Como Usar jQuery en WordPress Rápidamente
 4 minuto(s)
4 minuto(s)En esta página:
WordPress es un CMS popular y muy usado por grandes empresas y proyectos, esto lo puedes ver en el video 5 GRANDES EMPRESAS O PROYECTOS QUE USAN WORDPRESS en donde empresas como PlayStation y hasta bandas de música como los Rolling Stones lo vienen utilizando. En ocasiones necesitamos agregarle jQuery a nuestro proyecto de WordPress, para hacer funcionar otro plugin o por algun motivo en particular. Hay una forma rápida de hacerlo y este tutorial te enseñaré a Como Usar jQuery en WordPress Rápidamente, vamos con ello.

Te Puede Interesar:
- Efecto estado de Facebook sobre fondo de color con CSS 3 y jQuery (1.11)
- Vista Previa de una web en tiempo real con jQuery
- Cargar asincrónicamente un plugin jQuery (Método Abreviado)
- Manipulando Eventos con el Mouse en jQuery
- Como hacer Botones Adaptables (Responsive) a los Dispositivos con Bootstrap 4 y jQuery 3.4.1
- Como cargar Datos JSON con un Spinner en jQuery Ajax
- Como deshabilitar la función Copiar y el botón derecho del Mouse con jQuery 3.4.1
- Cambiar el tamaño de Fuente (Texto) mediante Botones con jQuery 3.5.1
- Como Enviar un Formulario con jQuery (Ajax) 3.5.1 a un Correo
- Como Crear Códigos QR con jQuery
- Puedes leer más en la categoría jQuery
Podcast: “Porque Todo Desarrollador Debes Ser Autodidacta” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar jQuery en WordPress Rápidamente.
Como Usar jQuery en WordPress Rápidamente
Existen diferentes maneras de usar jQuery en WordPress, puedes descargarte el archivo de jQuery desde su web y subirlo a tu servidor y llamarlo desde el archivo functions.php de tu WordPress, también puedes usar un plugin, incluso WordPress trae una versión de jQuery, pero suele estar obsoleta. Existe una manera rápida de usar jQuery en WordPress, y no necesitas de conocimientos avanzados ni de programación, veámosla a continuación.
Página Oficial Para Usar jQuery en WordPress Rápidamente
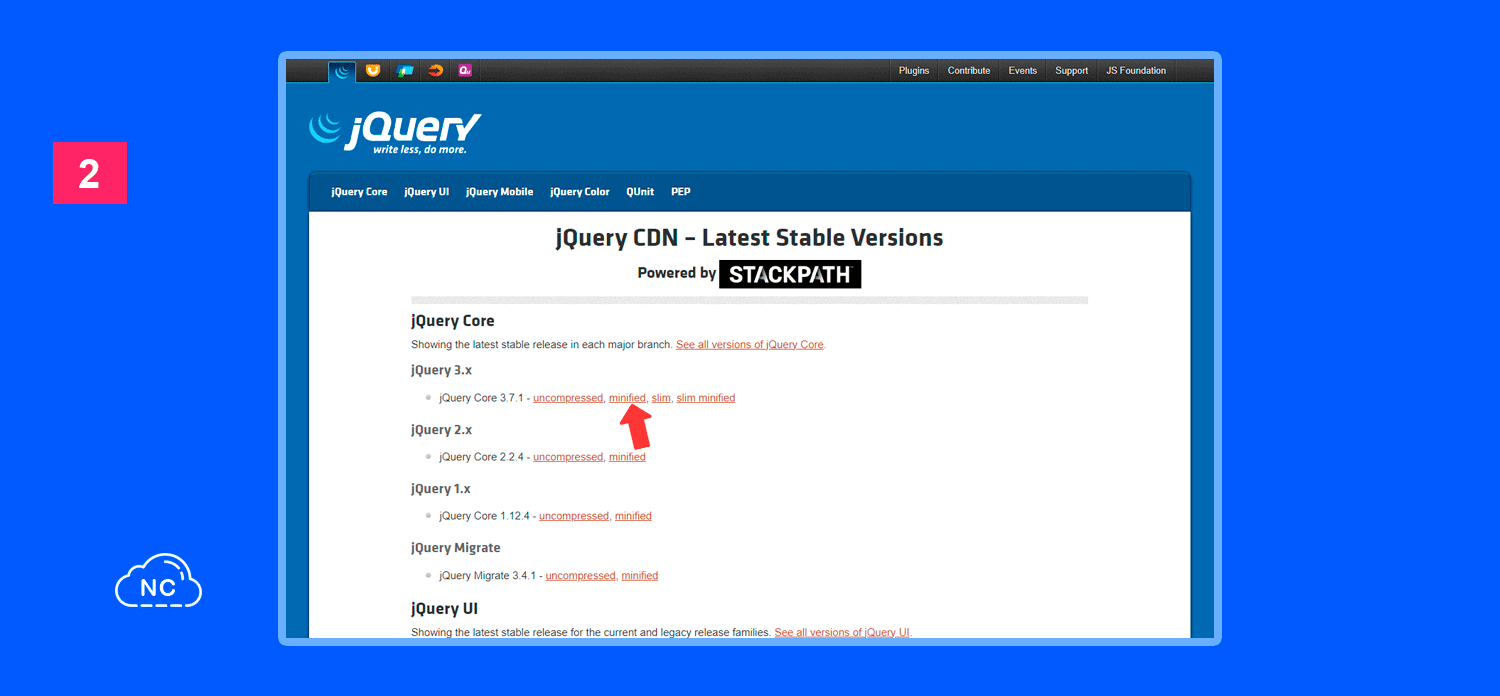
Vamos a la página oficial del CDN de jQuery, que contiene las ultimas versiones estables de jQuery alojadas en su servidor y presionamos sobre la versión minified de jQuery:

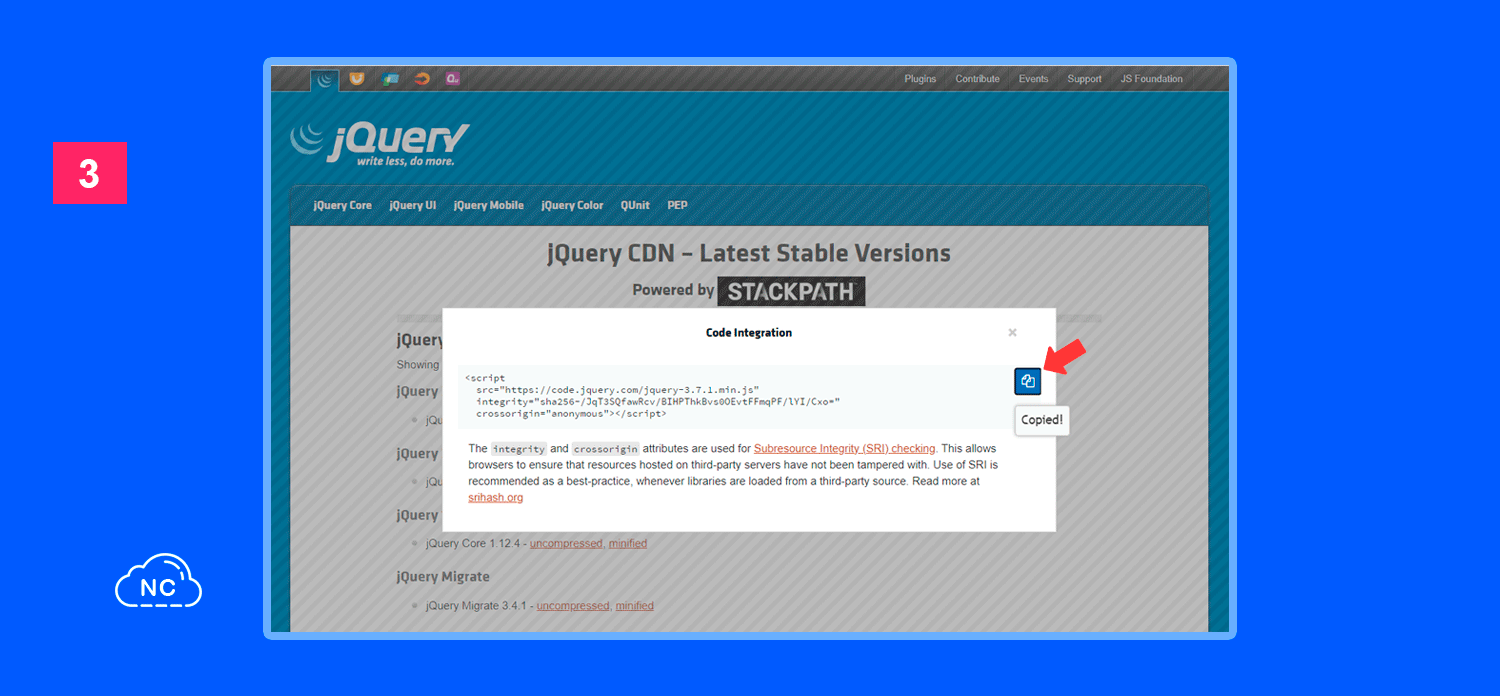
Se nos abre una ventanita y en ella presionamos el botón azul con 2 hojitas que se encuentra al lado derecho, al presionar ese botón copiamos el código que aparece en la ventanita:

Una vez copiado el código de la ventana, puedes cerrarla.
Añadiendo jQuery a WordPress
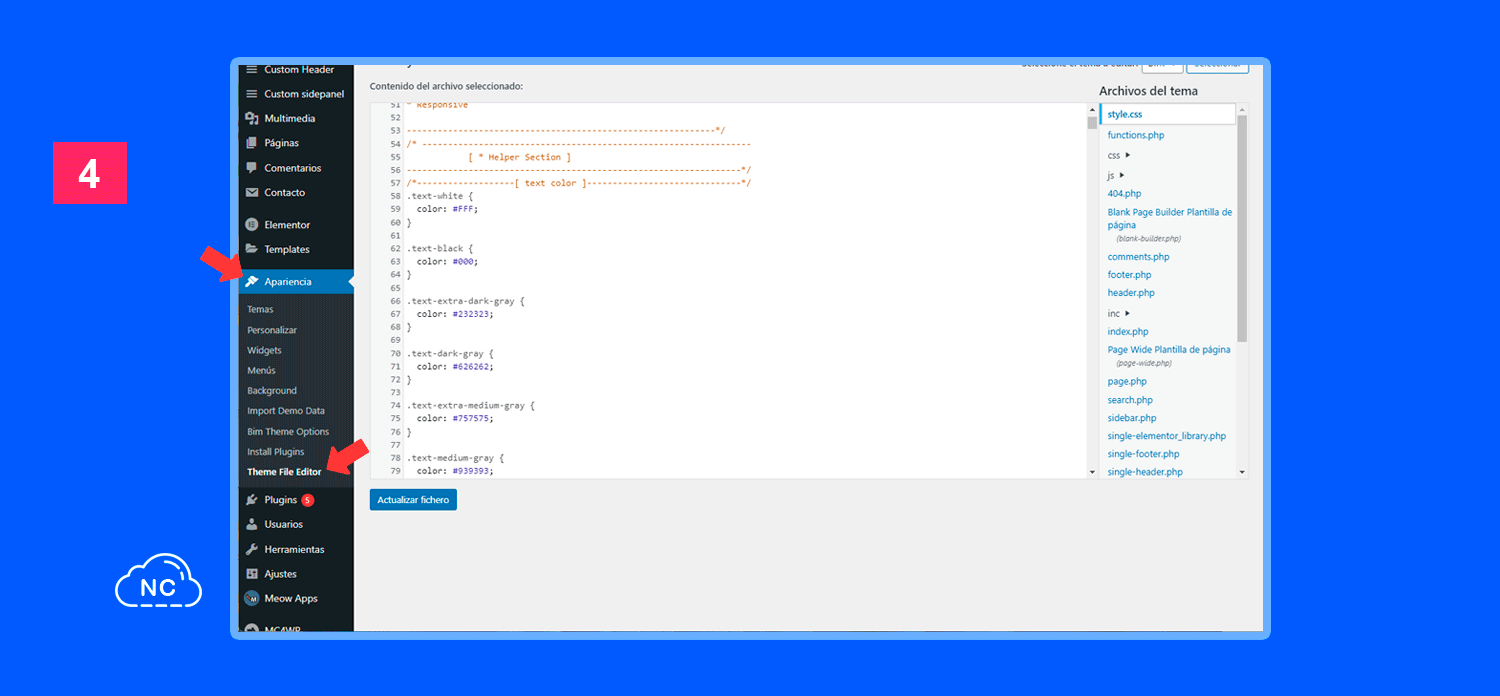
Ve a tu administrador de WordPress y dirígete a Apariencia > Theme File Editor:

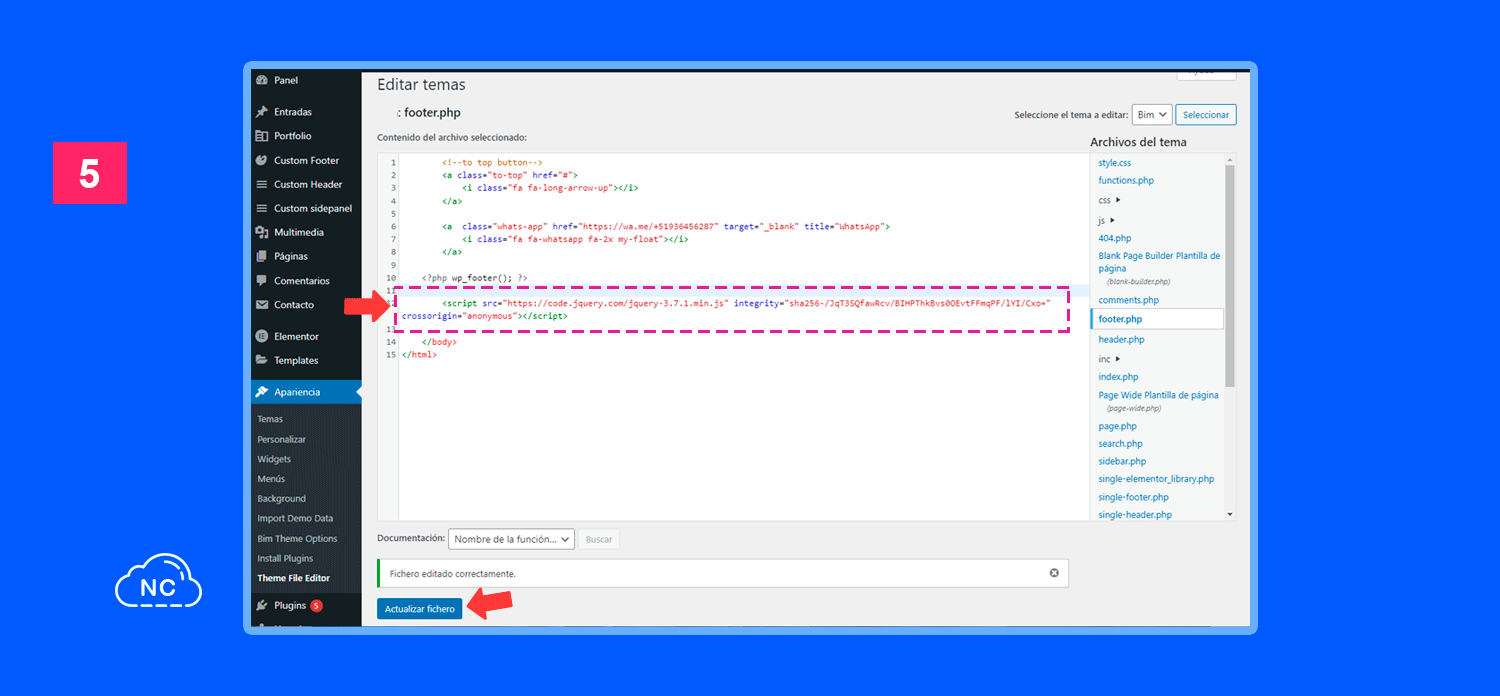
De entrada este editor te mostrará el archivo styles.css de tu tema de WordPress, solo dirígete al lado derecho y busca el archivo footer.php y has clic en el para abrirlo en el editor. Antes de la etiqueta de cierre </body> pega el código que copiaste en la página del CDN de jQuery y presiona el botón Actualizar fichero o el botón que te apareszca, para guardar los cambios:

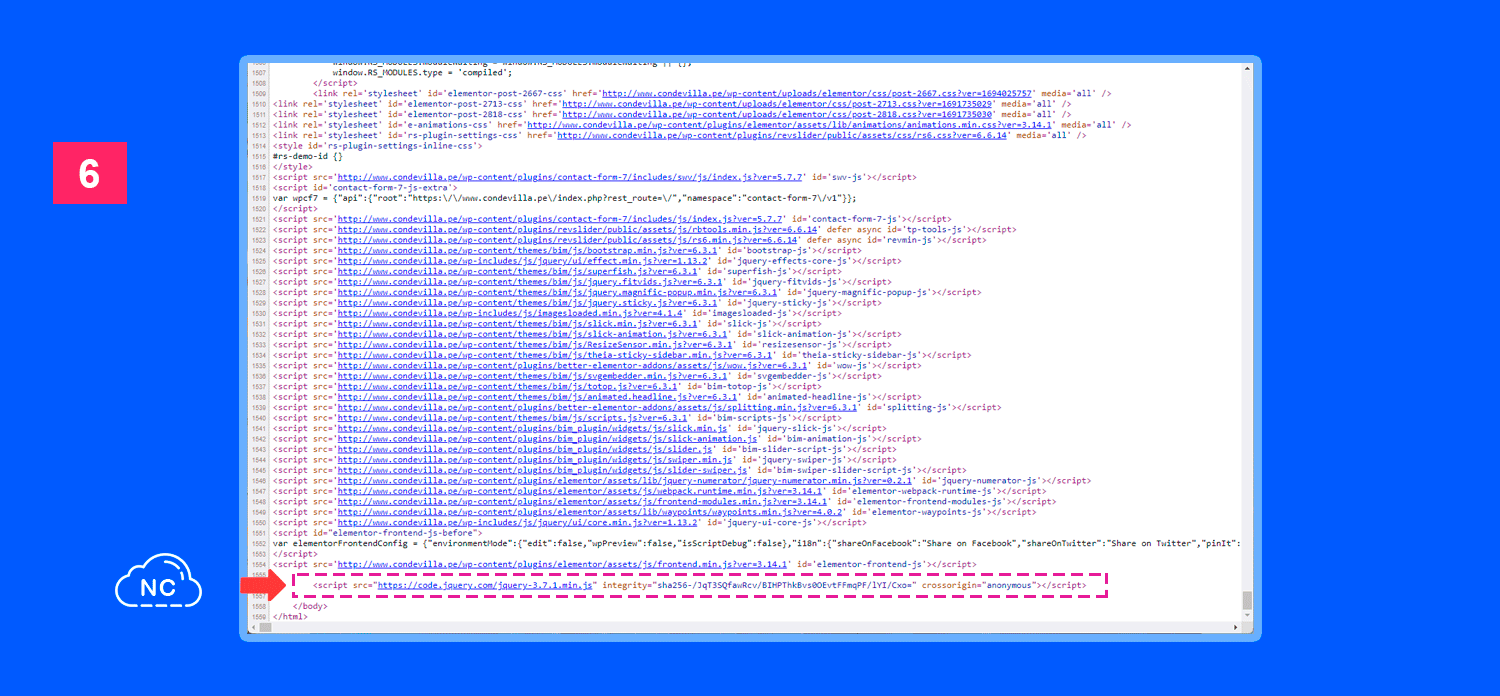
Con ello entonces, tienes instalado jQuery en tu WordPress rápidamente. Si abres tu página e inspeccionas el código fuente y te diríges hacia abajo, te aparecerá la línea de jQuery que agregaste:

Ahora puedes crear proyectos con la última versión de jQuery, hemos configurado el stack wordpress jquery.
Conclusión
En este tutorial has aprendido a Como Usar jQuery en WordPress Rápidamente, saber hacerlo te servirá para poder crear proyectos con jQuery en WordPress. Si al inicio te parece complicado, sigue intentándolo, recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- jQuery
- 03-09-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)