Como Crear un Formulario con Tailwind CSS (Responsive)
 3 minuto(s)
3 minuto(s)Demo Github
Tailwind CSS ya trae consigo clases que nos permiten darle vistoso estilos a los elementos de una interface de usuario (UI), asimismo esas clases hacen que los elementos sean responsives o adaptables a los diferentes tamaños de los dispostivos móviles, desktop, etc. Los formularios no son la excepción y en Tailwind CSS también podemos encontrar diferentes clases para poder crear rápidamente un formulario para tu sitio web. En este Post te enseñare a Como Crear un Formulario con Tailwind CSS (Responsive), vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Formulario con Tailwind CSS (Responsive).
Como Crear un Formulario con Tailwind CSS (Responsive)
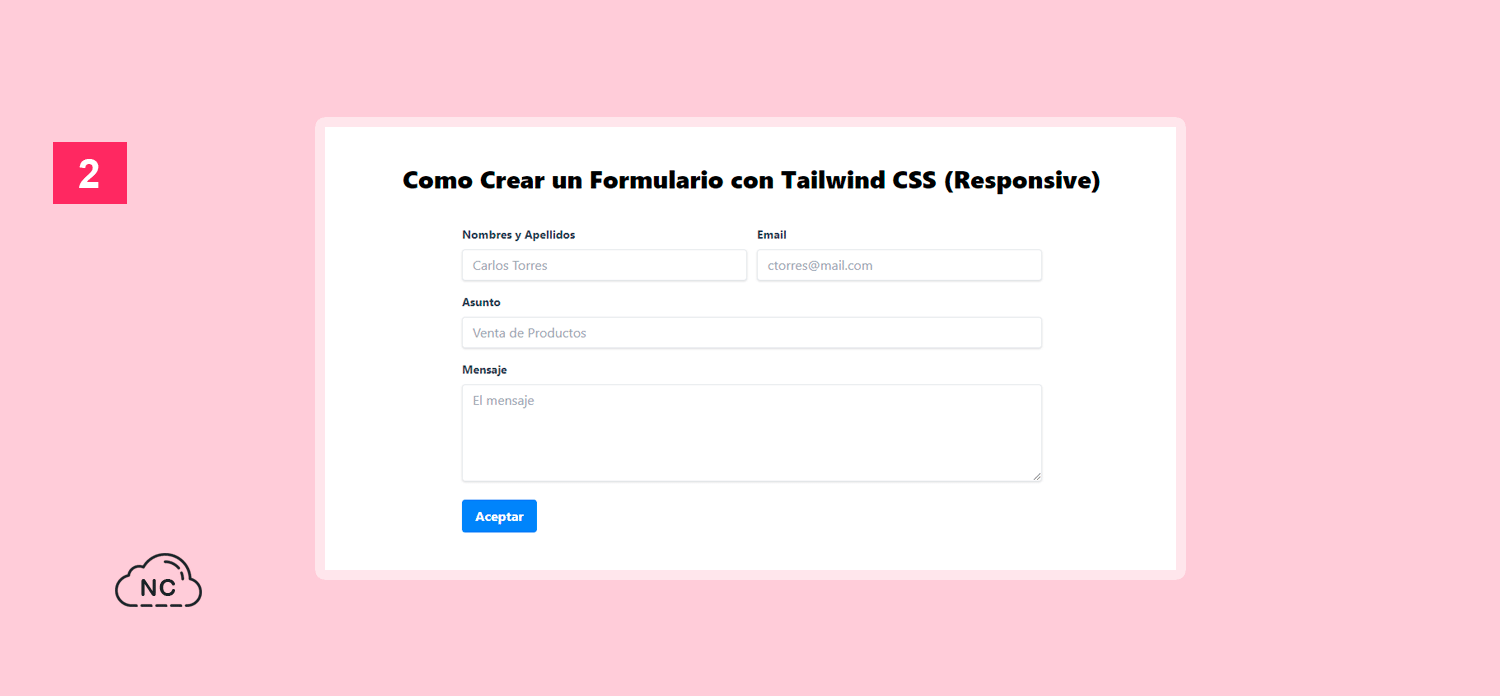
Primero creamos un archivo llamado index.html, dentro de el agregamos el siguiente codigo, el formulario constará de 4 campos: nombres y apellidos, email, asunto y mensaje. Tu le puedes añadir los campos que desees:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<main> <div class="container ml-auto mr-auto flex flex-wrap items-start mt-8"> <div class="w-full pl-2 pr-2 mb-4 mt-4"> <h1 class="text-3xl font-extrabold text-center"> Como Crear un Formulario con Tailwind CSS (Responsive) </h1> </div> </div> <div class="container ml-auto mr-auto flex items-center justify-center"> <div class="w-full md:w-1/2"> <!-- Formulario --> <form class="bg-white px-8 pt-6 pb-8 mb-4"> <div class="mb-4"> <div class="grid grid-flow-row sm:grid-flow-col gap-3"> <div class="sm:col-span-4 justify-center"> <label class="block text-gray-700 text-sm font-bold mb-2" for="nya"> Nombres y Apellidos </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="nya" type="text" placeholder="Carlos Torres" required> </div> <div class="sm:col-span-4 justify-center"> <label class="block text-gray-700 text-sm font-bold mb-2" for="email"> Email </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="email" type="email" placeholder="ctorres@mail.com" required> </div> </div> </div> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="asunto"> Asunto </label> <input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="asunto" type="text" placeholder="Venta de Productos" required> </div> <div class="mb-4"> <label class="block text-gray-700 text-sm font-bold mb-2" for="mensaje"> Mensaje </label> <textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="mensaje" rows="5" placeholder="El mensaje" required></textarea> </div> <div class="flex items-center justify-between"> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="submit"> Aceptar </button> </div> </form> </div> </div> </main> |
Básicamente estamos usando HTML puro con clases nativas de Tailwind CSS 3, para construir nuestro formulario responsive, si abrimos el archivo index.html en el navegador, podemos ver nuestro formulario sin problemas:
El formulario es responsive, si lo abres en tu dispositivo móvil los campos del formulario se adaptarán automáticamente.
Al inicio de este Post he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio de GitHub en donde puedes encontrar todo el código del proyecto.
Conclusión
En este post has aprendido a Como Crear un Formulario con Tailwind CSS (Responsive), aprender a como hacerlo te servirá de base para crear formulario más complejos con Material Design. Recuerda leer la documentación oficial de Tailwind CSS en donde encontrarás más clases y elementos para tu formulario y página web.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tailwind CSS
- 28-04-2023
- 19-07-2023
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)