Como integrar Ruby on Rails 5 y Bootstrap 4
 7 minuto(s)
7 minuto(s)Demo Github
Un proyecto desarrollado con Ruby on Rails, en ocasiones es necesario hacerlo Adaptable a todos los dispositivos o diferentes pantallas, esto es parte de mejorar la experiencia del usuario, ya sea una página de administrador o una página pública, así lograrás hacer tu proyecto más atractivo y los usuarios se sentirán cómodos visualmente en tu plataforma. Existen muchas formas de hacer adaptable la vista de un proyecto desarrollado con RoR (Ruby on Rails), para este caso usaremos Bootstrap 4, vayamos con este tutorial.
Si no conoces sobre Ruby on Rails, te recomendamos leer nuestro artículo Que es Ruby on Rails (RoR) y otros detalles para que estés familiarizado con este tutorial.
Usaremos la vista por defecto que RoR (Ruby on Rails) nos muestra al crear nuestro primer proyecto
Ahora instanciaremos o desplegaremos las librerías CSS y Javascript de Bootstrap 4 en Ruby on Rails.
Podemos desplegar Bootstrap 4 en RoR usando una gema que nos organiza todo el entorno para que solo llamemos a los archivos de Bootstrap y usarlos directamente.
Bootstrap Ruby Gem
Haremos uso de la gema Bootstrap Ruby Gem que nos instalará Bootstrap 4 junto con ciertas librerías necesarias para su correcto funcionamiento. Abre el archivo Gemfile que se encuentra en el directorio principal de tu proyecto y pega la siguiente linea que tiene la versión 4.3.1 hasta la fecha de este tutorial, la versión obviamente puede cambiar en futuras versiones de esta gema
|
1 2 3 |
gem 'bootstrap', '~> 4.3.1' |
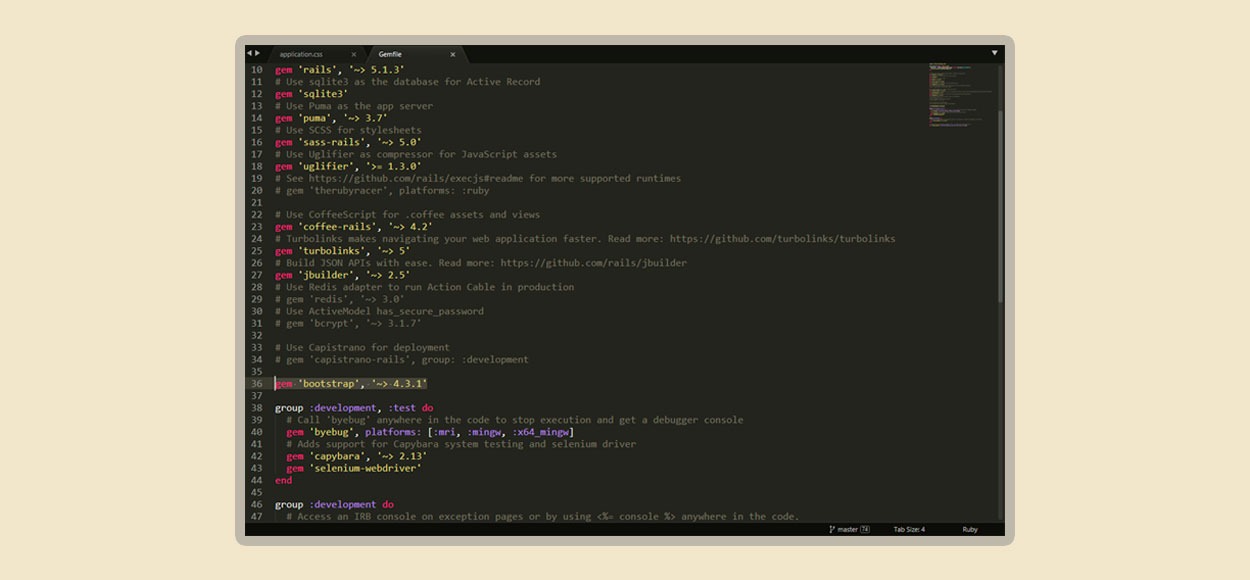
Debería quedarte de la siguiente manera a continuación esa resaltada la línea de la gema a instalar
Ahora ve a tu consola de comandos y ejecuta el comando bundle install para proceder a instalar la gema de Bootstrap, este comando ejecútalo en el directorio principal de tu proyecto creado con RoR
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
bundle install Fetching gem metadata from https://rubygems.org/............. Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using rake 12.3.2 Using concurrent-ruby 1.1.4 ..... ..... ..... (Se cargan otras librerías durante la instalación) ..... ..... Bundle complete! 14 Gemfile dependencies, 72 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. |
Bien para que Bootstrap funcione sin problemas, debemos de instalar jQuery en nuestro proyecto, para esto ve de nuevo a tu archivo Gemfile y agrega la siguiente línea
|
1 2 3 |
gem 'jquery-rails' |
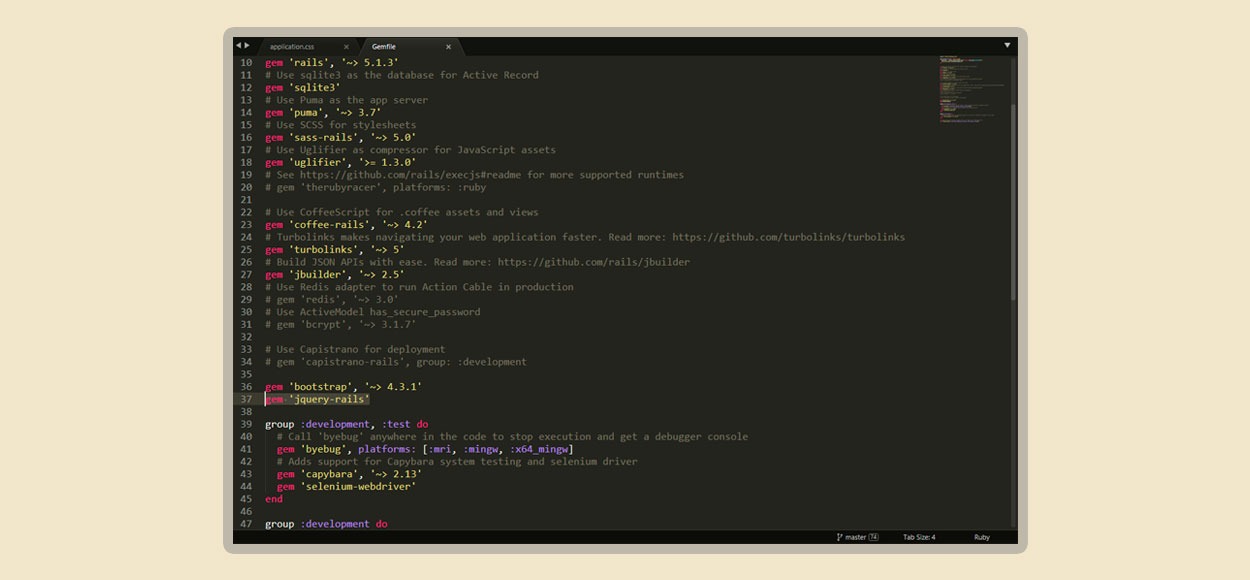
Debería quedarte de la siguiente manera, lo ponemos debajo de la línea de la gema Bootstrap

Luego ejecutamos el comando bundle install para instalar la gema de jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
bundle install Fetching gem metadata from https://rubygems.org/............. Fetching gem metadata from https://rubygems.org/. Resolving dependencies... Using rake 12.3.2 Using concurrent-ruby 1.1.4 Using i18n 1.6.0 Using minitest 5.11.3 ..... ..... ..... (Se cargan otras librerías durante la instalación) ..... ..... Using tzinfo-data 1.2018.9 Using uglifier 4.1.20 Using web-console 3.7.0 Bundle complete! 15 Gemfile dependencies, 73 gems now installed. Use `bundle info [gemname]` to see where a bundled gem is installed. |
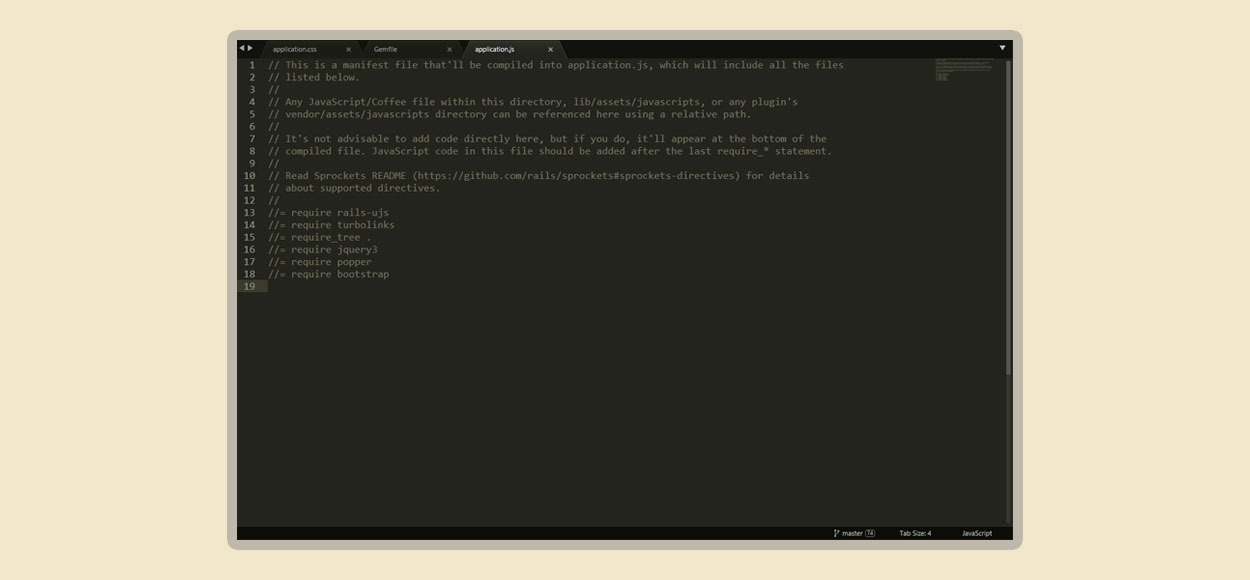
Paso seguido ve al archivo application.js que se encuentra en la ruta app/assets/javascript/application.js y agrega las siguientes lineas
|
1 2 3 4 5 |
//= require jquery3 //= require popper //= require bootstrap |
Con estas 3 líneas llamamos a jQuery 3, la librería Popper.js que se instalo cuando instalamos la gema de Bootstrap y la última línea llama a los archivos Javascript de Bootstrap 4, debería quedarte así
Excelente, con los pasos anteriores colocamos los archivos necesarios para que podamos usar Bootstrap 4 sin problemas, llamamos a los archivos CSS en el archivo application.css y a los archivos Javascript en el archivo application.js
En este punto vamos a seguir las buenas practicas de Rails, es decir no crearemos un archivo manualmente para crear la página o vista con Bootstrap, vamos a crear un controlador llamado bienvenido, para crear este controlador ejecutamos el siguiente comando en nuestra consola de comandos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
rails generate controller bienvenido index create app/controllers/bienvenido_controller.rb route get 'bienvenido/index' invoke erb create app/views/bienvenido create app/views/bienvenido/index.html.erb invoke test_unit create test/controllers/bienvenido_controller_test.rb invoke helper create app/helpers/bienvenido_helper.rb invoke test_unit invoke assets invoke coffee create app/assets/javascripts/bienvenido.coffee invoke scss create app/assets/stylesheets/bienvenido.scss |
Ruby on Rails no solo nos crea el controlador llamado bienvenido, si no que también nos crea la vista, el helper, un archivo Javascript y otro archivo SCSS. Si no sabes que es SCSS te recomendamos leer nuestro artículo Que es SASS y tus Primeros Pasos con esta herramienta y tengas más claro este concepto.
Ruby on Rails también generó la ruta de la vista bienvenida, vamos al archivo de rutas llamado routes.rb y definimos como root o principal a la ruta que apunta a la vista bienvenido
|
1 2 3 4 5 6 7 8 9 10 |
Rails.application.routes.draw do #get 'index' # Esta ruta llamaremos al cargar la página root 'bienvenido#index' # For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html end |
Paso seguido tenemos que editar 2 archivos de nuestra vista, uno es el archivo layout llamado application.html.erb, este archivo se encuentra en la carpeta app/views/layouts/application.html.erb agregamos lo siguiente, lee los comentarios del código porque explicamos que hacen ciertas líneas importantes
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!doctype html> <html lang="es"> <head> <title>Como integrar Ruby on Rails 5 y Bootstrap 4 </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="https://blog.nubecolectiva.com/wp-content/uploads/2018/08/faviconcc.png"> <!-- Con estas 2 líneas llamamos a los archivos CSS y Javascript de Bootstrap y demás --> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> <!-- Utilidad CSS de Bootstrap externa (No es necesario, sin esta línea ya debería funcionarte Bootstrap) --> <link href="https://getbootstrap.com/docs/4.0/examples/jumbotron/jumbotron.css" rel="stylesheet"> </head> <body> <!-- Aca renderizamos los elementos dentro del body en la etiqueta 'yield' --> <%= yield %> </body> </html> |
El otro archivo es el archivo de la vista llamado index.erb, este archivo lo puedes encontrar en la carpeta app/views/bienvenido/index.erb y agregaremos los siguientes elementos de Bootstrap 4 como un menú, un botón, encabezado h1 y h2, entre otros elementos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
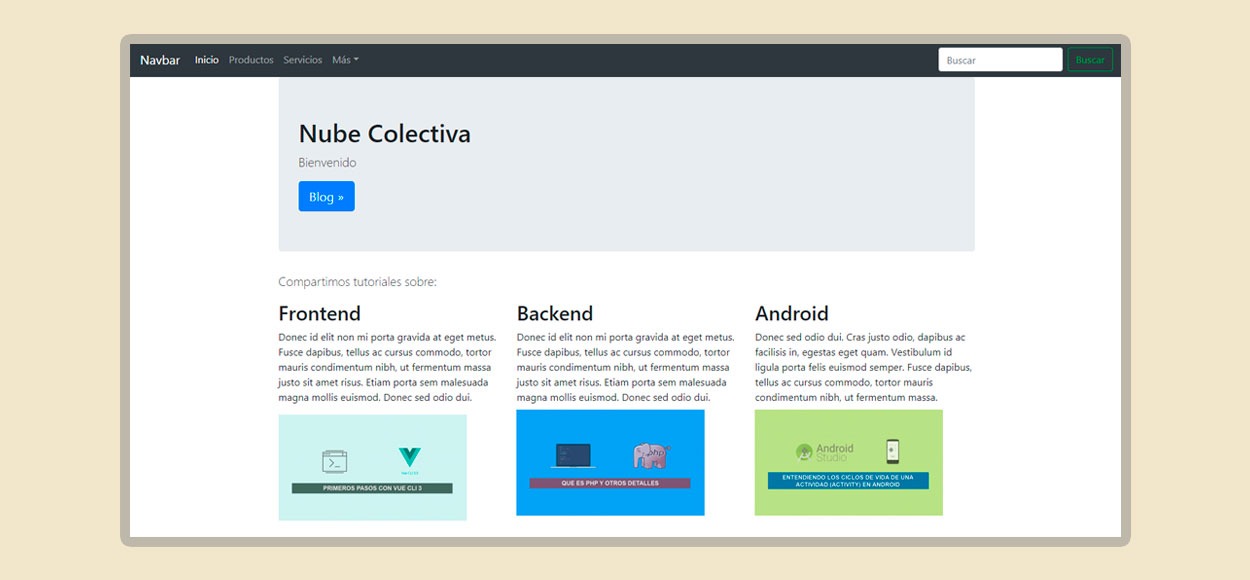
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarsExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Inicio <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Productos</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Servicios</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="https://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Más</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="#">Opción 1</a> <a class="dropdown-item" href="#">Opción 2</a> <a class="dropdown-item" href="#">Opción 3</a> </div> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="text" placeholder="Buscar" aria-label="Buscar" required> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Buscar</button> </form> </div> </nav> <main class="container" role="main"> <div class="jumbotron"> <h1>Nube Colectiva</h1> <p class="lead">Bienvenido</p> <a class="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com" target="_blank" role="button">Blog »</a></div><div class="container"></div><p class="lead">Compartimos tutoriales sobre:</p><div class="row"><div class="col-md-4"><h2>Frontend</h2><p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.<a href="https://blog.nubecolectiva.com/category/frontend/" target="_blank"><img class="img-fluid mt-3" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-11-300x169.png"></a></p></div><div class="col-md-4"><h2>Backend</h2><p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.<a href="https://blog.nubecolectiva.com/category/backend/" target="_blank"><img class="img-fluid mt-2" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-8-300x169.png"></a></p></div><div class="col-md-4"><h2>Android</h2><p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa.<a href="https://blog.nubecolectiva.com/category/android/" target="_blank"><img class="img-fluid mt-2" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/11/img_destacada_blog_devs-9-300x169.png"></a></p></div></div><hr></main> <footer></footer><div class="container"><div align="center">Desarrollado por <a href="https://www.nubecolectiva.com" target="_blank">Nube Colectiva</a></div></div> <br><br> |
Como ya tienes Bootstrap instalado, tu puedes agregar los elementos de Bootstrap 4 que desees.
Por ultimo Al crear el controlador bienvenido, RoR nos creo un archivo SCSS llamado bienvenido.scss , este archivo lo puedes encontrar en la carpeta app/assets/stylesheet/bienvenido.scss agrega el siguiente import para llamar al archivo CSS de Bootstrap 4
|
1 2 3 4 5 6 7 |
// Place all the styles related to the bienvenido controller here. // They will automatically be included in application.css. // You can use Sass (SCSS) here: https://sass-lang.com/ @import "bootstrap" |
Y el otro archivo se llama bienvenido.coffee el cual lo puedes encontrar en la carpeta app/assets/javascripts/bienvenido.coffe en este archivo llamamos a los archivos Javascript de las librerías que son jQuery 3, Popper y Bootstrap 4
|
1 2 3 4 5 6 7 8 9 |
# Place all the behaviors and hooks related to the matching controller here. # All this logic will automatically be available in application.js. # You can use CoffeeScript in this file: https://coffeescript.org/ //= require jquery3 //= require popper //= require bootstrap |
Bien, si todo esta correcto, ejecutamos el proyecto, para esto ejecutamos el servidor de RoR mediante el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
rails server => Booting Puma => Rails 5.1.6.1 application starting in development => Run `rails server -h` for more startup options *** SIGUSR2 not implemented, signal based restart unavailable! *** SIGUSR1 not implemented, signal based restart unavailable! *** SIGHUP not implemented, signal based logs reopening unavailable! Puma starting in single mode... * Version 3.12.0 (ruby 2.3.3-p222), codename: Llamas in Pajamas * Min threads: 5, max threads: 5 * Environment: development * Listening on tcp://0.0.0.0:3000 Use Ctrl-C to stop |
Nos debe de cargar nuestra vista creada con Ruby on Rails e integrado con Bootstrap 4
Bootstrap 4 Manualmente
La otra manera es descargar los archivos de Bootstrap 4 desde su página oficial y colocar los archivos en la carpeta public, dentro de esta carpeta creamos 2 carpetas una llamada css y otra llamada js en estas carpetas colocaremos los archivos según correspondan.
Debes de seguir los pasos anteriores tal cual, solo obvia lo de la gema de Bootstrap y la gema jQuery.
Estos archivos debemos de llamarlos en el layout de tu vista por ejemplo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!doctype html> <html lang="es"> <head> <title>Como integrar Ruby on Rails 5 y Bootstrap 4 </title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="https://blog.nubecolectiva.com/wp-content/uploads/2018/08/faviconcc.png"> <!-- Archivos Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="js/bootstrap.min.js" rel="stylesheet"> <link href="https://getbootstrap.com/docs/4.0/examples/jumbotron/jumbotron.css" rel="stylesheet"> <!-- Con estas 2 líneas llamamos a los archivos CSS y Javascript de Bootstrap y demás --> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> </head> <body> <!-- Aca renderizamos los elementos dentro del body en la etiqueta <%= yield %> --> <%= yield %> </body> </html> |
Sencillamente al cargar la página el navegador va detectar los archivos de las carpetas css y js que se encuentran en la carpeta public y renderizará los elementos como botones, formularios, encabezados, etc. que creaste en tu vista, estos elementos tienen una clase que es detectada por Bootstrap y sabrá aplicarle las propiedades respectivas.
Notas
- Los pasos mencionados en ese tutorial pueden cambiar en el futuro, esto no depende de nosotros si no de los desarrolladores que dan soporte a Ruby on Rails y a las Gemas.
- Al inicio de este tutorial puede ver la Demo con el resultado final.
- Habiendo instalado Bootstrap 4 en RoR, puedes crear muchos elementos como Cards, Acordeones, Sliders, Alertas, etc. podrás usar todos los elementos que necesites usar de Bootstrap 4
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails
- 15-03-2019
- 09-10-2021
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)