Como Crear una Página Web con Bootstrap 5 – Parte 4
 6 minuto(s)
6 minuto(s)Demo
En la parte anterior llamada Como Crear una Página Web con Bootstrap 5 – Parte 3 de este tutorial, creamos el contenido para la página Nosotros del proyecto web, agregamos un texto de introducción Nosotros, una imagen referencial para la página y un texto de introducción. Debajo colocamos en 3 columnas el objetivo, misión y visión de la organización, cada información con su imagen referencial respectiva. En esta cuarta parte del tutorial, vamos a crear el contenido de la página Servicios, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida” (En Spotify, Sound Cloud y Apple Podcasts) y “La Inteligencia Artificial (IA) y El Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Bootstrap 5 – Parte 4.
Página Servicios
Para poder diseñar esta página voy a crear un archivo HTML con el nombre servicios.html dentro del directorio principal del proyeto.
|
1 2 3 4 5 6 7 8 |
/bootstrap-5-web ├── /css ├── /js ├── index.html ├── nosotros.html ├── servicios.html // Creo y Abro este Archivo |
Dentro de esta página Servicios colocaré un texto que diga Servicios con un texto de introducción y debajo colocaré todos los servicios que brinda la organización.
Servicios (Introducción)
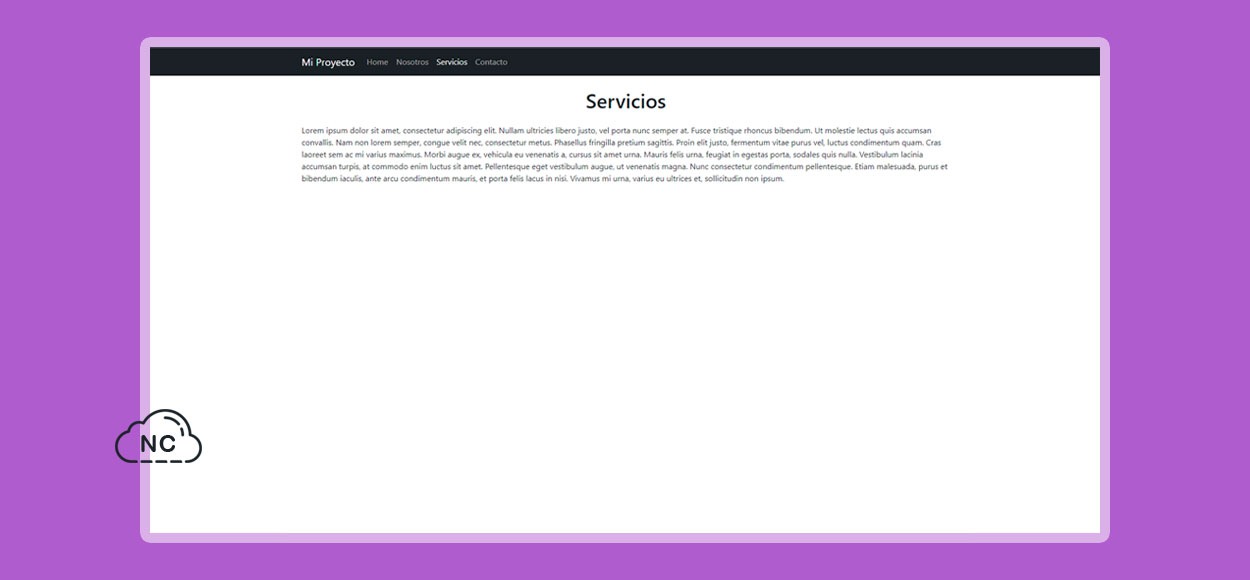
En esta sección de introducción a la página servicios, colocaré un encabezado h1 con el texto Servicios y debajo un texto que describe la sección, el texto que usaré es Loremp Ipsum (texto de mentira) para organizar el contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- Servicios (Introducción) --> <div class="row"> <div class="col-md-12 text-center"> <h1>Servicios</h1> </div> </div> <div class="row"> <div class="col-md-12"> <p class="mt-3"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ultricies libero justo, vel porta nunc semper at. Fusce tristique rhoncus bibendum. Ut molestie lectus quis accumsan convallis. Nam non lorem semper, congue velit nec, consectetur metus. Phasellus fringilla pretium sagittis. Proin elit justo, fermentum vitae purus vel, luctus condimentum quam. Cras laoreet sem ac mi varius maximus. Morbi augue ex, vehicula eu venenatis a, cursus sit amet urna. Mauris felis urna, feugiat in egestas porta, sodales quis nulla. Vestibulum lacinia accumsan turpis, at commodo enim luctus sit amet. Pellentesque eget vestibulum augue, ut venenatis magna. Nunc consectetur condimentum pellentesque. Etiam malesuada, purus et bibendum iaculis, ante arcu condimentum mauris, et porta felis lacus in nisi. Vivamus mi urna, varius eu ultrices et, sollicitudin non ipsum. </p> </div> </div> |
Si voy al navegador, debería de ver los cambios:
Ahora pasaré a crear todos los servicios de la organización.
Servicios
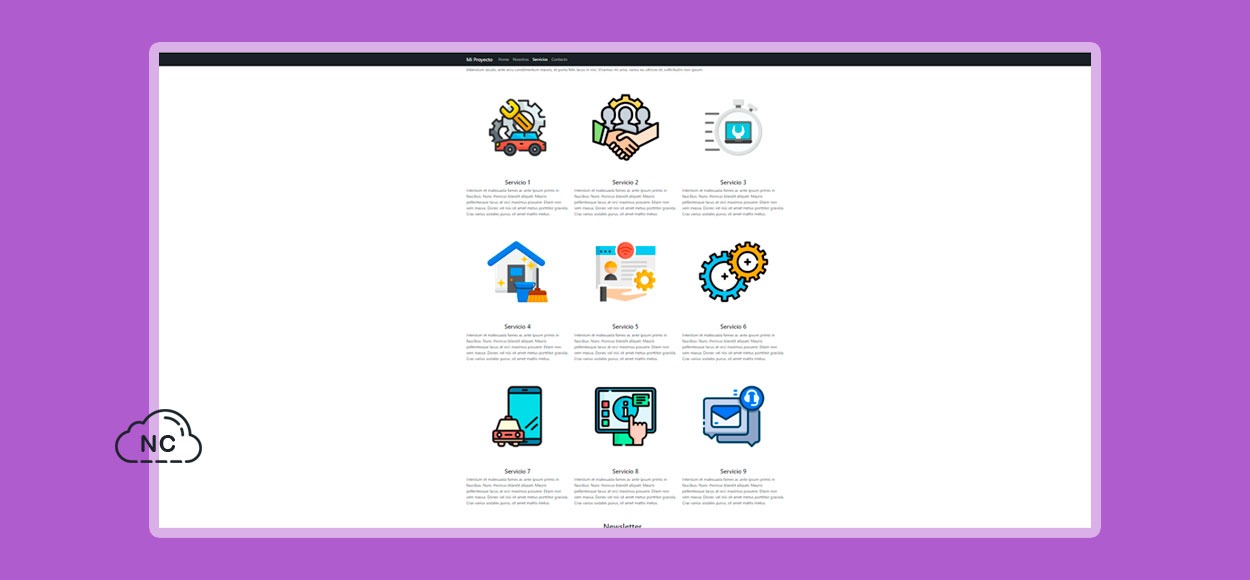
Voy a colocar 9 servicios, estos se mostrarán en 3 columnas y 3 filas, comenzaré con la primera fila de 3 servicios:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Todos los Servicios --> <div class="row"> <div class="col-md-4"> <img src="img/s1.jpg" class="img-fluid"> <h4 class="text-center">Servicio 1</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s2.jpg" class="img-fluid"> <h4 class="text-center">Servicio 2</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s3.jpg" class="img-fluid"> <h4 class="text-center">Servicio 3</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> </div> |
Ahora agrego la siguiente fila con 3 servicios más:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="row"> <div class="col-md-4"> <img src="img/s4.jpg" class="img-fluid"> <h4 class="text-center">Servicio 4</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s5.jpg" class="img-fluid"> <h4 class="text-center">Servicio 5</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s6.jpg" class="img-fluid"> <h4 class="text-center">Servicio 6</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> </div> |
Y por último agrego la última fila con 3 servicios más:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="row"> <div class="col-md-4"> <img src="img/s7.jpg" class="img-fluid"> <h4 class="text-center">Servicio 7</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s8.jpg" class="img-fluid"> <h4 class="text-center">Servicio 8</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/s9.jpg" class="img-fluid"> <h4 class="text-center">Servicio 9</h4> <p>Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> </div> |
Y si voy al navegador, debería de ver todos los servicios sin problema:
En la imagen anterior le he dado zoom para que se pueda apreciar todos los servicios.
Debajo de los servicios aparece una parte del formulario de Newsletter, este formularo lo creamos en la Parte 2 de este tutorial y alli mencionamos que lo iba a colocar en todas las páginas, de esta manera se logra recolectar usuarios para futuras promociones.
Hasta aquí llegamos con esta parte 4 en donde colocamos un texto de introducción y debajo todos los servicios de la organización.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última vamos a crear el contenido de la página Contacto.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 18-03-2022
- 24-04-2023
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)