Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 1
 6 minuto(s)
6 minuto(s)Demo
Parte importante en toda aplicación es el trabajo con las operaciones CRUD (Create, Read, Update y Delete) términos que traducidos al español significan Crear, Leer, Actualizar y Eliminar y cada módulo en una aplicación siempre cuenta con estas operaciones que trabajan de la mano con una Base de Datos, en este Tutorial te enseñare a crear una Sistema CRUD con el Framework Ruby on Rails, vamos con este Tutorial.
Partes

Antes de continuar con este Tutorial te recomiendo leer los siguientes artículos, para que estés familiarizado con este Post:
Si ya conoces sobre el Framework Ruby on Rails y Bootstrap puedes continuar con el Tutorial, no hay problema.
Para poder crear el Sistema CRUD vamos a realizar unas configuraciones muy importantes para que Ruby on Rails 6 y Bootstrap 4 funcionen sin problemas.
La versiones especificas de las herramientas que usaré para este proyecto son Ruby on Rails 6.0.1 y Bootstrap 4.3
Desplegando Ruby on Rails 6
Para poder usar el Framework Ruby on Rails 6 necesitamos tener instalado el Lenguaje de Programación Ruby en nuestro Sistema Operativo, yo estoy usando el Sistema Operativo Windows 8.1 de 64 bytes.
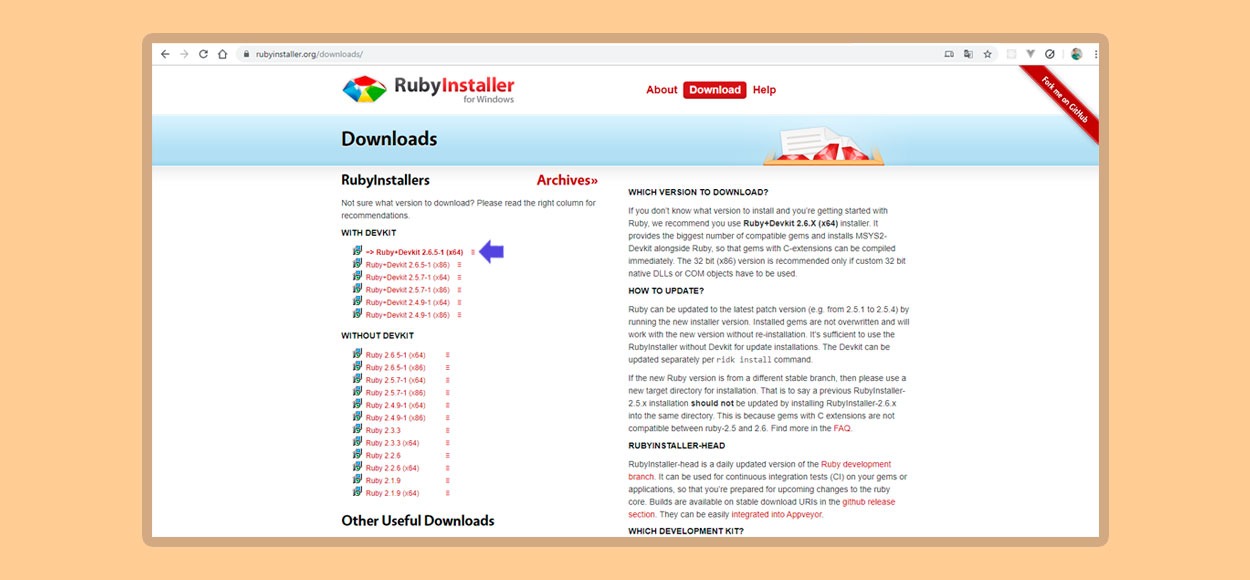
Voy a instalar la versión Ruby+Devkit 2.6.5-1 (x64) de Ruby, que hasta la fecha de este Tutorial es la ultima versión de Ruby y tiene soporte para Ruby on Rails 6.0
Voy al siguiente enlace y Descargo la versión Ruby+Devkit 2.6.5-1 (x64) del instalador de Ruby y lo instalo en mi Sistema Operativo
NOTA: Puede haber problemas de compatibilidad con las nuevas versiones de Ruby, asi que prueba la versión de ruby adecuada, hay muchas en su pagina de archivos de instalación. Por ejemplo el día 06-02-2022 hubo un problema de imcompatibilidad en Windows 10 y la versión que funciona es Ruby+Devkit 2.6.9-1 para windows 10 de 64 bytes (Para mi caso, asi que prueba la versión que sea compatible con tu sistema operativo). Este error fue encontrado gracias a Dogdark quien apoya en la comunidad Nube Colectiva y puedes visitar su canal de YouTube en este enlace.
Paso seguido instalo Ruby on Rails ejecutando el siguiente comando en mi consola de comandos
|
1 2 3 4 5 6 7 8 |
$ gem install rails Successfully installed rails-6.0.1 Parsing documentation for rails-6.0.1 Done installing documentation for rails after 0 seconds 1 gem installed |
En Ruby on Rails se instala los paquetes como gemas, por eso use al inicio del comando el término gem que significa en español gema (Una gema de Ruby).
Hasta este punto ya tengo Instalado el Lenguaje de Programación Ruby 2.6.5-1 (x64) y el Framework Ruby on Rails 6.0.1 sabiendo esto entonces ya puedo crear mi Sistema CRUD pero ahora vamos dejar instalado y configurado de una vez Bootstrap 4
Desplegando Bootstrap
Para usar Bootstrap 4 en Ruby on Rails voy a instalar la Gema bootstrap añadiéndola en el archivo Gemfile, así mismo voy a instalar las gemas jquery-rails y popper_js que son dependencias necesarias para que Bootstrap 4 funcione correctamente.
El archivo Gemfile se encuentra en el directorio principal del proyecto, es decir en app > Gemfile
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/app ├── /app ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile // Este Archivo ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Abro el archivo Gemfile y le añado las dependencias correspondientes:
|
1 2 3 4 5 6 7 8 9 10 |
# Bootstrap 4 gem 'bootstrap', '~> 4.4.1' # Popper_js gem 'popper_js', '~> 1.16' # Jquery-rails gem 'jquery-rails', '~> 4.3.5' |
Ahora ejecuto el siguiente comando para instalarlas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
bundle install Fetching gem metadata from https://rubygems.org/............. Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using rake 13.0.1 Using concurrent-ruby 1.1.5 Using i18n 1.7.0 Using minitest 5.13.0 Using thread_safe 0.3.6 Using tzinfo 1.2.5 ... ... (Continua la instalación de otras dependencias) ... Using turbolinks-source 5.2.0 Using turbolinks 5.2.1 Using tzinfo-data 1.2019.3 Using web-console 4.0.1 Using webdrivers 4.1.3 Using webpacker 5.0.0 Bundle complete! 18 Gemfile dependencies, 77 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. |
Entonces ya tengo desplegado las herramientas Ruby 2.6.5-1 (x64), Bootstrap 4 (con Popper_js y Jquery-rails) y Ruby on Rails 6.0 las cuales son las que usaré para crear mi Sistema CRUD.
Creación del Proyecto
Voy a crear un nuevo Proyecto en Ruby on Rails 6.0 ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
rails new app create create README.md create Rakefile create .ruby-version create config.ru ... ... ... ... ( Continua la creación del proyecto ) ... ... ... Using web-console 4.0.1 Using webdrivers 4.1.3 Using webpacker 4.2.0 Bundle complete! 14 Gemfile dependencies, 70 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. run bundle binstubs bundler rails webpacker:install Yarn not installed. Please download and install Yarn from https://yarnpkg.com/lang/en/docs/install/ |
El nombre que le he dado a mi proyecto es app tu puedes darle el nombre que desees, tras crear el nuevo proyecto se me ha creado un directorio llamado app y en su interior un conjunto de archivos y directorios que son parte del core del Framework Ruby on Rails 6.0
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/app ├── /app ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Paso seguido ingreso a la carpeta de mi proyecto app
|
1 2 3 |
cd app |
Y estando dentro de la carpeta app en la consola de comandos ejecuto el siguiente comando para lanzar el servidor y correr mi proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
rails server => Booting Puma => Rails 6.0.1 application starting in development => Run `rails server --help` for more startup options Exiting C:/Ruby26-x64/lib/ruby/gems/2.6.0/gems/webpacker-4.2.0/lib/webpacker/configuration.rb:95:in `rescue in load': Webpacker configuration file not found D:/xampp/htdocs/xampp/nc/tutoriales/app/config/webpacker.yml. Please run rails webpacker:install Error: No such file or directory @ rb_sysopen - D:/xampp/htdocs/xampp/nc/tutoriales/app/config/webpacker.yml (RuntimeError) ... ... ... (Continua los detalles del Error) ... ... |
Me arroja un error al iniciar mi proyecto, si veo bien en una parte del error me dice
|
1 2 3 |
Webpacker configuration file not found |
Esto significa que debo crear un archivo de configuración con el nombre webpacker.yml este archivo se tiene que Descargar del repositorio oficial de Webpacker en este enlace, (Al parecer este archivo no se crea durante el proceso de creación de un nuevo Proyecto en Ruby on Rails 6.0) por lo que lo debo de crear manualmente, espero que Ruby on Rails lo solucione en sus próximas versiones.
Luego de descargar el archivo webpacker.yml lo debo colocar en app > config
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/app ├── /app ├── /bin ├── /config ├── /environments ├── /initializers ├── /locales ├── application.rb ├── boot.rb ├── cable.yml ├── credentials.yml.enc ├── database.yml ├── environment.rb ├── master.key ├── puma.rb ├── routes.rb ├── storage.yml ├── webpacker.yml // Este Archivo ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Ahora vuelvo a ejecutar nuevamente el siguiente comando para arrancar el servidor.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
rails server => Booting Puma => Rails 6.0.1 application starting in development => Run `rails server --help` for more startup options *** SIGUSR2 not implemented, signal based restart unavailable! *** SIGUSR1 not implemented, signal based restart unavailable! *** SIGHUP not implemented, signal based logs reopening unavailable! Puma starting in single mode... * Version 4.3.0 (ruby 2.6.5-p114), codename: Mysterious Traveller * Min threads: 5, max threads: 5 * Environment: development * Listening on tcp://[::1]:3000 * Listening on tcp://127.0.0.1:3000 // Dirección local en donde se esta ejecutando mi Proyecto Use Ctrl-C to stop Started GET "/" for ::1 at 2019-11-28 06:10:55 -0500 (2.2ms) SELECT sqlite_version(*) Processing by Rails::WelcomeController#index as HTML Rendering C:/Ruby26-x64/lib/ruby/gems/2.6.0/gems/railties-6.0.1/lib/rails/templates/rails/welcome/index.html.erb Rendered C:/Ruby26-x64/lib/ruby/gems/2.6.0/gems/railties-6.0.1/lib/rails/templates/rails/welcome/index.html.erb (Duration: 6.7ms | Allocations: 416) Completed 200 OK in 22ms (Views: 12.1ms | ActiveRecord: 0.0ms | Allocations: 2370) |
Mi servidor arranca sin problemas, me dice en la consola de comandos que la dirección local en donde se esta ejecutando mi proyecto es en http://localhost:3000/ entonces ingreso a esa dirección con el puerto 3000 y me aparece la aplicación inicial que Ruby on Rails me crea por defecto
En la imagen puedes ver en la parte inferior que la versión de Ruby on Rails es la 6.0.1
Bien con esto ya tengo Desplegado Ruby on Rails y Bootstrap listos para iniciar la creación de mi Sistema CRUD.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los Pasos y opciones mencionadas en este capitulo del tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como Ruby, Ruby on Rails y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
- En el siguiente capitulo continuare con la configuración de la Base de Datos, migraciones y demás aspectos.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails Tutoriales
- 28-11-2019
- 23-01-2024
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

































