Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 8
 5 minuto(s)
5 minuto(s)En la Parte anterior de este tutorial que consta de varias partes, llamada Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 7 maquetamos la estructura visual del módulo para administrar las canciones que los usuarios publican en la plataforma. En esta Parte 8 vamos a maquetar ahora la interface del módulo configuración, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Ruby on Rails (RoR) y otros detalles
- Tu primer Hola Mundo con Ruby on Rails
- Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 1
- Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)
- Lee más artículos en la categoría Ruby on Rails.
Asimismo, te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 8.
Configuración UI (Administrador)
En este módulo vamos a poder ver y modificar las configuraciones de los usuarios que se hayan registrado en la plataforma, recuerda que estamos trabajando la parte Back del sistema, esta parte SoundCloud no la muestra a los usuarios, es algo interno de ellos.
Vista Principal (Configuración)
Abro el archivo llamado index.html.erb que se encuentra en soundcloudapp > view > admin > configuracion > index.html.erb
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/soundcloudapp ├── /app ├── /assets ├── /channels ├── /controllers ├── /helpers ├── /javascript ├── /jobs ├── /mailers ├── /models ├── /views ├── /admin ├── /cancionesusuarios ├── /configuracion ├── actualizar.html.erb ├── crear.html.erb ├── index.html.erb // Abro este Archivo ├── leer.html.erb ├── /historialreproducciones ├── /usuarios ├── /layouts ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Borro el contenido que hay en el interior del archivo index.html.erb y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom"> <h1 class="h2">Configuración (Usuario)</h1> </div> <div class="table-responsive"> <table class="table table-striped table-sm text-center"> <thead> <tr> <th>#</th> <th>Usuario</th> <th>Fecha Registro</th> <th>Nro. Canciones</th> <th>Acciones</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>pepetoro</td> <td>12-10-2020</td> <td>5</td> <td> <div class="btn-group" role="group" aria-label="Basic example"> <button type="button" class="btn btn-secondary">Editar <i data-feather="edit"></i> </button> </div> </td> </tr> <tr> <td>1</td> <td>rlsongs</td> <td>09-05-2018</td> <td>10</td> <td> <div class="btn-group" role="group" aria-label="Basic example"> <button type="button" class="btn btn-secondary">Editar <i data-feather="edit"></i> </button> </div> </td> </tr> <tr> <td>1</td> <td>pizza21</td> <td>10-02-2021</td> <td>3</td> <td> <div class="btn-group" role="group" aria-label="Basic example"> <button type="button" class="btn btn-secondary">Editar <i data-feather="edit"></i> </button> </div> </td> </tr> </tbody> </table> </div> |
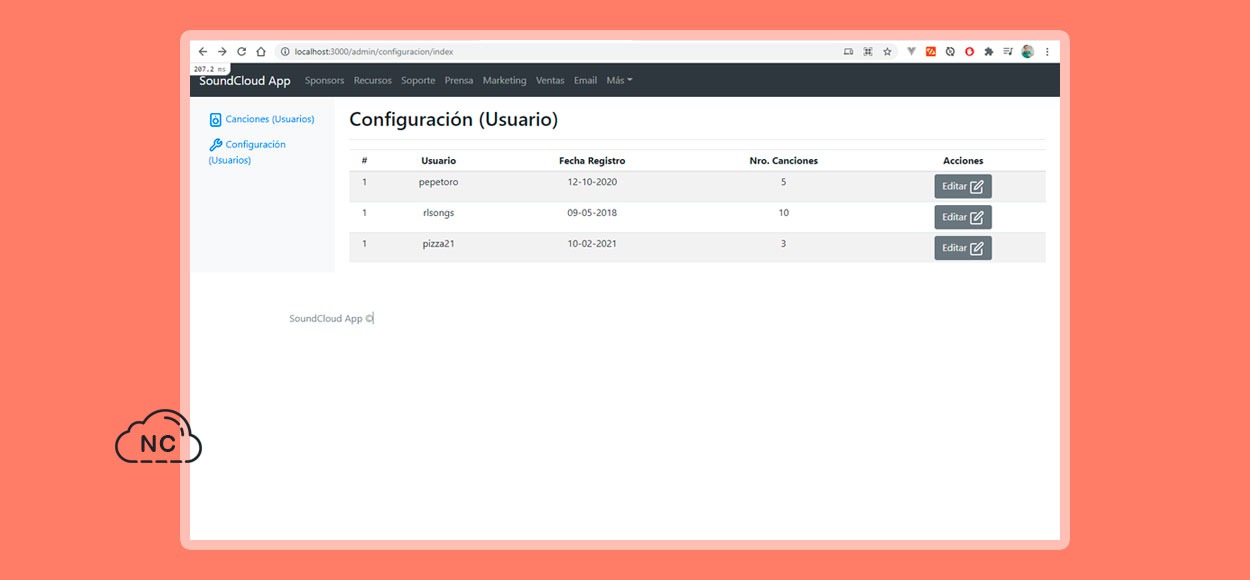
Si voy a la ruta http://localhost:3000/admin/configuracion/index en el navegador, debería ver lo siguiente:
Los datos que puedes ver en la imagen anterior son datos para maquetar o estructurar la vista principal de Configuraciones del Usuario, mas adelante usaremos datos desde la base de datos. Al lado derecho de cada usuario hay un botón para editar la configuración de usuario.
Actualizar (Configuración)
Esta vista servirá para actualizar la configuración un usuario determinado, abro el archivo llamado actualizar.html.erb que se encuentra en soundcloudapp > view > admin > configuracion > actualizar.html.erb
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/soundcloudapp ├── /app ├── /assets ├── /channels ├── /controllers ├── /helpers ├── /javascript ├── /jobs ├── /mailers ├── /models ├── /views ├── /admin ├── /cancionesusuarios ├── /configuracion ├── actualizar.html.erb // Abro este Archivo ├── crear.html.erb ├── index.html.erb ├── leer.html.erb ├── /historialreproducciones ├── /usuarios ├── /layouts ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Borro el contenido que hay en el archivo actualizar.html.erb y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!-- Breadcrumb --> <nav aria-label="breadcrumb" class="mt-4"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Configuración (Usuarios)</a></li> <li class="breadcrumb-item active" aria-current="page">Actualizar</li> </ol> </nav> <div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom"> <h1 class="h2">Actualizar - Configuración (Usuario)</h1> </div> <!-- Formulario --> <form> <div class="form-group row"> <div class="col-sm-6"> <label for="idioma" class="font-weight-bold">Idioma</label> <select class="form-control" id="idioma" name="idioma" required> <option>Seleccionar</option> <option>Idioma 1</option> <option>Idioma 2</option> <option>Idioma 3</option> <option>Idioma 4</option> <option>Idioma 5</option> </select> <small id="idiomaHelp" class="form-text text-muted">Ejemplo: Español</small> </div> <div class="col-sm-6"> <label for="categoria" class="font-weight-bold">Categoría del Canal</label> <select class="form-control" id="categoria" name="categoria" required> <option>Seleccionar</option> <option>Categoría 1</option> <option>Categoría 2</option> <option>Categoría 3</option> <option>Categoría 4</option> <option>Categoría 5</option> </select> <small id="categoriaHelp" class="form-text text-muted">Ejemplo: Educación</small> </div> </div> <div class="form-group row"> <div class="col-sm-6"> <label for="titulocanalpersonalizado" class="font-weight-bold">Titulo Personalizado del Canal</label> <input type="text" class="form-control" id="titulocanalpersonalizado" name="titulocanalpersonalizado" aria-describedby="nombreHelp" required> <small id="titulocanalpersonalizadoHelp" class="form-text text-muted">Ejemplo: Mi Canal Bonito</small> </div> <div class="col-sm-6"> <label for="nombreautorpersonalizado" class="font-weight-bold">Nombre Autor Personalizado</label> <input type="text" class="form-control" id="nombreautorpersonalizado" name="nombreautorpersonalizado" aria-describedby="nombreHelp" required> <small id="nombreHelp" class="form-text text-muted">Ejemplo: MCB</small> </div> </div> <div class="form-group row"> <div class="col-sm-6"> <label for="usuario" class="font-weight-bold">Usuario que se esta Configurando</label> <p>pepetoro</p> </div> </div> <button type="submit" class="btn btn-primary px-4 float-left">Guardar</button> </form> |
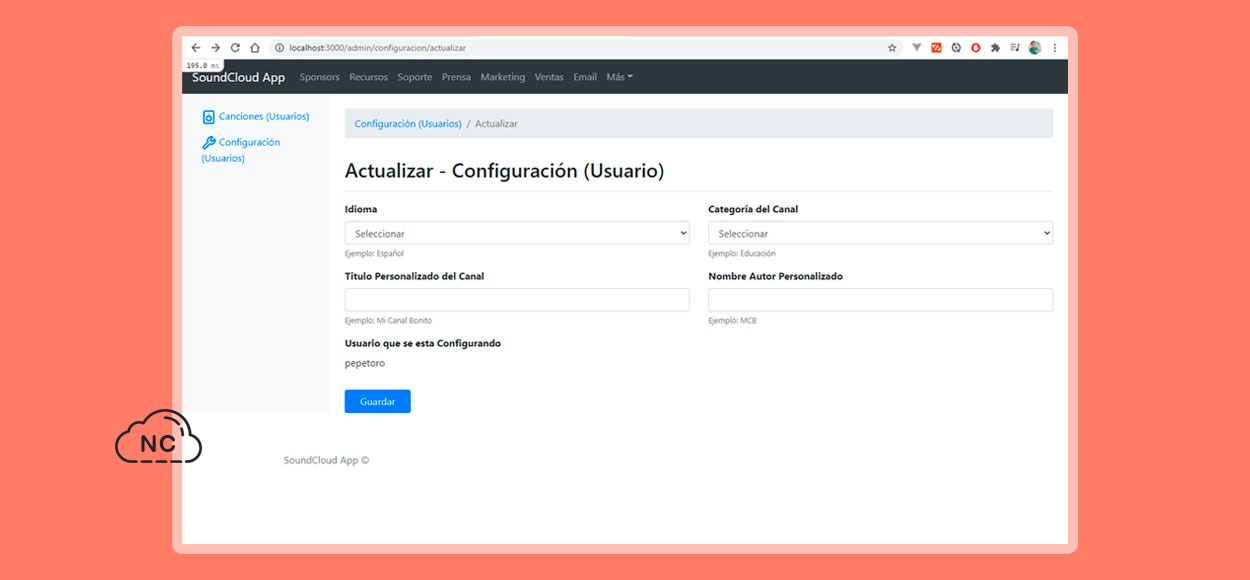
Si voy a la ruta http://localhost:3000/admin/configuracion/actualizar en el navegador, debería ver lo siguiente:
En la imagen anterior podemos actualizar los datos del canal de un usuario, en la plataforma SoundCloud hay más opciones a editar, pero eso lo fueron agregando poco a poco, con el proceso de muchos años de investigación.
Bien hasta aquí he creado las vistas del módulo Configuración de los usuarios de la plataforma y más adelante las integraremos con la base de datos.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte crearemos la interface administrativa del módulo Historial de Reproducciones.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails Tutoriales
- 16-10-2021
- 21-10-2021
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)