Como Crear una Página Web con Bootstrap 5 – Parte 3
 5 minuto(s)
5 minuto(s)Demo
En la parte anterior llamada Como Crear una Página Web con Bootstrap 5 – Parte 2, creamos el contenido para la página Home del stitio web, agregamos un carousel con imágenes que apunta a diferentes páginas, asimismo agregamos unos planes de pago que son como un contenido de ejemplo para este proyecto, tu decidirás que poner en su lugar. En esta tercera parte vamos a crear el contenido para la página nosotros, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” (En Spotify, Sound Cloud y Apple Podcasts) y “La Inteligencia Artificial (IA) y El Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Bootstrap 5 – Parte 3.
Página Nosotros
Para esta página voy a crear un archivo HTML con el nombre nosotros.html dentro del directorio principal del proyeto.
|
1 2 3 4 5 6 7 |
/bootstrap-5-web ├── /css ├── /js ├── index.html ├── nosotros.html // Creo y Abro este Archivo |
En la página Nosotros colocaré un texto que diga Nosotros, una imagen con un texto de introducción, debajo colocaré información sobre el objetivo, la misión y la visión de la organización.
Introducción (Nosotros)
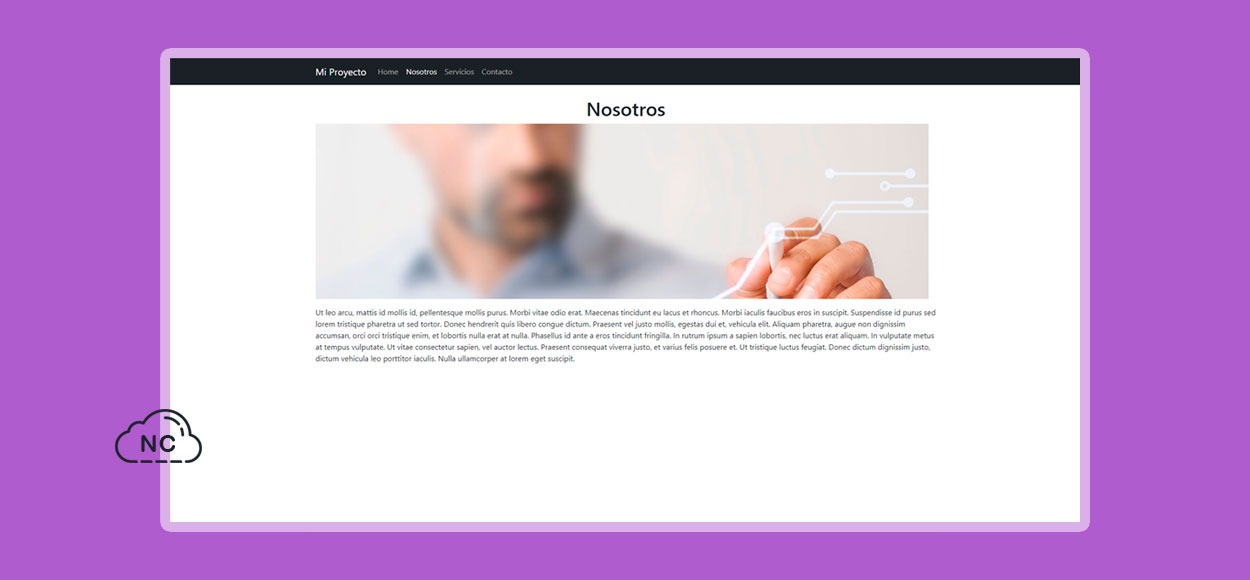
Para esta sección de introducción a la página nosotros, colocaré un encabezado h1 con el texto Nosotros, luego una imágen y debajo un texto que describe la sección, el texto que usaré es Loremp Ipsum (texto de mentira) para organizar el contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- Introducción Nosotros --> <div class="row"> <div class="col-md-12 text-center"> <h1>Nosotros</h1> </div> </div> <div class="row"> <div class="col-md-12"> <img src="img/nosotros.jpg" class="img-fluid"> <p class="mt-3"> Ut leo arcu, mattis id mollis id, pellentesque mollis purus. Morbi vitae odio erat. Maecenas tincidunt eu lacus et rhoncus. Morbi iaculis faucibus eros in suscipit. Suspendisse id purus sed lorem tristique pharetra ut sed tortor. Donec hendrerit quis libero congue dictum. Praesent vel justo mollis, egestas dui et, vehicula elit. Aliquam pharetra, augue non dignissim accumsan, orci orci tristique enim, et lobortis nulla erat at nulla. Phasellus id ante a eros tincidunt fringilla. In rutrum ipsum a sapien lobortis, nec luctus erat aliquam. In vulputate metus at tempus vulputate. Ut vitae consectetur sapien, vel auctor lectus. Praesent consequat viverra justo, et varius felis posuere et. Ut tristique luctus feugiat. Donec dictum dignissim justo, dictum vehicula leo porttitor iaculis. Nulla ullamcorper at lorem eget suscipit. </p> </div> </div> |
Si voy al navegador debería de ver los elementos sin problemas:
Ahora pasaré a crear la información con el objetio, misión y visión de la organización.
Objetivo, Misión y Visión
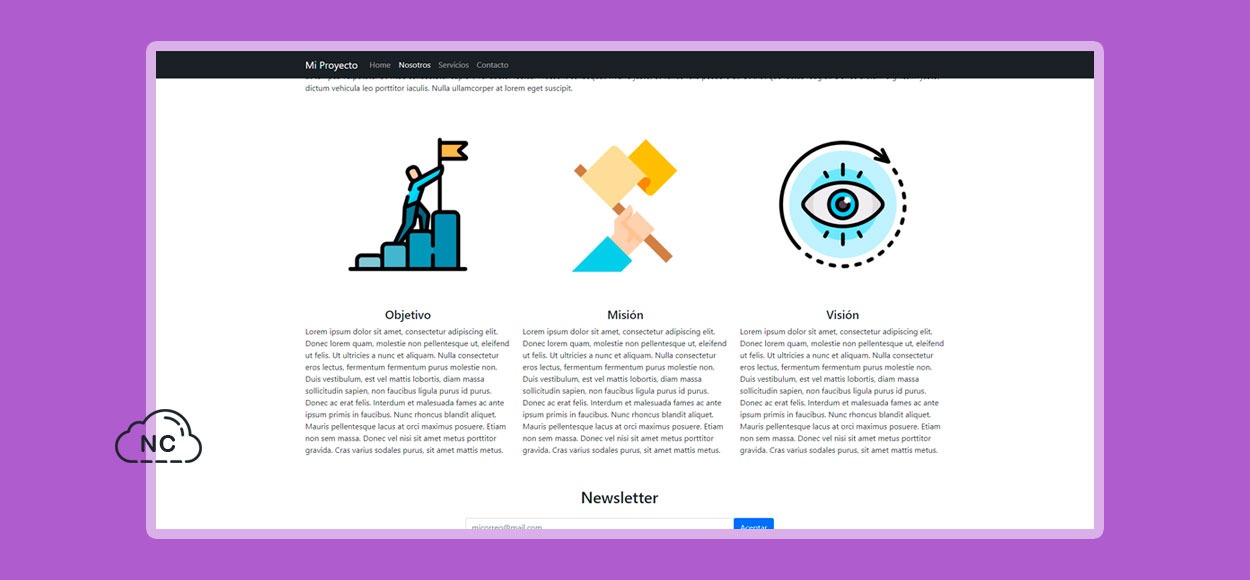
Estos datos los voy a colocar en 3 columnas, cada una con una imagen referencial, las cuales las dividiré usando clases CSS de bootstrap 5:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Objetivo, Misión y Visión --> <div class="row"> <div class="col-md-4"> <img src="img/objetivo.jpg" class="img-fluid"> <h4 class="text-center">Objetivo</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lorem quam, molestie non pellentesque ut, eleifend ut felis. Ut ultricies a nunc et aliquam. Nulla consectetur eros lectus, fermentum fermentum purus molestie non. Duis vestibulum, est vel mattis lobortis, diam massa sollicitudin sapien, non faucibus ligula purus id purus. Donec ac erat felis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/mision.jpg" class="img-fluid"> <h4 class="text-center">Misión</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lorem quam, molestie non pellentesque ut, eleifend ut felis. Ut ultricies a nunc et aliquam. Nulla consectetur eros lectus, fermentum fermentum purus molestie non. Duis vestibulum, est vel mattis lobortis, diam massa sollicitudin sapien, non faucibus ligula purus id purus. Donec ac erat felis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> <div class="col-md-4"> <img src="img/vision.jpg" class="img-fluid"> <h4 class="text-center">Visión</h4> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lorem quam, molestie non pellentesque ut, eleifend ut felis. Ut ultricies a nunc et aliquam. Nulla consectetur eros lectus, fermentum fermentum purus molestie non. Duis vestibulum, est vel mattis lobortis, diam massa sollicitudin sapien, non faucibus ligula purus id purus. Donec ac erat felis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc rhoncus blandit aliquet. Mauris pellentesque lacus at orci maximus posuere. Etiam non sem massa. Donec vel nisi sit amet metus porttitor gravida. Cras varius sodales purus, sit amet mattis metus. </p> </div> </div> |
Igualmente, si voy al navegador, debería de ver las 3 columnas con su imagen e información correspondiente:
Puedes ver en la imagen anterior, que debajo aparece una parte del formulario de Newsletter, este formularo lo creamos en la Parte 2 de este tutorial y alli mencionamos que lo iba a colocar en todas las páginas, de esta manera se logra recolectar usuarios para futuras promociones.
Bien hasta aquí llegamos con esta parte 3 en donde colocamos una imagen y texto de introducción y debajo el objetivo, misión y visión de la organización.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte vamos a crear el contenido de la página Servicios.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 17-03-2022
- 24-04-2023
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)