Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)
 5 minuto(s)
5 minuto(s)Demo Github
Las aplicaciones reactivas en estos tiempos son muy demandadas y solicitadas tanto por las organizaciones como los usuarios, ya que son muy rápidas, dinámicas y ágiles, podría mencionar otras características de este tipo de aplicaciones, pero no quiero ahondar en ello, pero imagina integrar React JS en uno de los Frameworks más populares para el Desarrollo Web, hablo de Ruby on Rails (RoR), sería una aplicación potente y profesional, en este Post te enseñare como hacerlos, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Ruby on Rails (RoR) y otros detalles
- Tu primer Hola Mundo con Ruby on Rails
- Trabajando con Migraciones en Ruby on Rails 5
- Como integrar Ruby on Rails 5 y Bootstrap 4
- Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 1
- Como usar Scopes en Ruby on Rails
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Lee más artículos en la categoría Ruby on Rails
Asimismo te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)
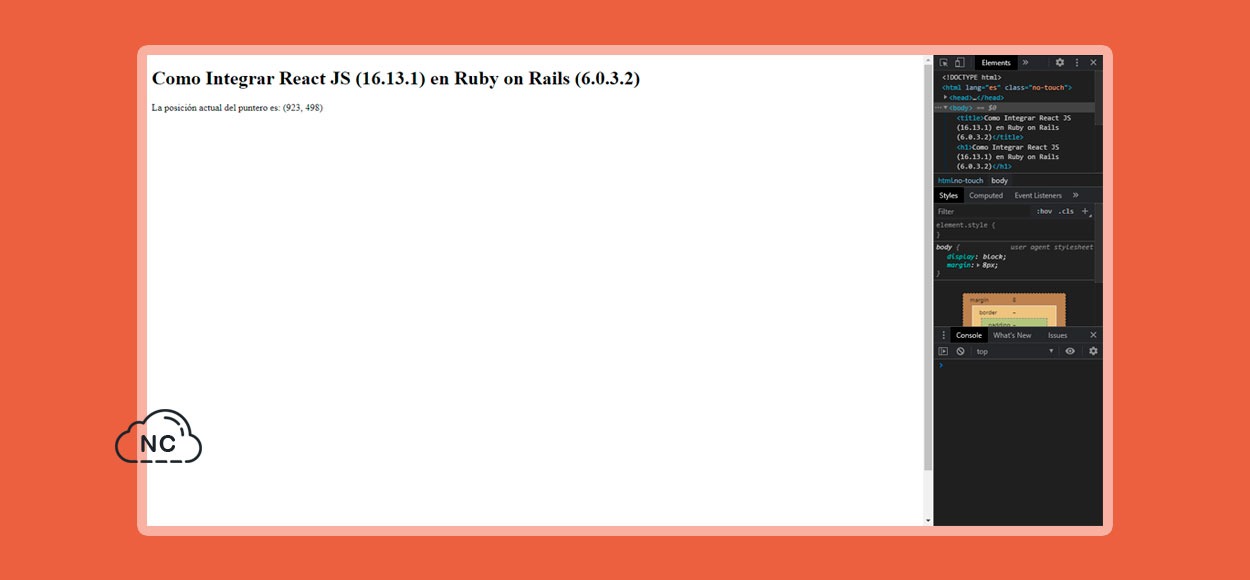
No quiero enfocarme en como crear un nuevo proyecto con Ruby on Rails, voy a trabajar directamente en integrar React JS en Ruby on Rails, entonces voy a crear un archivo HTML sencillo para este tutorial.
Detrás de la vista HTML de la imagen anterior hay un código que puede interactuar con React JS.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html lang="es"> <head> <title>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</title> </head> <body> <h1>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</h1> </body> </html> |
Entonces pasemos ahora a trabajar en la integración de React JS.
Integración de React JS en Ruby on Rails (RoR)
Existen 2 maneras de integrar React JS en Ruby on Rails (RoR), una es de manera manual y la otra es utilizando una gema, veamos estas 2 maneras a continuación.
Integración manual
Podemos ir a la página oficial de React JS y usar las urls alojadas en el CDN unpkg, tenemos la versión de desarrollo y la de producción, por ejemplo si quiero usar la versión de producción, copio sus urls y las pego antes del cierre de la etiqueta </body>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html lang="es"> <head> <title>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</title> </head> <body> <h1>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</h1> <!-- React JS (Producción) --> <script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> </body> </html> |
Con ello entonces ya tengo instalado React JS en Ruby on Rails de forma manual, ahora pasemos a la otra forma y luego haremos un ejemplo usando React JS una vez que ya esta integrando en Ruby on Rails (RoR).
Integración mediante una Gema
Hay diferentes gemas que nos permiten integrar React JS, pero iré por la más popular ya que esto me da una idea de lo buena y popular que debe ser esa gema, usaré la gema react-rails, para usar esta gema abro el archivo llamado Gemfile que se encuentra en el directorio principal de nuestro proyecto y añado la gema.
|
1 2 3 4 |
# React-rails gem 'react-rails', '~> 2.6', '>= 2.6.1' |
Luego voy a mi consola de comandos y ejecuto el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
bundle install Fetching gem metadata from https://rubygems.org/............. Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using rake 13.0.1 Using concurrent-ruby 1.1.6 Using i18n 1.8.3 ... ... (Continua la instalación) ... Using web-console 4.0.3 Using webdrivers 4.4.1 Using webpacker 4.2.2 Bundle complete! 18 Gemfile dependencies, 79 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. |
Paso seguido ejecutamos los siguientes comandos.
|
1 2 3 4 5 6 7 |
rails webpacker:install rails webpacker:install:react rails generate react:install |
Dejamos que termine de ejecutarse cada comando, para pasar al siguiente comando.
Una ves que terminamos de instalar y configurar, ya deberíamos tener integrado React JS en Ruby on Rails, ahora vamos a crear una aplicación básica para verificar si la gema de React JS se ha instalado correctamente.
Verificando si React JS se integro correctamente
Voy a crear una lista de postres de manera reactiva, se llama así porque estamos trabajando con React JS, comenzaré creando mi componente llamado UbicacionPuntero, para esto ejecuto el siguiente comando
|
1 2 3 4 |
rails g react:component UbicacionPuntero create app/javascript/components/UbicacionPuntero.js |
La consola me indica que se me ha creado un archivo llamado UbicacionPuntero.js en app > javascript > components > UbicacionPuntero.js
Abro el archivo UbicacionPuntero.js y debo de encontrar el siguiente código en su interior.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import React from "react" import PropTypes from "prop-types" class UbicacionPuntero extends React.Component { render () { return ( <React.Fragment> </React.Fragment> ); } } export default UbicacionPuntero |
Ahora voy a agregar el siguiente código que me detecta la ubicación actual del puntero del muses en pixeles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import React from "react" import PropTypes from "prop-types" class UbicacionPuntero extends React.Component { constructor(props) { super(props); this.movimientoPuntero = this.movimientoPuntero.bind(this); this.state = { x: 0, y: 0 }; } movimientoPuntero(evento) { this.setState({ x: evento.clientX, y: evento.clientY }); } render() { return ( <div style={{ height: '100vh' }} onMouseMove={this.movimientoPuntero}> <p>La posición actual del puntero es: ({this.state.x}, {this.state.y})</p> </div> ); } } export default UbicacionPuntero |
Ahora en mi vista cargo mi componente UbicacionPuntero que he creado anteriormente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="es"> <head> <title>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</title> </head> <body> <h1>Como Integrar React JS (16.13.1) en Ruby on Rails (6.0.3.2)</h1> <div id="root"></div> <!-- Cargo mi componente UbicacionPuntero --> <%= react_component("UbicacionPuntero") %> </body> </html> |
Abro mi navegador y puedo ver que la aplicación creada con React JS esta funcionando correctamente en Ruby on Rails.

Con ello entonces hemos verificado que React JS esta funcionando correctamente en Ruby on Rails. Si tienes dudas sobre el proyecto, te recomiendo ver la Demo que esta al inicio de este tutorial, en ella explico otros detalles adicionales o deja tu consulta en los comentarios de este Post, asimismo puedes unirte a los canales de comunicación en donde la comunidad te brindará ayuda.
Conclusión
En este tutorial hemos aprendido a integrar React JS en Ruby on Rails, ahora podemos crear aplicaciones reactivas sin problemas.
Nota (s)
- El código expuesto en este Post, puede quedar obsoleto, continuar o cambiar, esto no depende de mi, si no de los desarrolladores que dan soporte a React JS y Ruby on Rails.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails
- 22-07-2020
- 24-07-2020
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)