Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 9
 3 minuto(s)
3 minuto(s)En esta página:
En la anterior parte llamada Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 8 creamos la interface visual del módulo configuración, haciendo uso del framework Bootstrap. En esta nueva parte vamos a crear la interface visual (UI) del modulo administrativo historial de reproducciones que gestionará todas las canciones que fueron reproducidas por un usuario, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Ruby on Rails (RoR) y otros detalles
- Tu primer Hola Mundo con Ruby on Rails
- Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 1
- Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)
- Lee más artículos en la categoría Ruby on Rails.
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 9.
Historial de Reproducciones UI (Administrador)
Este módulo va ser para tener un control en cuanto a vista previa de las canciones que escucho un usuario, no va tener funciones adicionales, por lo que será una vista sencilla.
Vista Principal (Historial de Reproducciones)
Abro el archivo llamado index.html.erb que se encuentra en soundcloudapp > view > admin > historialreproducciones > index.html.erb
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/soundcloudapp ├── /app ├── /assets ├── /channels ├── /controllers ├── /helpers ├── /javascript ├── /jobs ├── /mailers ├── /models ├── /views ├── /admin ├── /cancionesusuarios ├── /configuracion ├── /historialreproducciones ├── actualizar.html.erb ├── crear.html.erb ├── index.html.erb // Abro este Archivo ├── leer.html.erb ├── /usuarios ├── /layouts ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Borro el contenido que hay en el interior del archivo index.html.erb y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom"> <h1 class="h2">Historial de Reproducciones (Usuarios)</h1> </div> <div class="table-responsive"> <table class="table table-striped table-sm text-center"> <thead> <tr> <th>#</th> <th>Canción</th> <th>Autor</th> <th>Fecha de Reproducción</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>La Luna Grande</td> <td>DJ Astronomo</td> <td>25-08-2021</td> </tr> <tr> <td>2</td> <td>Podcast: Como Ser Emprendedor</td> <td>Dr. Carlos Torres</td> <td>24-08-2021</td> </tr> <tr> <td>3</td> <td>Arroz con Leche</td> <td>Banda Grupal</td> <td>10-02-2021</td> </tr> </tbody> </table> </div> |
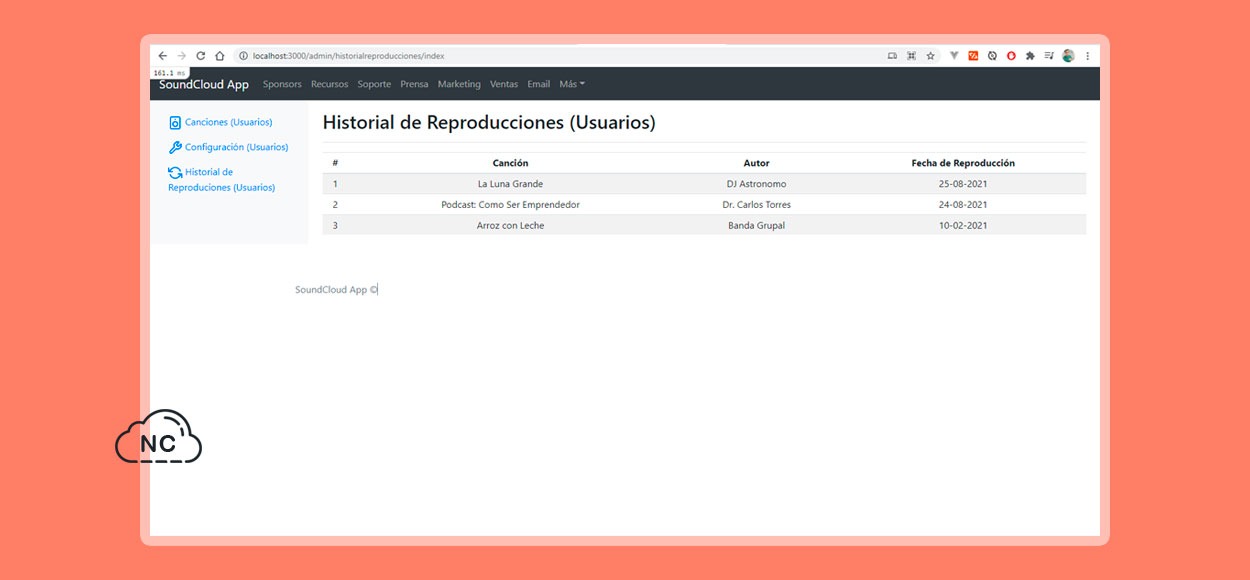
Si voy a la ruta http://localhost:3000/admin/historialreproducciones/actualizar en el navegador, debería ver lo siguiente:
En la imagen anterior puedes ver que mostramos el nombre de la canción, autor de la canción (no el usuario propietario) y la fecha en que se hizo la reproducción de esa canción.
Bueno hasta aquí he creado la única interface que tendrá la vista del módulo Historial de Reproducciones, parece sencilla pero al final de todo el proyecto suma y teniendo este módulo creado, le podríamos agregar algunas funcionalidades extras más adelante si es que las requerimos.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte crearemos la interface administrativa del módulo Usuarios.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails Tutoriales
- 21-10-2021
- 24-10-2021
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)