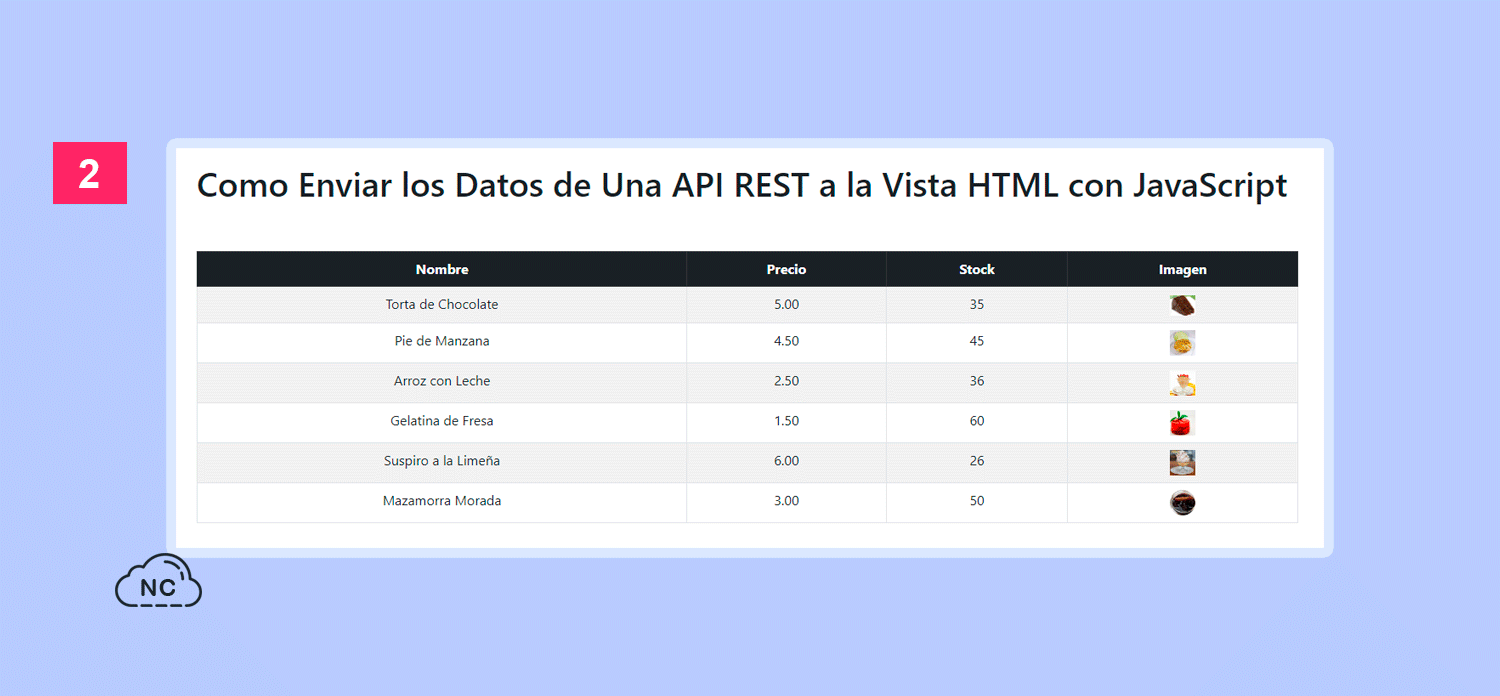
Como Enviar los Datos de Una API REST a la Vista HTML con JavaScript
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Cada API REST tiene diferente estructura, tiene cierta cantidad de endpoints (puntos finales), tiene diferentes datos y esa estructura de datos en JSON que devuelven son diferentes. Cada una de ellas esta hecha con un objetivo en particular. En ocasiones necesitamos enviar estos datos a la vista HTML para mostrarlos al usuario final, en este Post te enseñare a Como Enviar los Datos de Una API REST a la Vista HTML con JavaScript, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Concepto de Paginación Usando JavaScript
- Como Detectar Si El Usuario Está en Línea con JavaScript
- Como Detectar Si El Usuario Cambia de Pestaña En El Navegador Con JavaScript
- Como Crear Un PDF con window.print() de JavaScript
- Como Generar Un ID Único (Unique Key) con JavaScript
- Como Editar Los Parámetros de Una URL con JavaScript
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Cual es la Diferencia entre == vs === en JavaScript
- Qué Son los Eventos Bubbling en JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: CComo Enviar los Datos de Una API REST a la Vista HTML con JavaScript.
JavaScript nos brinda varias maneras de manipular los datos obtenidos de una API REST, yo usaré su API Fetch.
API REST
Tengo un endpoint de API REST que devuelve la siguiente estructura JSON:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
{ "postres": [{ "id": 1, "nombre": "Torta de Chocolate", "stock": "35", "precio": "5.00", "url": "torta-de-chocolate", "img": "tc.jpg", "fecha": "2018-08-11 21:25:28" }, { "id": 2, "nombre": "Pie de Manzana", "stock": "45", "precio": "4.50", "url": "pie-de-manzana", "img": "pm.jpg", "fecha": "2018-08-11 21:25:33" }, { "id": 3, "nombre": "Arroz con Leche", "stock": "36", "precio": "2.50", "url": "arroz-con-leche", "img": "al.jpg", "fecha": "2018-08-11 21:25:36" }, { "id": 4, "nombre": "Gelatina de Fresa", "stock": "60", "precio": "1.50", "url": "gelatina-de-fresa", "img": "gf.jpg", "fecha": "2018-08-11 21:25:39" }, { "id": 5, "nombre": "Suspiro a la Limeña", "stock": "26", "precio": "6.00", "url": "suspiro-a-la-lime\u00f1a", "img": "sl.jpg", "fecha": "2018-08-11 21:25:42" }, { "id": 6, "nombre": "Mazamorra Morada", "stock": "50", "precio": "3.00", "url": "mazamorra-morada", "img": "mm.png", "fecha": "2018-08-11 21:25:45" }] } |
Ahora pasemos a obtener esos datos en la vista HTML.
JavaScript
Con JavaScript podemos enviar los datos creando una tabla HTML, es una buena alternativa para mostrar múltiples datos de manera ordenada. Creo un archivo app.js y dentro de el creo una función llamada obtenerDatos() la cual llamaré en mi archivo HTML mas adelante:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function obtenerDatos() { fetch("https://nubecolectiva.com/api/v1/postres").then(response => { if (response.ok) { return response.json(); } }).then(data => { if (data) { console.log(data); const ar = data; let result = `<div class="table-responsive"><table class='table table-striped table-bordered table-hover text-center'><thead class=table-dark> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> </tr> </thead><tbody>`; ar.forEach((elem) => { result += `<tr> <td class=v-align-middle>${elem.nombre}</td> <td class=v-align-middle>${elem.precio}</td> <td class=v-align-middle>${elem.stock}</td> <td class=v-align-middle><img src=img/${elem.img} class=img-fluid style=max-width:30px></td> </tr>` }); result += `</tbody></table></div>`; document.getElementById("tabladatos").innerHTML = result; }; }).catch(err => console.error(err)); } |
Pasemos a la vista HTML.
HTML
Para la vista HTML usaré un archivo HTML con el nombre index.html y dentro de el creo un div con el id datos, tu le puedes poner el id que desees, no hay problema:
|
1 2 3 4 5 6 |
<!-- Acá mostramos los datos --> <div class="col-md-12 text-center mt-5 mb-5" id="datos"> </div> |
Lo que haré es enviar los datos con JavaScript a ese div con id datos.
En la etiqueta de apertura body llamo a la función obtenerDatos() que anteriormente cree con JavaScript y antes de la etiqueta de cierre body llamo al archivo app.js:
|
1 2 3 4 5 6 7 8 9 |
<body onload="obtenerDatos();"> <!-- --> <!-- Archivo JS Personalizado --> <script type="text/javascript" src="js/app.js"></script> </body> |
Si abro mi archivo index.html en el navegador, puedo ver los datos sin problema:
Como Mencione al inicio de este tutorial, cada API REST tiene una estructura de datos JSON diferente, he tratado de usar una medianamente compleja para este ejemplo. Probablemente la estructura JSON de las datos que quieres obtener es más compleja, pues no hay nada que no se pueda hacer con JavaScript, solo es cuestión que pongas manos a la obra.
Conclusión
Aparte de la API Fetch de JavaScript, podemos hacer uso de Ajax, en ambos casos se le puede pasar los métodos GET y POST. En este post has aprendido a Como Enviar los Datos de Una API REST a la Vista HTML con JavaScript, esto te servirá como base para gestionar datos más complejos de una API REST.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 03-03-2023
- 01-09-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)