Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 1
 4 minuto(s)
4 minuto(s)Demo
En el mundo del Desarrollo de Software las tecnologías modernas están a la orden del día, una de esta tecnologías es Firebase, la cual es una plataforma que cuenta con muchos servicios, unos de sus servicios es Firebase Realtime Database que nos permite almacenar datos en la nube y en este tutorial te enseñaré a crear un CRUD Web con Firebase Realtime Database y Bootstrap 4.
Partes
Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
Asimismo te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear un CRUD con Firebase 7.14.2 y Bootstrap 4 – Parte 1.
Antes de pasar al desarrollo del sistema CRUD vamos a conocer que es Firebase Realtime Database para entender mejor el trabajo con este servicio.
Que es Firebase Realtime Database ?
Es un servicio de base de datos en la nube perteneciente a Firebase, se denomina como un base de datos NoSQL, ya que no funciona como una base de datos normal como MySQL por ejemplo.
Los datos que se almacenan en Firebase Realtime Database se sincronizan en tiempo real con todos los dispositivos o clientes que leen los datos. Los datos se almacenan en formato JSON con una key y su valor correspondiente.
Es una base de datos muy veloz y dinámica, es recomendable su uso para proyectos grandes en donde se suele manejar grandes cantidades de datos, al ser una base de datos NoSQL tiene esta característica y otra más que solo las puedes descubrir cuando lo usas.
Si deseas saber mas sobre Firebase Realtime Database, puedes visitar el siguiente enlace.
Configurando un Nuevo Proyecto en Firebase
Ya que vamos a trabajar un sistema CRUD en Web debemos usar el SDK de JavaScript, ya que por sentido común se sabe que JavaScript es un Lenguaje de Programación que funciona en los navegadores web.
Bien primero ve a la consola de Firebase y crea un nuevo proyecto (Sigue los pasos correspondientes que te aparecen), yo he creado un nuevo proyecto y le he colocado de nombre CRUD.
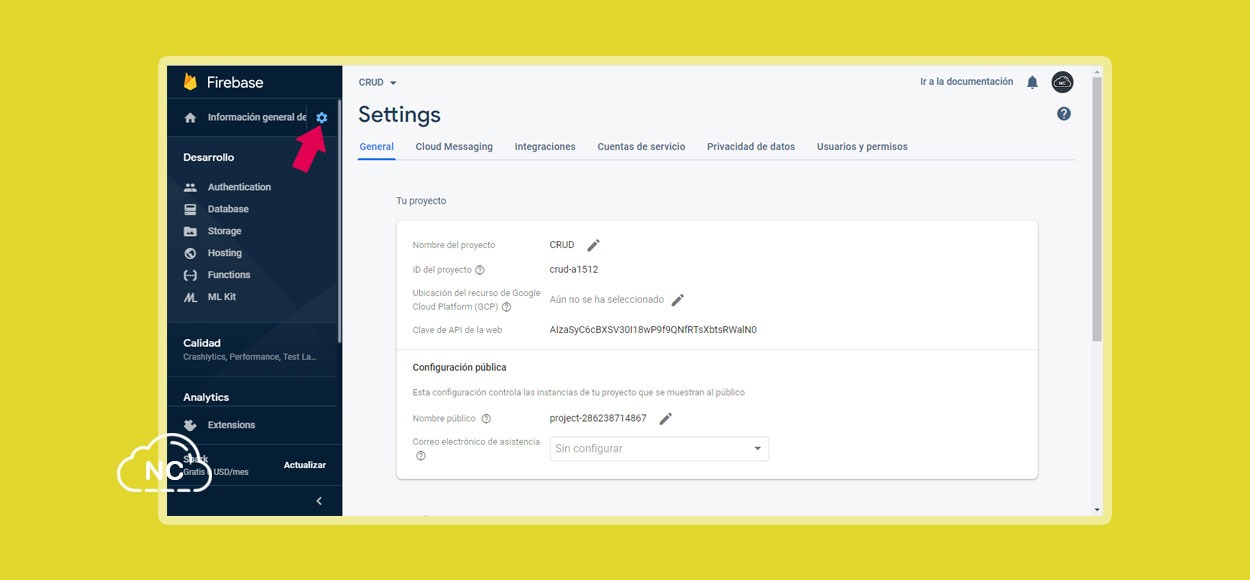
Una vez que tu proyecto este creado ve a la tuerca de configuración (Settings) que se encuentra al lado izquierdo.
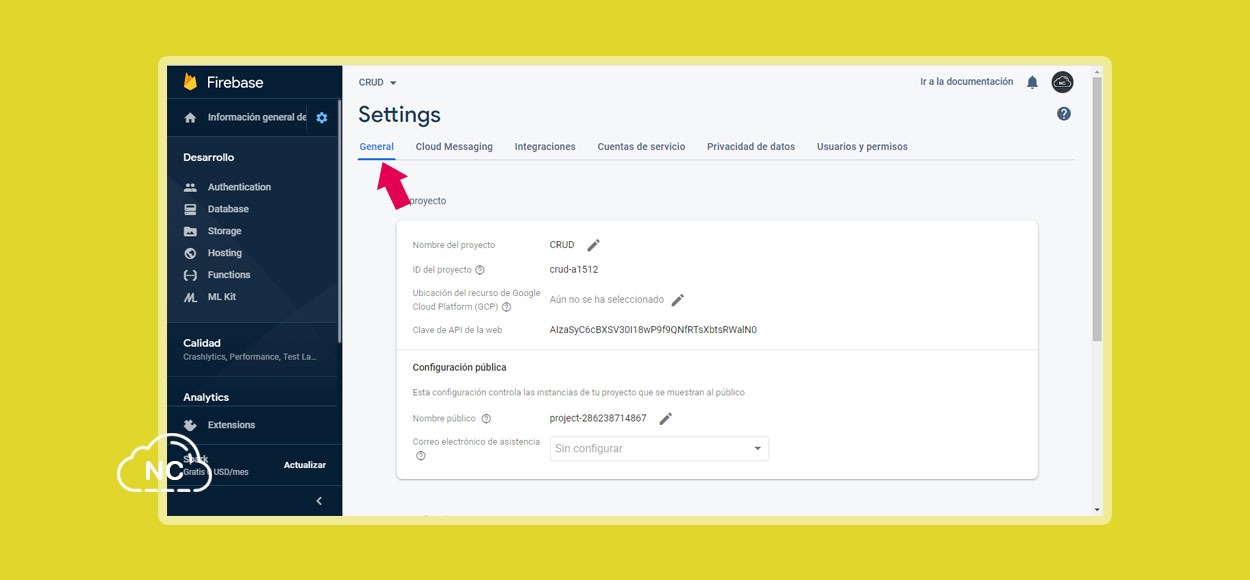
Ahora que estas en la página Settings, ve a la pestaña General.
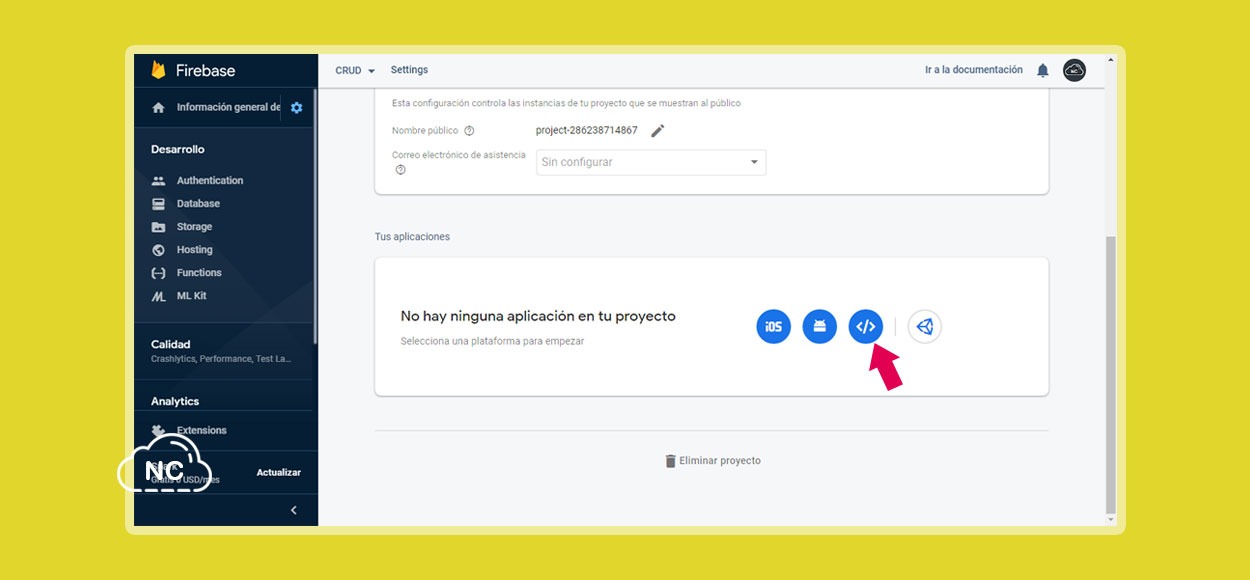
Estando en la pestaña General, ve a la parte de abajo, allí puedes ver las aplicaciones que se han creado, como no he creado todavía una, pues me aparece vacía, ahora seleccionaré el icono </> el cual me permite crear un proyecto para Web.
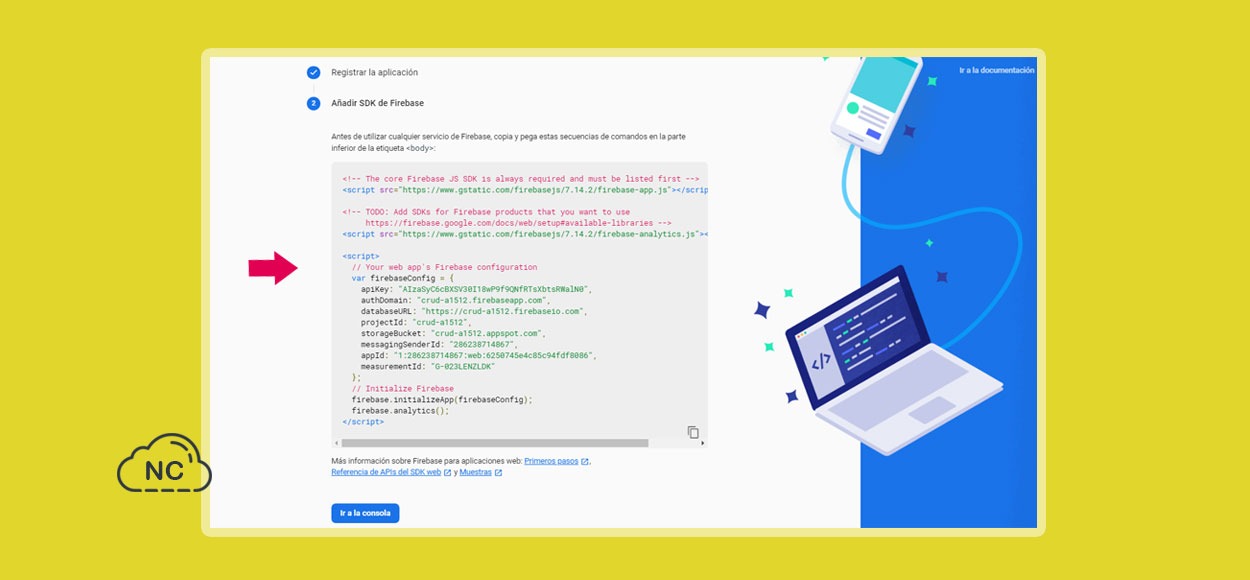
Firebase me pedirá que registre mi aplicación Web, yo la registraré con el nombre Sistema CRUD, luego de registrar mi aplicación me aparecerá un código JavaScript el cual debo de copiar y pegar en la página HTML del sistema CRUD.
Bootstrap 4
Para poder usar Bootstrap 4, debemos de instalar la librería JavaScript llamada jQuery y otra llamada Popper JS, voy a la Página oficial de Bootstrap y en la página para descargar Bootstrap, tenemos diferentes alternativas, yo usaré el CDN para este tutorial, tenemos jQuery y Popper JS:
|
1 2 3 4 |
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> |
Y el CSS y JavaScript de Bootstrap 4:
|
1 2 3 4 |
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> |
Bien ahora ya tenemos todo listo para implementar jQuery, Popper JS, Bootstrap 4 y Firebase en nuestro sistema CRUD.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte colocaremos Firebase y Bootstrap 4 en nuestro proyecto y configuraremos la tarea Crear del sistema CRUD.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase Tutoriales
- 28-04-2020
- 06-09-2020
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)