Como Instalar Tailwind CSS en WordPress
 3 minuto(s)
3 minuto(s)En esta página:
Tailwind CSS es un framework visualmente atractivo y con muchos componentes disponibles para que los desarrolladores Front-end hagan uso de ellos y WordPress es un CMS muy popular e importante en el mundo del desarrollo web, hay grandes proyectos creados con este gestor de contenidos. Una plantilla creada con Tailwind CSS se vería genial con CMS potente y en este tutorial te enseñaré a Como Instalar Tailwind CSS en WordPress, vamos con ello.

Como Instalar Tailwind CSS en WordPress
Existen muchas maneras de Usar Tailwind CSS en WordPress, en este tutorial te compartiré la forma más práctica y rápida de hacerlo y sobre todo para que todo los usuarios puedan hacerlo, desde un usuario principiante hasta uno avanzado.
¿Qué es Tailwind y para qué sirve?
Es un framework CSS que permite crear interfaces de usuario web, mediante clases, componentes y otras utilidades propias de Tailwind CSS.
¿Se Puede Usar TailwindCSS con WordPress?
Si, esto es porque Tailwind CSS es un framework flexible y adaptable a diferentes entornos. El stack wordpress tailwindcss es una buena combinación.
Instalación de Tailwind CSS en WordPress
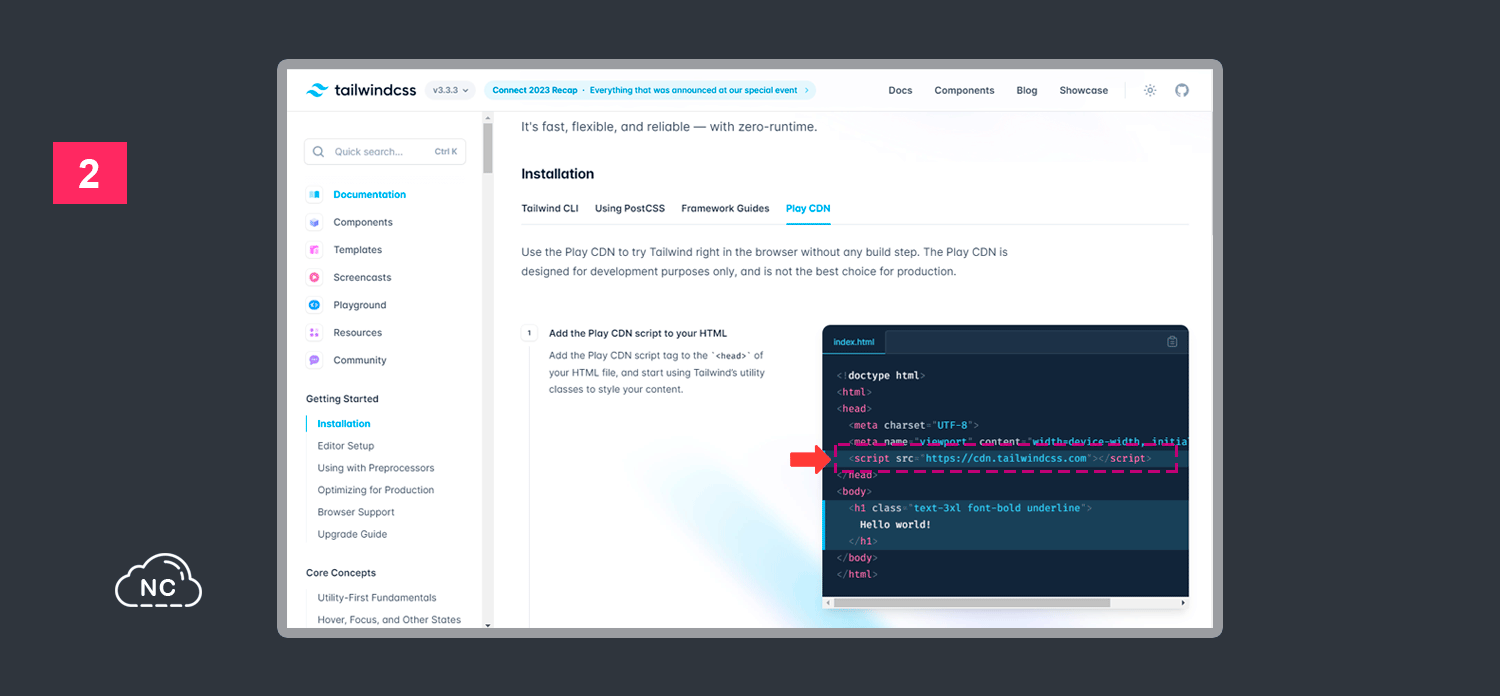
Tailwind CSS provee una CDN para poder usar sus clases CSS y componentes rápidamente, para acceder a su CDN debes ir a este enlace en su página oficial. En el código HTML de ejemplo copia la ruta del CDN completa <script src=”https://cdn.tailwindcss.com”></script>:

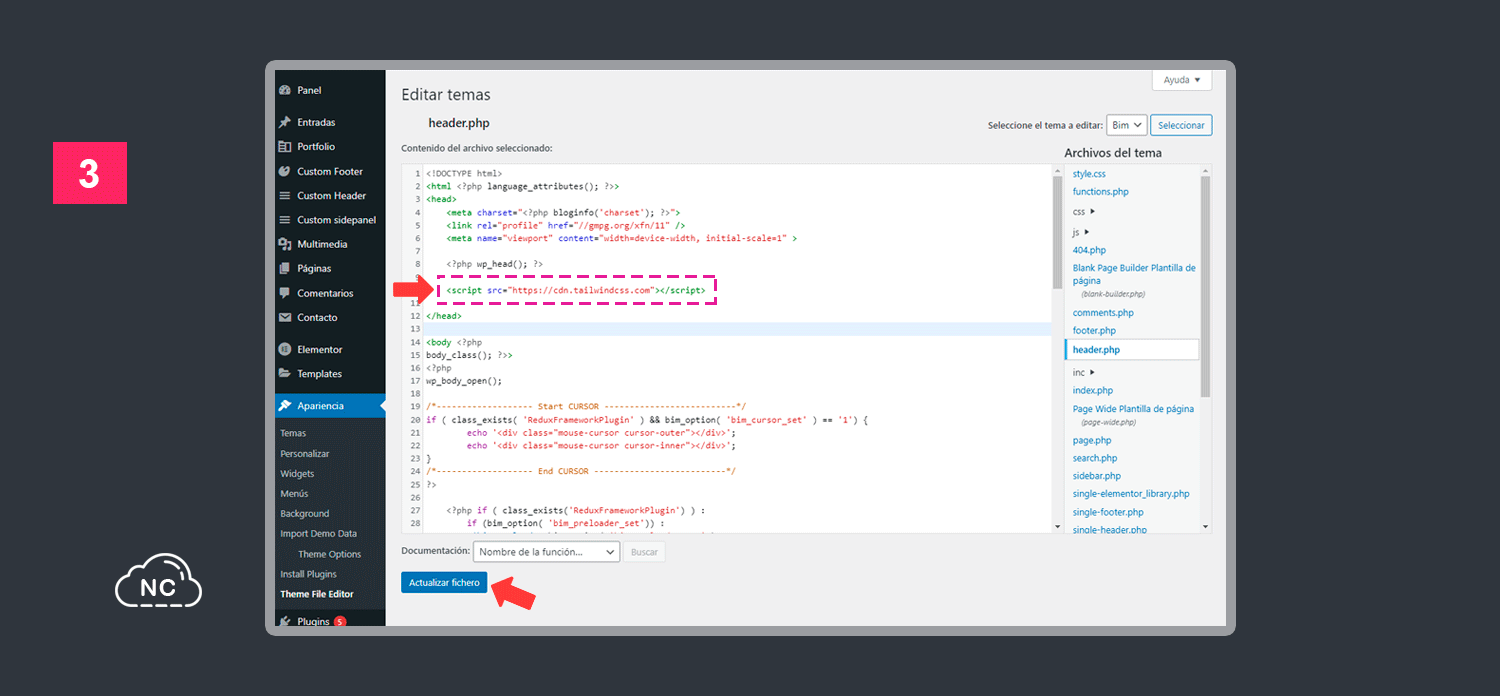
Ahora abre el archivo header.php de tu plantilla o tema de WordPress. Para abrirlo ve a Apariencia > Theme File Editor y selecciona el archivo header.php, Pega la ruta del CDN, antes de la etiqueta de cierre </head> y presiona el botón Actualizar fichero para guardar los cambios:

Con esto ya tienes instalado Tailwind CSS en WordPress y puedes usar sus clases y componentes para crear una plantilla o tema e incluso puedes usarlo dentro de una página o artículo.
Como Usar Tailwind CSS en Elementor de WordPress
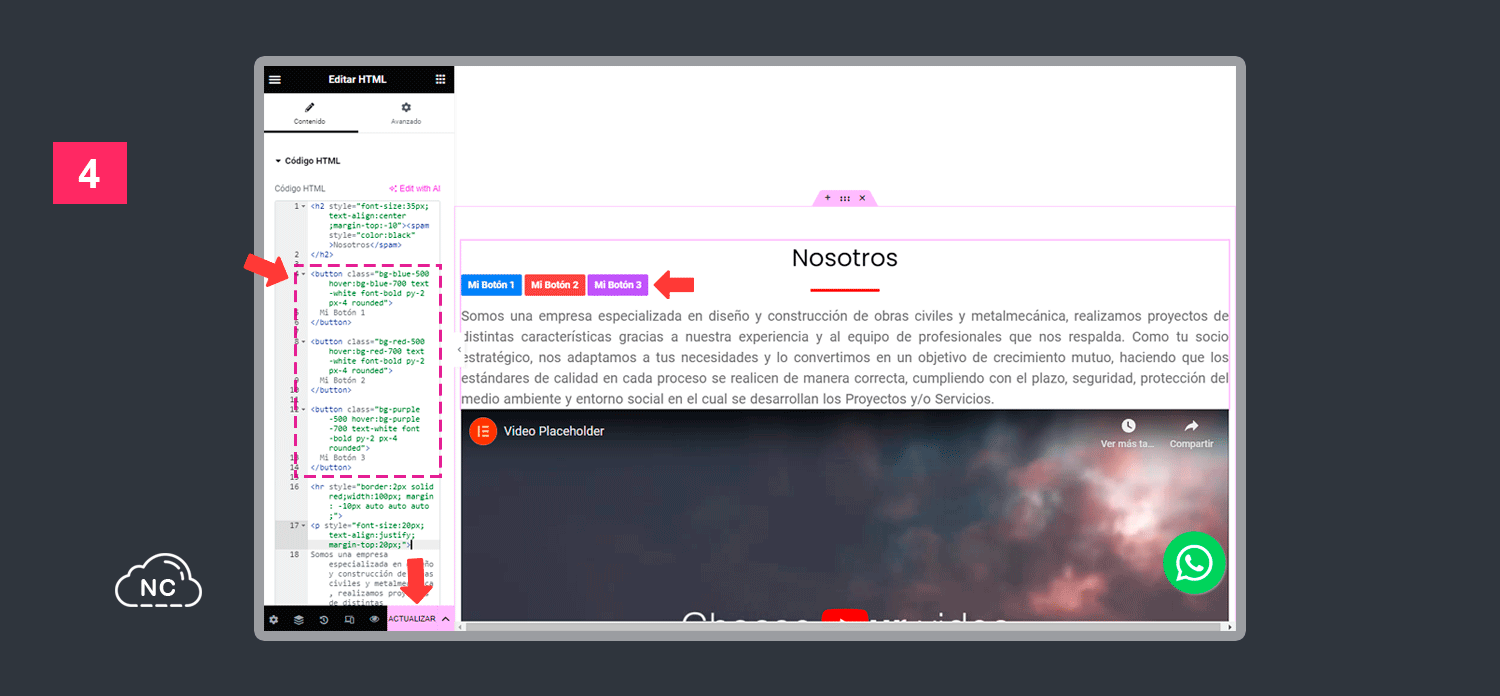
Para usar Tailwind CSS en Elementor de WordPress, solo agrega las clases de Tailwind CSS a los elementos, por ejemplo agrego 3 botones mediante Elementor en WordPress en una página y puedo ver que ya me llama las clases de Tailwind CSS:

Puedes usar otro tipo de componentes de Tailwind CSS, como formularios, menús de navegación, acordeones, etc.
Conclusión
En este tutorial has aprendido a Como Instalar Tailwind CSS en WordPress, de manera práctica y rápida. Saber hacerlo, te servirá para crear grandes proyectos dentro de WordPress. Trabajar con Tailwind CSS puede parecerte complicado al inicio, pero si continúas practicando y no te rindes, lograrás grandes cosas. Recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tailwind CSS
- 06-09-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)