5 Páginas Web Con Componentes Gratuitos Para Tailwind CSS
 4 minuto(s)
4 minuto(s)El framework Tailwind CSS, se encuentra entre los mejores frameworks CSS para crear interfaces de aplicaciones web, al menos hasta la fecha de este Post, es así. En la página de Tailwind CSS podemos encontrar componentes gratuites, pero que muchas veces no satisfacen nuestras necesidades y requerimientos. Por ello decidi crear este artículo en donde te compartiré 5 Páginas Web Con Componentes Gratuitos Para Tailwind CSS y los puedas usar en tus proyectos, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- ¿ Que es Tailwind CSS entre Otros Detalles ?
- Como Crear Una Página Web con Tailwind CSS 3 (HTML Puro) – Parte 1
- Puedes leer más Posts como este en la categoría Tailwind CSS
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Páginas Web Con Componentes Gratuitos Para Tailwind CSS.
Para conocer mejor estas páginas web con componentes gratuitos para Tailwind CS, colocaré su nombre, link, descripción y una imagen de referncia.
Hyper UI
Link: Visitar
HyperUI es una colección de componentes Tailwind CSS gratuitos que puedes usar en tu próximo proyecto. Con una variedad de componentes, puedes crear tu próximo sitio web de marketing, panel de administración, tienda de comercio electrónico y mucho más. Entre los componentes que tiene son las Alerts, Badgets, Banners, Forms, Popups, Footers, Tabas, Products, Checkouts, Pagination, Tables, Vertical Menu, etc.
Si deseas obtener más información, visita el link que apunta a su sitio web.
Wicked Blocks
Link: Visitar
En esta página podrás encontrar una colección gratuita con más de 120 componentes y bloques totalmente responsives que puedes copiar y pegar en tus proyectos de Tailwind. Úsalo en tantos proyectos como quieras y tantas veces como necesites. Entre las categorías que podemos encontrar estab los Heros, Navbars, Client, Sidebar, Login, Card, Grid, etc. Si analizas el código de estos componentes y como están hechos, podrás inclusive crear tus propios componentes.
Si deseas obtener más información, visita el link que apunta a su sitio web.
Flowbite
Link: Visitar
FlowBite es una biblioteca de código abierto con elementos de UI (User Interface) basados en el framework Tailwind CSS, creado por Themesberg, está disponible para Figma y como componentes web. Incluye todos los componentes de uso común que requiere un sitio web, como botones, menús desplegables, barras de navegación, modales, pero también algunos elementos interactivos más avanzados como los selectores de fechas.
Si deseas obtener más información, visita el link que apunta a su sitio web.
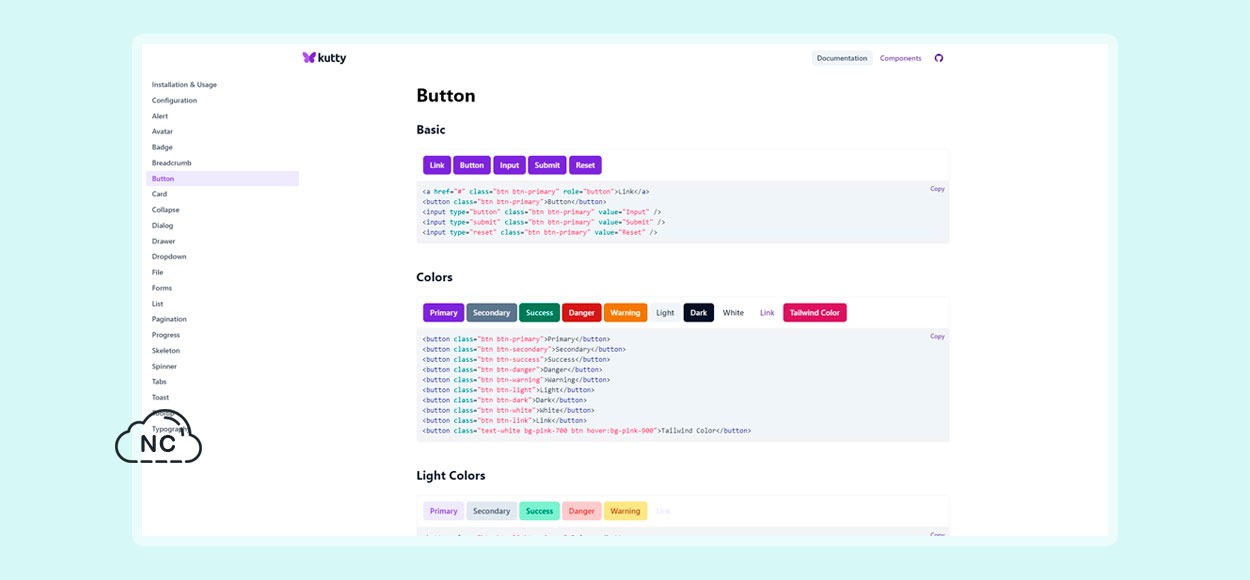
Kutty
Link: Visitar
Kutty es un complemento para Tailwind CSS, que te permite crear interfaces UI para tus aplicaciones web. Tiene un conjunto de componentes accesibles y reutilizables que se usan comúnmente en aplicaciones web. Cuenta con elementos como Card, Collapse, Dialog, Drawer, Dropdown, File, Forms, List, Pagination, Progress, Skeleton, Spinner, Tabs, Toast, Tooltip, Typography y otros más que puedes encontrar en si sitio web.
Si deseas obtener más información, visita el link que apunta a su sitio web.
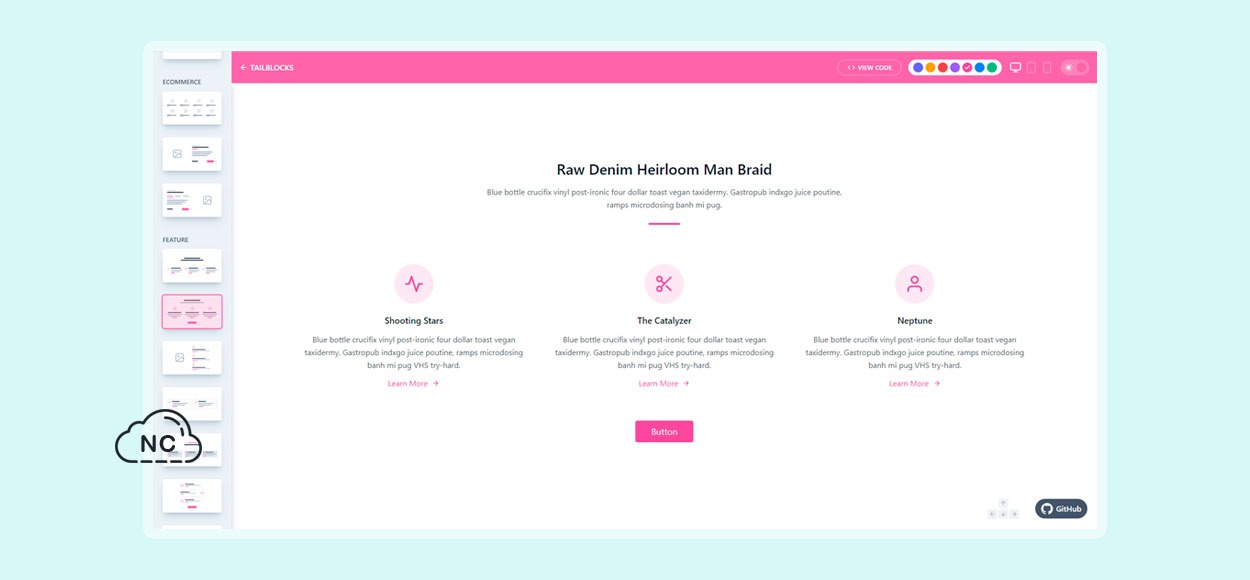
Tailblocks
Link: Visitar
Este proyecto proporciona varios bloques creados con Tailwind CSS que puedes utilizar en tus propios proyectos. Este proyecto no es una dependencia que puedas agregar a tu proyecto, sino que te proporciona el código HTML que puedes copiar y pegar fácilmente en tu propio proyecto. Cuenta con un selector de color en tiempo real y vista de dispositivos, que te permite apreciar como quedan los componentes que elijas.
Si deseas obtener más información, visita el link que apunta a su sitio web.
Conclusión
Todas las páginas web que te he compartido en este Post, cuentan con componentes totalmente gratis, los cuales puedes usar en tu proyecto creado con el framework Tailwind CSS.
Nota(s)
- Las páginas web compartidas en este Post, hasta la fecha de este Post, siguen disponibles. El el futuro pueden dejar de estarlo, eso no depende de nosotros, sino de los desarrolladores y organizaciones que les dan soporte.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tailwind CSS
- 12-10-2022
- 12-10-2022
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























