Cómo Añadir CSS Adicional en WordPress
 5 minuto(s)
5 minuto(s)WordPress es uno de los CMS (Content Management System) o Sistema de Gestión de Contenido, más populares del mundo, existen ciertas características que lo hacen el mejor, la primera probablemente sea su proceso sencillo de instalación. Otra de sus características es que permite personalizar el código JavaScript y hacer que una web sea diferente o que tenga con ciertas características que la hacen única. WordPress también nos permite personalizar el código CSS y en este tutorial te enseñaré a Cómo Añadir CSS Adicional en WordPress, vamos con ello.

Te Puede Interesar:
- Como Obtener Diferentes Tamaños de una Imagen en WordPress 5.7
- Como configurar las Unique Authentication Keys en WordPress
- 5 Plugins de Audio Gratuitos para tus Proyectos con WordPress
- Como Añadir Código JavaScript Personalizado en WordPress
- Como Tu WordPress Puede Beneficiarse con las Pruebas de Regresión Visual (Visual Regression Testing)
- Como Agregar Campos Personalizados al Formulario Añadir Entrada de WordPress
- Puedes leer más en la categoría WordPress
Podcast: “Herramientas Online Para el Trabajo en Equipo” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Cómo Añadir CSS Adicional en WordPress.
Cómo Añadir CSS Adicional en WordPress
Existen diferentes maneras de Añadir Código CSS Personalizado en WordPress, desde las más fáciles, hasta las más avanzadas o para usuarios con mucha experiencia en el desarrollo. Para seguir las buenas prácticas en WordPress voy a compartirte 2 maneras de como hacerlo sin afectar tu proyecto en WordPress, veamos estas maneras de agregar css personalizado wordpress, a continuación.
Cómo Añadir CSS Personalizado mediante el administrador de WordPress
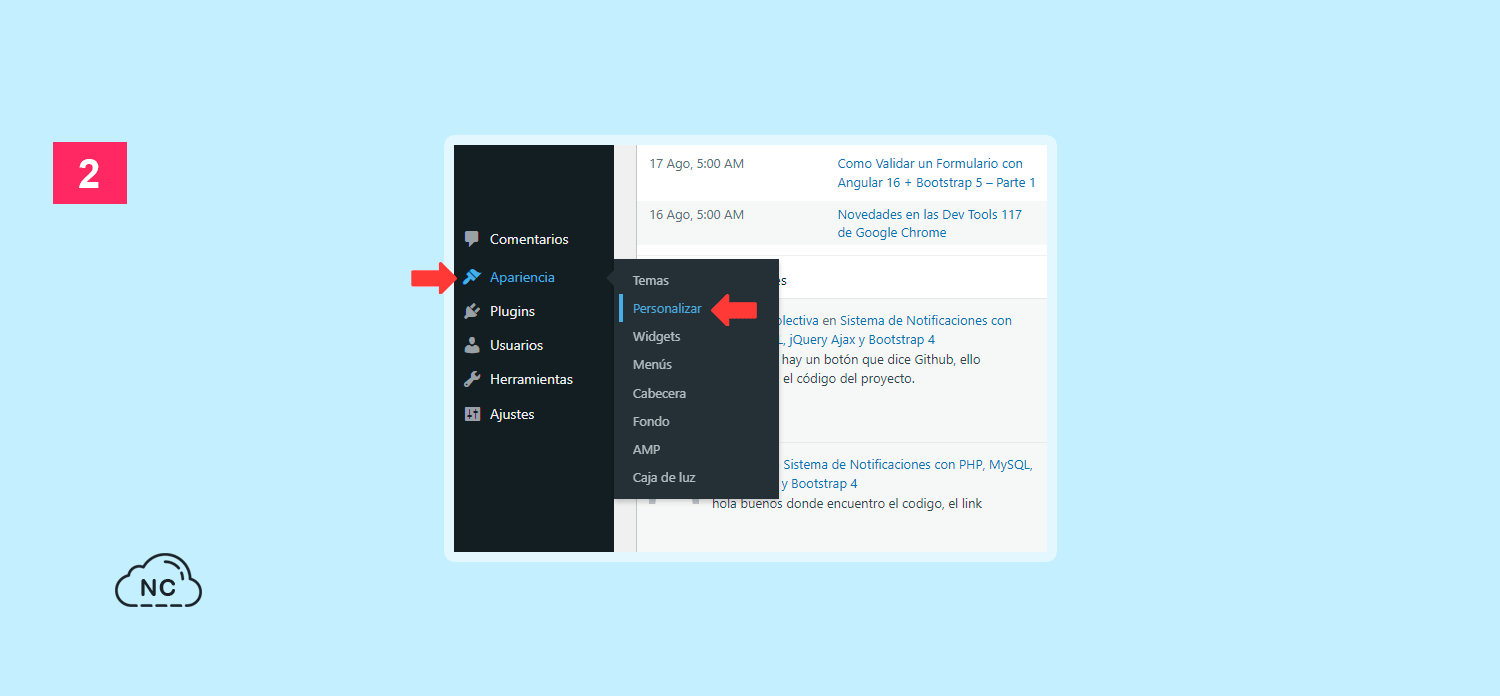
El administrador nos brinda la posibilidad de agregar nuestro propio código css adicional wordpress. Para agregar CSS personalizado debes ir a Apariencia > Personalizar:

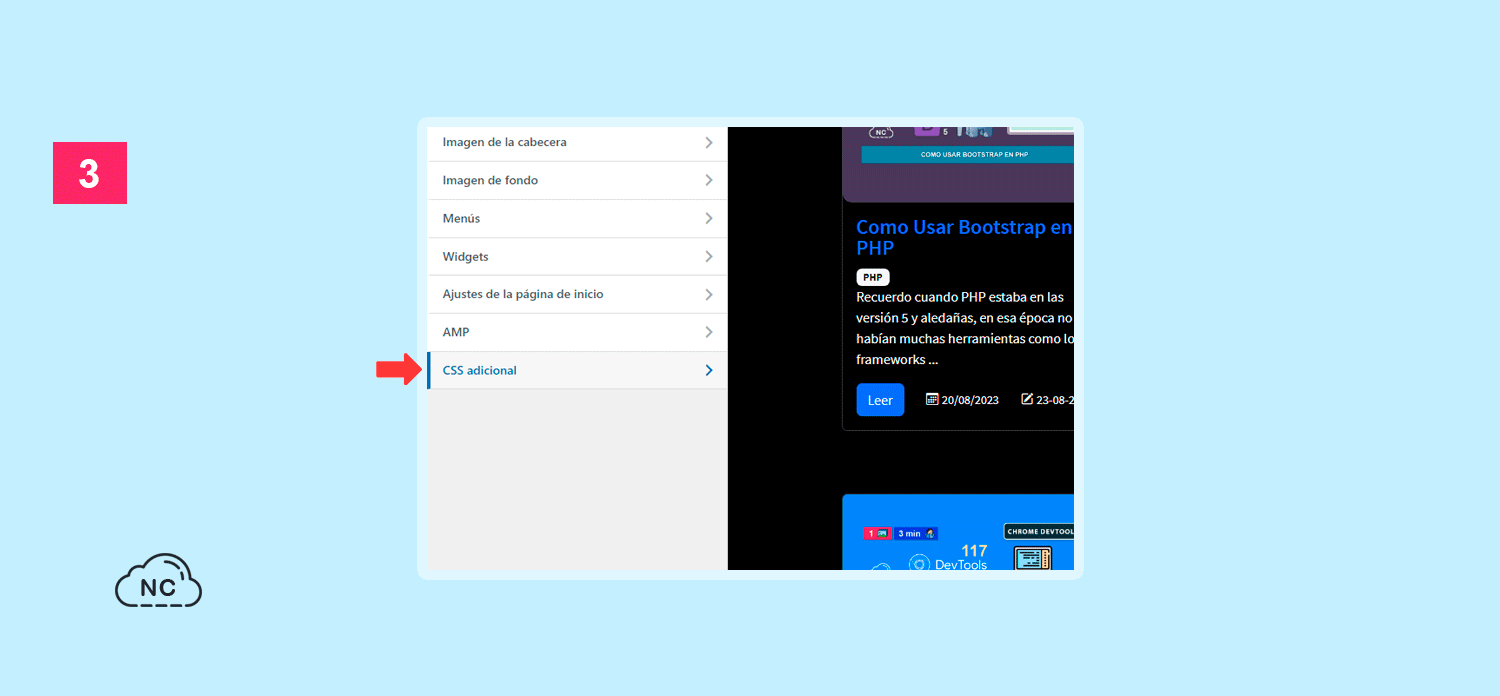
Luego dirígete a la opción que dice CSS adicional y presionala:

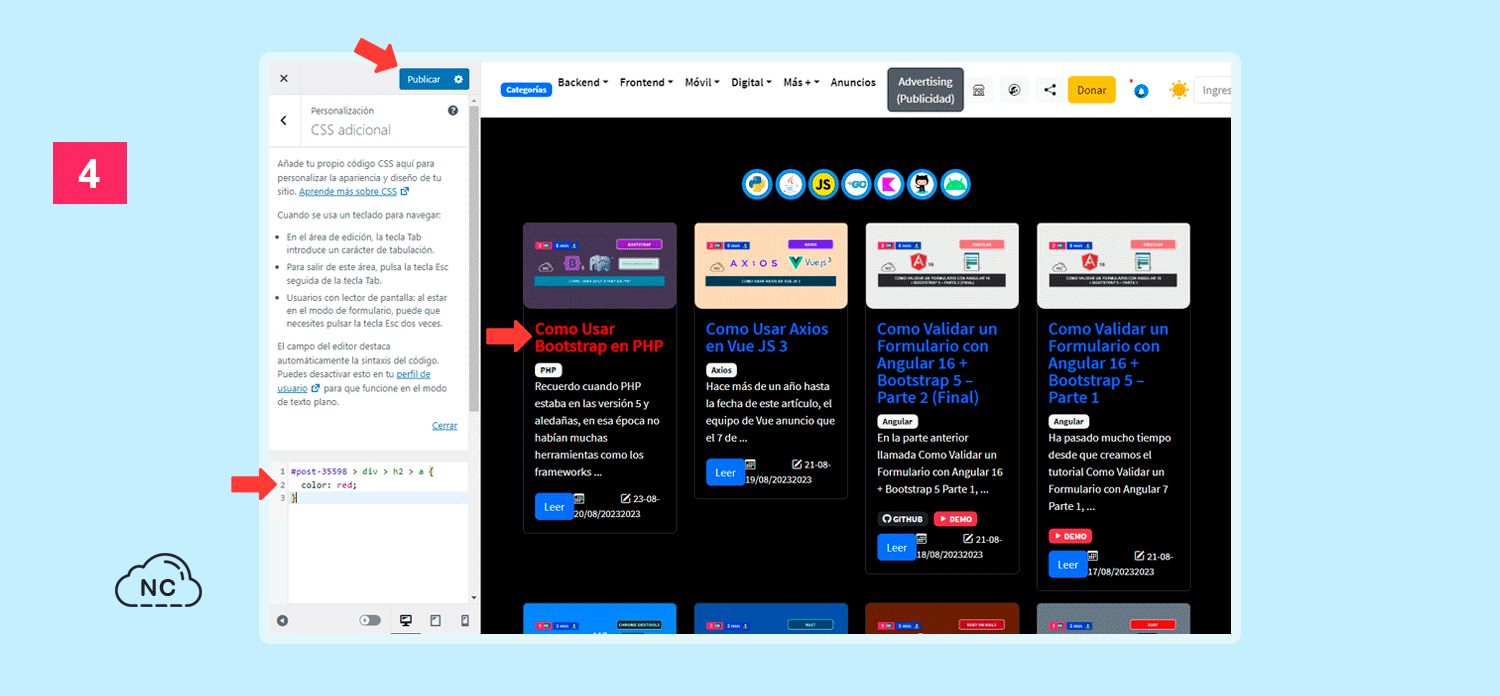
Se te abrirá un editor de código sencillo en donde puedes agregar css a wordpress o modificar css wordpress que ya este siendo usado. Por ejemplo le doy el color rojo al título del artículo Como Usar Bootstrap en PHP, algo genial es que podrás ver en tiempo real el resultado final. Una ves que estes de acuerdo, presionar el botón que dice Publicar para guardar los cambios:

Personalmente esta es la mejor manera de agregar css en wordpress, ya que no estamos tocando nada delicado del proyecto, el mismo WordPress nos brinda este editor para trabajar con CSS personalizado.
Cómo Añadir CSS Adicional en WordPress usando Plugin
Esta manera la puse en segundo lugar, ya que el uso de plugins puede recargar tu servidor, no estoy diciendo que se vaya a caer, pero siempre es bueno arroparlo y dejarlo respirar, al final es el lugar donde está alojado tu proyecto y necesita ser consentido.
Instalación de un plugin css wordpress
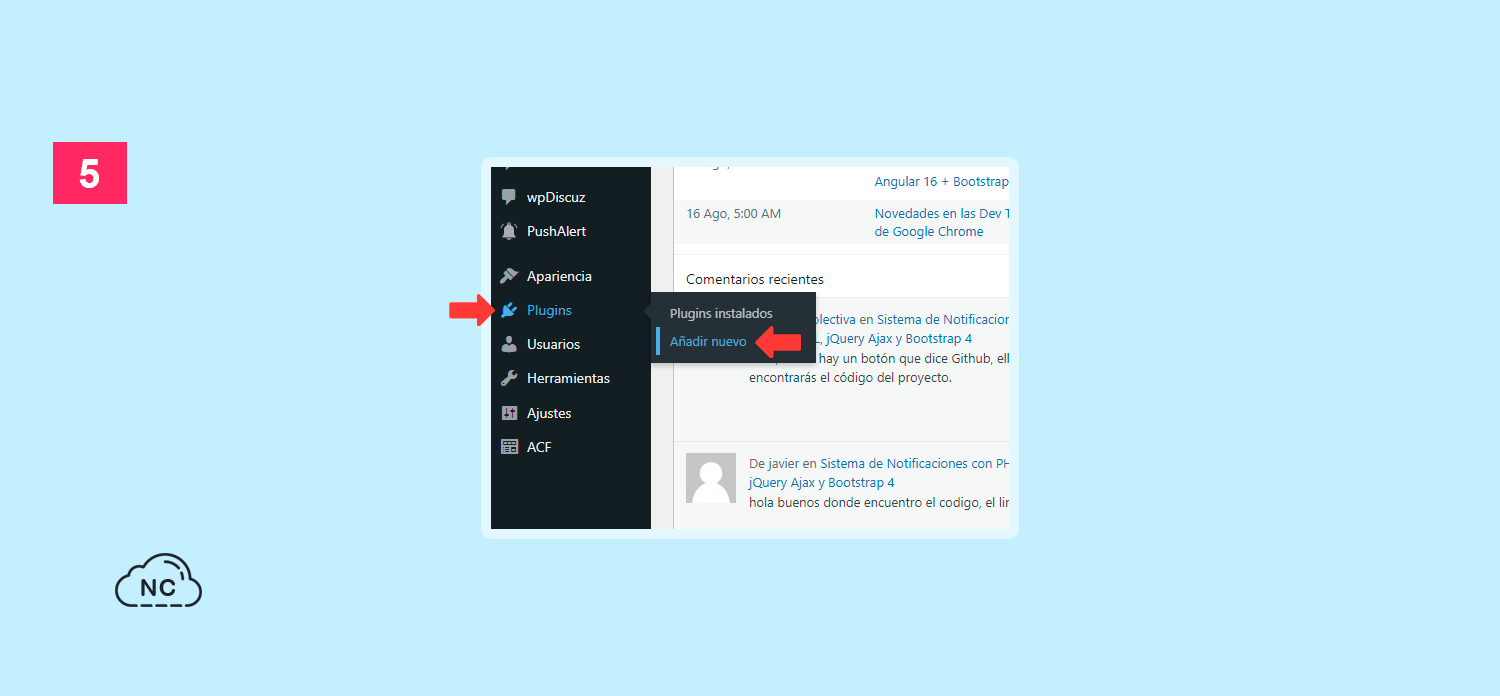
Con esto no estoy diciendo que no uses plugins, claro que es válido usarlos, solo te comparto un punto de vista o forma de trabajar, ya depende de ti si consideras aplicarlo también a tus proyectos. Para usar plugins que te permitan Añadir Código CSS Personalizado en WordPress, ve a Plugins > Añadir nuevo:

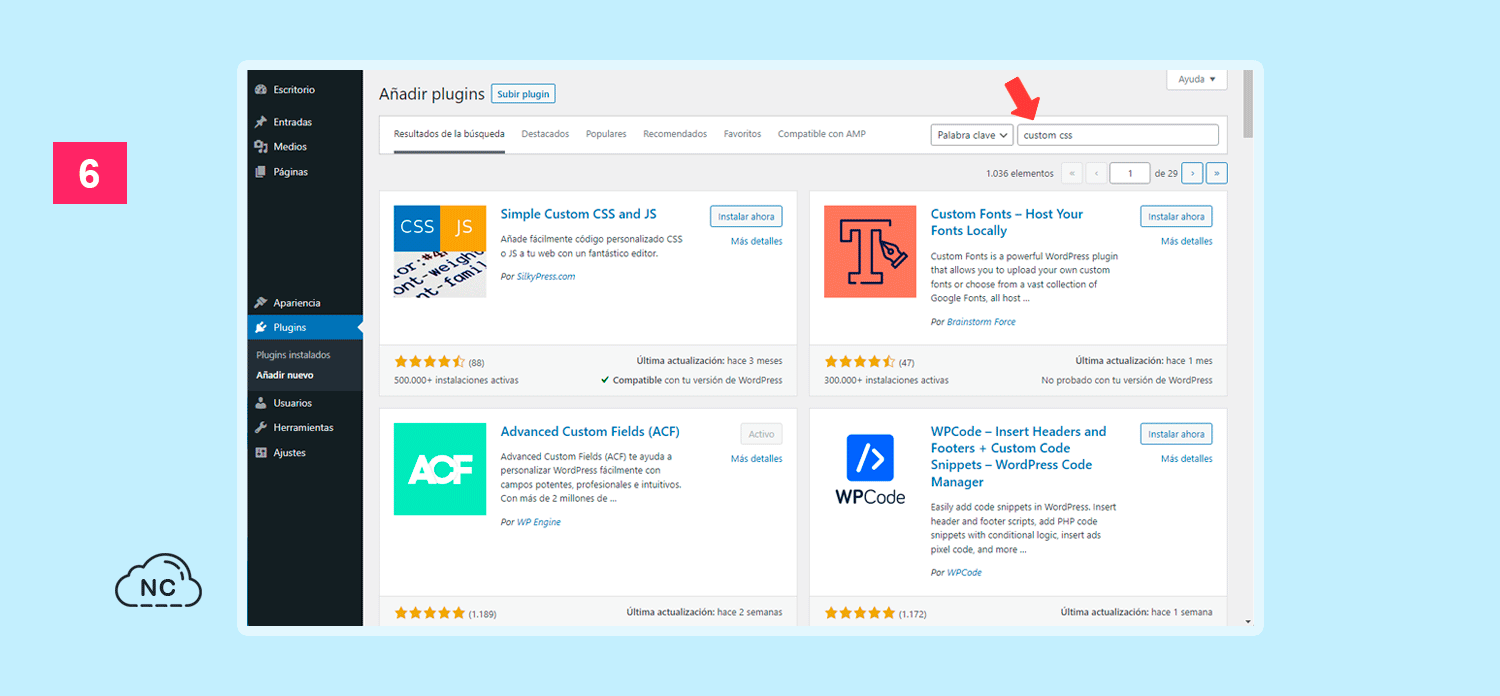
En el buscador de plugins coloca el texto “custom css” y te aparecerán varias alternativas, puedes instalar e ir probando los plugins que desees, hasta quedarte con el que cumpla tus espectativas:

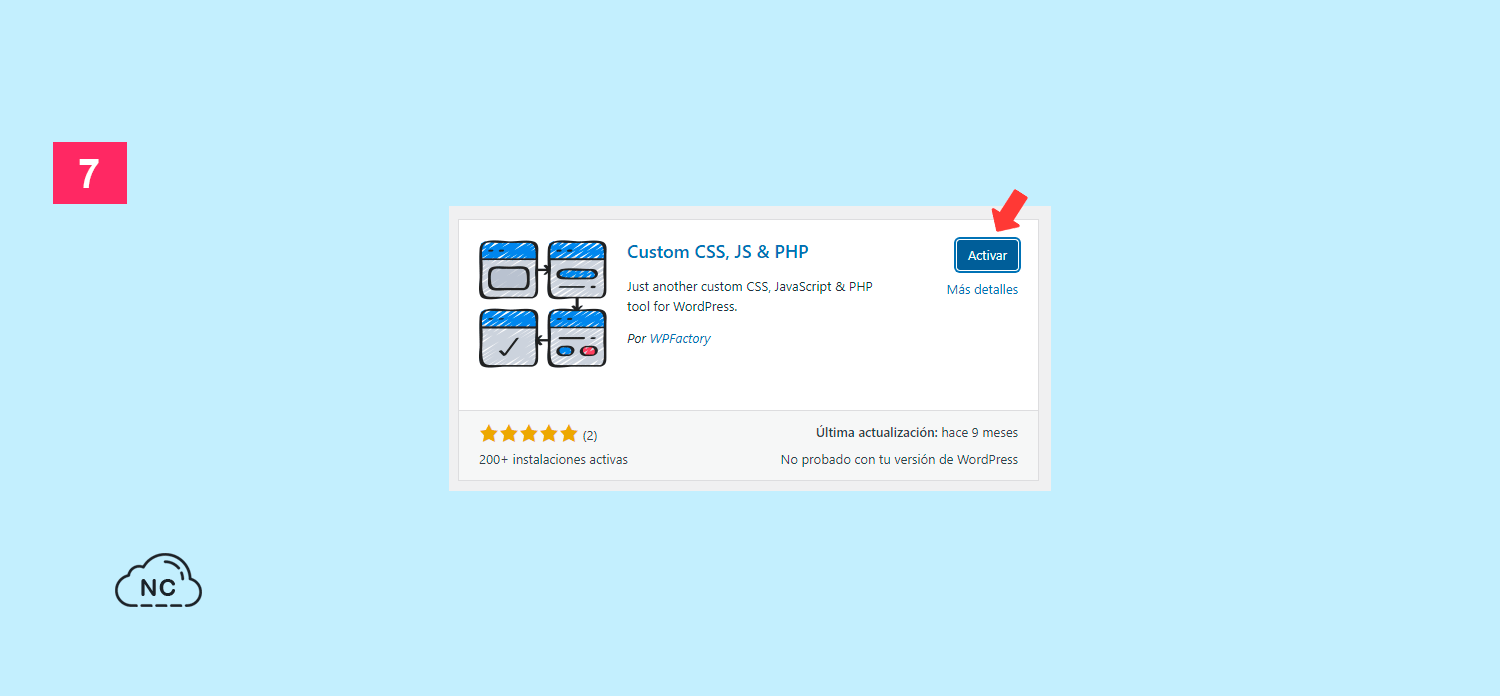
Por ejemplo, más abajo encontré el plugin llamado Custom CSS, JS & PHP, presionamos su botón que dice Instalar ahora y luego que termine de instalarse, aparecerá un botón que dice Activar, lo presionamos para activar el plugin:

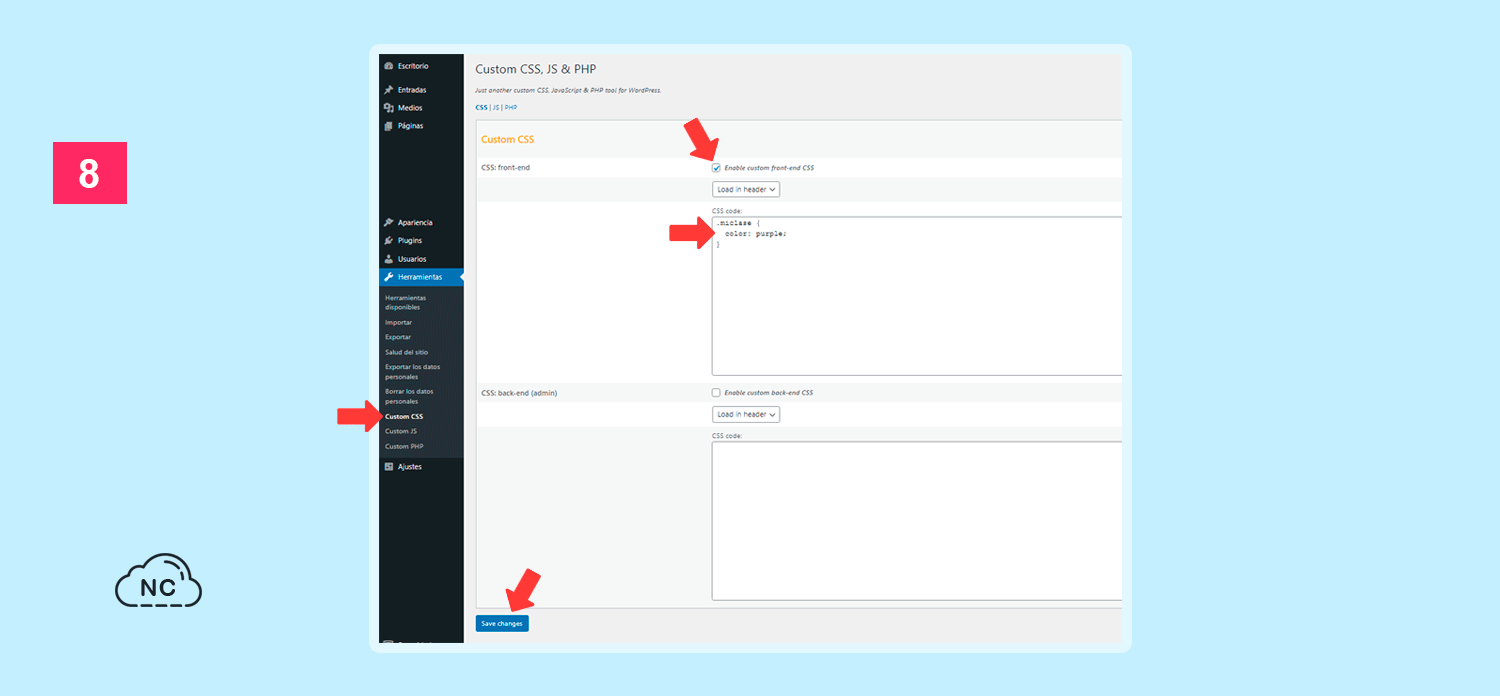
Una vez activado el plugin, nos dirigimos a Herramientas > Custom CSS, allí activamos la casilla que dice Enable custom front-end CSS, escribimos nuestro código CSS personalizado y presionamos el botón de abajo que dice Save changes para guardar los cambios:

Puedes agregar todos los estilos CSS que desees y también modificar css en wordpress. Existen otras maneras de hacerlo, las que he compartido están orientadas para la mayoría de usuarios, tanto nuevos como avanzados en WordPress.
¿Qué es el CSS en WordPress?
Es un código que le añadimos a WordPress, para mejora la interfaz del sitio web, este código puede cambiar el color de los encabezados, cambiar el tamaño del texto de los párrafos, establecer un color de fondo, cambiar el tipo de letra, entre otras tareas más.
¿Qué es un CSS personalizado en WordPress?
Es un código que permite cambiar el aspecto de los elementos de una web, por ejemplo cambiar el color de un encabezado h1, cambiar el tamaño de una imagen, etc.
¿Cómo se aplica los CSS en WordPress?
Escribe el nombre de la clase en el editor CSS y aplicales color, tamaño y demás propiedades deseadas, así como te explicamos en la imagen 4 de este tutorial.
Conclusión
En este post has aprendido a Cómo Añadir CSS Adicional en WordPress, saber hacer esto te permitirá mejorar la interface de usuario de tu proyecto. En un principio te puede parecer confuso seguir los pasos mencionados, pero conforme práctiques estos 2 métodos o uno de ellos, lograrás familiarizarte con el tiempo y se te hará más fácil.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 21-08-2023
- 23-02-2024
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)