que es un CRUD y otros términos en Desarrollo de Software, te recomiendo leer el artículo Términos en Desarrollo de Software que te es imprescindible Conocer.
Nota(s)
- Algunos de los pasos y comandos mencionados pueden variar en el futuro, esto no depende de Nosotros si no de los desarrolladores que dan soporte a las tecnologías mencionadas en este Post.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 14-08-2022
- 07-09-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)