Como Usar Emojis en Una Lista HTML
 2 minuto(s)
2 minuto(s)Demo Github
Las listas HTML ordenadas (ol) o desordenadas (ul) nos permiten mostrar información relevante a los usuarios.
Cuando unimos CSS y HTML podemos lograr cosas geniales en las listas, como usar emojis como iconos de los elementos de una lista.
En este tutorial te enseñaré a Como Usar Emojis en Una Lista HTML, vamos con ello.

Creo mi lista HTML y le asigno un nombre de clase, le pondré de nombre a la clase mi-lista-con-emojis, tu le puedes poner el nombre que desees a tu clase:
|
1 2 3 4 5 6 7 8 9 |
<ul class="mi-lista-con-emojis"> <li>Fresa</li> <li>Plátano</li> <li>Melón</li> <li>Uva</li> <li>Naranja</li> </ul> |
Luego en el código CSS definimos lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 |
@counter-style emojis { system: cyclic; symbols: "🎉" "😂" "🔥" "✅" "❤️"; suffix: " "; } .mi-lista-con-emojis { list-style-type: emojis; } |
Hacemos uso de la regla @counter-style de CSS, la cual nos permite agregar emojis personalizados.
Luego en la clase .mi-lista-con-emojis heredamos la configuración que hicimos en la regla @counter-style de CSS.
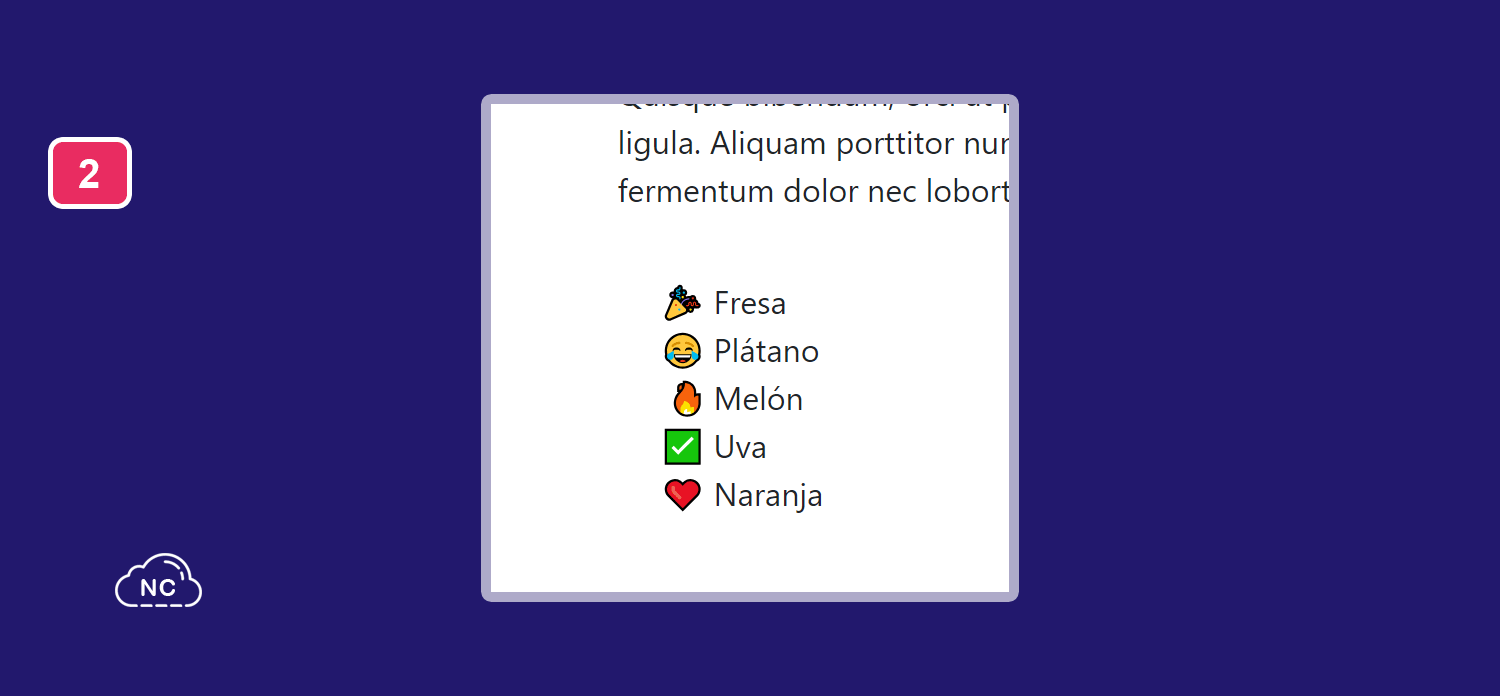
Si miramos nuestra página HTML en el navegador, podemos ver nuestra lista con los emojis asignados:

Así de fácil puedes Usar Emojis en Una Lista HTML.
Al inicio de este tutorial he colocado una demo para que veas el proyecto en acción y un enlace a un repositorio de GitHub con el código del proyecto.
Conclusión
En este tutorial has aprendido a Como Usar Emojis en Una Lista HTML.
Existen otras maneras de usar emojis en una lista HTML, te he compartido una de ellas.
Este tutorial te servirá de base para crear listas más avanzadas con CSS y HTML.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 08-03-2024
- 12-03-2024
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)