Como Obtener Diferentes Tamaños de una Imagen en WordPress 5.7
 4 minuto(s)
4 minuto(s)Las imágenes son uno de los elementos multimedia más importantes en un proyecto creado con WordPress, ya sea una página web, un blog o una tienda en línea, las imágenes siempre están presentes. En WordPress podemos obtener diferentes versiones de tamaño de una imagen, una vez que esta es subida con WordPress mediante su herramienta Añadir objeto durante la edición de un Post o desde la Biblioteca de medios, en este Post te enseñare como obtener diferentes tamaños de una imagen, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Como configurar las Unique Authentication Keys en WordPress
- 5 Plugins de Audio Gratuitos para tus Proyectos con WordPress
- Como Añadir Código JavaScript Personalizado en WordPress 5.5 (Forma correcta según WordPress)
- Puedes leer más en la categoría WordPress
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Obtener Diferentes Tamaños de una Imagen en WordPress 5.7
Según la documentación del Codex de WordPress, podemos usar un método nativo para obtener diferentes tamaños de una imagen, a continuación veremos este método y las opciones que podemos configurar para obtener una imagen en un determinado tamaño.
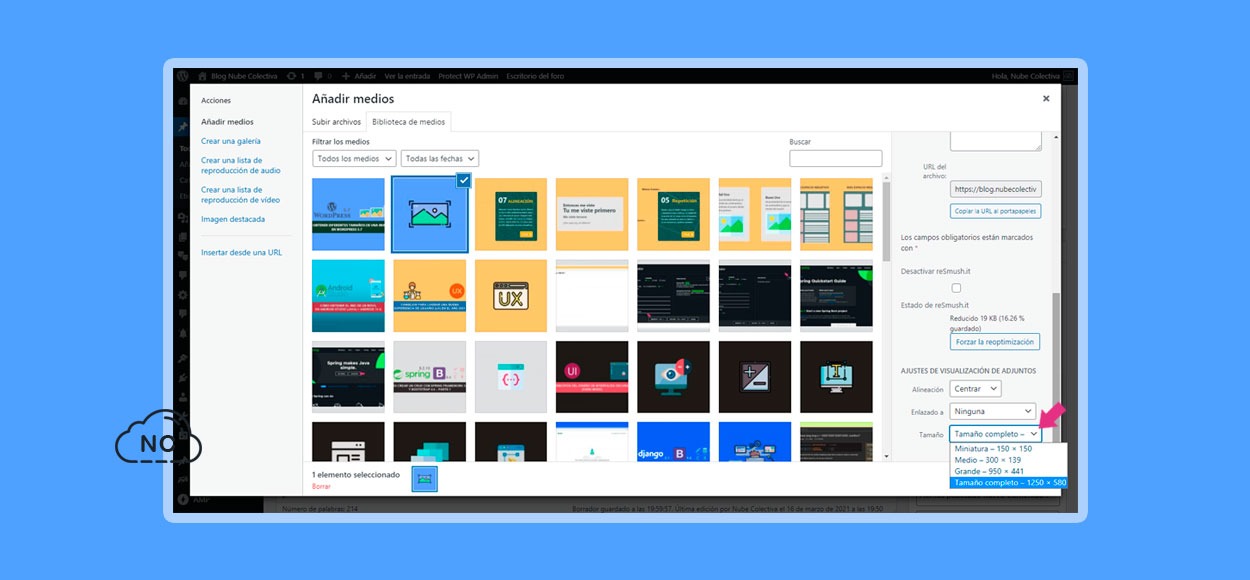
WordPress nos ofrece el método o función the_post_thumbnail el cual nos permite obtener los tamaños de una imagen que son creados automáticamente al subir una nueva imagen mediante el panel de medios en un Post como puedes ver en la siguiente imagen en la parte inferior derecha.
Hasta la fecha de este Post la función the_post_thumbnail esta escrita en el Lenguaje de Programación PHP y su sintaxis es la siguiente.
|
1 2 3 4 |
// Sintaxis de la función "the_post_thumbnail" the_post_thumbnail( string|int[] $size = 'post-thumbnail', string|array $attr = '' ) |
Puedes ver que el método cuenta con 2 parámetros básicamente, $size y $attr.
$size
En este parámetro colocamos el tamaño de la imagen, podemos usar los tamaños que WordPres nos genera al subir la imagen o colocar medidas personalizadas (ancho y alto) en pixeles, el valor por defecto es la medida ‘post-thumbnail’ que se genera al subir la imagen a WordPress.
$attr
Aca podemos colocar un array de atributos como una o varias clases CSS, el atributo tittle, alt, etc.
Obteniendo una Imagen en Varios Tamaños
Bien ya que las funciones de WordPress están creadas sobre el Lenguaje de Programación PHP, vamos a obtener los diferentes tamaños para una imagen a continuación. A cada imagen le voy a obtener su medida y adicionalmente el title, alt y un par de clases CSS.
Tamaño “thumbnail”
Esta medida muestra una imagen con 150 px de ancho y 150 px de alto.
|
1 2 3 4 5 6 |
// Medida 'thumbnail' 150px x 150px <?php the_post_thumbnail( 'thumbnail', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'miclase1 miclase2' ) ); ?> |
Tamaño “medium”
Esta medida muestra una imagen con 300px de ancho y 300px de alto.
|
1 2 3 4 5 6 |
// Medida 'medium' 300px x 300px <?php the_post_thumbnail( 'medium', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'miclase1 miclase2' ) ); ?> |
Tamaño “medium large”
Esta medida muestra una imagen con 768px de ancho y 0px de alto infinito.
|
1 2 3 4 5 6 |
// Medida 'medium_large' 768px x 0px de alto infinito <?php the_post_thumbnail( 'medium_large', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'miclase1 miclase2' ) ); ?> |
Tamaño “large”
Esta medida muestra una imagen con 1024px de ancho y 1024 px de alto.
|
1 2 3 4 5 6 |
// Medida 'large' 1024px x 1024px <?php the_post_thumbnail( 'large', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'miclase1 miclase2' ) ); ?> |
Tamaño “full”
Esta medida muestra una imagen en su tamaño original, las medidas anteriores eran medidas inferiores a la medida original.
|
1 2 3 4 5 6 |
// Medida 'full' la medida original subida a WordPress <?php the_post_thumbnail( 'full', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'miclase1 miclase2' ) ); ?> |
Tamaño Personalizado
Si quieres mostrar una imagen con un ancho y alto específico, por ejemplo 700px de ancho y 500px de alto, solo debemos quitar la medida por defecto y usar los valores 700 y 500 dentro del array separado por comas.
|
1 2 3 4 5 |
<?php the_post_thumbnail( array( 700, 500, 'title' => get_the_title(), 'alt' => get_the_title() ) ); ?> |
Obteniendo una Imagen Fuera de WordPress
Por último si quieres mostrar una imagen en una página HTML fuera de tu página WordPress, puedes usar el siguiente código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php require("/var/www/miwebwordpress/wp-config.php"); query_posts('showposts=6'); ?> <?php while (have_posts()) : the_post(); ?> <?php the_post_thumbnail( 'medium', array( 'title' => get_the_title(), 'alt' => get_the_title(), 'class' => 'card-img-top img-fluid' ) ); ?> <?php endwhile; ?> |
Conclusión
Hemos aprendido como obtener una medida en diferentes tamaños nativos del propio WordPress y con un tamaño personalizado, conforme practiques el uso de esta técnica lograras dominarla.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Wordpress
- 14-03-2021
- 17-03-2021
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)