Como Actualizar Un Formulario Sin Adjuntar Una Imagen
 5 minuto(s)
5 minuto(s)En esta página:
Si estas creando software, probablemente te ha pasado alguna ves que cuando el usuario decide editar un registro en una formulario HTML y este decide editar otras campos, por ejemplo el nombre y no decide editar la imagen. El sistema puede mostrar un error ya que esta esperando que el usuario ingrese una imagen en el input file. En este Post te daré un alcance y te mostraré Como Enviar Un Formulario Sin Adjuntar Una Imagen, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- 5 Temas Para el IDE WebStorm
- Función Sticky Scroll en Visual Studio Code
- 50 Comandos Útiles de Vim
- Captain Stack, Una Alternativa Gratis a GitHub Copilot
- ¿ Qué es el Desarrollo Ágil de Software ? y Otros Detalles
- Puedes leer más en la categoría Devs
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “¿ Se Debe Escuchar Música Mientras Se Programa ?(Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Actualizar Un Formulario Sin Adjuntar Una Imagen.
Que Lógica Hacer Cuando el Usuario No Elige una Imagen en un Formulario HTML Para Editar un Registro
La lógica que te voy a exponer, te puede servir para diferentes entornos, frameworks, lenguajes de programación, etc.; en la mayoría de casos. No te enfoques en que solo servirá para la tecnología con la que voy a trabajar.
Asimismo la forma que te voy a compartir es una de las diferentes maneras que hay o puedes hacer para dar solución a este problema. Tu puedes optar por elegir que solución o lógica manejar y la que te voy a compartir en este Post es una de ellas.
Contexto
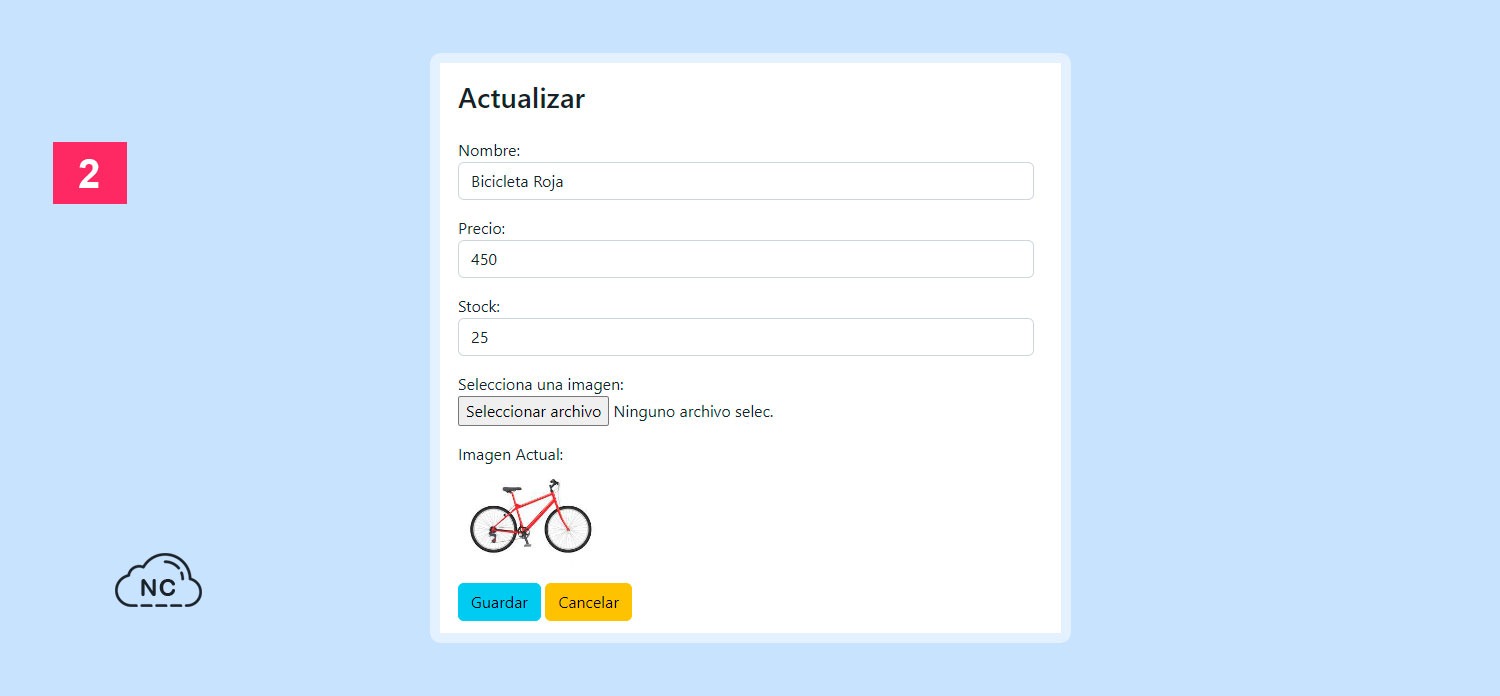
Supongamos que tengo un formulario para editar o actualizar un producto, en el cargo los datos nombre, precio, stock y debajo la imagen actual del producto que se busca editar, este producto tiene un id único en la base de datos:
Entonces, en el formulario anterior, si solo edito el nombre del producto y no edito la imagen del producto. Probablemente el sistema nos muestre un error de file vacio. Esto pasa porque el sistema esta buscando información sobre el archivo.
Si leiste el articulo Forma ideal de Trabajar con Archivos y una Base de Datos en un Proyecto Web o el articulo Forma ideal de Trabajar con Imágenes y una Base de Datos en un Proyecto Web, te habrás dado cuenta que alli se menciona que necesitamos guardar solo el nombre de la imagen o archivo con su extensión en la base de datos y el archivo fisico se sube al servidor.
Entonces lo que el sistema esta buscando es el nombre del archivo para insertarlo en la base de datos, especificamente esta buscando el dato filename del objeto File(), este objeto tiene en su interior varios valores y uno de ellos es el campo filename:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ fieldname: 'img', originalname: 'br.jpg', encoding: '7bit', mimetype: 'image/jpeg', destination: 'uploads/', filename: 'br.jpg', // Este campo se inserta en la base de datos path: 'uploads\\br.jpg', size: 7158 } |
Talves tu estes usando el campo originalname por alguna razón o lógica que tu necesitas hacer, no hay problema, al fin y al cabo lo que se busca es obtener e insertar el nombre de la imagen de la base de datos.
Entonces si no enviamos al servidor el objeto File(), lo que seria lo mismo no enviar un archivo en el formulario, nos devolverá un error porque no se está eviando un objeto File() al actualizar el registro.
Solución
Una solución que yo suelo darle a este problema es llamar al nombre de la imagen actual que se encuentra en la base de datos y lo paso en la función en donde se actualizan los campos del registro, haciendo uso de if y else.
Para este ejemplo usaré Node JS, pero recuerda que esta lógica te va servir para diferentes entornos, frameworks, lenguajes de programación, etc., en la mayoría de casos.
En Node JS puego obtener los datos que se pasan al actualizar un formulario con req y le puedo pasar el objeto file es decir req.file, entonces lo que hago es verificar con if si el objeto File() no esta vacio y obtengo la imagen enviada por el usuario desde el formulario actualizar, para mi caso coloco el nuevo nombre de la imagen dentro de un objeto llamado producto dentro del key img, es decir img: req.file.filename
Y si el objeto File() no existe, es decir el usuario no edito la imagen del registro, pues usamos el nombre actual de la imagen que se encuentra en la base de datos. Selecciono la imagen por el id del producto, algo como un “Select * from productos where id = 3” y de ese resultado obtenido, accedo al valor del campo img de la base de datos con producto[0].img y lo paso como nombre de la imagen en la actualización:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
if(req.file != null){ console.log("No esta vacio"); // Creo un objeto para añadir el nuevo nombre de la imagen const producto = { nombre: req.body.nombre, precio: req.body.precio, stock: req.body.stock, img: req.file.filename // Nuevo nombre de la imagen }; Producto.update(req.params.id, new Producto(producto), function(err, producto) { req.flash('message', 'Producto Actualizado Correctamente !'); res.redirect('/'); }); }else{ console.log("Si esta vacio"); Producto.findById(req.params.id, function(err, producto) { const key = "img"; const value = producto[0].img; // Creo un objeto para mantener el nombre actual de la imagen const aproducto = { nombre: req.body.nombre, precio: req.body.precio, stock: req.body.stock, [key]: value, // Nombre actual de la imagen }; Producto.update(req.params.id, new Producto(aproducto), function(err, aproducto) { req.flash('message', 'Producto Actualizado Correctamente !'); res.redirect('/'); }); }); } |
En el código anterior estoy usando un modelo que he creado en otro archivo, dentro de ese modelo se hacen las consultas o queries para crear, leer, actualizar y eliminar un registro. Por ejemplo para actualizar los datos de un registro, hago lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Actualizar un Producto por su ID Producto.update = function(id, producto, result){ conexion.query("UPDATE productos SET nombre=?,precio=?,stock=?,img=?,updated_at=? WHERE id = 3", [producto.nombre,producto.precio,producto.stock,producto.img,producto.updated_at, id], function (err, res) { if(err) { console.log("error: ", err); result(null, err); }else{ result(null, res); } }); }; |
Ten en cuenta que estoy usando Node JS, si tu estas usando otro entorno, la lógica que te he compartido te puede servir.
Nota: Recuerda que puedes aplicar una validación si tu proyecto lo requiere.
Conclusión
En terminos sencillos, lo que debes hacer es mantener la imagen actual del registro que esta almacenado en la base de datos, ya que si el usuario no actualiza la imagen, el sistema no tiene porque hacer algo al respeto, solo debe mantener el actual valor que ya esta en la base de datos. Para esto verificamos que el objeto File() exista luego que el usuario envie los valores al presionar actualizar en el formulario de edición.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Devs
- 22-02-2023
- 12-10-2023
- Crear un Post - Eventos Devs - Foro
- Actualizar Un Formulario Sin Adjuntar Una Imagen
- Como Actualizar Un Formulario Sin Adjuntar Una Imagen
- Como Enviar Un Formulario Sin Adjuntar Una Imagen
- Que Hacer Cuando el Usuario No Elige una Imagen en un Formulario HTML Para Editar un Registro
- Que Lógica Hacer Cuando el Usuario No Elige una Imagen en un Formulario HTML Para Editar un Registro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)