Cómo Usar la API de OpenAI con JavaScript
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
La API de Open AI te permite hacer uso de su modelo GPT de manera conversacional.
Este modelo entrenado para responder y resolver muchas dudas de los usuarios, puede decirte cuántos habitantes hay un país, en qué época existieron los dinosaurios y mucho más.
En este tutorial te enseñaré a Cómo Usar la API de OpenAI con JavaScript, vamos con ello.

Obtener Una API KEY de OpenAI
Para obtener una API KEY de OpenAI sigue los pasos del tutorial Como Obtener Una API KEY de OpenAI ChatGPT (Si ya tienes una API KEY de OpenAI, puedes saltarte este paso):
Una vez que tengas tu API KEY de OpenAI, puedes continuar con el siguiente paso de este tutorial.
Usando la API Key de OpenAI
Vamos a crear 2 archivos para este proyecto uno se llamará index.html y el otro app.js
En el archivo index.html agregaré una caja de texto con un botón para que el usuario ingrese su consulta y la envie a la IA (He colocado comentarios en el código para explicar que hacen algunas líneas del código más importantes):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="col-md-12 text-center mt-5 mb-5"> <h1>Cómo Usar la API de OpenAI con JavaScript</h1> <!-- Caja de texto y botón --> <div class="input-group input-group-lg mt-5"> <input type="text" class="form-control" placeholder="¿Cuántos habitantes tiene México?" id="prompt"> <span class="input-group-btn"> <button class="btn btn-primary btn-lg ms-1" id="enviar">Enviar</button> </span> </div> <!-- Respuesta de la IA --> <p id="mensajes" class="fs-3"></p> </div> |
Ahora en el archivo app.js agrego lo siguiente (He colocado comentarios en el código para explicar que hacen algunas líneas del código más importantes):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
const url = "https://api.openai.com/v1/completions"; // Endpoint de la API de OpenAI const beareryapikey = "Bearer " + "ACÁ TU API KEY DE OPENAI"; // API KEY de OpenAI async function getCompletion(prompt) { const response = await fetch(url, { method: "POST", // Método HTTP headers: { "Content-Type": "application/json", // Tipo de contenido que enviamos y recibimos Authorization: beareryapikey, // Pasamos nuestra API KEY de OpenAI }, body: JSON.stringify({ model: "gpt-3.5-turbo-instruct", // Modelo de la IA que deseamos usar prompt: prompt, // prompt que le hacemos a la IA temperature: 0, // Permite que la IA siempre de responses diferentes max_tokens: 256, // Tamaño de la response }), }); // Obtenemos la response de la IA const data = await response.json(); return data; } // Elementos de la vista HTML const prompt = document.getElementById("prompt"); const btn = document.getElementById("enviar"); const mensajes = document.getElementById("mensajes"); // prompt a la IA btn.addEventListener("click", async () => { console.log(prompt.value); // Mostramos la prompt del usuario en la consola if (!prompt.value) { // Si el usuario no ha ingresado una prompt le avisamos alert("Por favor ingresa tu prompt"); } else { // Enviamos la prompt del usuario y le respondemos const response = await getCompletion(prompt.value); // Mostramos la response de la IA en la consola console.log(response); // Mostramos la response de la IA en la vista HTML mensajes.innerHTML = response.choices[0].text; } }); |
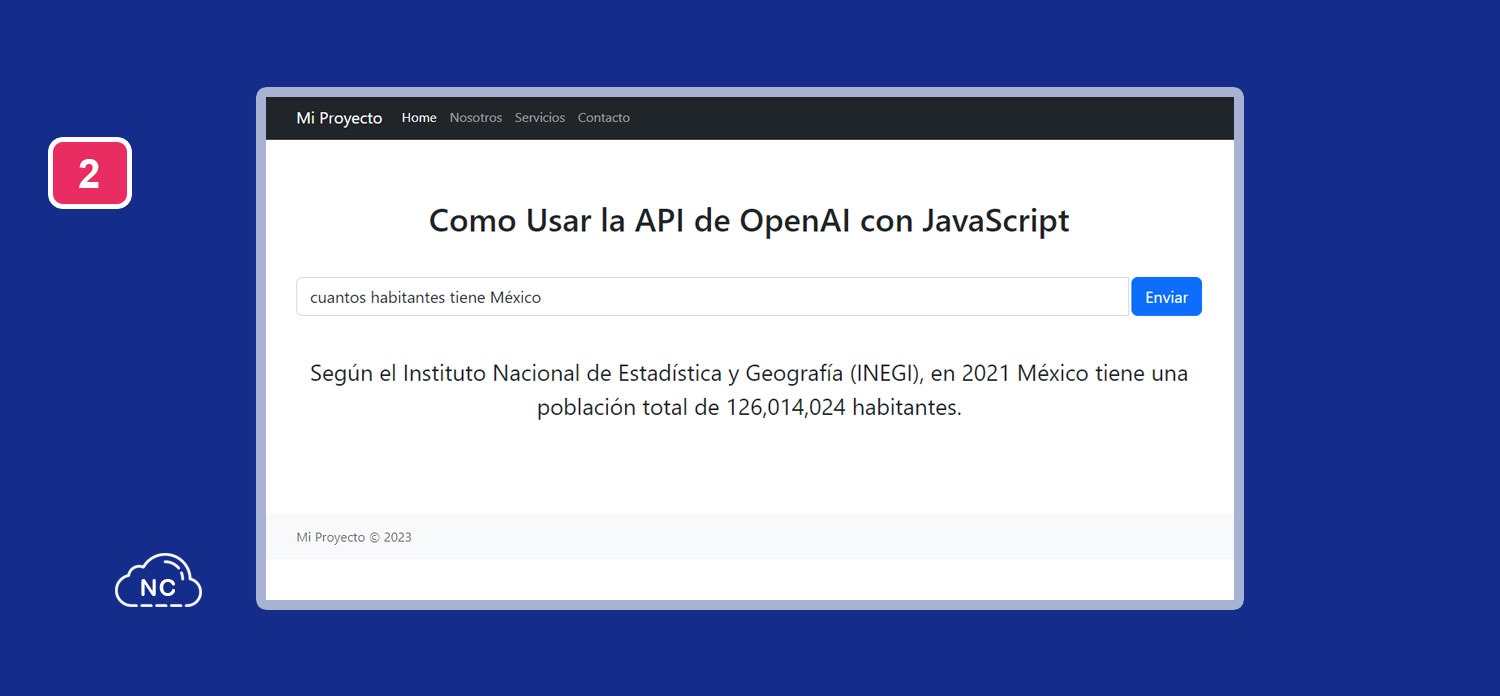
Si vamos al navegador, podemos ver nuestra interfaz sin problemas y le hemos realizado una consulta a la Inteligencia Artificial y nos da una respuesta:

Asi de sencillo puedes usar una API KEY de OpenAI.
Al inicio de este tutorial, he colocado una Demo para que veas el proyecto en acción y también un enlace a un repositorio de GitHub en donde encontrarás el código de este proyecto.
Conclusión
En este tutorial has aprendido a Cómo Usar la API de OpenAI con JavaScript.
Saber hacer esto te servirá como base para usar una API KEY de OpenAI en proyectos más complejos o avanzados.
Recuerda practicar mucho, ya que ello hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Inteligencia Artificial
- 08-12-2023
- 09-12-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)