Como Usar Svelte JS en Vercel
 5 minuto(s)
5 minuto(s)Demo
Svelte se ha convertido en una buena y útil alternativa para compilar código JavaScript, son varias las empresas que usan Svelte en sus proyectos, tal como lo mencionamos en este post. La plataforma Vercel es conocida por permitir crear proyectos usando el patrón de arquitectura de desarrollo web JAMStack y basados en React, Angular, Next.js, Hugo, etc. Cuenta con templates que te facilitan el desarrollo rápido de un proyecto. En este tutorial te enseñaré a Como Usar Svelte JS en Vercel, vamos con ello.

Te Puede Interesar:
- Qué es Svelte y Otros Detalles
- Como Crear un Proyecto con Svelte
- Puedes leer más artículos en la categoría Svelte
Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “¿ Se Debe Escuchar Música Mientras Se Programa ?”(Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar Svelte JS en Vercel.
Como Usar Svelte JS en Vercel
Veamos a continuación una serie de pasos que debemos realizar para poder usar sveltejs en Vercel a continuación.
Creando el proyecto Svelte JS en Vercel
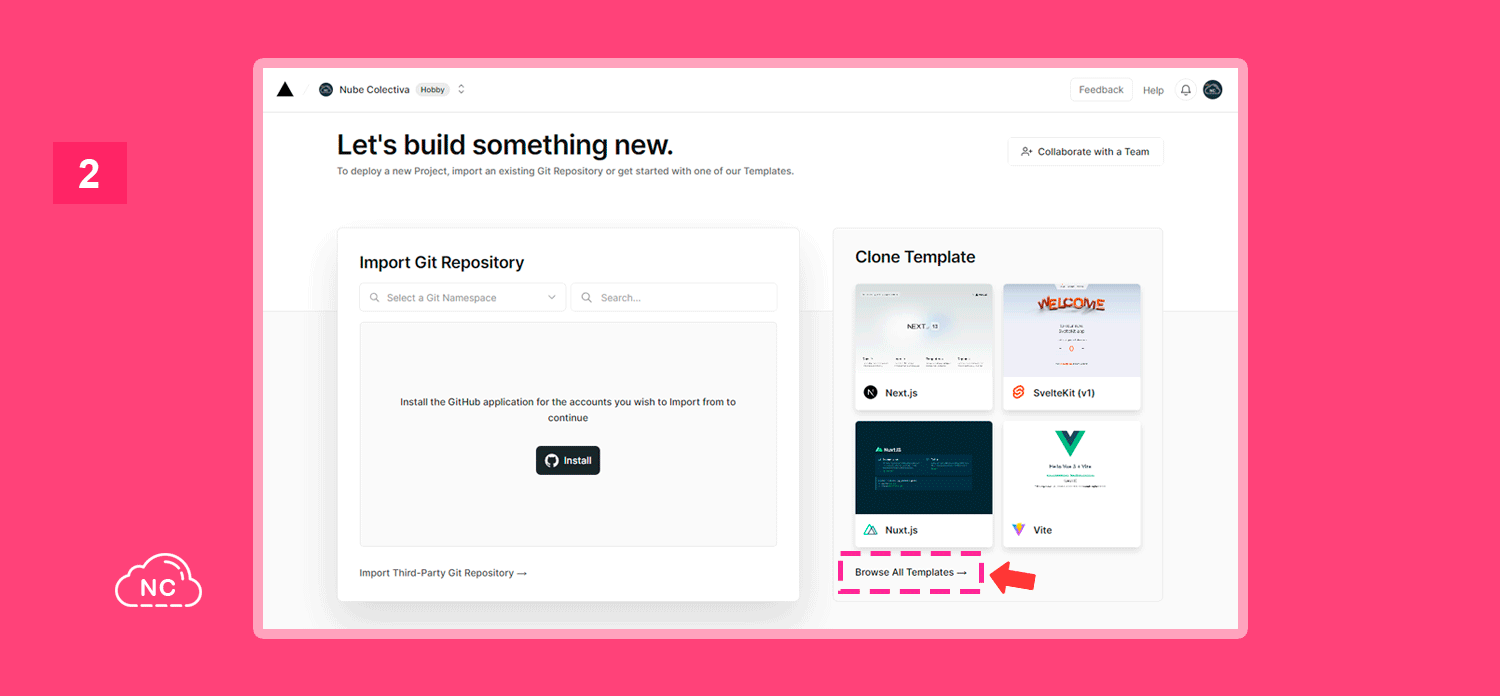
Para Usar Svelte JS en Vercel debes registrarte en la página oficial de vercel y luego inicia sesión en ella. Te aparecerá una página para crear un nuevo proyecto en Vercel, ya que queremos usar completamente Svelte, entonces vamos a ver todas las opciones que Vercel nos brinda para trabajar con Svelte, presionamos el botón que dice Browse All Templates →:

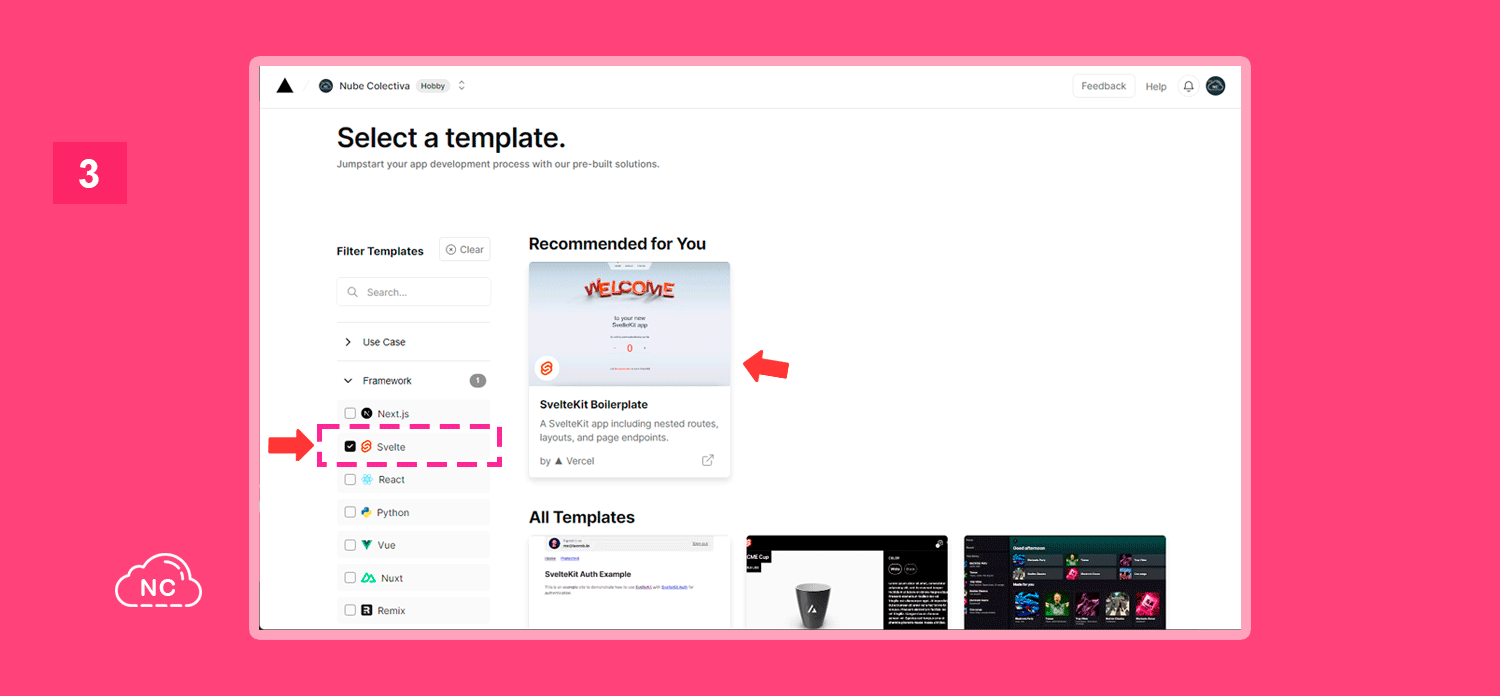
En la siguiente página, al lado izquierdo encontrarás un panel para filtrar herramientas y tecnologías, presiona sobre Framework y luego activa el check de Svelte.
Eligiendo Svelte en Vercel
Al lado derecho te aparecerán varias plantillas para crear proyectos de diferentes tipos con Svelte, podemos elegir el que deseamos, pero quiero enfocarme en los usuarios que recien empiezan con Vercel, entonces elegimos la plantilla recomendada SvelteKit Boilerplate:

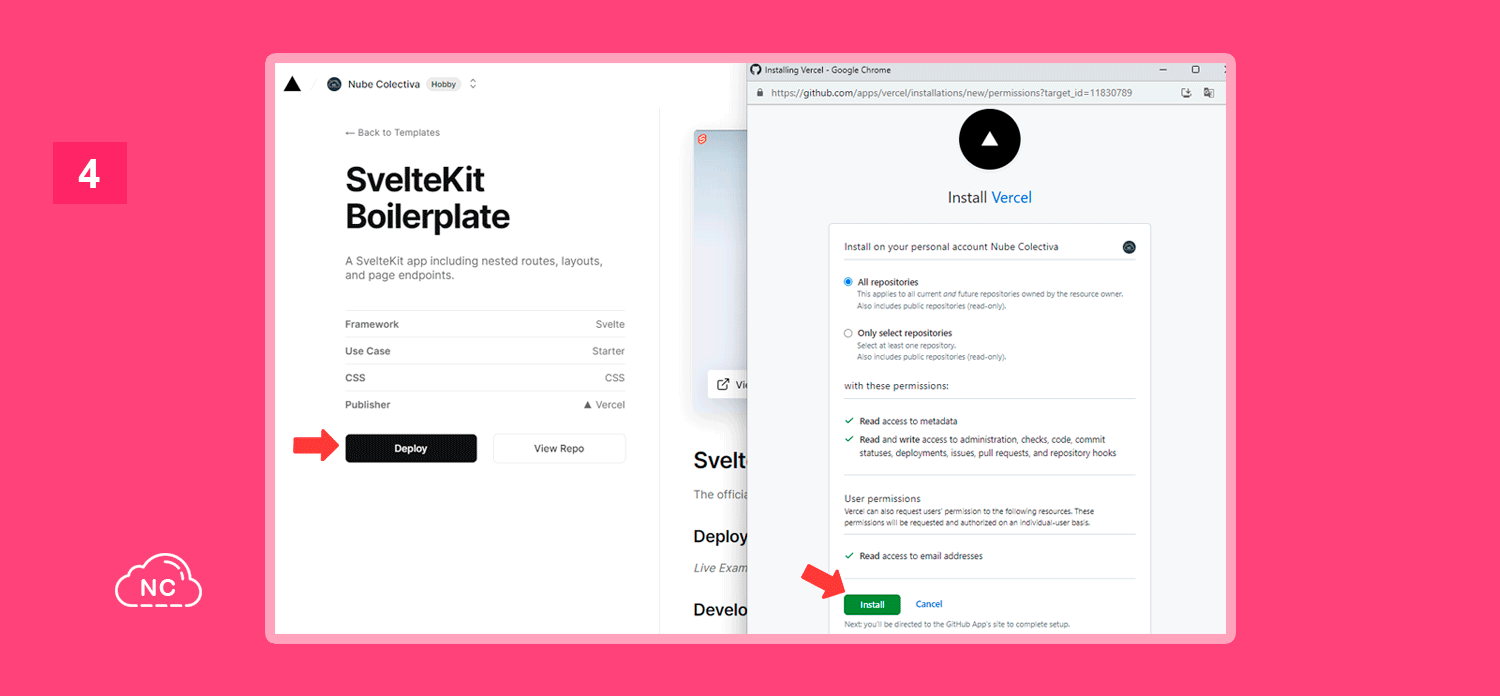
Nos aparecerá una nueva página con detalles de la plantilla que hemos seleccionado, es decir la plantilla SvelteKit Boilerplate, en esta nueva página puedes ver una demo del proyecto que se va a crear y otros detalles más.
Permisos de GitHub a Vercel
Presiona el botón que dice Deploy, te aparecerá una ventana para dar permiso a Vercel a tu GitHub, presiona el botón que dice Install para continuar:

Creación de Repositorio GitHub Para Usar Svelte JS en Vercel
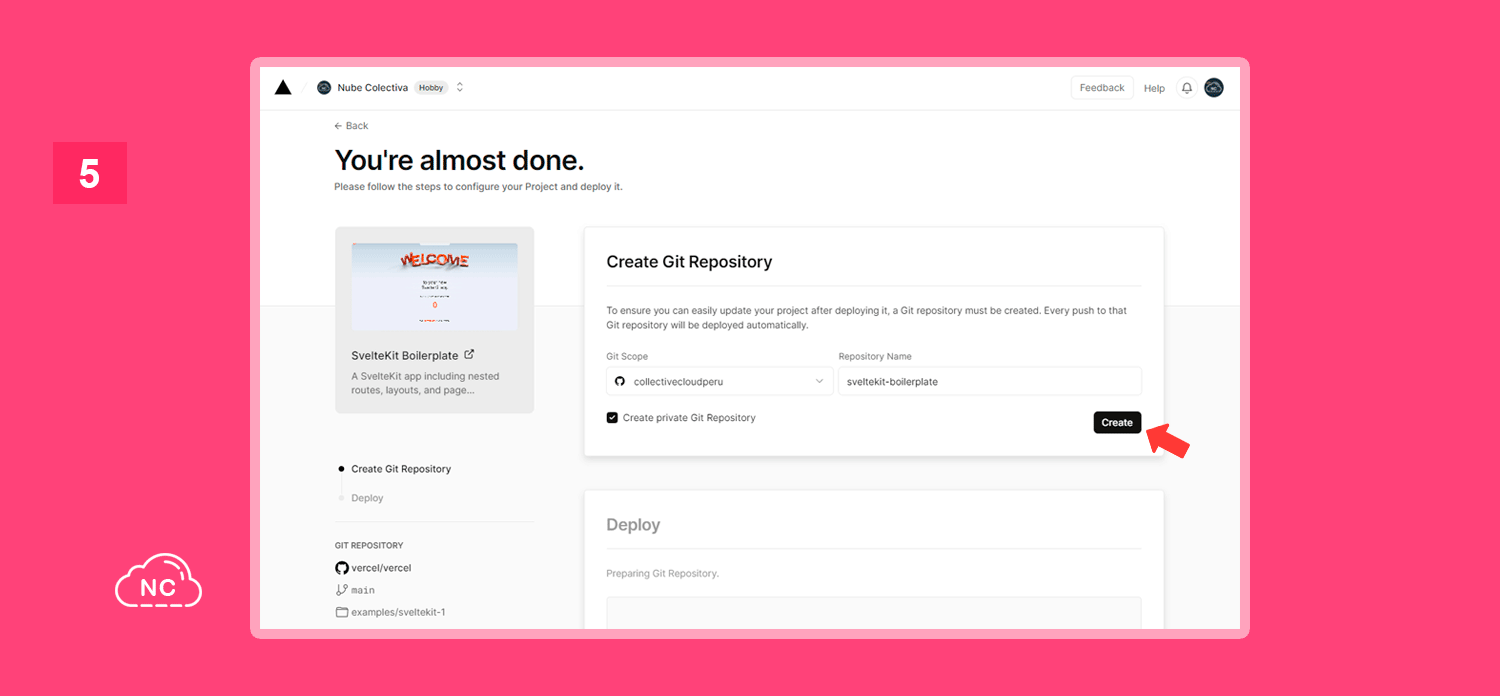
En la siguiente página crearemos un repositorio para el proyecto Svelte, le puedes cambiar el nombre o dejarle el nombre que tiene por defecto. Si deseas, puedes desactivar el check que dice Create private Git Repository para que sea público y puedas compartirlo con otros usuarios.
Presiona el botón que dice Create para crear el repositorio para el proyecto Svelte:

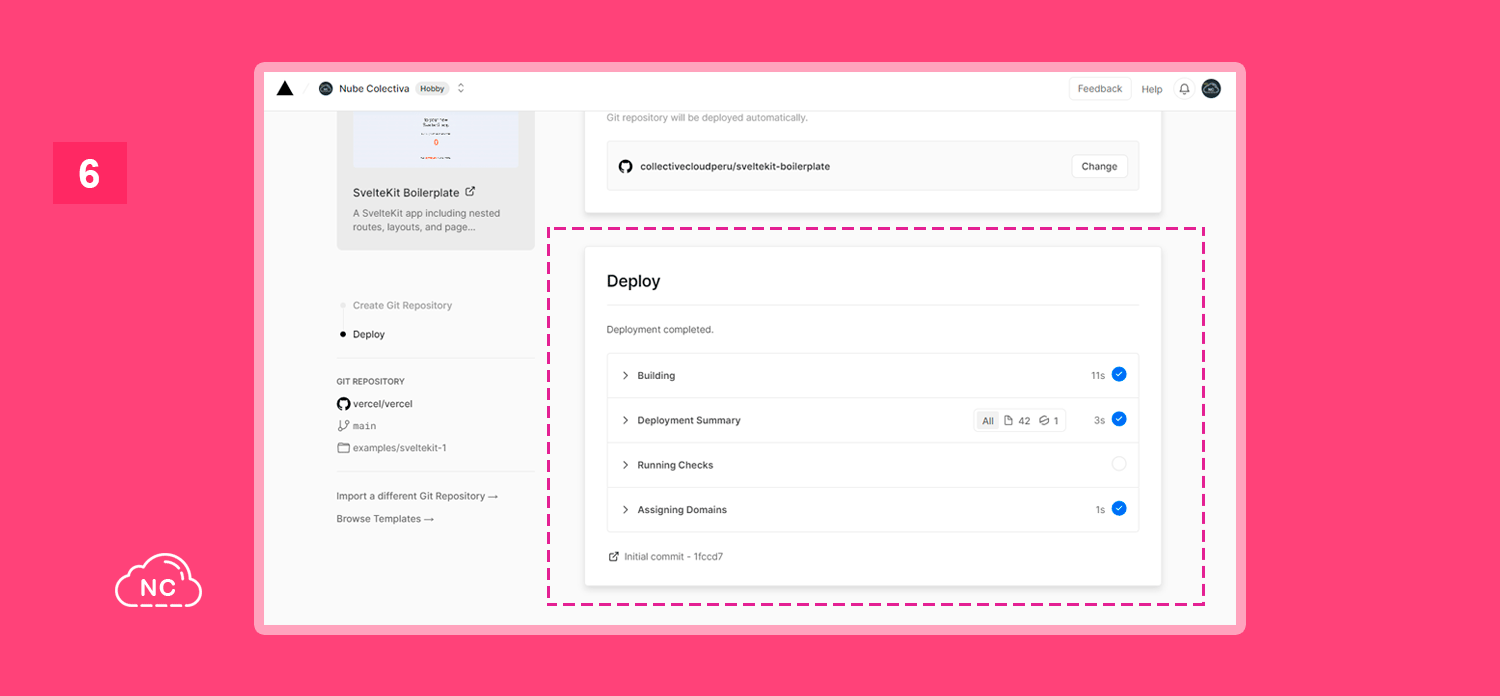
Luego de presionar el botón Create, en la parte de abajo podrás ver como va el proceso de creación del repositorio para el proyecto Svelte en Vercel:

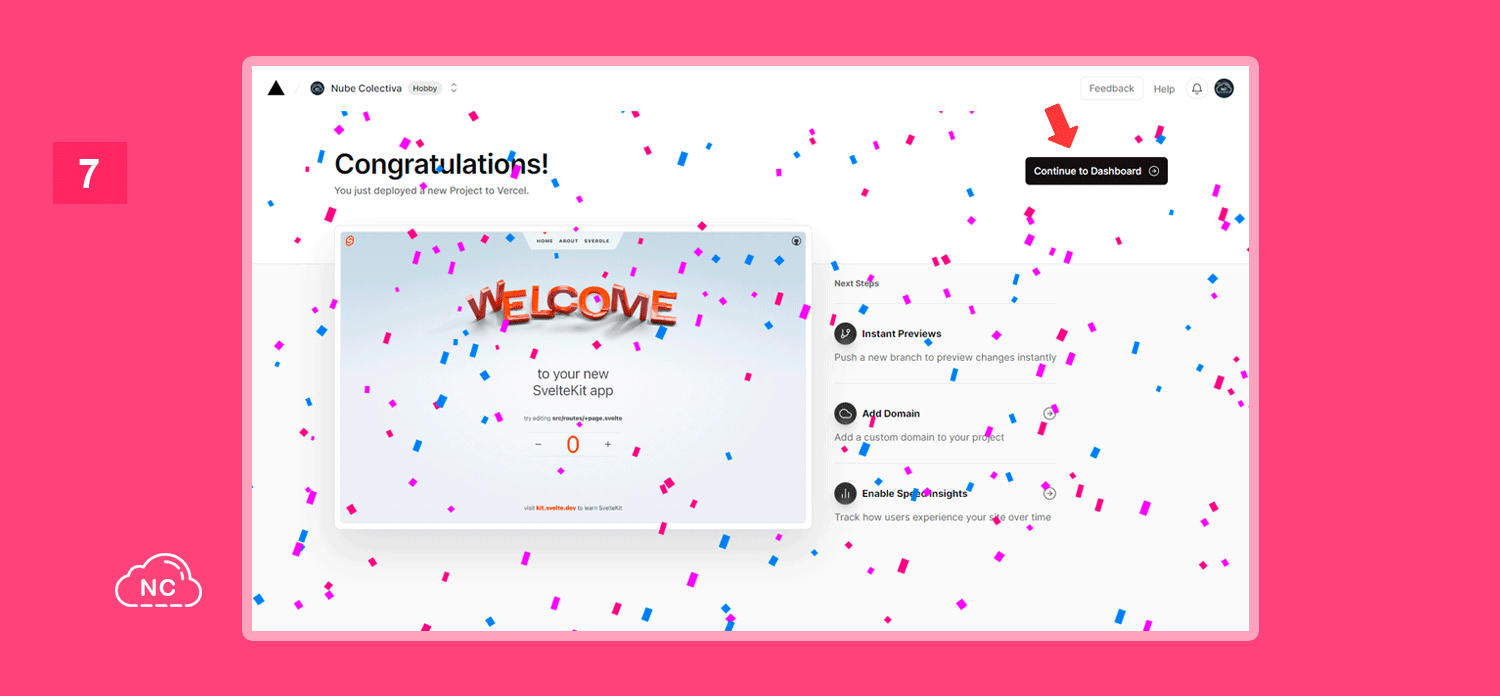
Una ves creado el repositorio para el proyecto, nos redirecciona a una página indicandonos que el proyecto se ha creado sin problemas. Presiona el botón que dice Continue to Dashboard para continuar:

Con ello tenemos creado nuestro proyecto Svelte en Vercel y esta operativo.
Verificando que el Proyecto Svelte se Creo Correctamente
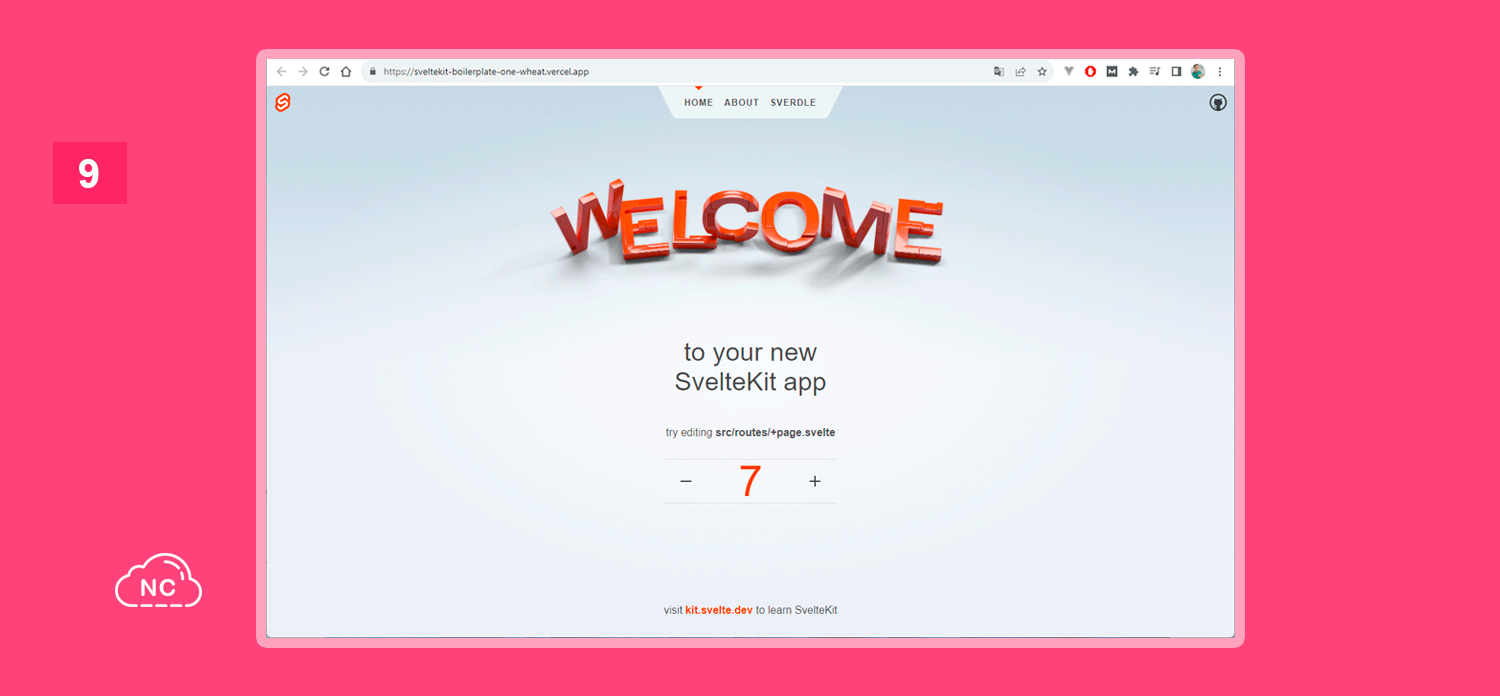
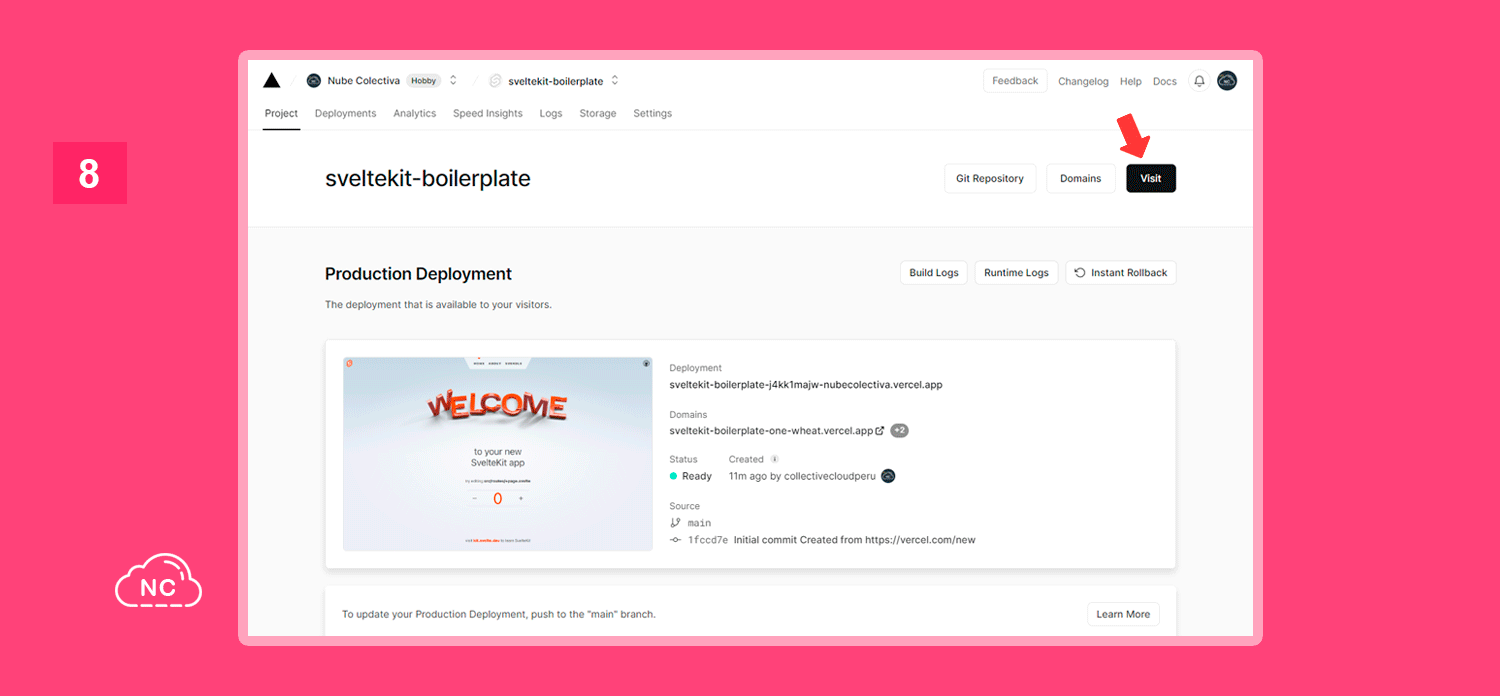
En la ventana del proyecto puedes realizar varias operaciones, entre ellas ver una vista previa del proyecto presionando el botón Visit:
Tras presionar el botón Visit, vemos nuestro proyecto publicado y en línea en Vercel:

Con ello entonces has aprendido a Como Usar Svelte JS en Vercel.
Conclusión
En este tutorial has aprendido a Como Usar Svelte JS en Vercel, como pudiste ver los pasos son sencillos, no necesitas conocimientos avanzados de programación, si los necesitarás cuando trabajes en el código del proyecto Svelte. Pero el proceso de deployment es sencillo en Vercel.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Svelte
- 05-09-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)