Como Crear Un CRUD con Django 4 (Python 3.11) y Bootstrap 5 – Parte 1
 6 minuto(s)
6 minuto(s)En esta página:
Demo
Hace unos meses que fue lanzada la versión 4 de Django Framework, personalmente estuve esperando que al menos salga la versión 4.1, ya que las primeras versiones de la myoria de tecnologías, suelen tener algunos bugs que suelen ser corregidos con el paso del tiempo, en las nuevas subversiones que son lanzadas por el equipo u organización que da soporte a una tecnología. Ya que al menos hasta la fecha de este Post, la última versión de Django es la 4.1 es una que ya nos permite crear proyectos sin temor a obtener repentinos errores. En este Post que consta de varias partes te enseñare a Como Crear Un CRUD con Django 4 (Python 3.11) y Bootstrap 5 – Parte 1, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
-
- Que es Django, Historia y tu primer Hola Mundo (Corregido: 31-05-2019)
- Conceptos Iniciales para desplegar Django
- Como usar Django y React JS (Método Manual, no Librería)
- Como crear un CRUD con Django 2 y Bootstrap 4 – Parte 1 (Python 3.7)
- 5 Servicios de Hosting VPS ideales para publicar un Proyecto Creado con Django
- Como Integrar Firebase en Django 3.0.7 – Parte 1
- Como Crear un Enlace de Descarga en Django
- 7 Proyectos que han sido Creados con Django Framework
- Como Crear una API REST con Django 3.1.1 + Consumir Datos en una Aplicación Android – Parte 1
- Puedes leer más en la categoría Django
Asimismo, te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !” y “Consejos Para Entrenar Tu Memoria de Programador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Un CRUD con Django 4 (Python 3.11) y Bootstrap 5 – Parte 1.
Recuerda que necesitas tener instalado y configurado correctamente Python en tu computadora. Antes de crear este proyecto, primero pasemos a crear nuestro entorno virtual.
Entorno Virtual
En todo proyecto es importante primero crear un entorno virtual para que tanto la versión de Python, Django y demás librerías se queden aisladas, ya que por ejempo, si instalas una nueva versión de Python o Django e intentas correr este proyecto que vamos a crear, pues no va funcionar por la imcompatibilidad de versiones. Y si tenemos nuestro proyecto, siempre en un entorno virtual, pues lograremos que funcione con la misma versión de Python, Django y demás librerías con que fue creado el proyecto.
Creo un directorio con el nombre cruddjango4, en donde colocaré todos los archivos de mi proyecto.
|
1 2 3 4 5 6 7 8 |
// Directorio con el nombre "cruddjango4" /cruddjango4 ... Acá irán todos los archivos del proyecto ... ... |
Usaré el paquete virtualenv para crear mi entorno virtual. Para instalarlo voy a mi consola de comandos y ejecuto el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
pip install virtualenv Collecting virtualenv Downloading virtualenv-20.17.1-py3-none-any.whl (8.8 MB) ---------------------------------------- 8.8/8.8 MB 10.3 MB/s eta 0:00:00 Collecting distlib<1,>=0.3.6 Downloading distlib-0.3.6-py2.py3-none-any.whl (468 kB) ------------------------------------- 468.5/468.5 kB 14.3 MB/s eta 0:00:00 Collecting filelock<4,>=3.4.1 Downloading filelock-3.9.0-py3-none-any.whl (9.7 kB) Collecting platformdirs<3,>=2.4 Downloading platformdirs-2.6.2-py3-none-any.whl (14 kB) Installing collected packages: distlib, platformdirs, filelock, virtualenv Successfully installed distlib-0.3.6 filelock-3.9.0 platformdirs-2.6.2 virtualenv-20.17.1 |
Después de instalar el paquete, creo mi entorno virtual, yo le pondré de nombre miev, tu le puedes poner el nombre que desees. Ejecuto el siguiente comando para crear mi entorno virtual.
|
1 2 3 4 |
# Comando para crear un entorno virtual con el paquete 'virtualenv' python -m venv miev |
Luego de ejecutar el comando anterior, se me ha creado un directorio llamado miev.
|
1 2 3 4 |
/cruddjango4 ├── /miev // Se creó este directorio |
Ahora debemos activar nuestro entorno virtual ejecutando el siguiente comando:
|
1 2 3 4 5 |
# Comando para activar el entorno virtual source miev/Scripts/activate (miev) |
Luego que el entorno virtual se activa, aparece en la consola o terminal, entre parentesis el nombre del entorno virtual, es decir: (miev).
NOTA: Recuerda que siempre debes activar tu entorno virtual, antes de continuar trabajando en un proyecto con Django.
Bien, continuemos con la creación de nuestro proyecto.
Creación de Nuevo Proyecto
Primero debemos instalar Django, ejecutamos el siguiente comando para instalarlo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
pip install django Collecting django Using cached Django-4.1.5-py3-none-any.whl (8.1 MB) Collecting asgiref<4,>=3.5.2 Using cached asgiref-3.6.0-py3-none-any.whl (23 kB) Collecting sqlparse>=0.2.2 Using cached sqlparse-0.4.3-py3-none-any.whl (42 kB) Collecting tzdata Using cached tzdata-2022.7-py2.py3-none-any.whl (340 kB) Installing collected packages: tzdata, sqlparse, asgiref, django Successfully installed asgiref-3.6.0 django-4.1.5 sqlparse-0.4.3 tzdata-2022.7 (miev) |
Paso seguido, creo un nuevo proyecto para el sistema CRUD, le pondré de nombre cruddjango4, ejecuto el siguiente comando en mi consola de comandos.
|
1 2 3 4 5 |
# Comando para crear un nuevo proyecto con Django 4 django-admin startproject cruddjango4 (miev) |
Tras ejecutar el comando anterior, no pasa nada en la consola o terminal, pero Django nos ha creado un directorio con el nombre del proyecto y en el contiene directorios y archivos necesarios para que nuestro proyecto funcione sin problemas.
|
1 2 3 4 5 6 7 8 9 10 11 |
/cruddjango4 ├── /cruddjango4 // Django nos creo este directorio con ciertos archivos en su interior ├── __init__.py ├── asgi.py ├── settings.py ├── urls.py ├── wsgi.py ├── manage.py ├── /miev |
Para verificar que el proyecto se ha creado correctamente, ingresamos al directorio del proyecto y allí arrancaremos el servidor local de Django Framework ejecutando el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# Ingresamos al directorio del proyecto cd cruddjango4 # Ejecutamos el servidor local de Django python manage.py runserver Watching for file changes with StatReloader [28/Jan/2023 21:43:05] "GET / HTTP/1.1" 200 10681 [28/Jan/2023 21:43:05] "GET /static/admin/css/fonts.css HTTP/1.1" 200 423 [28/Jan/2023 21:43:05] "GET /static/admin/fonts/Roboto-Regular-webfont.woff HTTP/1.1" 200 85876 [28/Jan/2023 21:43:05] "GET /static/admin/fonts/Roboto-Light-webfont.woff HTTP/1.1" 200 85692 [28/Jan/2023 21:43:05] "GET /static/admin/fonts/Roboto-Bold-webfont.woff HTTP/1.1" 200 86184 Not Found: /favicon.ico [28/Jan/2023 21:43:05] "GET /favicon.ico HTTP/1.1" 404 2115 |
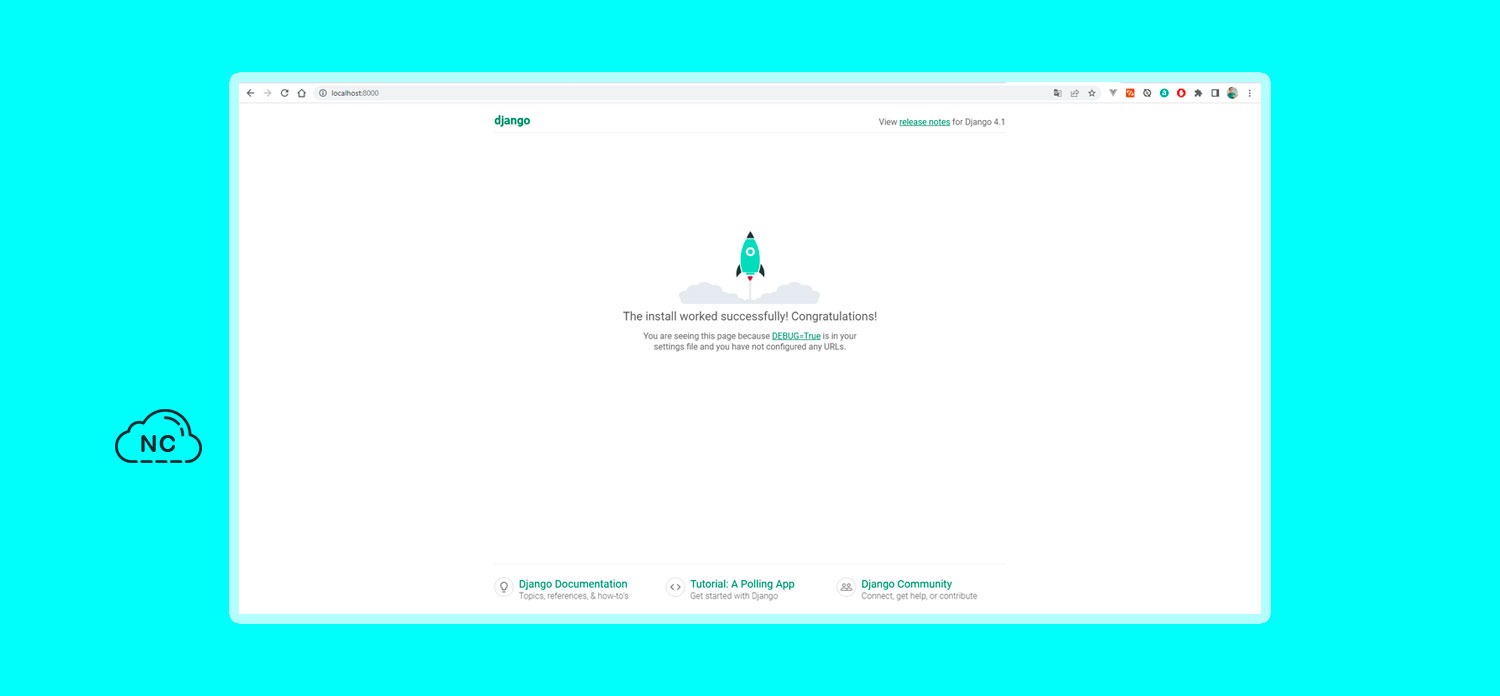
Si vamos al navegador y abrimos la ruta local http://localhost:8000/ puedo ver el proyecto por defecto que Django nos ha creado.
El proyecto se ha creado correctamente. Ahora en Django necesitamos crear un nuevo modulo o aplicación para nuestro sistema CRUD, yo trabajaré con datos de jugos entonces a mi aplicación le pondré de nombre jugos y lo crearé ejecutando el siguiente comando:
|
1 2 3 4 |
# Comando para crear la aplicación 'jugos' python manage.py startapp jugos |
Al ejecutar el comando anterior, no ha pasado nada en la consola o terminal, pero si vamos al directorio del proyecto podemos ver que se nos ha creado un directorio llamado jugos y en el podemos encontrar un directorio llamado migrations con varios archivos necesarios para que la aplicación funcione correctamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/cruddjango4 ├── /cruddjango4 ├── /jugos // Se ha creado este directorio 'jugos' ├── /migrations ├── __init__.py ├── admin.py ├── apps.py ├── models.py ├── tests.py ├── views.py ├── db.sqlite3 ├── manage.py ├── /miev |
Para que la aplicación jugos, funcione en Django debemos de registrarla en el archivo llamado settings.py, este archivo se encuentra en cruddjango4 > cruddjango4 > cruddjango4 > settings.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/cruddjango4 ├── /cruddjango4 ├── __init__.py ├── asgy.py ├── settings.py // Abro este Archivo ├── urls.py ├── wsgi.py ├── /jugos ├── db.sqlite3 ├── manage.py ├── /miev |
Abro el archivo settings.py y voy a la sección que dice INSTALLED_APPS y registro la app jugos.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# Registro la app 'postres' en el archivo settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'jugos', # Registramos la app 'jugos' ] |
Bien hasta aquí llegamos con esta primera parte del tutorial en donde hemos desplegado nuestro entorno virtual, asimismo creamos un nuevo proyecto en Django Framework para el sistema CRUD, asimismo hemos creado la aplicación jugos.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la parte 2, vamos a configurar la base de datos MySQL y crearemos las migraciones para la tabla jugos.
- Los pasos o comandos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de las empresas que dan soporte a Django y Python que suelen cambiar el orden y las opciones de sus tecnologías.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Django Tutoriales
- 28-01-2023
- 07-01-2024
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)