Como Verificar Si Una URL Es Correcta (Validar URL) con JavaScript
 4 minuto(s)
4 minuto(s)En esta página:
En la mayoría de veces las URLs válidas siguen ciertos patrones que no podemos ver a simple vista y si conoces esos patrones, puedes determinar si una URL es válida o no en tu aplicación y realizar determinadas acciones. Una URL es un localizador que lleva a los usuarios a un sitio web o un archivo en Internet. En este Post, te enseñaré a Como Verificar Si Una URL Es Correcta (Validar URL) con JavaScript, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Función Pura VS Función Impura en JavaScript
- Como Detectar Si El Usuario Cambia de Pestaña En El Navegador Con JavaScript
- Como Crear Un PDF con window.print() de JavaScript
- Como Generar Un ID Único (Unique Key) con JavaScript
- 5 Expresiones Regulares Que Deberías Conocer en JavaScript
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Cual es la Diferencia entre == vs === en JavaScript
- Qué Son los Eventos Bubbling en JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Verificar Si Una URL Es Correcta (Validar URL) con JavaScript.
Constructor URL() de JavaScript
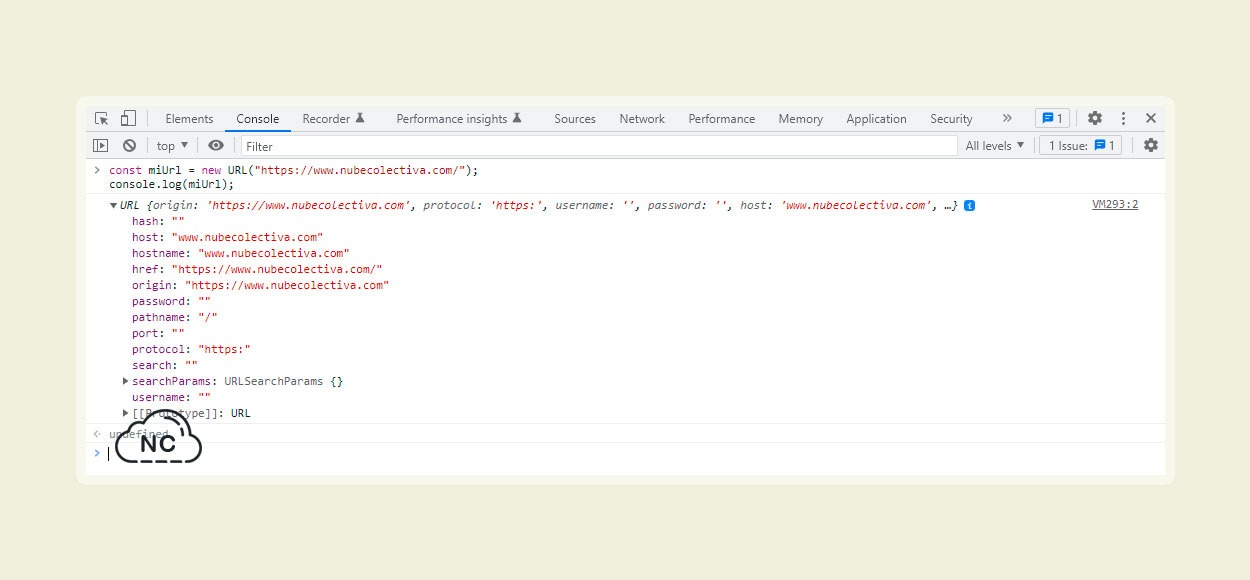
El lenguaje de programación JavaScript cuenta con el constructor URL() que nos devuelve un objeto con datos de una determinada URL. Si ejecutamos el siguiente código en la consola de las herramientas para desarrolladores como Chrome DevTools:
|
1 2 3 4 5 |
# Ejecutamos el siguiente código en la consola const miUrl = new URL("https://www.nubecolectiva.com/"); console.log(miUrl); |
Obtenemos un objeto con ciertos datos:
El objeto con datos anterior significa que la cadena (string) que pasamos al constructor URL() es una URL válida.
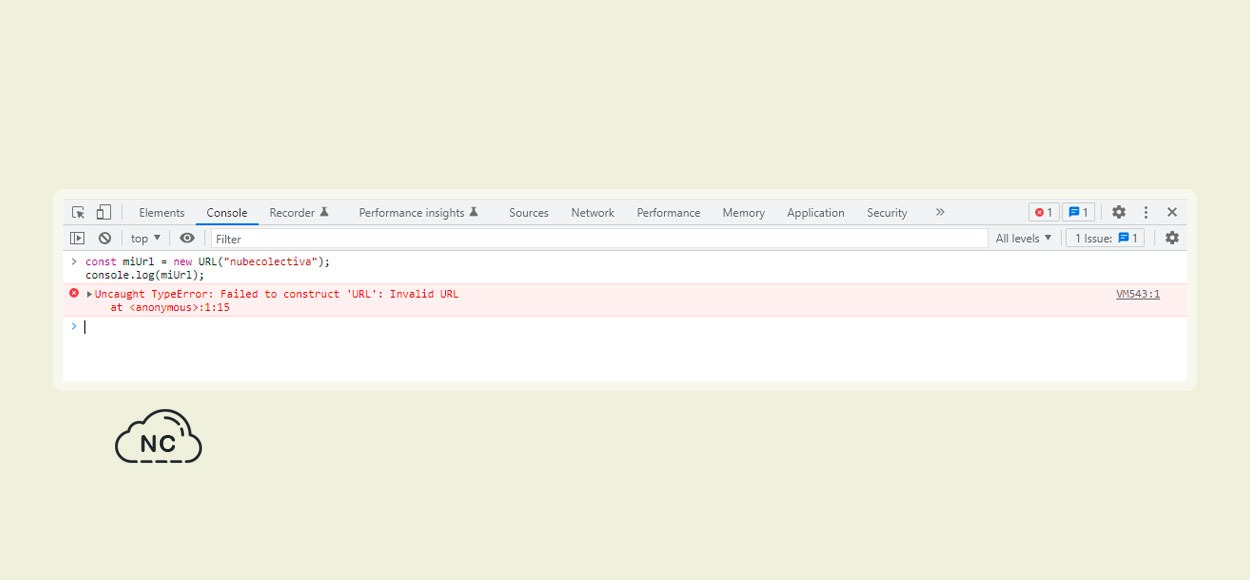
Ahora veamos que obtenemos si pasamos una cadena (string) de URL no válida:
|
1 2 3 4 5 |
# Ejecutamos el siguiente código en la consola const miUrl = new URL("nubecolectiva"); console.log(miUrl); |
Obtenemos el siguiente mensaje de error:
Entonces cuando pasamos una cadena (string) válida al constructor URL(), obtenemos un nuevo objeto URL y si pasamos una cadena (string) no válida al constructor URL() obtememos un error TypeError.
Sabiendo todo lo anterior, podemos crear una función personalizada para verificar la validez de una URL, veamos esto a continuación.
Como Verificar Si Una URL Es Correcta (Validar URL) con JavaScript
Para verificar si una URL es válida, vamos hacer uso del constructor URL() con la declaración try … catch, estos los colocaremos en una función llamada validarURL(), tu le puedes poner el nombre que desees a tu función:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function validarURL(miurl) { try { new URL(miurl); return true; } catch (err) { return false; } } // Hacemos log console.log(validarURL('https://www.nubecolectiva.com/')); // Obtenemos true |
Entonces, en el código anterior obtenemos el booleano true, esto significa que la URL es válida y sobre ello podemos realizar alguna o varias acciones que deseemos, igualmente para cuando nos arroje false, cuando la URL sea inválida.
Conclusión
En este Post hemos aprendido a como validar si una URL es válidad, recuerda que puedes usar tus propios métodos y personalizarlos, la manera como te enseño a hacerlo es una de ellas y puede ser una base para comenzar.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 23-11-2022
- 24-11-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)