Cómo usar Elementor en WordPress Paso a Paso
 4 minuto(s)
4 minuto(s)En esta página:
Al día de hoy, para crear una página web en WordPress, no necesitas conocimientos avanzados de programación. WordPress ha evolucionado mucho y cuenta con muchas herramientas y plugins que te permiten crear una rápidamente.
En WordPress existe un plugin llamado Elementor, que te facilita la creación de una web, con toda su estructura.
En este tutorial te enseñaré a Cómo usar Elementor en WordPress Paso a Paso y la configuración adicional que tienes que hacer para que todo funcione correctamente, vamos con ello.

Pagina Web WordPress
Tengo una página de ejemplo básica a la cual le instalaré y configuraré el plugin Elementor (Tu puedes tener un diseño diferente, no hay problema):

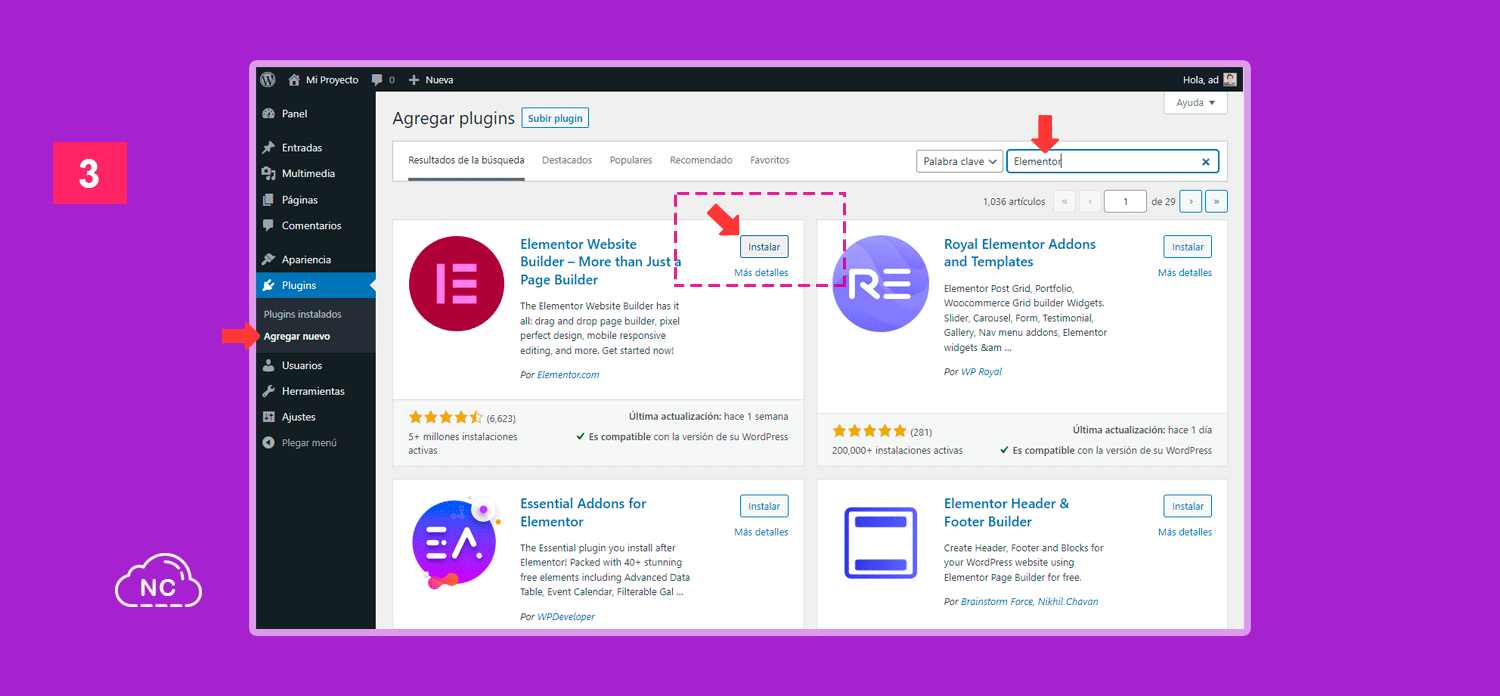
Para instalar Elementor, ve a Plugins > Agregar nuevo, luego en la caja de búsqueda escribe Elementor y presiona el botón que dice Instalar, para instalarlo:

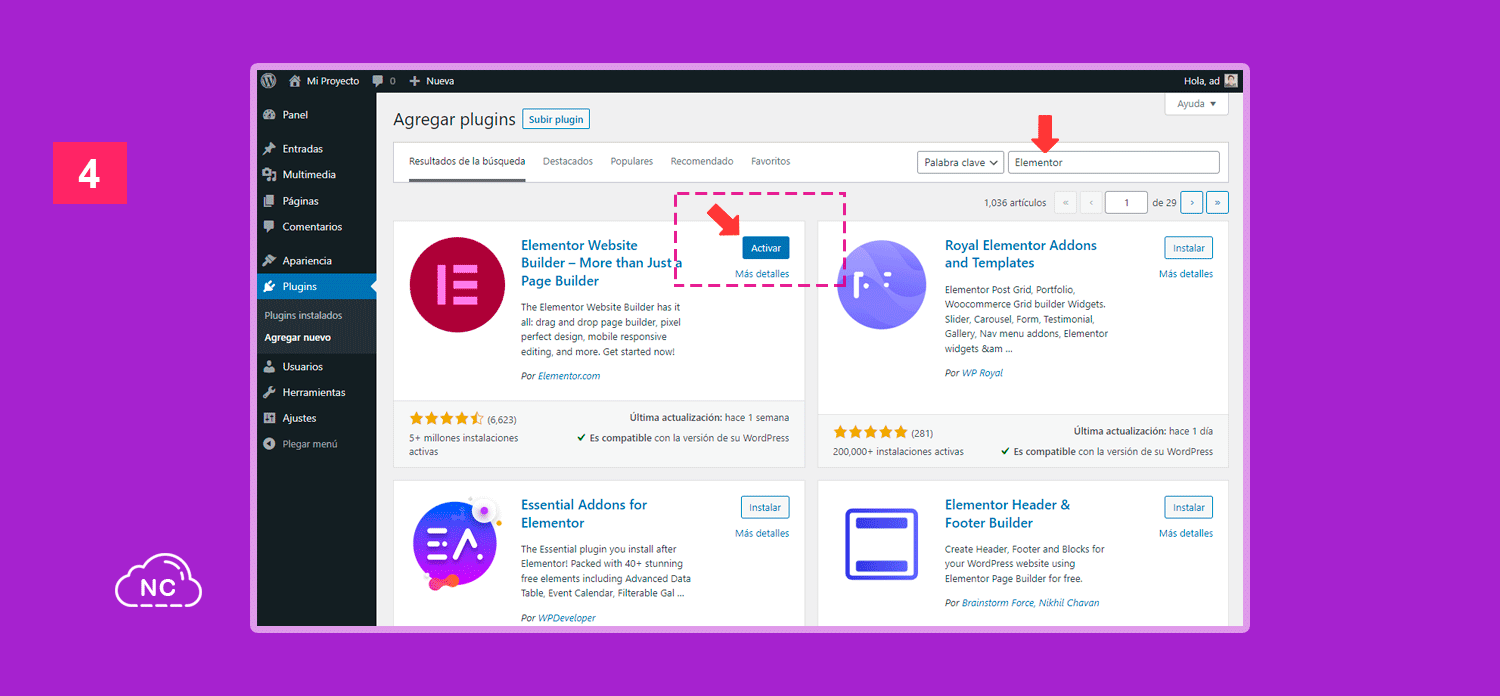
Ahora actívalo para que puedas usarlo en tu WordPress, presiona el botón que dice Activar:

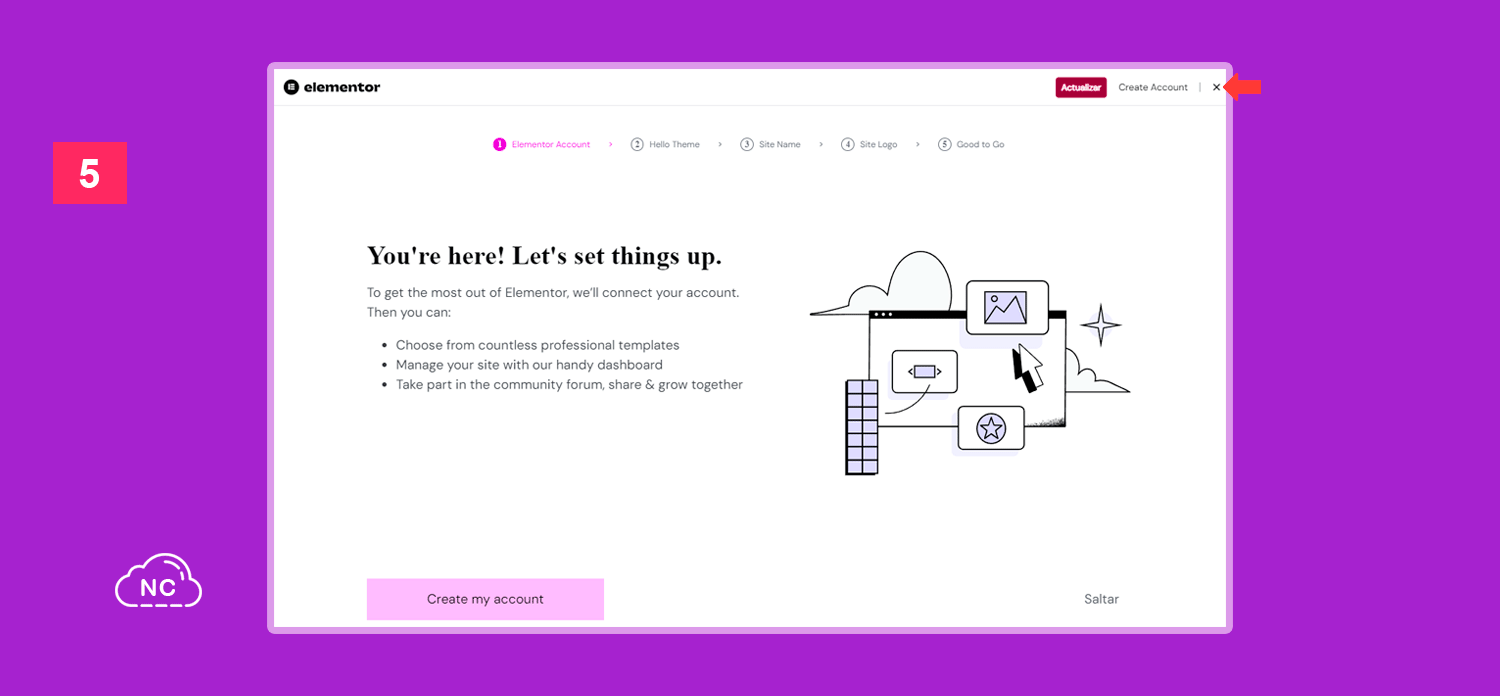
Te aparecerá una serie de pasos que debes seguir, cierra esta ventana, presionando en la x que aparece en la parte superior derecha:

Hasta aquí, el plugin Elementor ya está instalado en tu WordPress.
Vamos a editar la página principal de la web, con Elementor.
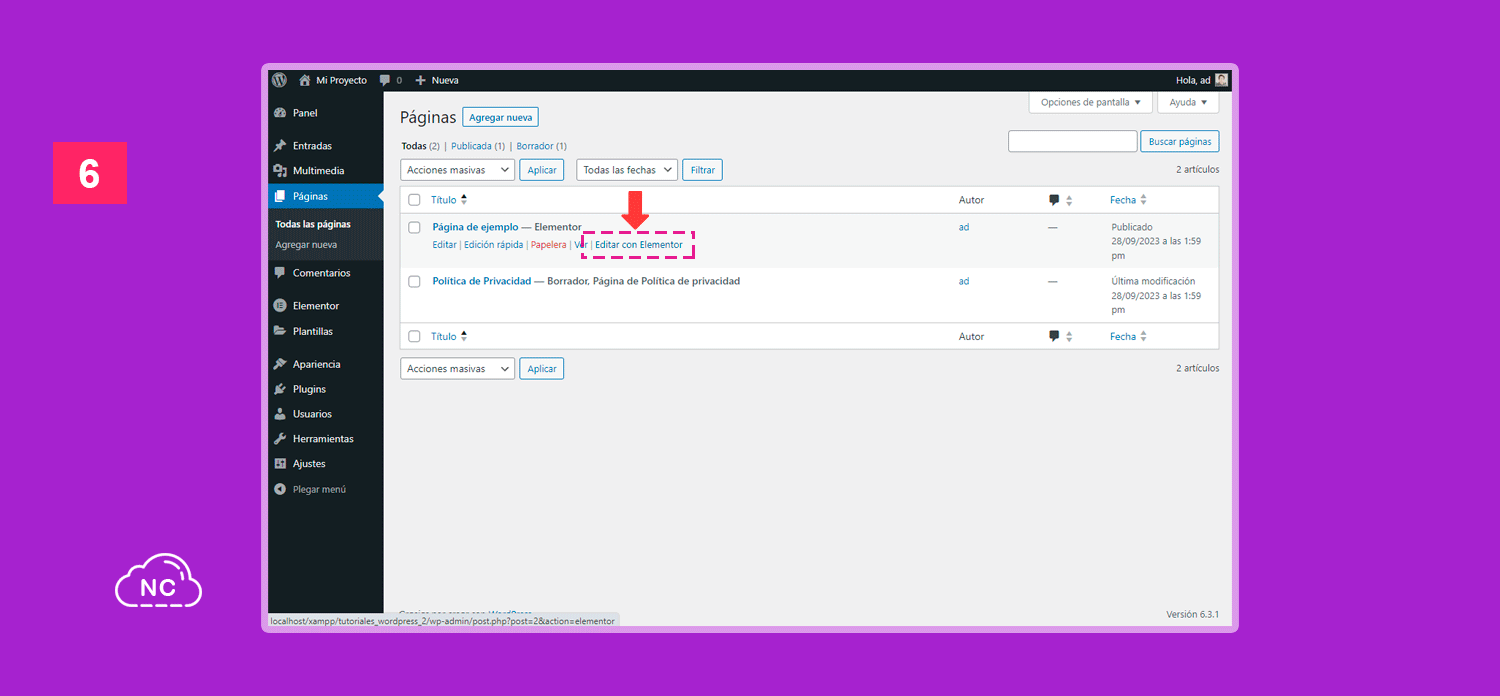
Nos dirigimos a Páginas y al lado derecho al colocar el puntero del mouse sobre nuestra página, nos aparece la opción que dice Editar con Elementor, presionamos esta opción:

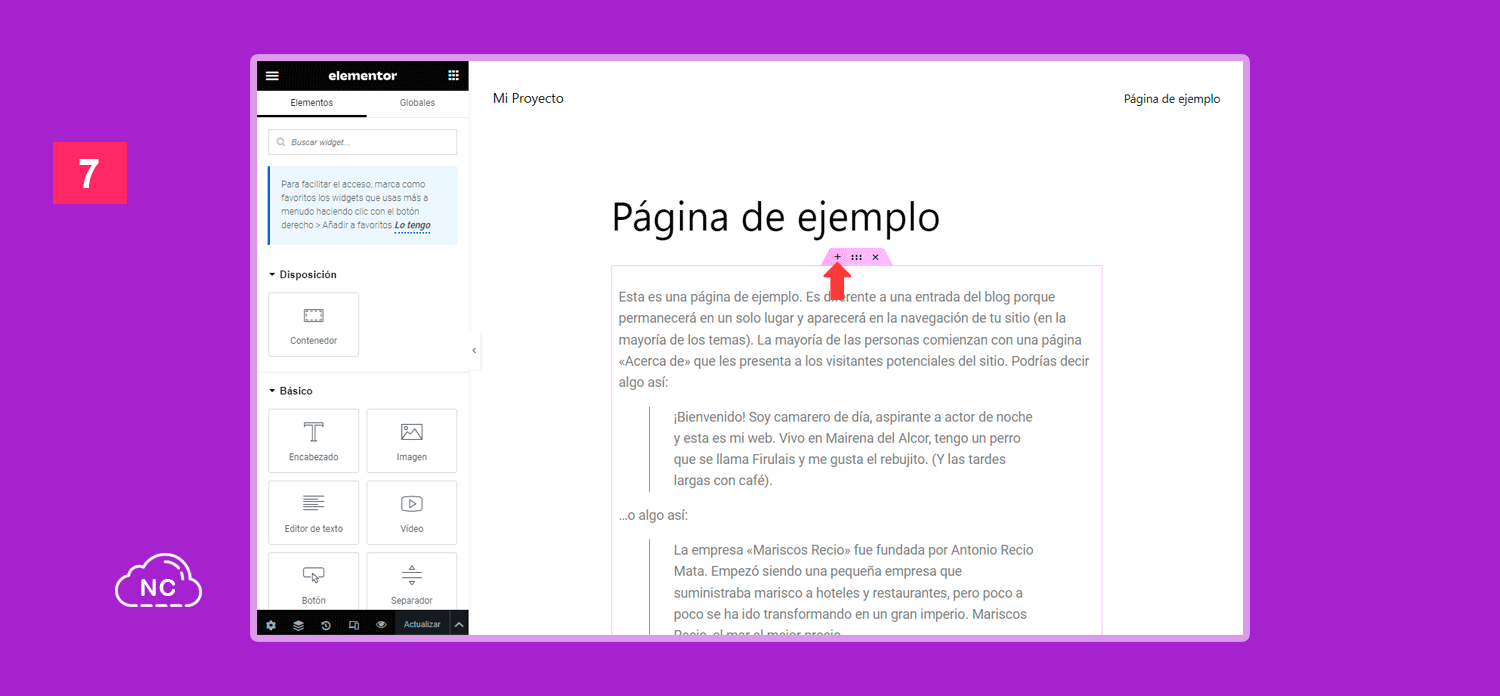
Presionamos el icono + para añadir un contenedor nuevo:

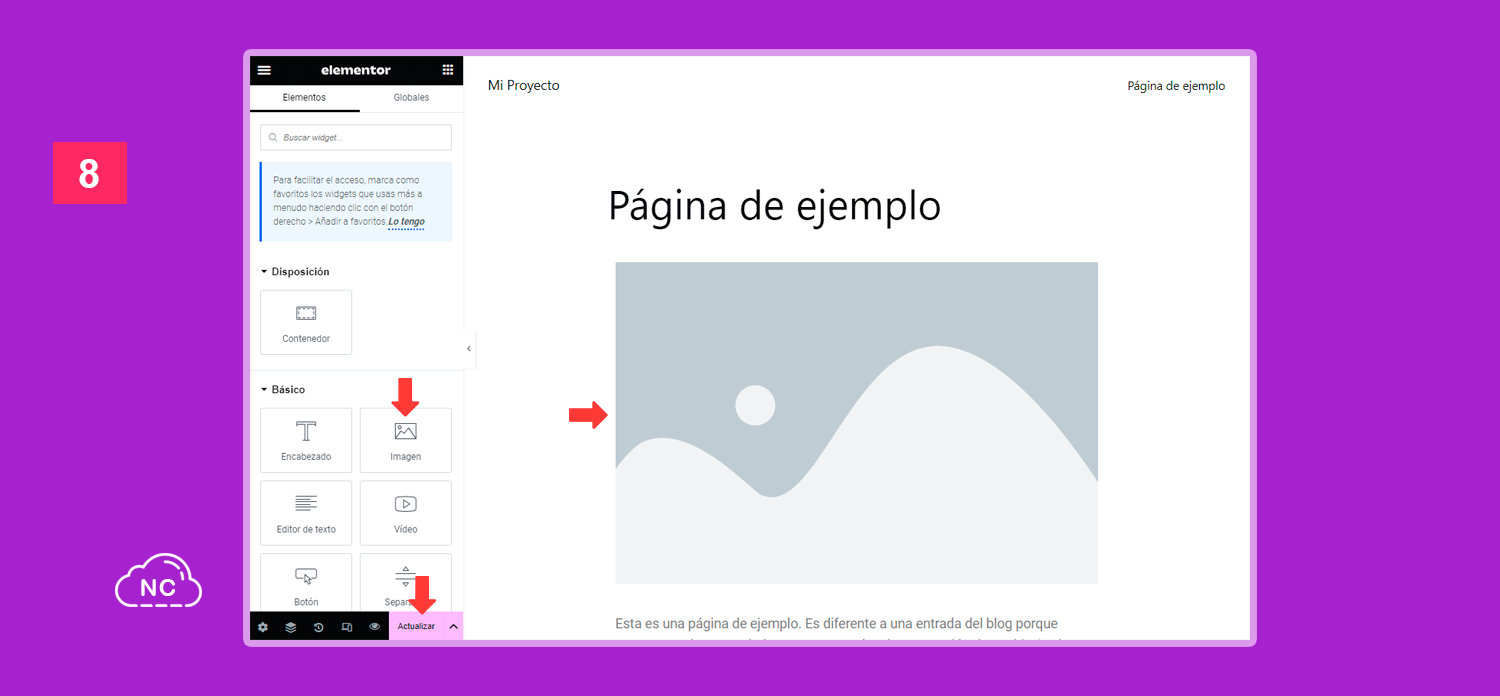
Puedes arrastrar los elementos que desees al nuevo contenedor, yo arrastraré una imagen para este ejemplo y presiono el botón que dice Actualizar para guardar los cambios:

Ahora abre una nueva pestaña en tu navegador e ingresa al administrador de tu WordPress.
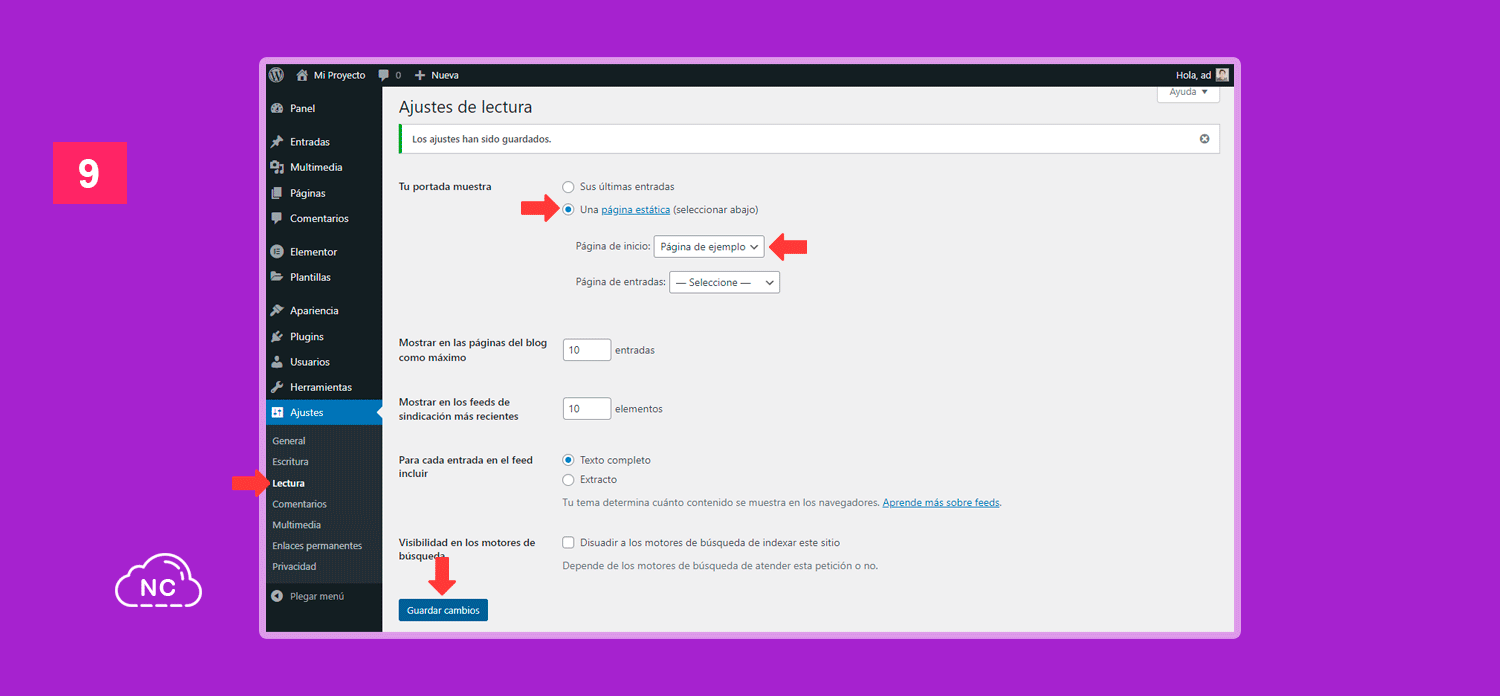
Dirígete a Agustes > Lectura y elige la página que has editado con Elementor. Activa la opción Una página estática y luego, en la opción Página de inicio, elige la página editada con Elementor.
Presionamos el botón Guardar cambios:

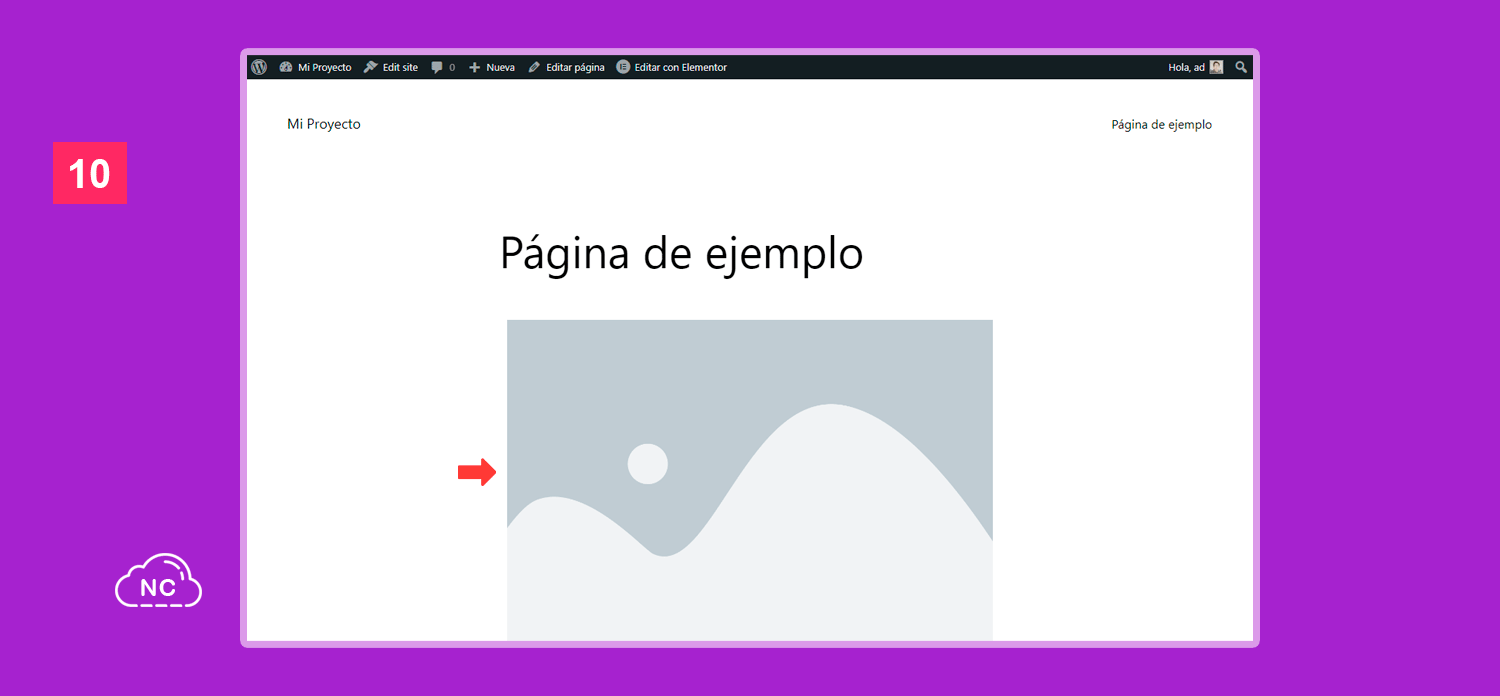
Vamos a nuestra página de inicio, la actualizamos y podemos ver el cambio aplicado con Elementor sin problemas:

Con esto, entonces, verificamos que hemos instalado y configurado el plugin Elementor correctamente en nuestra página web creada con WordPress.
Conclusión
En este tutorial has aprendido a usar Elementor en WordPress, saber hacerlo te servirá como base para crear diseños más complejos. Recuerda que la mejor manera de aprender Elementor, es usándolo en tus proyectos. Recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Wordpress
- 25-09-2023
- 22-02-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)