Como Ocultar una “option” de un “select” con CSS
 3 minuto(s)
3 minuto(s)En ocasiones en nuestros proyectos usamos elementos de tipo <select></select> y dentro de estos elementos agregamos varias opciones o elementos de tipo <option></option> para brindarle al usuario la posibilidad que pueda seleccionar una opción o dato. Si por alguna razón necesitas ocultar uno de estas opciones o options, pues hacerlo con CSS es muy fácil y en este tutorial te enseñare a Como Ocultar una Option de un Select con CSS, vamos con ello.

Antes de continuar, te invito a leer los siguiente artículos:
- 5 Formas de Ocultar Un Elemento con CSS
- Crear una web con CSS 3 Flexbox
- Como Trabajar con Variables en CSS
- Como Crear Un Efecto de Foto Antigua con CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- 5 Juegos Gratis Para Aprender CSS en Línea
- Como Usar @container de CSS
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Personalizar un Scrollbar con CSS Para Todos los Navegadores
- Puedes leer más Posts en la categoría CSS
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “Consejos Para Entrenar Tu Memoria de Programador”(Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Ocultar una “option” de un “select” con CSS.
Como Ocultar una <option> de un <select> con CSS
Para este ejemplo tenemos el siguiente código HTML de un select con sus options:
|
1 2 3 4 5 6 7 8 9 |
<select id="postre"> <option value="gf">Gelatina de Fresa</option> <option value="pm">Pie de Manzana</option> <option value="tr">Tiramisú</option> <option value="tn">Torta de Naranja</option> <option value="tc">Torta de Chocolate</option> </select> |
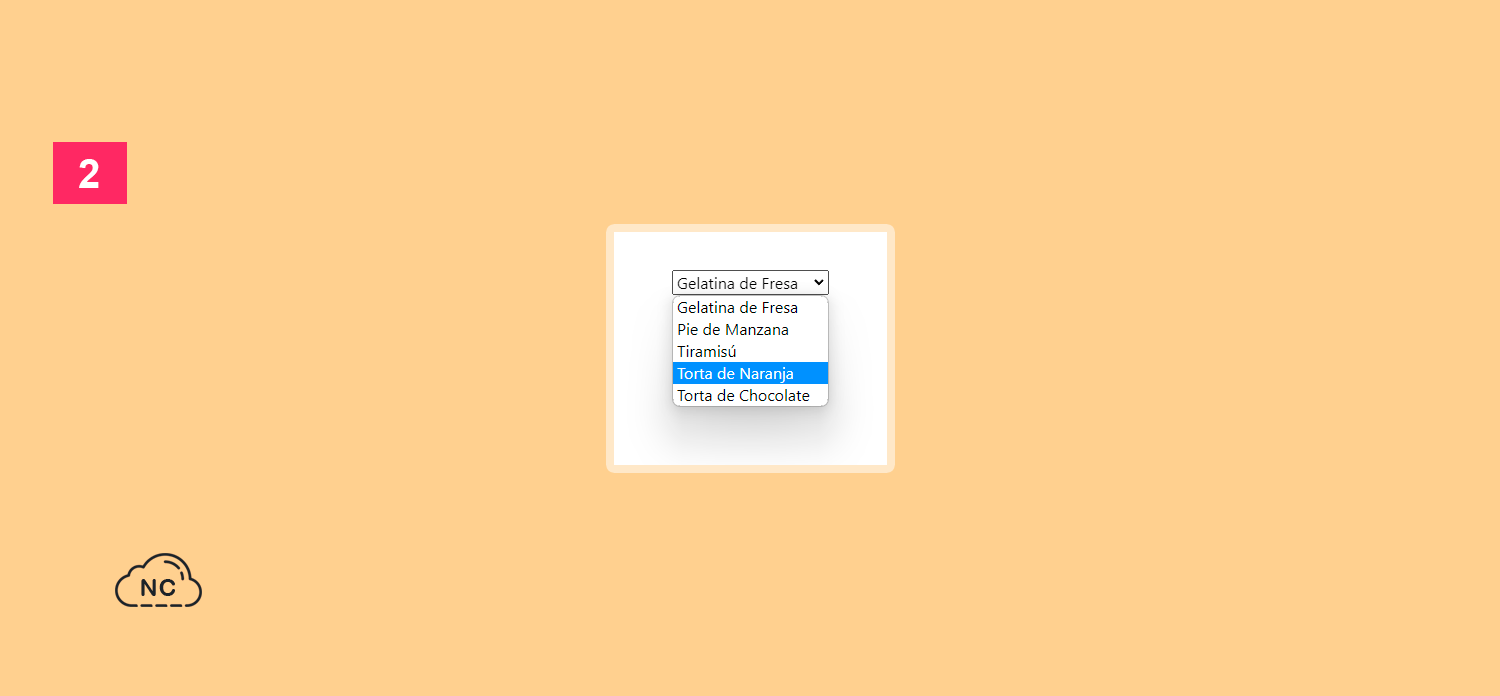
Si vamos al navegador podemos ver nuestro elemento <select></select> correctamente:

Entonces si queremos ocultar la 4ta opción la cual es Torta de Naranja, aplicamos el siguiente código CSS:
|
1 2 3 4 5 6 |
/* Ocultamos el 4to elemento de la vista de opciones del 'select' */ select option[value="tn"] { display: none; } |
En el código anterior seleccionamos el valor de la cuarta opción y le aplicaciones la propiedad display con el valor none para ocultarlo.
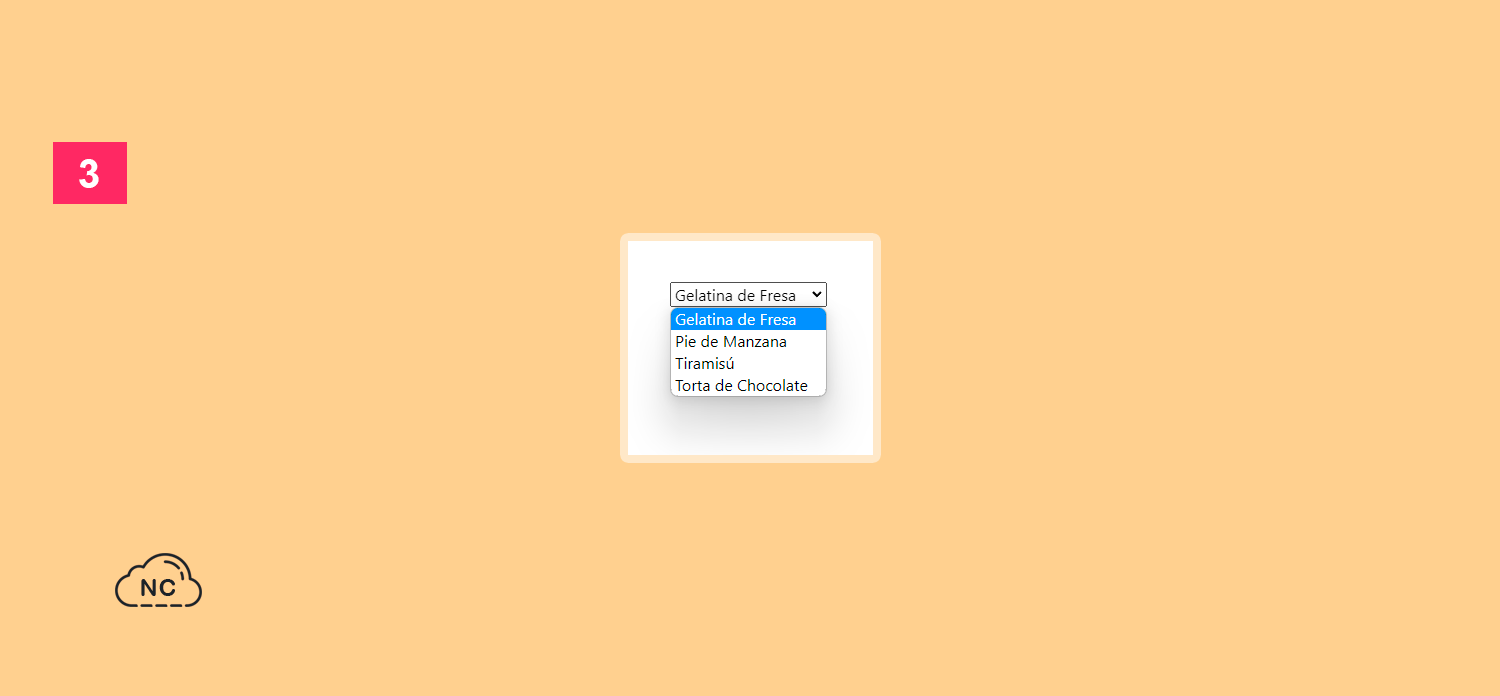
Y si vamos nuevamente al navegador podemos ver que la cuarta opción la cual es Torta de Naranja, ha sido ocultada:

Como puedes ver ocultar una opción del select es sencillo, el truco está en seleccionar el valor de cada opción y aplicarle la propiedad CSS mencionada.
Conclusión
En este tutorial has aprendido a Como Ocultar una <option> de un <select> con CSS, saber hacer esto te servirá para tareas similares en tus proyectos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 17-06-2023
- 17-07-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)