Cómo Leer Una API en Laravel 11
 4 minuto(s)
4 minuto(s)En esta página:
En ocasiones necesitamos leer una API con ciertos datos en el framework Laravel.
Hacer esto es fácil, solo debes seguir las indicaciones que daré a continuación.
En este tutorial te enseñaré a Cómo Leer Una API en Laravel 11, vamos con ello.

Cómo Leer Una API en Laravel 11
Vamos a realizar una serie de pasos manteniendo las buenas prácticas de Laravel Framework.
Creación de Proyecto con Laravel
Primero creamos un proyecto en Laravel de la forma habitual, no hay nada del otro mundo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
composer create-project laravel/laravel miapp Creating a "laravel/laravel" project at "./miapp" Installing laravel/laravel (v11.1.4) - Downloading laravel/laravel (v11.1.4) - Installing laravel/laravel (v11.1.4): Extracting archive Created project in D:\contenidos\nc\tutoriales\blog\miapp > @php -r "file_exists('.env') || copy('.env.example', '.env');" Loading composer repositories with package information Updating dependencies Lock file operations: 107 installs, 0 updates, 0 removals - Locking brick/math (0.12.1) - Locking carbonphp/carbon-doctrine-types (3.2.0) ... ... (Continua la creación del proyecto) ... |
Creación del Controlador para la API
Luego creamos un controlador, yo le daré el nombre APIController a mi controlador, tú le puedes poner el nombre que desees:
|
1 2 3 4 5 |
php artisan make:controller APIController INFO Controller [D:\contenidos\nc\tutoriales\blog\miapp\app\Http\Controllers\APIController.php] created successfully. |
Luego de ejecutar el comando anterior, Laravel me ha creado el archivo APIController.php en miapp > app > Http > Controllers > APIController.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/miapp ├── /app ├── /Http ├── /Controllers ├── APIController.php // Este archivo ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abrimos el archivo APIController.php y agregamos el siguiente código (he colocado comentarios para explicar qué hacen las líneas más importantes del código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; // Cliente HTTP de Laravel use Illuminate\Support\Facades\Http; class APIController extends Controller { public function index() { // URL de la API $url = Http::get('https://dog.ceo/api/breeds/image/random'); // Enviamos los datos a la vista return view('datos', compact('url')); } } |
En el código anterior, sobre el final, estamos enviando los datos a la vista llamada datos.
Creación de la Vista HTML
Vamos a crear esta vista, le colocamos el nombre datos.blade.php, tú le puedes dar el nombre que desees:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/miapp ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /css ├── /js ├── /views ├── datos.blade.php // Creamos y abrimos este archivo ├── welcome.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abrimos el archivo datos.blade.php y agregamos el código HTML de la vista.
Asimismo, dentro del archivo datos.blade.php llamamos a la variable $url:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Leer Una API en Laravel 11</title> </head> <body> <div> <!-- Cargamos los datos de la API en la vista HTML --> {{ $url }} </div> </body> </html> |
Creación de la Ruta Para Leer la API
Por último, definimos la ruta en el archivo de rutas web web.php
El archivo web.php se encuentra en miapp > routes > web.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/miapp ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── console.php ├── web.php // Abre este archivo ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abrimos el archivo web.php y definimos la ruta /api (tú le puedes colocar el nombre que desees a tu ruta).
La ruta /api llamada al método index() del controlador APIController:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\APIController; Route::get('/', function () { return view('welcome'); }); // Ruta de la API Route::get('/api', [APIController::class, 'index']); |
Leyendo la API en Laravel
Ejecutamos el servidor de Laravel:
|
1 2 3 4 5 6 7 |
php artisan serve INFO Server running on [http://127.0.0.1:8000]. Press Ctrl+C to stop the server |
La API que estoy usando devuelve una imagen aleatoria de un bonito perro.
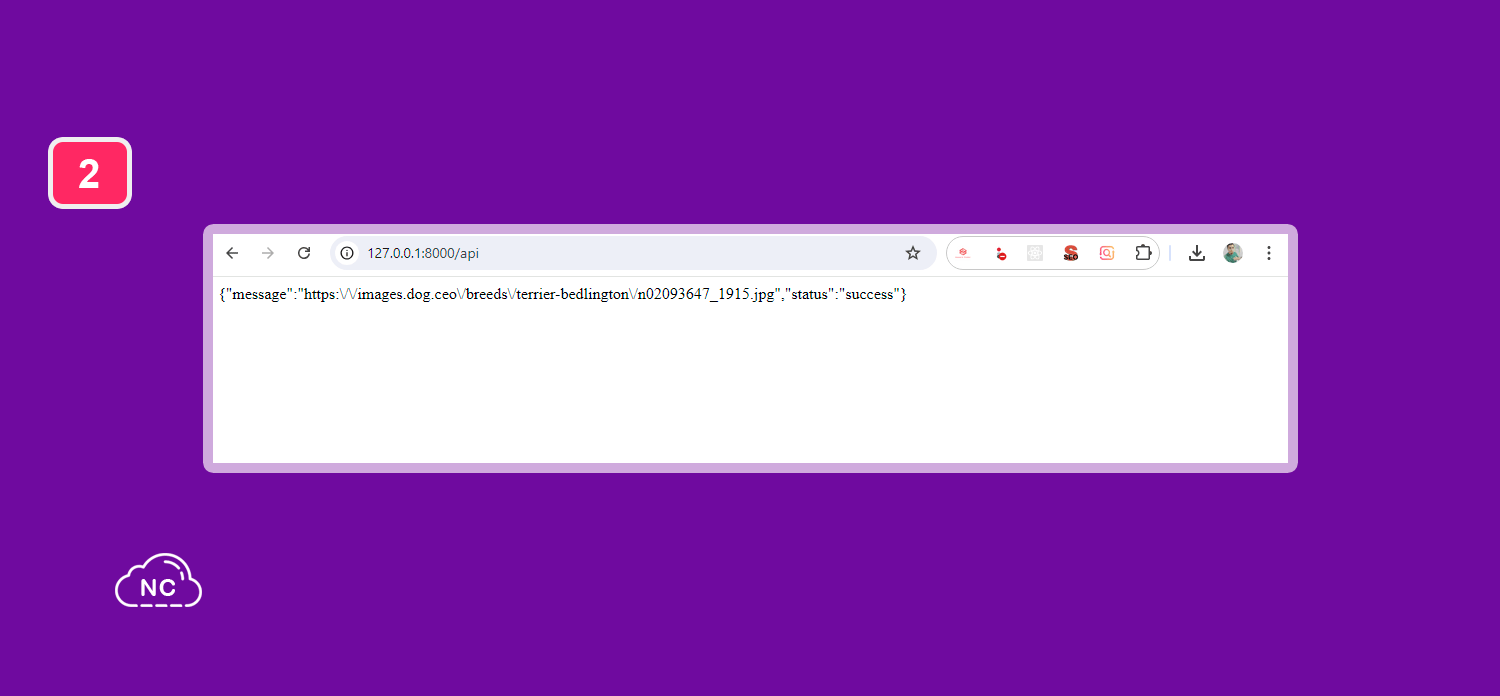
Entonces, si voy a la ruta http://127.0.0.1:8000/api, podemos ver que obtenemos los datos de la API sin problemas:

Estilizando la Llamada de la API
Ahora haré que la imagen se vea de forma adecuada en la vista HTML.
Laravel cuenta con diferentes métodos y accesorios que nos permiten gestionar la respuesta de una API.
En la respuesta de la API tenemos la key message, esta tiene como valor la URL de una imagen de un bonito perro.
Podemos acceder al valor de la key message definiéndola al final de la url de la API en nuestro controlador APIController (APIController.php):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; // Cliente HTTP de Laravel use Illuminate\Support\Facades\Http; class APIController extends Controller { public function index() { // URL de la API (Llamamos a la key 'message') $url = Http::get('https://dog.ceo/api/breeds/image/random')['message']; // Enviamos los datos a la vista return view('datos', compact('url')); } } |
Y en nuestra vista (datos.blade.php) agregamos lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Cómo Leer Una API en Laravel 11</title> </head> <body> <div> <!-- Mostramos la imagen en la vista HTML --> <img src="{{ $url }}"> </div> </body> </html> |
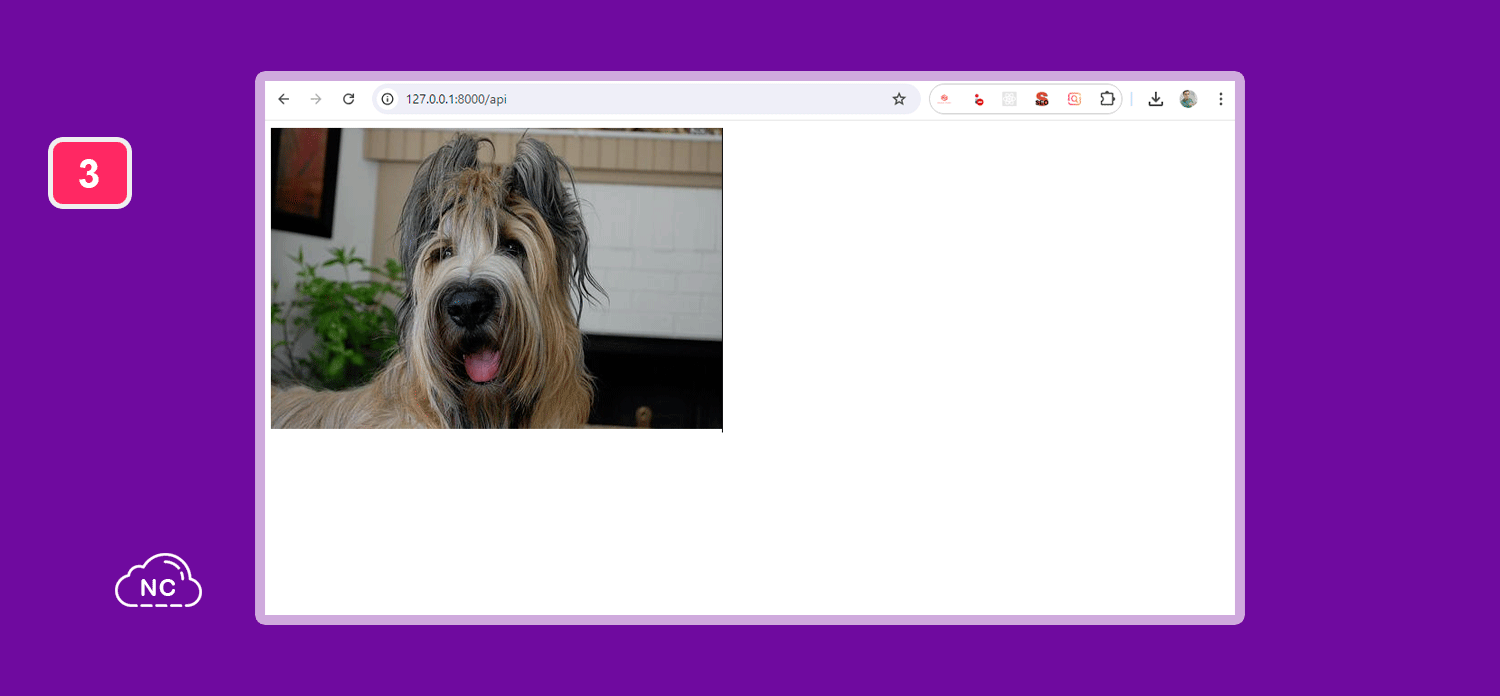
Si actualizamos en el navegador la ruta http://127.0.0.1:8000/api, podemos ver que la imagen nos carga correctamente:

Así de fácil puedes leer una API en Laravel.
Conclusión
En este tutorial, has aprendido a leer una API en Laravel 11.
Te será de guía para que leas tus API en el framework Laravel.
Practica todo lo necesario hasta que seas un mejor desarrollador en Laravel.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 07-08-2024
- 08-08-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)