Como Crear un Proyecto con Svelte
 4 minuto(s)
4 minuto(s)La mejor manera de aprender a dominar una tecnología, es practicando, creo que en muchas áreas profesionales practicar es la mejor opción para llegar a ser un maestro o tener esperiencia con una herramienta, profesion, etc. De allí viene la experiencia que nos servirá para resolver los problemas cuando se nos presenten. En este tutorial te enseñaré a Como Crear un Proyecto con Svelte, de esta manera comenzaremos practicando y veremos como funciona este compilador de JavaScript, vamos con ello.

Antes de continuar, te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Proyecto con Svelte.
Como Crear un Proyecto con Svelte
Para crear nuestro proyecto usaremos la herramienta Vite JS que nos da la posibilidad de crear proyectos no solo para Svelte, sino también para React JS, Vue JS y otros más, pero vamos a trabajar con Svelte. Recuerda que tienes que tener instalado NPM, entonces ejecutamos el siguiente comando para crer un nuevo proyecto con Svelte, nos pedira ingresar un nombre para nuestro proyecto, lo le pondre de nombre svelte-proyecto, tu le puedes poner el nombre que desees:
|
1 2 3 4 5 6 |
npm init vite ? Project name: » vite-project svelte-proyecto √ Project name: ... svelte-proyecto |
Ahora nos brindará opciones para elegir en que entorno deseamos crear nuestro proyecto, elegimos Svelte:
|
1 2 3 4 5 6 7 8 9 10 11 |
? Select a framework: » - Use arrow-keys. Return to submit. > Vanilla Vue React Preact Lit Svelte Others √ Select a framework: » Svelte |
Nota: Puedes elegir la opción Svelte con las flechas arriba y abajo del teclado, si no puedes moverte con las flechas, puedes escribir el número de la opción, por ejemplo la opción Vanilla es la número 1, Vue es la 2 y asi sucesivamente, entonces Svelte es la 6 y por ende debes presionar el número 6 en tu teclado.
Ahora en la siguiente pregunta elige TypeScript, por cierto Vite también te brinda la opción SvelteKit que te permite crear un proyecto con Svelte de una manera peculiar, pero eso lo veremos en otro tutorial:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
? Select a variant: » - Use arrow-keys. Return to submit. > TypeScript JavaScript SvelteKit ↗ √ Select a variant: » TypeScript Scaffolding project in D:\xampp\htdocs\xampp\nc\tutoriales\blog\svelte-proyecto... Done. Now run: cd svelte-proyecto npm install npm run dev |
Luego de elegir la opción TypeScript, se nos creará nuestro proyecto en un directorio que contiene en su interior varios directorios y archivos necesarios para que el proyecto funciones correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/svelte-proyecto ├── /public ├── /src ├── .gitignore ├── index.html ├── package.json ├── README.md ├── svelte.config.js ├── tsconfig.json ├── tsconfig.node.json ├── vite.config.ts |
Si te fijaste debajo al final luego de elegir la opción TypeScript podemos ver que nos indica que debemos ejecutar 3 comandos, los ejecutamos en nuestra consola de comandos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
# Ingresamos al directorio del proyecto cd svelte-proyecto # Instalamos sus dependencias que trae consigo npm install # Iniciamos el servidor de desarrollo de Svelte npm run dev svelte-proyecto@0.0.0 dev > vite Forced re-optimization of dependencies VITE v4.3.3 ready in 380 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose |
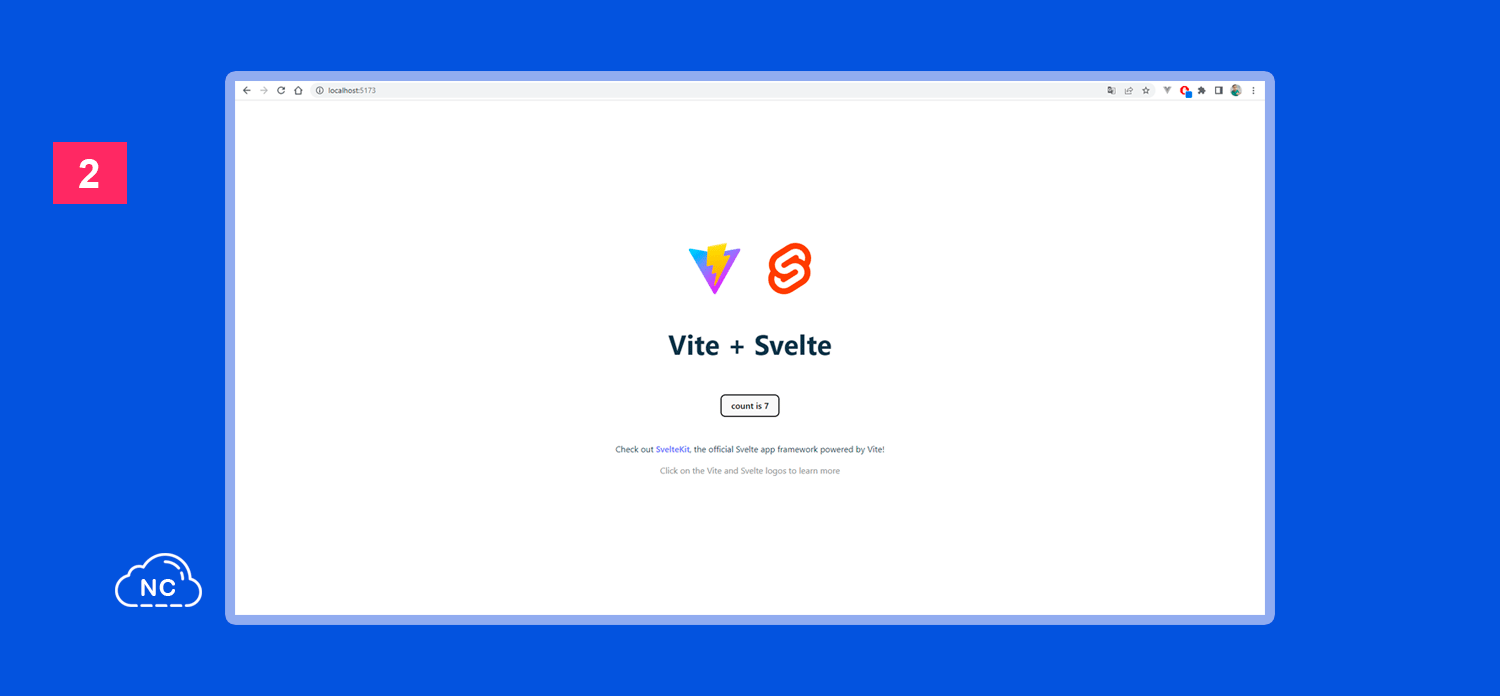
Con el último comando llamado npm run dev que ejecutamos anteriomente iniciamos el servidor de desarrollo de Svelte, debajo nos muestra la ruta local http://localhost:5173/ y si abrimos esa ruta en nuestro navegador, podemos ver nuestro proyecto con Svelte en línea, operativo y creado correctamente:
Con ello entonces, hemos creado nuestro proyecto con Svelte.
Conclusión
En este tutorial has aprendido a Como Crear un Proyecto con Svelte, si bien el proyecto es sencillo y no presenta mucha complejida, saber como hacerlo te servirá como base para crear proyectos más complejos con Svelte.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Svelte
- 27-04-2023
- 30-04-2023
- Crear un Post - Eventos Devs - Foro





 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)