Como Añadir Código JavaScript Personalizado en WordPress
 5 minuto(s)
5 minuto(s)El uso de código JavaScript es muy usual en el Desarrollo Web, Si bien WordPress es un Sistema de gestión de contenidos o CMS (Content management system), este esta hecho con tecnologías Web como HTML, CSS, JavaScript, PHP, entre otras tecnologías y si en alguna ocasión puede que necesites agregar código JavaScript personalizado a tu proyecto, WordPress nos ofrece una forma correcta y en este Post te enseñare a Como Añadir Código JavaScript Personalizado en WordPress (Forma correcta según WordPress), agregaremos un código JavaScript que realizará una determinada tarea, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Como configurar las Unique Authentication Keys en WordPress
- 5 Plugins de Audio Gratuitos para tus Proyectos con WordPress
- Puedes leer más en la categoría WordPress
Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Como Añadir Código JavaScript Personalizado en WordPress.
Como Añadir Código JavaScript Personalizado en WordPress
Te compartiré 2 maneras de insertar un script en WordPress o Añadir Código JavaScript Personalizado en WordPress, uno es hacerlo manualmente (Modo Programador) y la otra es mediante un plugin, veamos las 2 maneras a continuación:
Añadir Código JavaScript Manualmente (Modo Programador)
En WordPress podemos agregar código JavaScript haciendo uso de plugins, esta es una manera rápida de hacerlo, pero si lo haces manualmente te evitas de instalar estos plugins que pueden hacer que la carga del sitio en WordPress sea mas lenta, a continuación te enseñaré como añadir código JavaScript según la forma correcta de WordPress.
Si bien la forma más fácil de agregar código JavaScript, es colocándolo dentro un elemento <script></script> en los archivos header.php o footer.php de una platilla o tema, esto nunca se debe de hacer, ya que WordPress tiene una secuencia de carga específica que debe respetarse bajo cualquier circunstancia.
Si insertas código JavaScript directamente en tu tema o plantilla, podrías causar conflictos en tu sitio web con otros plugins que se estén ejecutando al mismo tiempo, en su lugar vamos hacerlo de la manera correcta.
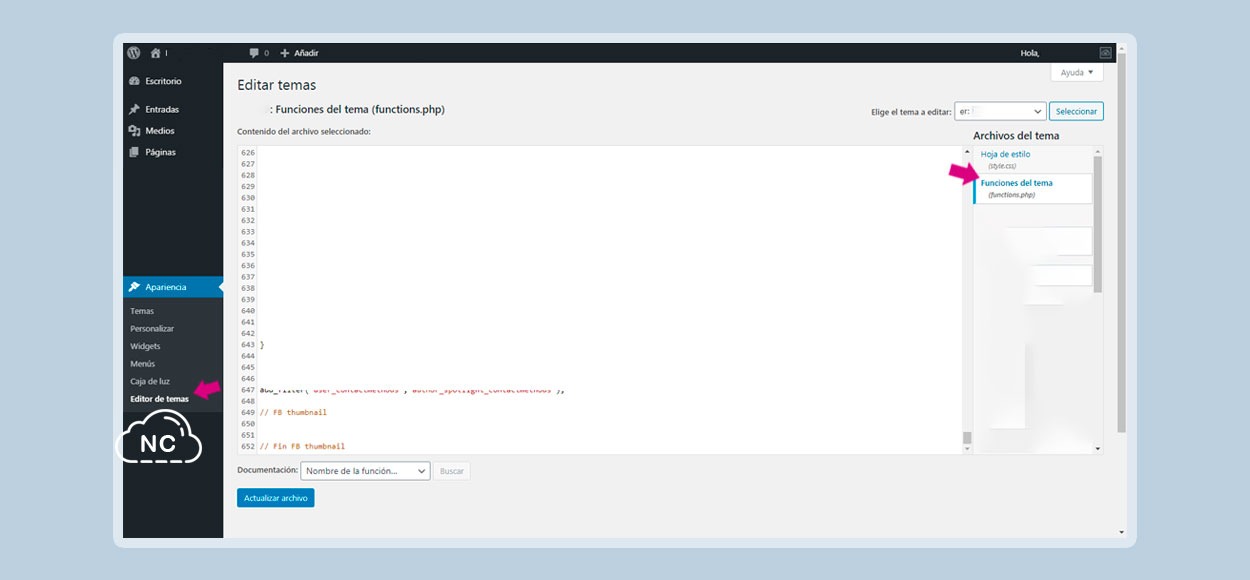
Primero abrimos el archivo de funciones de nuestro tema, este archivo se llama functions.php y lo podemos abrir desde el mismo Administrador de WordPress, específicamente en Apariencia > Editor de temas > functions.php
El manual para la creación de Temas de WordPress recomienda usar la función wp_enqueue_script() para agregar código JavaScript personalizado a un sitio de WordPress.
La función wp_enqueue_script() de WordPress, respeta la secuencia de carga de un tema de WordPress, pone en cola los scripts personalizados en el orden correcto, para que no entren en conflicto con otros scripts que son cargados por el núcleo de WordPress y los plugins que se ejecuta en el sitio web.
Debemos definir un identificador personalizado custom, colocar la ruta al archivo con el código JavaScript personalizado, también debemos utilizar la función get_template_directory_uri() de WordPress para obtener el URI (Uniform Resource Identifier) del directorio del tema o la plantilla actual. También uso la función add_action() para agregar mi función personalizada nc_js() al action hook o gancho de acción, el cual me permite poner en cola los scripts personalizados que quiero mostrar en la vista HTML de mi sitio web.
|
1 2 3 4 5 6 |
function nc_js() { wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/app.js', array(), '1.0.0', true ); } add_action('wp_enqueue_scripts', 'nc_js'); |
Si bien la función wp_enqueue_script() de WordPress y el action hook wp_enqueue_script() tienen nombres similares, no hay que confundirnos pues son cosas diferentes.
En mi código estoy definiendo el directorio js y dentro de el un archivo con el nombre app.js, tu le puedes poner el nombre que desees, tanto al directorio como al archivo.
Dentro de mi archivo app.js he colocado un simple mensaje que dice Nube Colectiva, este mensaje se imprimirá en la consola de Chrome DevTools
|
1 2 3 4 |
// Archivo app.js console.log("Nube Colectiva"); |
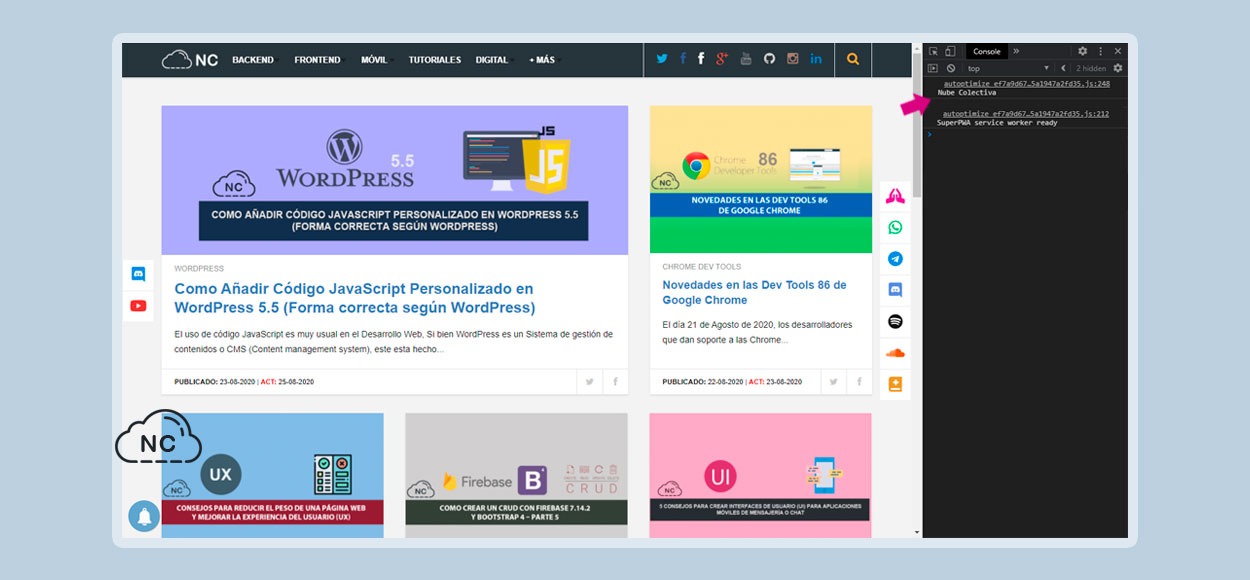
Entonces si voy a la consola, puedo ver que se muestra el mensaje Nube Colectiva sin problemas.
Genial, con esto he verificado que mi archivo app.js esta cargando sin problemas mi código JavaScript, ahora puedo escribir más código JavaScript en el.
Ahora voy a usar un código JavaScript más complejo, voy a mostrar un saludo según la hora del día, usaré el código JavaScript del siguiente tutorial.
Pero no voy a mostrar el saludo en la vista HTML como dice el tutorial, si no mas bien mostraré el saludo en la misma consola de Chrome DevTools
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
function mostrarSaludo(){ fecha = new Date(); hora = fecha.getHours(); if(hora >= 0 && hora < 12){ texto = "Buenos Días"; imagen = "img/dia.png"; } if(hora >= 12 && hora < 18){ texto = "Buenas Tardes"; imagen = "img/tarde.png"; } if(hora >= 18 && hora < 24){ texto = "Buenas Noches"; imagen = "img/noche.png"; } // Muestro el saludo en la consola de Chrome DevTools console.log(texto); } |
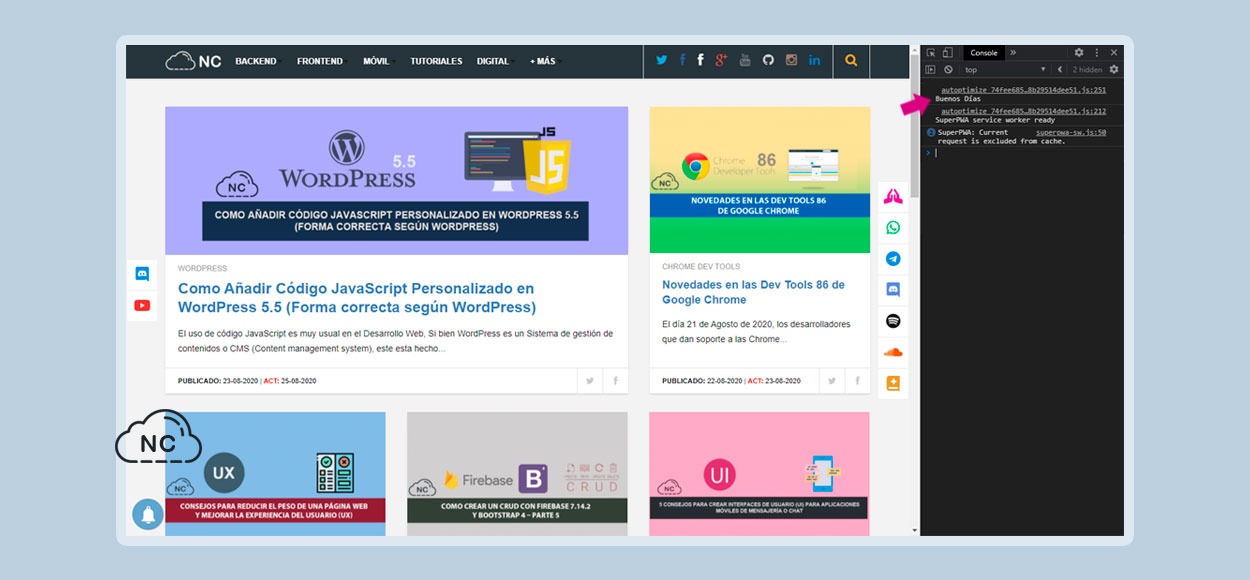
Y si voy a la consola de Chrome DevTools, debería ver el saludo según la hora del día, en este caso el saludo Buenos Días

Tu puedes cargar el código JavaScript que desees, recuerda no abusar, ya que puede afectar la velocidad de carga de tu sitio web.
Añadir Código JavaScript Mediante un Plugin
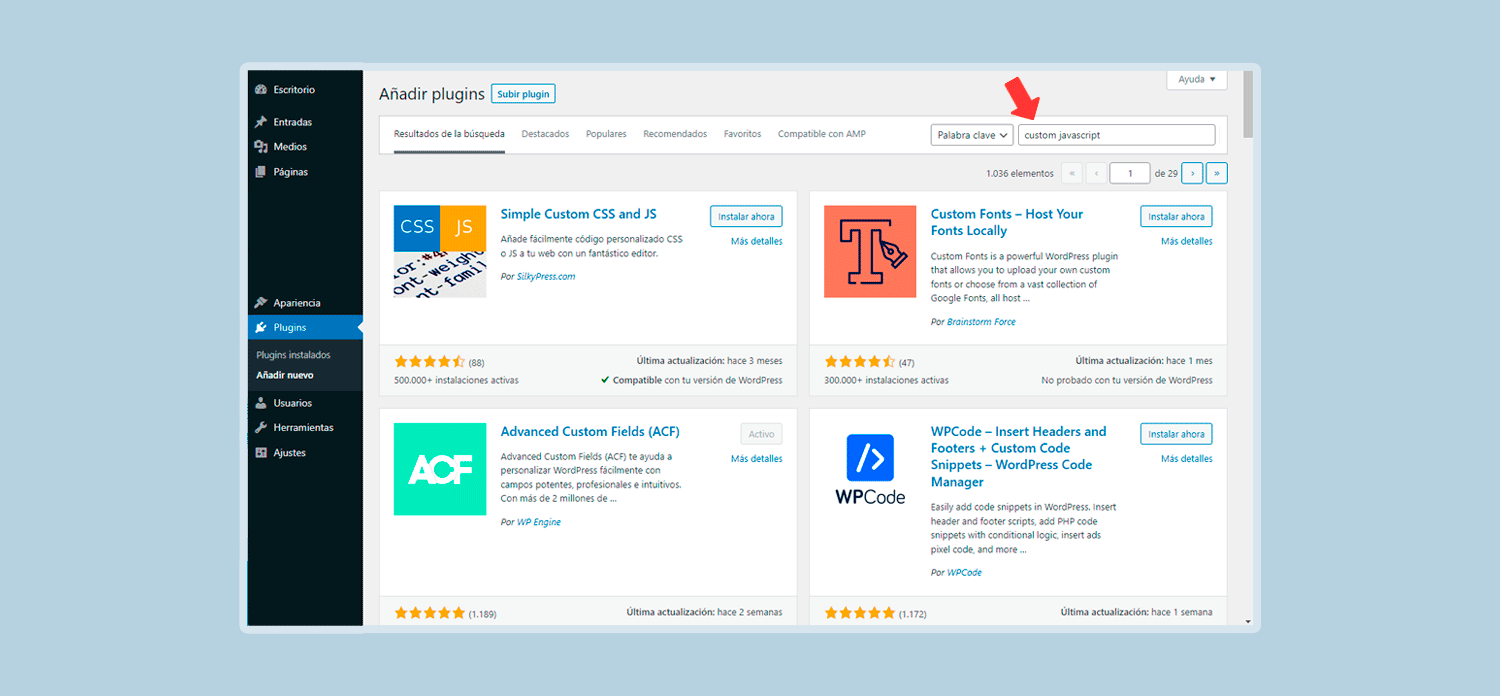
En el panel de administración de WordPress, vamos a Plugins > Añadir nuevo y en la caja de busqueda escribimos custom javascript y nos aparecerán diferentes alternativas, puedes instalar e ir probando los plugins que desees, hasta quedarte con el que cumpla tus espectativas:
Para este ejemplo usaré el plugin Custom CSS, JS & PHP, presiono su botón que dice Instalar ahora, una ves que termine de instalarse aparecerá un botón que dice Activar, lo presiono para activar el plugin:
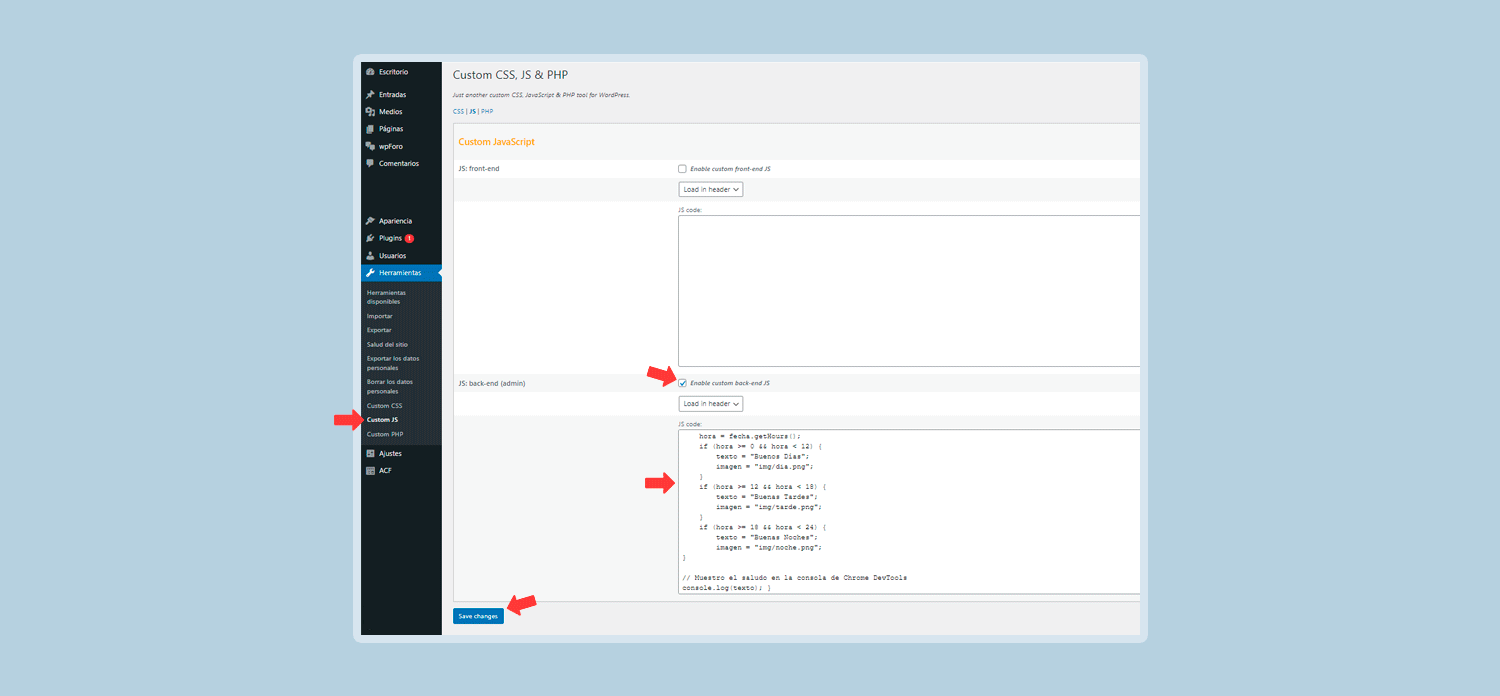
Una vez activado el plugin, nos dirigimos a Herramientas > Custom JS, allí activamos la casilla que dice Enable custom back-end JS, escribimos nuestro código JavaScript personalizado y presionamos el botón de abajo que dice Save changes para guardar los cambios:
Puedes agregar todo el código JavaScript que desees y también modificar javascript en wordpress. Existen otras maneras de hacerlo, las que he compartido están orientadas para la mayoría de usuarios, tanto nuevos como avanzados en WordPress.
Conclusión
En este tutorial haz aprendido a Como Añadir Código JavaScript Personalizado en WordPress (Forma correcta según WordPress), siguiendo las buenas prácticas de su documentación, sabiendo esto, puedes agregar código JavaScript más complejo o avanzado.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Wordpress
- 23-08-2020
- 24-08-2023
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)