Como Usar Axios en Vue JS 3
 5 minuto(s)
5 minuto(s)En esta página:
Hace más de un año hasta la fecha de este artículo, el equipo de Vue anuncio que el 7 de febrero de 2022, Vue 3 pasaría a ser la versión predeterminada. Luego de ello muchos desarrolladores han tenido dudas y es normal, yo también las he tenido, y nos hemos preguntado acerca de como funciona Vue 3, que métodos de la versión 2 ya no funcionarán en la 3, que nuevos métodos trae, cual será la nueva sintaxis y forma de trabajar en un archivo de Vue, etc. Otra de las dudas también ha sido, como se usa Axios en Vue 3. Para ayudar a despejar esta última duda he decidido enseñarte en este tutorial a Como Usar Axios en Vue JS 3, vamos con ello.

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Axios y Otros Detalles
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Esquema de Respuesta de Una Solicitud de Axios
- Puedes leer más en la categoría Axios.
Asimismo, te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “Aplicación Móvil Nativa vs Hibrida ¿Cual es Mejor?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar Axios en Vue JS 3.
Como Usar Axios en Vue JS 3.
Para comenzar desde 0 y aprender bien a hacerlo, vamos a empezar creando un nuevo proyecto y luego seguimos los pasos correspondientes.
Crear Nuevo Proyecto en Vue 3
Voy a usar Vite JS para crear el proyecto, entonces ejecuto el siguiente comando para crearlo y en el proceso le pongo el nombre axios-vuejs3 al proyecto (tu le puedes poner el nombre que desees), asimismo eligo el framework Vue y la variante JavaScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npm create vite@latest √ Project name: ... axios-vuejs3 √ Select a framework: » Vue √ Select a variant: » JavaScript Scaffolding project in D:\xampp\htdocs\xampp\nc\tutoriales\blog\axios-vuejs3... Done. Now run: cd axios-vuejs3 npm install npm run dev |
Instalación de Axios en Vue 3
Debemos ingresar al directorio del proyecto creado, en mi caso ingreso al directorio axios-vuejs3 y dentro de el vamos a instalar Axios ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 |
# Comando para instalar Axios con NPM npm install axios --save added 9 packages, and audited 35 packages in 2s 4 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Usando Axios en Vue 3
Cuando creamos nuestro proyecto con Vue 3, este nos creo un archivo llamado App.vue que se encuentra en axios-vuejs3 > src > App.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/axios-vuejs3 ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Abro el archivo App.vue y dentro de las etiquetas <script></script> importamos Axios y hacemos uso de él, para llamar a los datos de la API v1 de Nube Colectiva:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script setup> import HelloWorld from './components/HelloWorld.vue' // Importamos axios import axios from 'axios'; // Hacemos una petición a la API v1 de Nube Colectiva axios.get('https://nubecolectiva.com/api/v1/postres') .then(function (response) { // Mostramos los datos obtenidos en la consola console.log(response); }) .catch(function (error) { // Si hubo algun error mostramos algo console.log(error); }) .finally(function () { // Se ejecuto sin problemas }); </script> |
Todo el código del archivo App.vue se vería así:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<script setup> import HelloWorld from './components/HelloWorld.vue' // Importamos axios import axios from 'axios'; // Hacemos una petición a la API v1 de Nube Colectiva axios.get('https://nubecolectiva.com/api/v1/postres') .then(function (response) { // Mostramos los datos obtenidos en la consola console.log(response); }) .catch(function (error) { // Si hubo algun error mostramos algo console.log(error); }) .finally(function () { // Se ejecuto sin problemas }); </script> <template> <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <HelloWorld msg="Vite + Vue" /> </template> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } </style> |
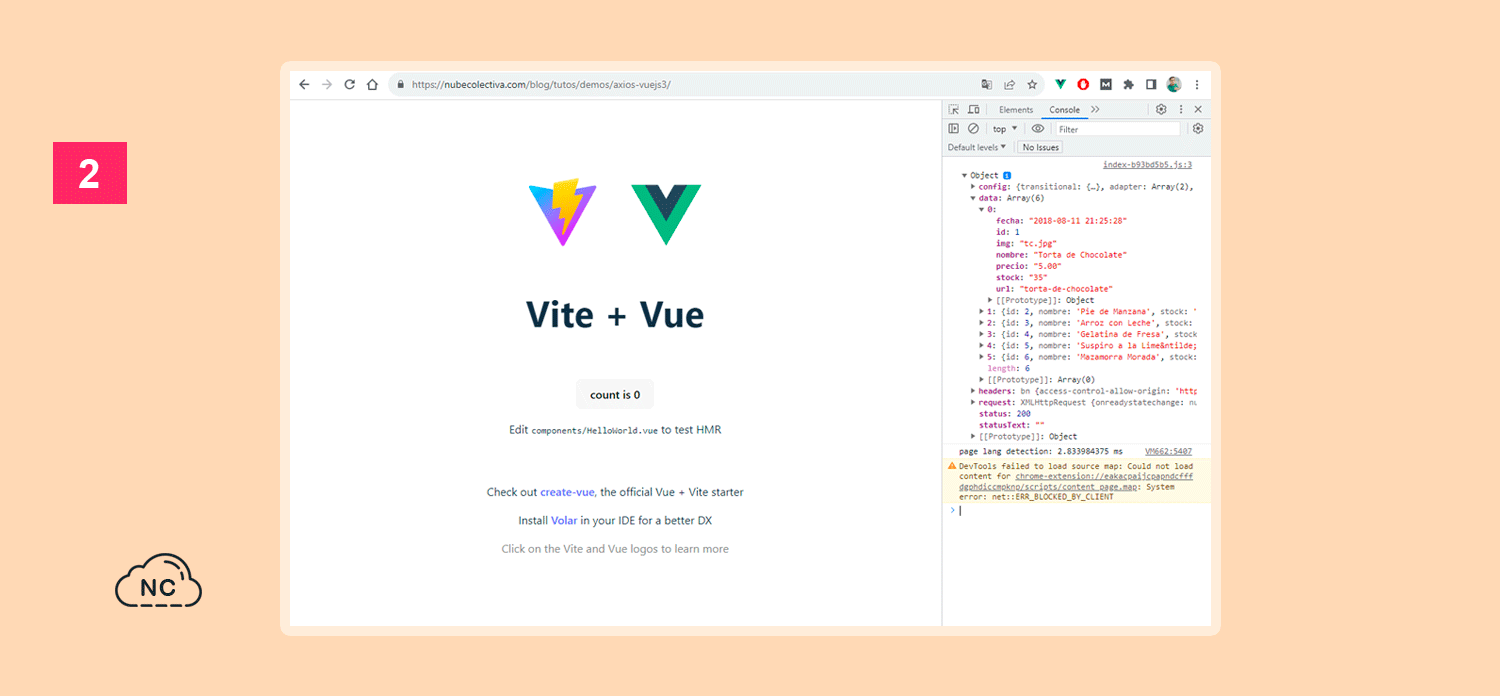
No haremos uso de la vista HTML, sino usaremos la consola del navegador, por ejemplo si abrimos la consola en el navegador Google Chrome, podemos ver que los datos se están llamando correctamente con Axios en Vue 3:

Con ello entonces hemos configurado y usado Axios en Vue JS 3 sin problemas. Una vez que obtienes los datos, puedes decidir hacer algo con ellos, por ejemplo mostrarlos en la vista HTML, para que los usuarios los vean.
Conclusión
En este tutorial has aprendido a Como Usar Axios en Vue JS 3, saber hacer esto te servirá para poder consumir datos de cualquier API REST que sea compatible. Para dominar esta herramienta es importante que práctiques mucho, como se dice la práctica hace al maestro.
Nota(s)
- Los pasos, librerías, módulos, etc. pueden cambiar en futuras versiones de Axios y Vue JS, esto no depende nosotros si no de los desarrolladores que dan soporte a estas herramientas, que suelen modificar sus herramientas en futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Axios
- 19-08-2023
- 14-08-2024
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)