Como Usar la Nueva Interfaz de Android Studio
 2 minuto(s)
2 minuto(s)En esta página:
Android Studio es una herramienta para el desarrollo de aplicaciones móviles Android, que está constantemente cambiando y mejorando. Estas mejoras que recibe Android Studio vienen del editor de código IntelliJ IDEA, el cual fue desarrollado por la empresa JetBrains. Una de las mejoras más destacadas es la nueva interface que pronto estará disponible de manera estable en la UI de Android Studio, pero que ya puedes probarla. En este tutorial te enseñaré a Como Usar la Nueva Interfaz de Android Studio, vamos con ello.

Como Usar la Nueva Interfaz de Android Studio
Para usar la NuevaUI de Android Studio necesitas al menos tener instalado la versión Android Studio Flamingo. Si no la tienes aún, ve a la página de descarga de Android Studio y descargate la última versión.
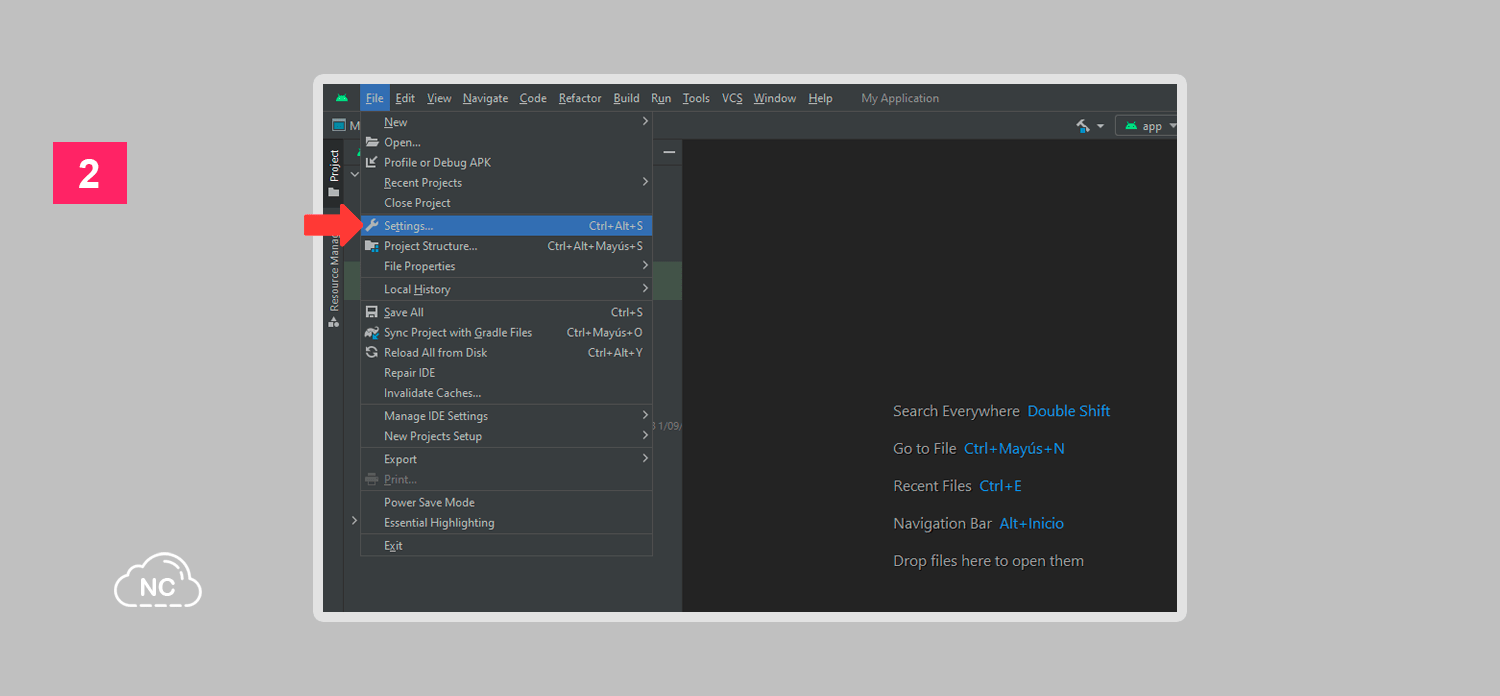
Abre un proyecto en Android Studio y ve a File > Settings…

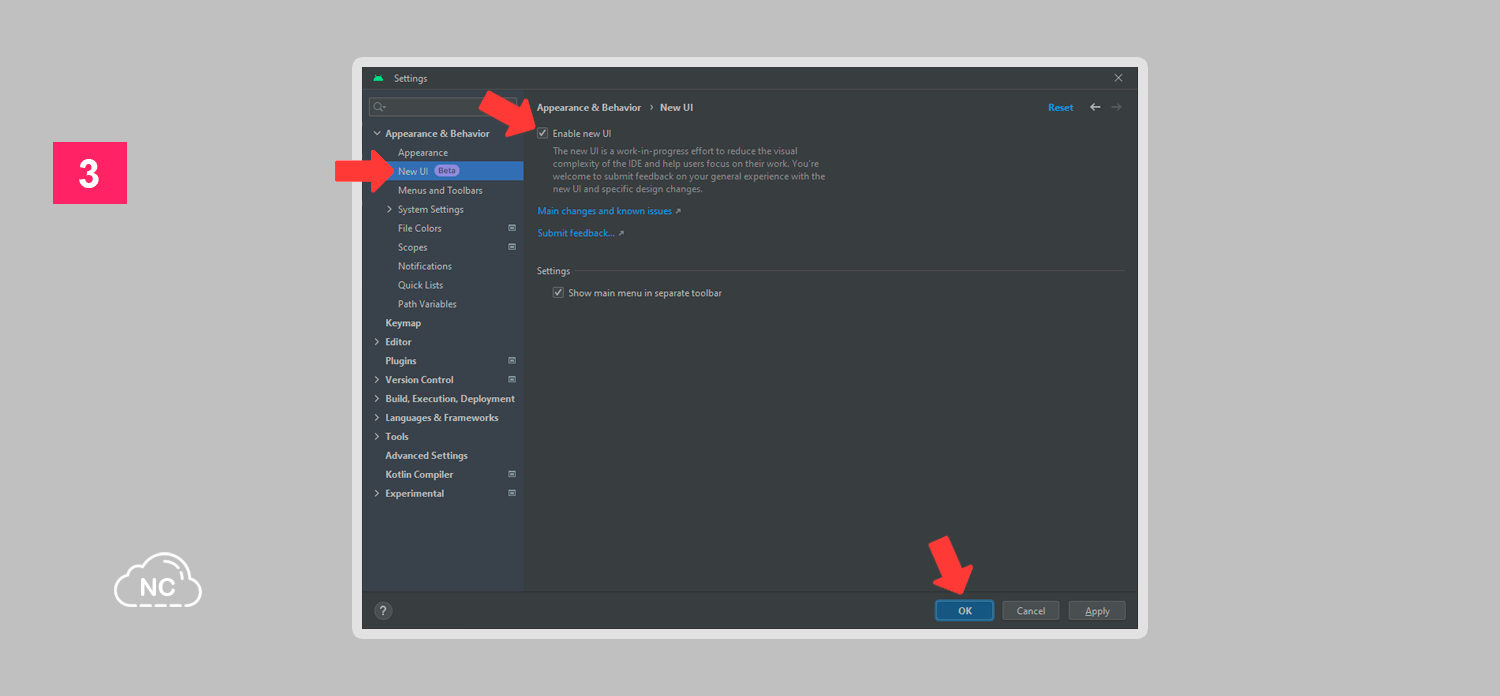
En la ventana que nos aparece nos dirigimos a Appearance & Behavior > New UI, habilitamos el check que dice Enable new UI y presionamos el botón OK para aplicar los cambios, nos pedirá que reiniciemos Android Studio para completar la configuración:

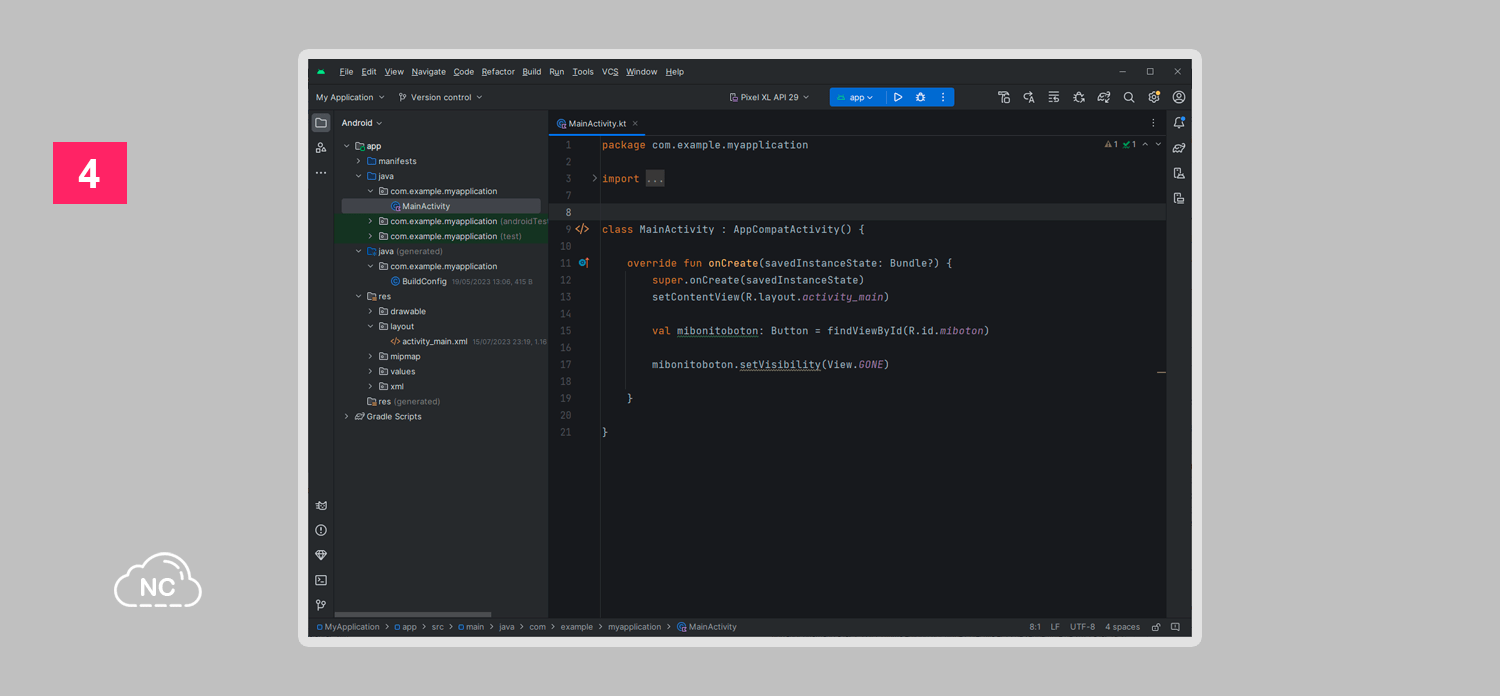
Luego de reiniciar Android Studio, podemos ver el nuevo diseño limpio de Android Studio:

Hasta la fecha de este post, este nuevo diseño de Android Studio esta en Beta y siendo mejorada, con el tiempo puede llegar a ser la versión estable y oficial de la interface de Android Studio.
Conclusión
En este tutorial has aprendido a Como Usar la Nueva Interfaz de Android Studio, personalmente esta nueva interface me agrada mucho, ya que no veo tantos iconos y elementos que termina siendo distractores y tener solo las opciones indispensables a la mano nos puede hacer más productivos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Studio
- 10-09-2023
- 07-10-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)