Como Tu WordPress Puede Beneficiarse con las Pruebas de Regresión Visual (Visual Regression Testing)
 7 minuto(s)
7 minuto(s)Cuando agregas nuevo código a tu sitio web creado con WordPress, es importante asegurarte que todo funcione correctamente después. Probar la nueva funcionalidad te ayuda a asegurarte de que nada salió mal durante el proceso. Sin embargo también querrás asegurarte que los cambios relacionados con el diseño se implementaron sin problemas, es por eso que en este Post te enseñare Como Tu WordPress Puede Beneficiarse con las Pruebas de Regresión Visual (Visual Regression Testing), vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Como Obtener Diferentes Tamaños de una Imagen en WordPress 5.7
- Como configurar las Unique Authentication Keys en WordPress
- 5 Plugins de Audio Gratuitos para tus Proyectos con WordPress
- Como Añadir Código JavaScript Personalizado en WordPress 5.5 (Forma correcta según WordPress)
- Puedes leer más en la categoría WordPress
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Tu WordPress Puede Beneficiarse con las Pruebas de Regresión Visual (Visual Regression Testing).
¿ Qué Son Las Pruebas de Regresión Visual (Visual Regression Testing) ?
Cuando realizas cambios en tu sitio web de WordPress, siempre existe el riesgo de que la actualización provoque cambios no deseados en la funcionalidad y/o el diseño de tus páginas. El nuevo código agregado puede afectar la forma en que los elementos se veían y funcionaban correctamente.
En pocas palabras, las pruebas de regresión visual son una forma de identificar defectos visuales en tus páginas web. Puede ayudarte a asegurarte de que tus actualizaciones y modificaciones en WordPress no causen estragos en tus diseños.
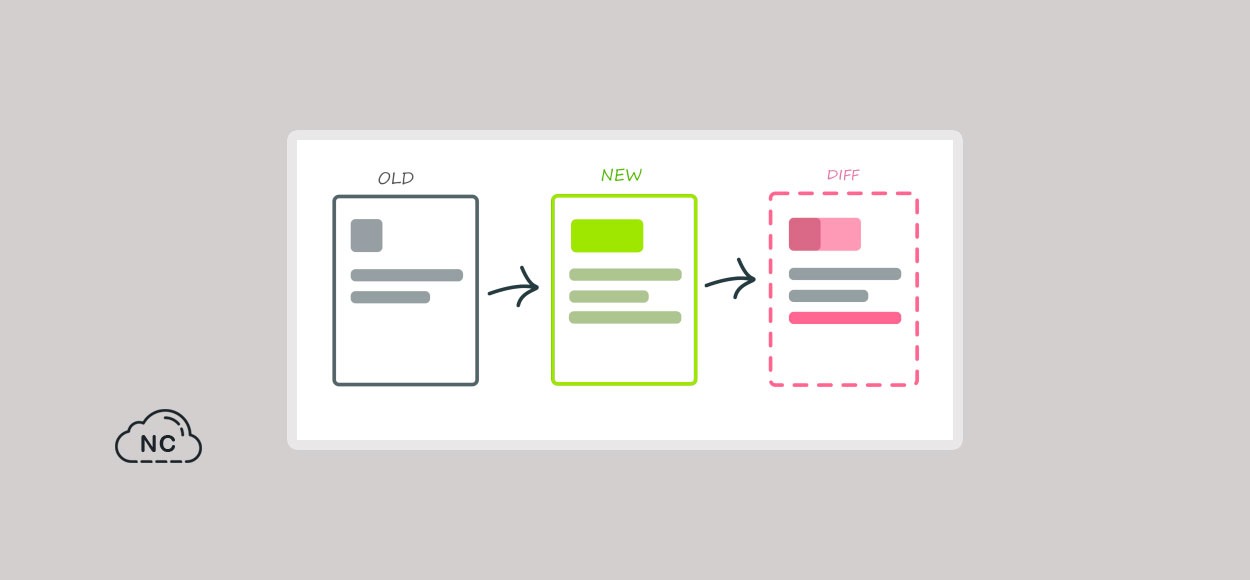
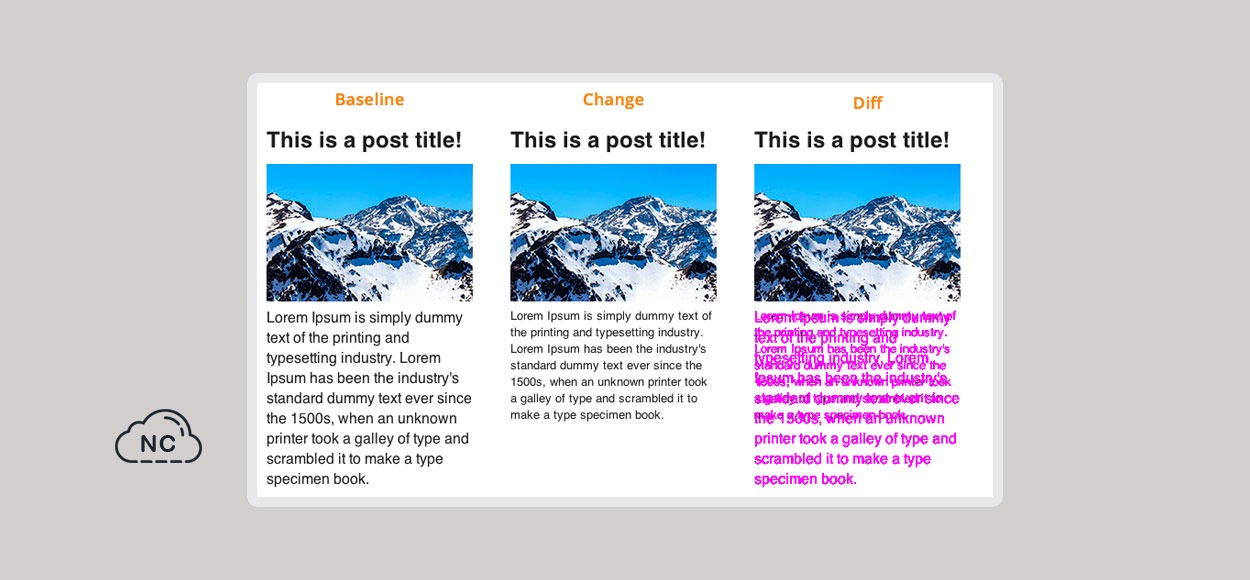
Las pruebas de regresión visual (Visual Regression Testing), implican hacer capturas de pantalla de tus páginas web y compararlas con las versiones de referencia originales (el resultado a menudo se denomina “diff”). El propósito es descubrir cualquier desviación entre versiones, para que puedas resolver las discrepancias no deseadas rápidamente.
🔦 Las pruebas de regresión visual te ayudan a detectar errores en los diseños de tu página web antes que tus visitantes.
Esto es particularmente importante cuando se trata de un diseño móvil y receptivo (responsive). Supongamos que un usuario visita una página de tu sitio desde un dispositivo móvil. Sin embargo, tiene dificultades para leer o navegar po la página debido a una superposición de texto o imágenes. Esto frustrará la experiencia del usuario (UX) y puede aumentar tu tasa de rebote al alejar al visitante.

Las pruebas de regresión visual te ayudan a evitar este tipo de problemas. Además, te permite mejorar la interfaz de usuario (UI) de tu sitio web de WordPress.
¿ Cómo Funcionan las Herramientas de Prueba de Regresión Visual ?
Las pruebas de regresión visual, en esencia, implican capturar y comparar capturas de pantalla . Si bien podrías hacer esto manualmente, ese no es un método muy eficiente. Por el contrario, las pruebas automatizadas pueden ahorrarte mucho tiempo.
Las herramientas de prueba de regresión visual presentan un enfoque alternativo y automatizado para probar páginas web. Se ejecutan a través de un sitio o aplicación, toman capturas de pantalla y comparan versiones para garantizar que cada página aparezca correctamente en diferentes navegadores.
Además, estas herramientas no solo examinan la página como un todo, sino también los bloques y elementos específicos. Por ejemplo, si agregad un bloque de texto a una página web, la prueba de regresión visual no solo garantiza que el texto sea visible. También te ayuda a asegurarte de que el texto aparezca exactamente como quieres que se vea.

Estas herramientas de prueba pueden ayudarte a detectar incluso los cambios más sutiles, incluidos los detalles finos y las diferencias de nivel de píxeles. Por ejemplo, supongamos que un cambio hace que el tamaño de fuente de un botón de Llamada a la acción (CTA) aumente unos pocos píxeles. Esto no es algo que probablemente detectarías por tu cuenta.
Sin embargo, cuando utilizas una herramienta de prueba de regresión visual, esta tomará una captura de pantalla de la nueva página y la comparará con la versión original o de referencia. Si hay algún cambio presente, resaltará exactamente lo que es diferente, para que puedas tomar medidas si es necesario.
Herramientas De Prueba de Regresión Visual Para WordPress
Ahora que comprendes mejor qué es la prueba de regresión visual y para qué se usa, es hora de explorar algunas de las herramientas que pueden hacer el trabajo por ti:
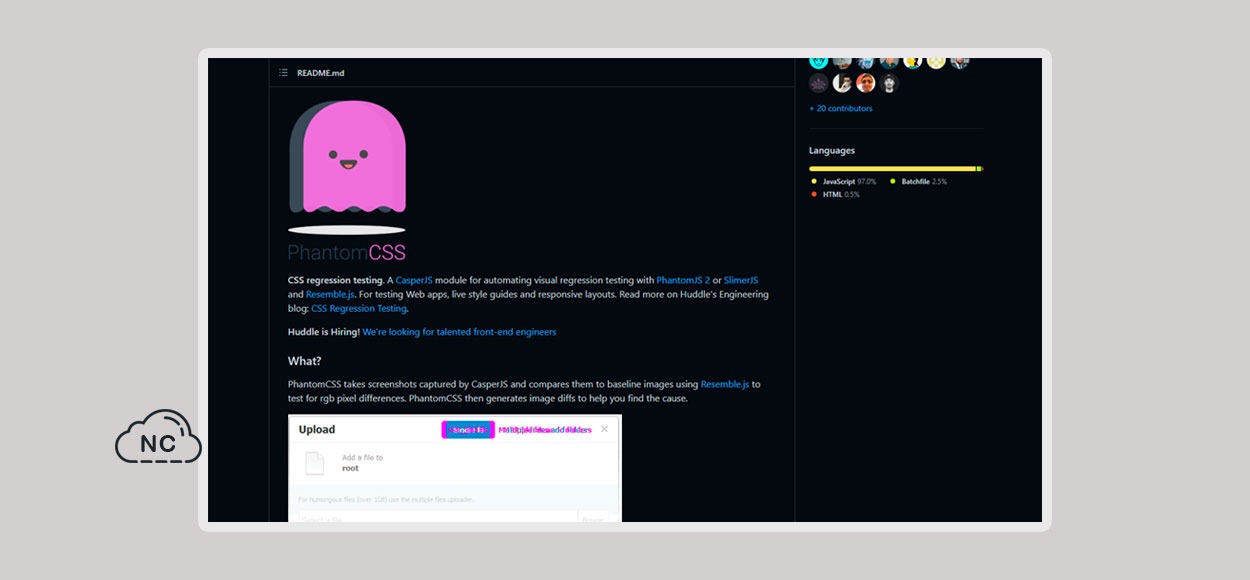
PhantomCSS
GitHub: Visitar
Es una herramienta gratuita de prueba de regresión visual a considerar. Puedes usar PhantomCSS para pruebas visuales básicas y pruebas de diseño receptivo. Es una gran opción si estás bien versado en JavaScript.
PhantomCSS se ejecuta en CasperJS, PhantomJS y Resemble.js . CasperJS captura las capturas de pantalla y luego PhantomCSS usa Resemble.js para comparar las capturas de pantalla con las imágenes de referencia. Busca diferencias de píxeles y crea diferencias de imagen que puedes consultar. Hay varias formas de instalar y usar PhantomCSS . Sin embargo, una de las opciones más fáciles es mediante el complemento Grunt.
Juntos, PhantomCSS y Grunt pueden facilitar la integración y automatización de las pruebas de regresión visual. Para usar PhantomCSS y Grunt, primero deberás instalar Grunt y crear un archivo Grunt. Una vez hecho esto, puedes instalar el complemento Grunt y cargar la tarea con PhantomCSS .
Al principio, esto puede parecer un proceso tedioso y complicado, especialmente si nunca antes has usado Grunt. Sin embargo, uno de los beneficios de usar PhantomCSS es la gran cantidad de orientación, tutoriales y soporte disponibles para usarlo. Ha existido por un tiempo, por lo que hay una fuente de recursos e información en GitHub para consultar.
Wraith
GitHub: Visitar
Wraith es una herramienta de comparación de capturas de pantalla desarrollada por el equipo de BBC News. Esta herramienta de prueba visual utiliza un navegador para comparar capturas de pantalla de páginas web en diferentes entornos, desde sitios web en vivo hasta plataformas de prueba y puesta en escena. Puede ser particularmente útil para rastrear dos sitios web a la vez y probar sitios con contenido dinámico a través de un “modo de captura”. También puedes usarlo para comparar páginas en un sitio web a lo largo del tiempo.
Características adicionales:
- Variación de resolución
- Prueba de punto de ruptura
- Prueba de capacidad de respuesta de la página.
Wraith funciona tomando capturas de pantalla de tus páginas web y luego realizando una comparación entre ellas. Obtendrás un paquete gallery.html que contiene un archivo PNG ‘diff’ con las comparaciones de imágenes (los cambios están resaltados en azul). También incluye un archivo data.txt que te permite saber qué porcentaje de píxeles se ha cambiado.
Wraith requiere instalación y secuencias de comandos para poder usarlo. También necesitarás algunos requisitos previos, que incluyen:
- Ruby
- ImageMagick
- PhantomJS
Puedes consultar en su repositorio GitHub, la documentación de configuración e instalación de Wraith para obtener más detalles.
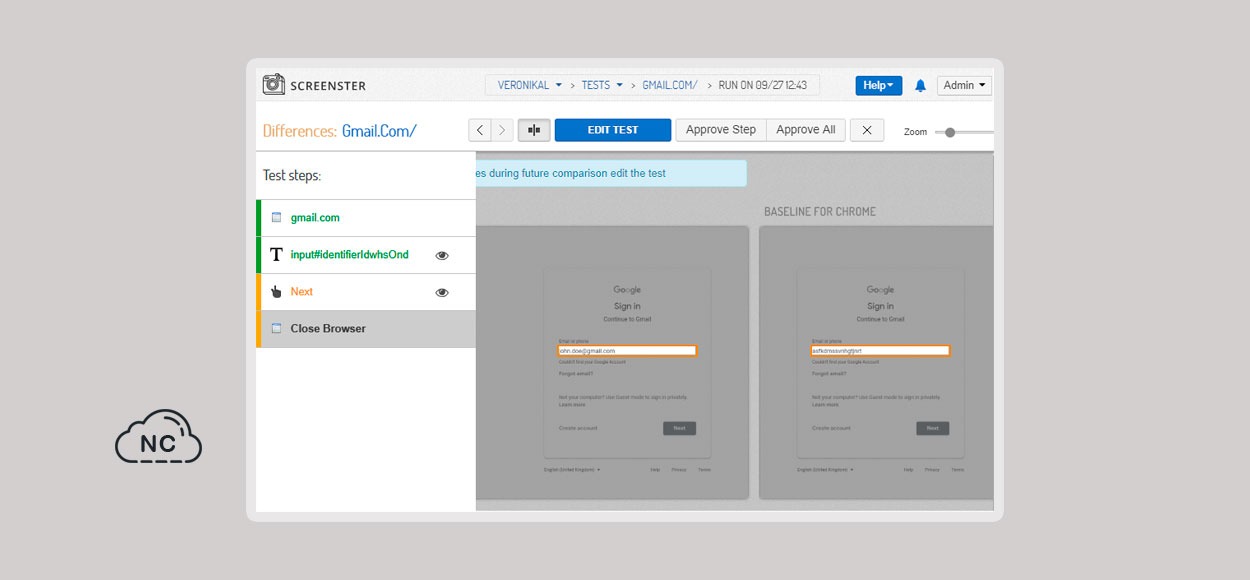
Screenster
Web: Visitar
Si está buscando una herramienta de prueba de regresión visual basada en la web que no requiera codificación, vale la pena considerar Screenster. Esta herramienta combina capturas de pantalla con verificaciones DOM y CSS. Sus algoritmos ejecutan pruebas de comparación y detectan automáticamente cambios visuales en tu contenido. Utiliza selectores inteligentes para identificar cualquier elemento de la página que se haya movido o modificado. Además, no requiere instalaciones ni complementos de navegador.
Características adicionales:
- Pruebas codificadas y sin codificar
- Pruebas locales y offline
- Comparación y detección automática de cambios
- Opción para ignorar el contenido dinámico.
Para utilizar esta herramienta, debes registrarte para obtener una cuenta gratuita. También puedes elegir entre varios planes y paquetes premium, según tus necesidades. Dado que esta es una herramienta basada en la web, también puedes probarla en línea usando solo tu dirección de correo electrónico.
Screenster registrará tus acciones y luego utilizará los resultados como referencia visual. Para obtener más información sobre el uso de Screenster, puede visitar su página de documentación y soporte.
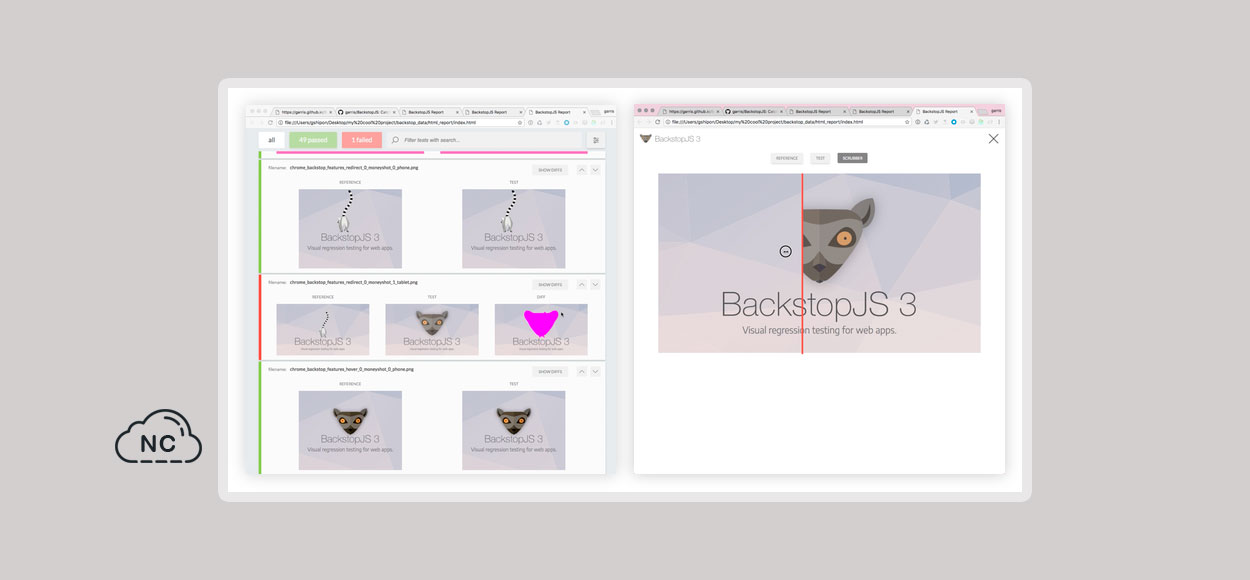
BackstopJS
GitHub: Visitar
Puedes usar BackstopJS para automatizar las pruebas de regresión visual para sitios web y aplicaciones receptivas (responsive). BackstopJS te permite comparar capturas de pantalla DOM a lo largo del tiempo. Crea capturas de pantalla de páginas web en múltiples tamaños de pantalla para usarlas como referencias. Puedes usarlas para encontrar cualquier regresión que pueda estar presente después de cambiar el CSS de tu sitio.
Al igual que PhantomCSS, BackstopJS también usa Resemble.js, CasperJS y PhantomJS (o SlimerJS).
Características adicionales:
- Filtrado de visualización de escenarios
- Inspector visual de diferencias
- Informes CLI
- Renderizado Chrome-headless
Una de las principales ventajas de BackstopJS es su facilidad de uso. Para comenzar, solo necesitas ejecutar el instalador global de npm. Desde allí, puedes ubicar el directorio de tu proyecto y ejecutar el comando backstop init.
Para ejecutar una prueba, puedes usar el comando backstop test desde el directorio raíz. Para aprobar un lote de cambios, puedes usar el comando backstop approve. Para obtener más orientación e instrucciones, consulta su repositorio en GitHub.
Conclusión
Cuando realizas actualizaciones en tu sitio web de WordPress , es crucial verificar que los cambios no rompieron nada. Esto significa asegurarse de que tanto la funcionalidad como el diseño del sitio estén intactos y las Pruebas de Regresión Visual (Visual Regression Testing) nos ayudan a lograrlo.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Wordpress
- 19-10-2022
- 21-10-2022
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)