Como Integrar Firebase en Django 3.0.7 – Parte 4 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
En este Post continuaremos con la parte anterior llamada Como Integrar Firebase en Django 3.0.7 – Parte 3 en donde realizamos determinadas configuraciones en Firebase para poder integrar realizar la integración sin problemas, asimismo creamos la vista o template con la tabla HTML de Bootstrap 4, en esta Parte 4 y última, crearemos el código en Django para integrarlo con Firebase.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Firebase y Otros Detalles
- Operaciones CRUD en Firebase Realtime Database con Firebase CLI 7.0 – Parte 1
- Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 1
- Como Publicar una Página Web en Firebase Hosting – Parte 1
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Integrar Firebase en Django 3.0.7 – Parte 4 (Final).
Integración de Firebase en Django
Lo primero que haré es definir mi directorio de templates, en el agregare un archivo HTML llamado index.html en donde mostraré una tabla HTML con Bootstrap 4, en esta tabla listaré los datos que obtengo de Firebase Realtime Database.
El directorio templates lo defino en el archivo settings.py que se encuentra en firebasedjango > firebasedjango > settings.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/firebasedjango ├── /firebasedjango ├── __init__.py ├── asgi.py ├── settings.py // Abro este Archivo ├── urls.py ├── wsgi.py ├── /postres ├── db.sqlite3 ├── manage.py ├── mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json |
Abro el archivo settings.py y en la sección TEMPLATES defino mi directorio de templates.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], // Defino el directorio 'templates' 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] |
Ahora abro mi archivo views.py que se encuentra en firebasedjango > postres > views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/firebasedjango ├── /firebasedjango ├── /__pycache__ ├── __init__.py ├── asgi.py ├── settings.py ├── urls.py ├── wsgi.py ├── /postres ├── /__pycache__ ├── /migrations ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py // Abro este Archivo ├── db.sqlite3 ├── manage.py ├── mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json |
En el archivo views.py e importo 2 clases que usaré para este proyecto, la clase render() y View
|
1 2 3 4 5 |
# Importo las clases render y View from django.shortcuts import render from django.views.generic import View |
Luego importo Firebase Admin SDK, hacemos uso de credenciales en Firebase Admin SDK y también importamos el servicio Firebase Realtime Database.
|
1 2 3 4 5 6 7 8 9 10 |
# Importo Firebase Admin SDK import firebase_admin # Hacemos uso de credenciales que nos permitirán usar Firebase Admin SDK from firebase_admin import credentials # Importo el Servicio Firebase Realtime Database from firebase_admin import db |
Ahora creo una clase con el nombre Postres() y dentro de ella agrego lo siguiente (He colocado comentarios para explicar que hace cada porción de código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
class Postres(View): # Especifico la plantilla o template que usaré template_name = "index.html" # Llamo al archivo JSON que contiene mi clave privada cred = credentials.Certificate('./mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json') # Iniciamos los servicios de Firebase con las credenciales y el nombre de mi proyecto en Firebase firebase_admin.initialize_app(cred, { 'databaseURL': 'https://mi-proyecto-t45vn.firebaseio.com/' }) # Accedo a la base de datos, específicamente a la tabla 'postres' ref = db.reference('postres') #print(ref.get()) # Llamo los datos que se encuentran en la tabla 'postres' datos = ref.get() # Envio los datos de la tabla 'postres' a la vista o template def get(self, request): return render(request, self.template_name, { "productos": self.datos}) |
A continuación el código completo del archivo views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
# Importo las clases render y View from django.shortcuts import render from django.views.generic import View # Importo Firebase Admin SDK import firebase_admin # Definimos las credenciales que nos permitirán usar Firebase Admin SDK from firebase_admin import credentials # Importo el Servicio Firebase Realtime Database from firebase_admin import db class Postres(View): # Especifico la plantilla o template que usaré template_name = "index.html" # Llamo al archivo JSON que contiene mi clave privada cred = credentials.Certificate('./mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json') # Iniciamos los servicios de Firebase con las credenciales y el nombre de mi proyecto en Firebase firebase_admin.initialize_app(cred, { 'databaseURL': 'https://mi-proyecto-t45vn.firebaseio.com/' }) # Accedo a la base de datos, específicamente a la tabla 'postres' ref = db.reference('postres') #print(ref.get()) # Llamo los datos que se encuentran en la tabla 'postres' datos = ref.get() # Envio los datos de la tabla 'postres' a la vista o template def get(self, request): return render(request, self.template_name, { "productos": self.datos}) |
Paso seguido abro el archivo urls.py que se encuentra en firebasedjango > firebasedjango > urls.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/firebasedjango ├── /firebasedjango ├── /__pycache__ ├── __init__.py ├── asgi.py ├── settings.py ├── urls.py // Abro este Archivo ├── wsgi.py ├── /postres ├── /__pycache__ ├── /migrations ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py ├── db.sqlite3 ├── manage.py ├── mi-proyecto-4n2cd-firebase-adminsdk-xxxff-mn3n4n5nn5.json |
En el archivo urls.py llamo a la clase Postres() que definí en el archivo views.py
|
1 2 3 4 |
# Llamo a mi clase Postres() que se encuentra en el archivo 'views.py' from postres.views import Postres |
Luego creo la ruta postres/ en donde mostraré los datos dentro de una tabla HTML creada con Bootstrap 4, especificamente en el archivo index.html que creamos finalizando la Parte 3 de este tutorial.
|
1 2 3 4 5 6 |
urlpatterns = [ #path('admin/', admin.site.urls), path('postres/', Postres.as_view(), name="index"), ] |
A continuación el código completo del archivo urls.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
"""firebasedjango URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path # Llamo a mi clase Postres() que se encuentra en el archivo 'views.py' from postres.views import Postres from django.conf import settings from django.conf.urls.static import static urlpatterns = [ #path('admin/', admin.site.urls), path('postres/', Postres.as_view(), name="index"), ] |
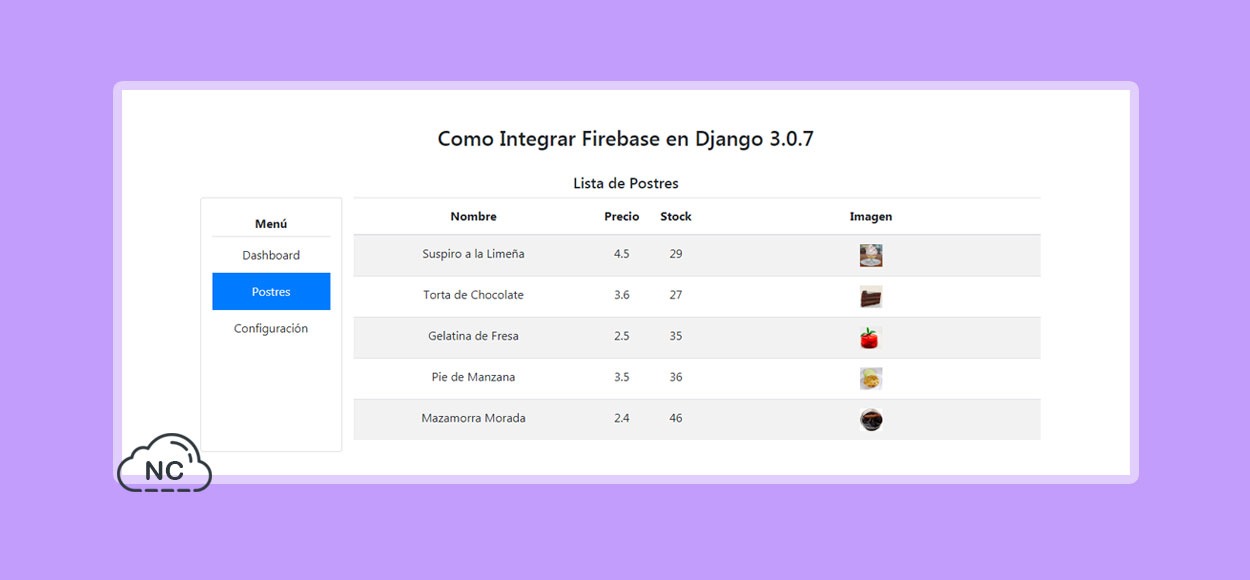
Bien si corremos el servidor de Django y accedo a la ruta http://localhost:8000/postres/ en el navegador, debo ver una tabla HTML con los datos que obtengo desde Firebase Realtime Database.
Con esto entonces, verificamos que se ha realizado la integración de Firebase en Django, ahora tu puedes usar otros servicios de Django que necesites, los pasos que te he mostrado son similares para hacer uso de otros servicios de Firebase.
Al inicio de este Post he colocado una Demo para que veas el proyecto en acción, asimismo he colocado el código fuente en un repositorio en GitHub.
Conclusión
En este tutorial hemos aprendido a integrar Firebase en Django, hemos usado el servicio Firebase Realtime Database y listado datos desde este servicio.
Nota (s)
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
- Los pasos compartidos en este tutorial, pueden cambiar o continuar, esto no depende de mi, si no de los Desarrolladores que dan soporte a Django y Firebase.
- Algunos enlaces compartidos en este Post, pueden dejar de existir o continuar, esto no depende de mi, si no de las empresas que hacen mantenimiento a estas páginas o enlaces.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Django Firebase Tutoriales
- 25-06-2020
- 28-06-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































