Novedades en las Dev Tools 110 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
La mayoria de desarrolladores usamos constantemente herramientas que nos permitan realizar ciertas tareas con el objetivo de hacer más productivo nuestro trabajo, más profesional y con buenos resultados. Chrome DevTools cuenta con muchas herramientas que ayudan al desarrollador web a optimizar el desarrollo de su proyecto. En este artículo te compartiré las Novedades en las Dev Tools 110 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 109 de Google Chrome
- Novedades en las Dev Tools 108 de Google Chrome
- Novedades en las Dev Tools 107 de Google Chrome
- Novedades en las Dev Tools 106 de Google Chrome
- Novedades en las Dev Tools 105 de Google Chrome
- Novedades en las Dev Tools 104 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Herramientas Online Para el Trabajo en Equipo” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 110 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
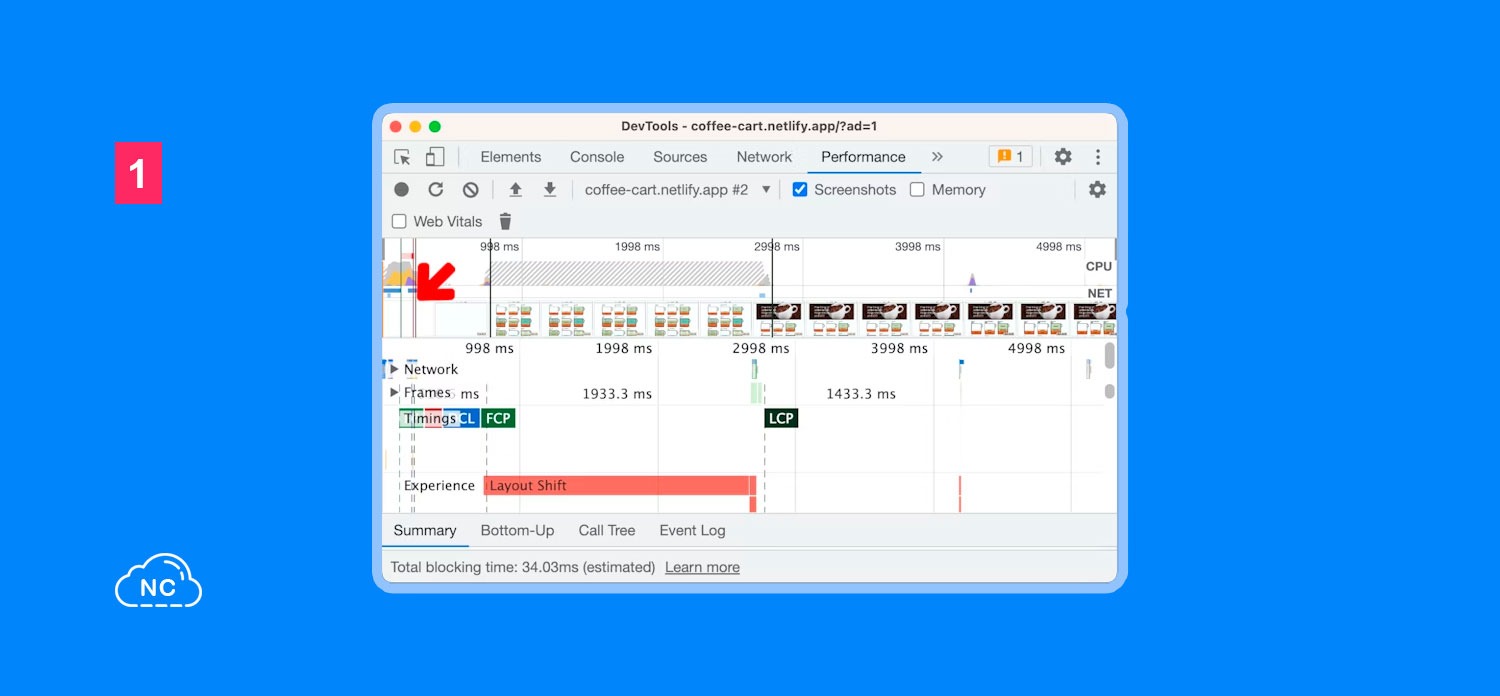
Borrado del Panel de Performance al Recargar
El panel Performance ahora borra tanto la captura de pantalla como el seguimiento cuando hace clic en el botón Start profiling and reload page.
Anteriormente, el panel Performance mostraba una línea de tiempo con capturas de pantalla de grabaciones anteriores. Esto hizo que fuera difícil ver cuándo comenzó la medición real. El panel ahora siempre navega a la página about:blank primero, para garantizar que la grabación comience con un rastro en blanco. Esto se alinea con el panel Performance Insights que ya hizo lo mismo.
Problemas de Chromiun: 1101268, 1382044
Actualizaciones en la Grabadora (Recorder)
En el panel Recorder, se agregaron las siguientes características.
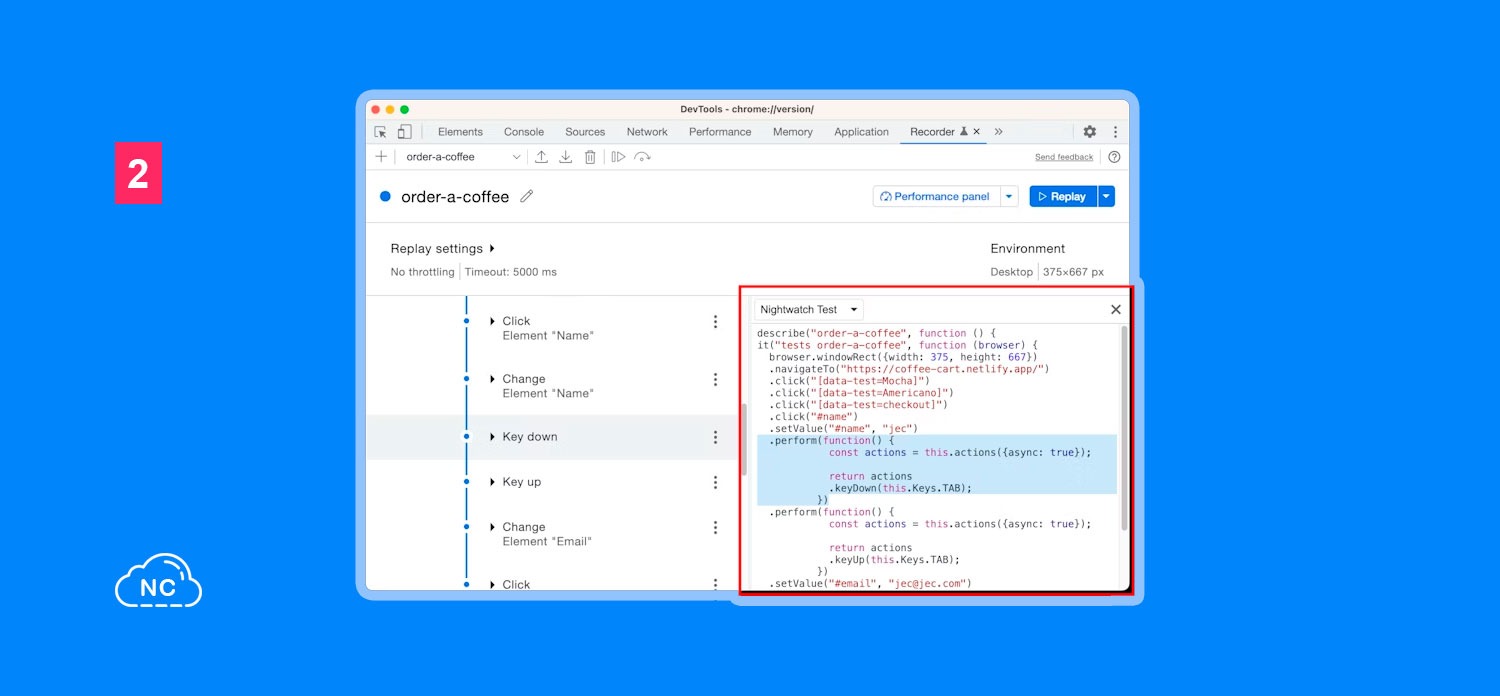
Mira y Resalta el Código de tu Flujo de Usuario en la Recorder
La Recorder ahora ofrece una vista de código dividido, lo que facilita la visualización del código de flujo del usuario. Para acceder a la vista de código, abre un flujo de usuario y haz clic en Show Code.
La Recorder resalta el código correspondiente a medida que pasas el mouse sobre cada paso a la izquierda, lo que facilita el seguimiento de tu flujo. Puedes cambiar el formato del código usando el menú desplegable, que te permite cambiar entre formatos como el script de prueba Nightwatch.
Problema de Chromiun: 1385489
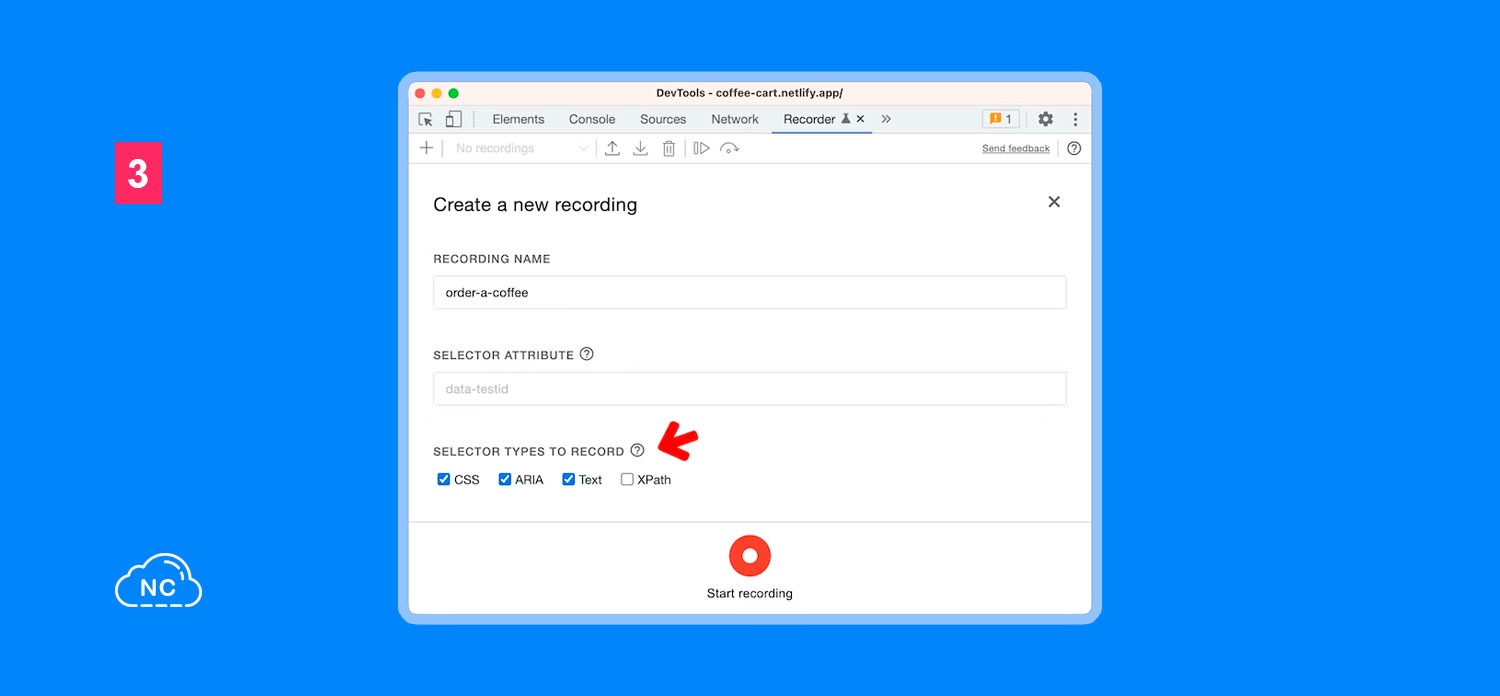
Personalizar los Tipos de Selector de Una Grabación
Ahora puedes crear grabaciones que capturen solo los tipos de selector que te interesen. Con la nueva opción para personalizar los tipos de selector al crear una nueva grabación, puedes incluir o excluir selectores como XPath, asegurándote de capturar solo los selectores que deseas en tus flujos de usuario.

Problema de Chromiun: 1384431
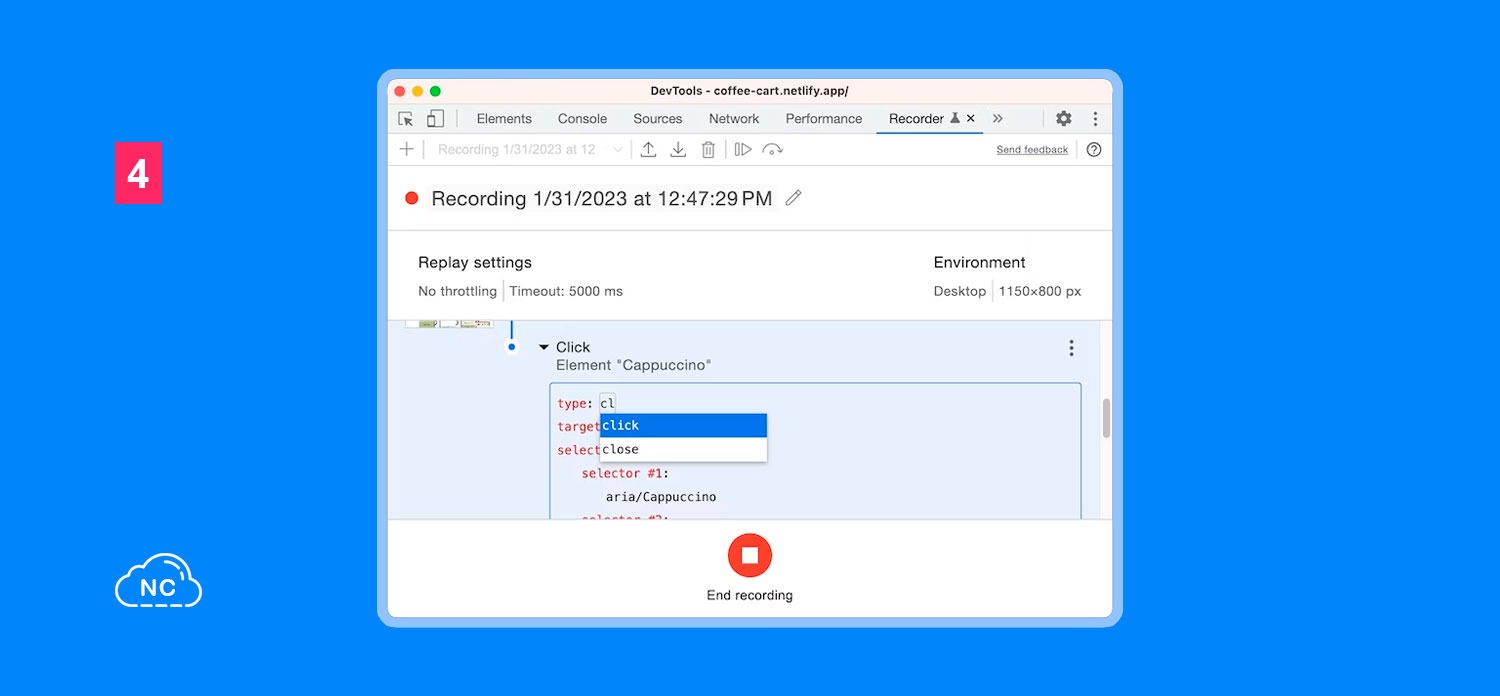
Edita el Flujo de Usuario Mientras Grabas
La Recorder ahora permite editar durante la grabación, brindándole la flexibilidad para realizar cambios en tiempo real. Ya no necesita finalizar la grabación para realizar ajustes.

Problema de Chromiun: 1381971
Esas son todas las novedades que trae el panel Recorder.
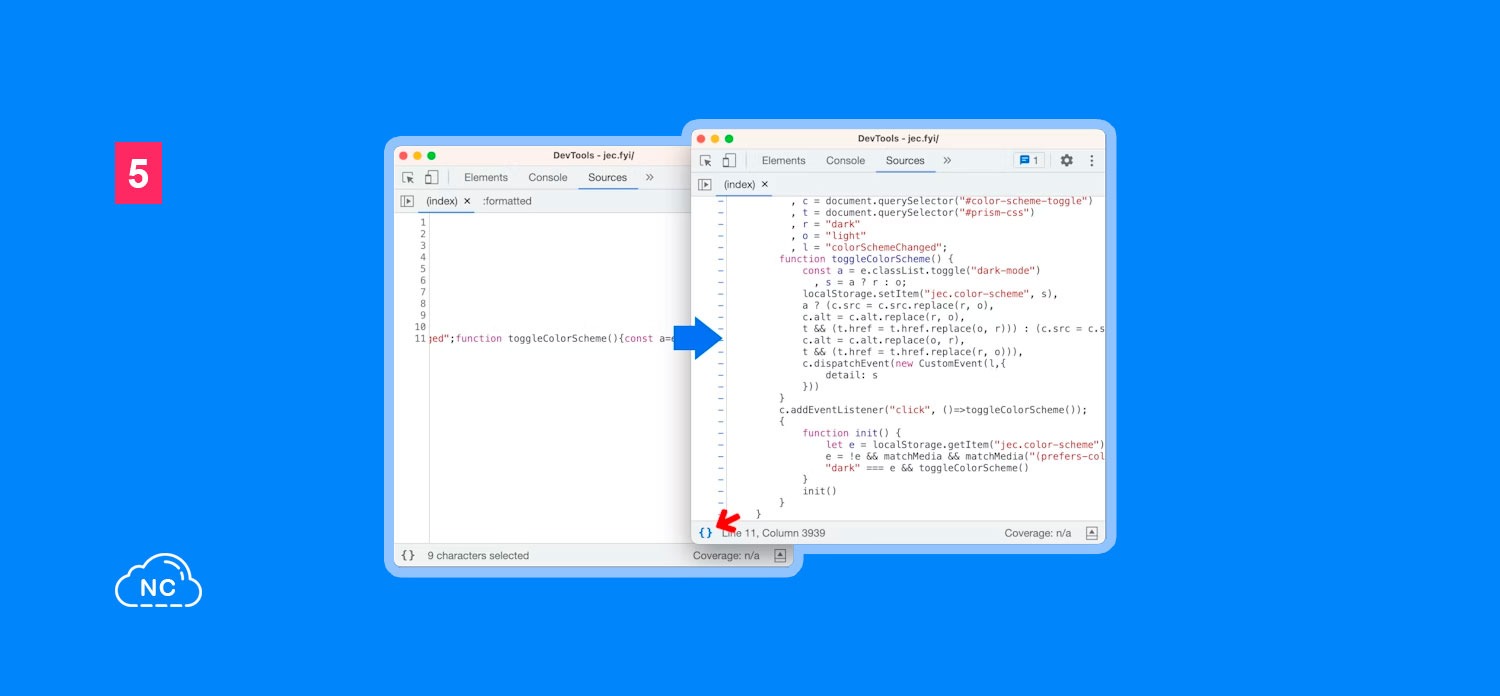
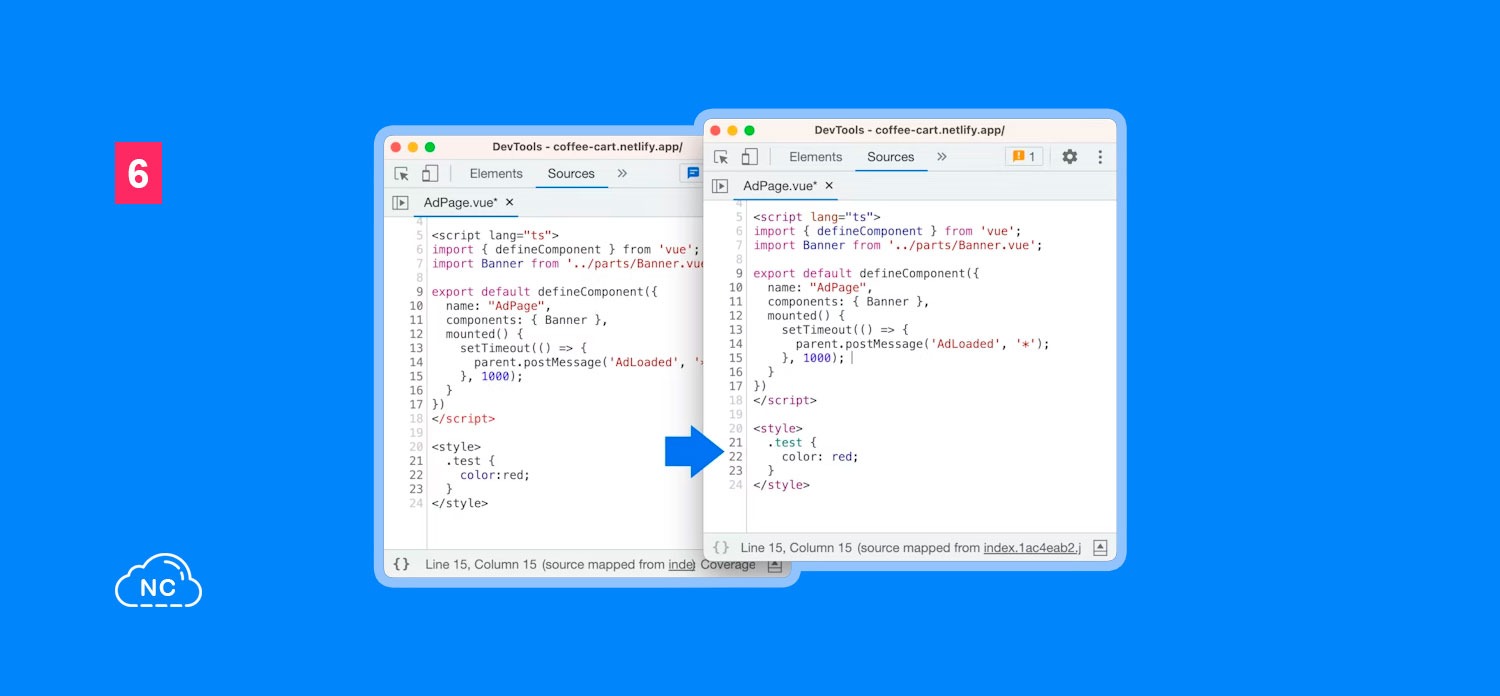
Pretty Print (Impresión Bonita) Automática in Situ
El panel Sources ahora imprime automáticamente los archivos de origen minimizados en su lugar. Puedes hacer clic en el botón pretty print {} para deshacerlo.
Anteriormente, el panel Sources mostraba contenido minimizado de forma predeterminada. Para formatear el contenido, tenías que hacer clic en el botón pretty print manualmente. Además de eso, el contenido bastante impreso no se mostraba en la misma pestaña, sino en otra pestaña ::formatted.

Problemas de Chromiun: 1383453 , 1382752 , 1382397.
Mejor Resaltado de Sintaxis y Vista Previa en Línea Para Vue, SCSS y Más
El panel Sources mejoró el resaltado de sintaxis para varios formatos de archivo ampliamente utilizados, lo que te permite leer el código más fácilmente y reconocer su estructura, incluidos Vue, JSX, Dart, LESS, SCSS, SASS y CSS en línea.
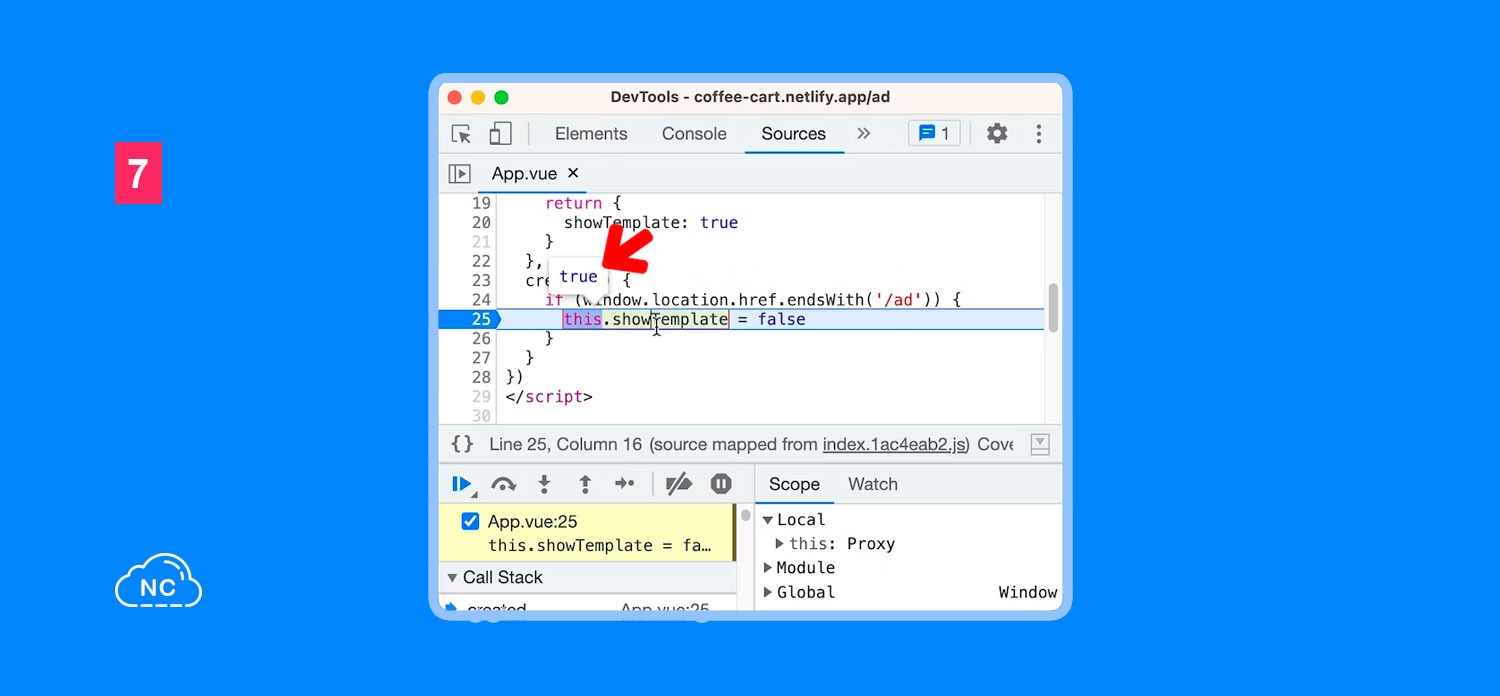
Además, en DevTools 110, se mejoró la vista previa en línea para Vue, HTML en línea y TSX. Pase el cursor sobre una variable para obtener una vista previa de su valor.
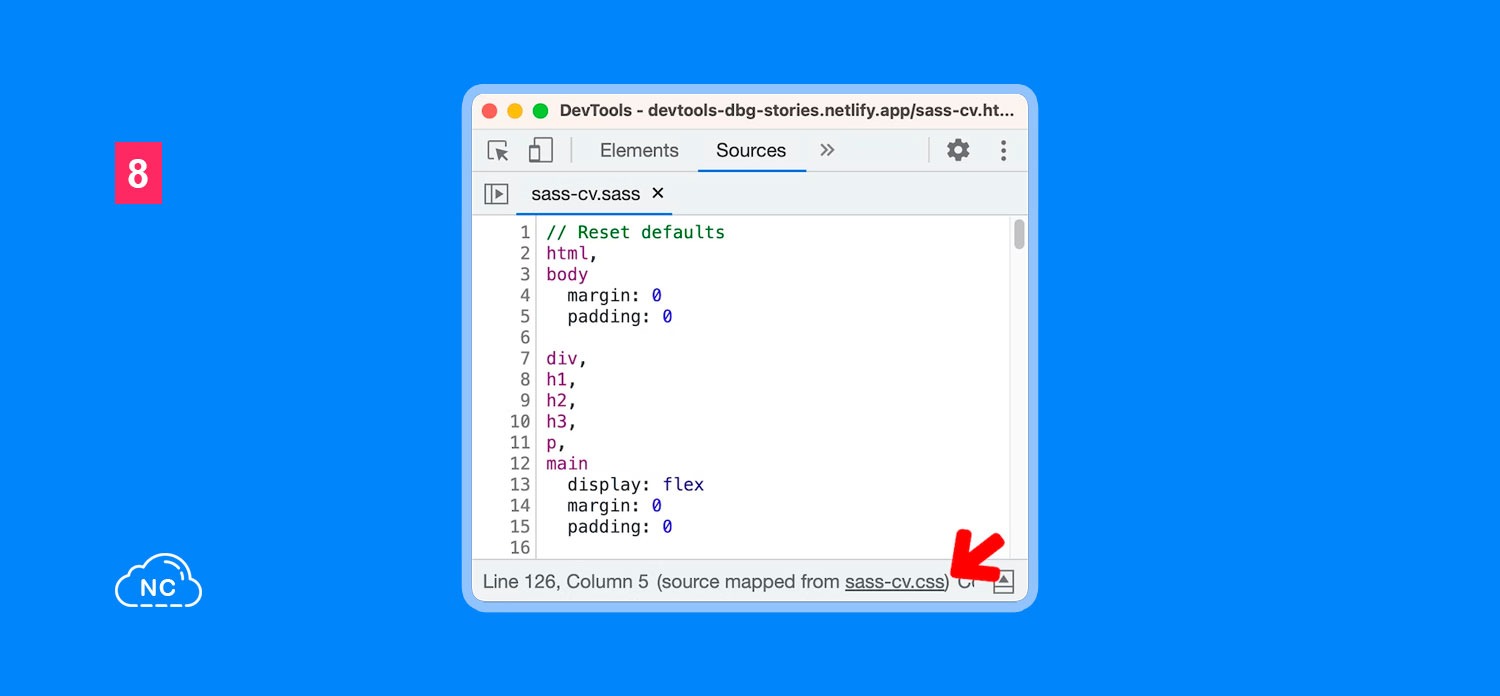
Aparte de eso, DevTools ahora muestra el mapa fuente de una hoja de estilo en el panel Sources. Por ejemplo, cuando abres un archivo SCSS, puedes acceder al archivo CSS relacionado haciendo clic en el enlace del mapa fuente.
Problemas de Chromiun: 1385374 , 1385632 , 1385281 , 1385269 , 1383892 , 1361862 , 1383451 , 1392106 , 1149734.
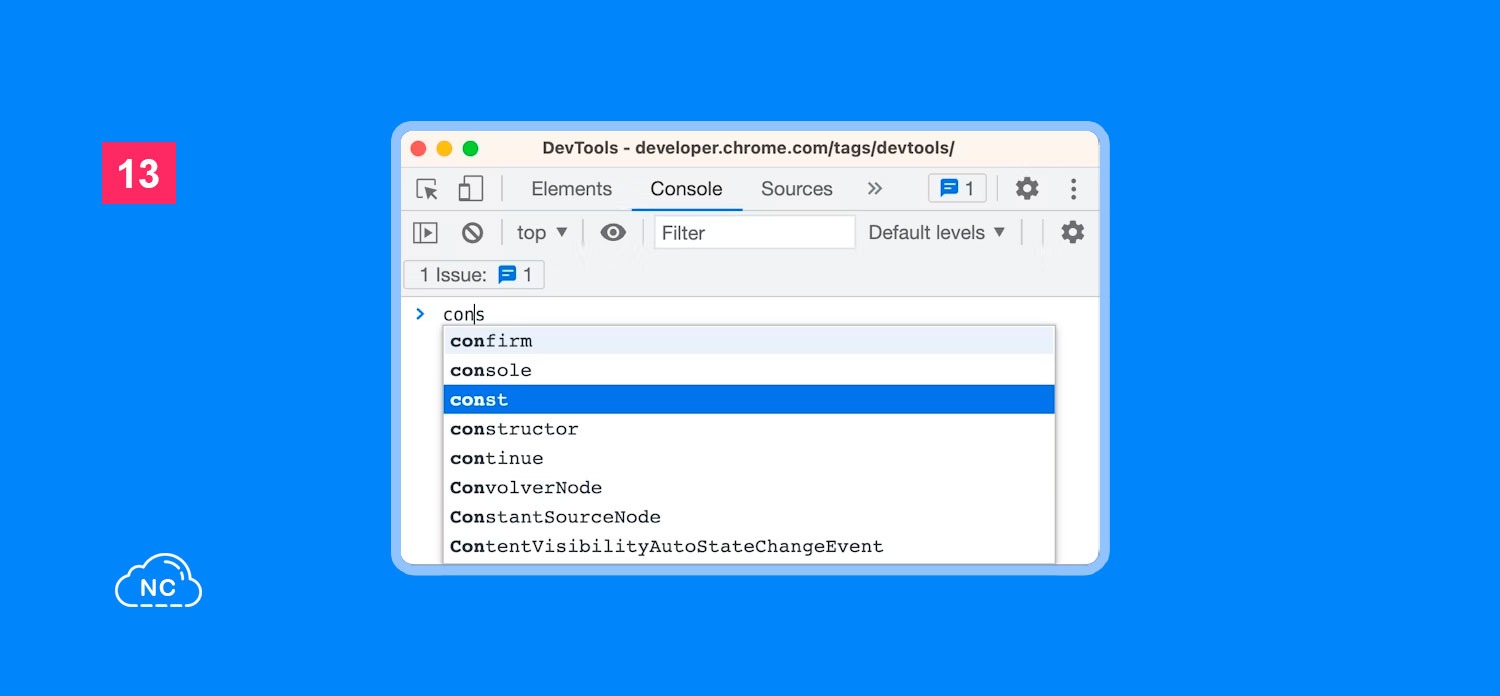
Autocompletar Ergonómico y Consistente en la Console
DevTools 110 mejora la experiencia de autocompletado al implementar los siguientes cambios:
- Tab siempre se utiliza para el autocompletado.
- El comportamiento de Arrow righty Entervaría según el contexto.
- La experiencia de autocompletar es consistente en todos los editores de texto, en los paneles Console, Sources y Elements.
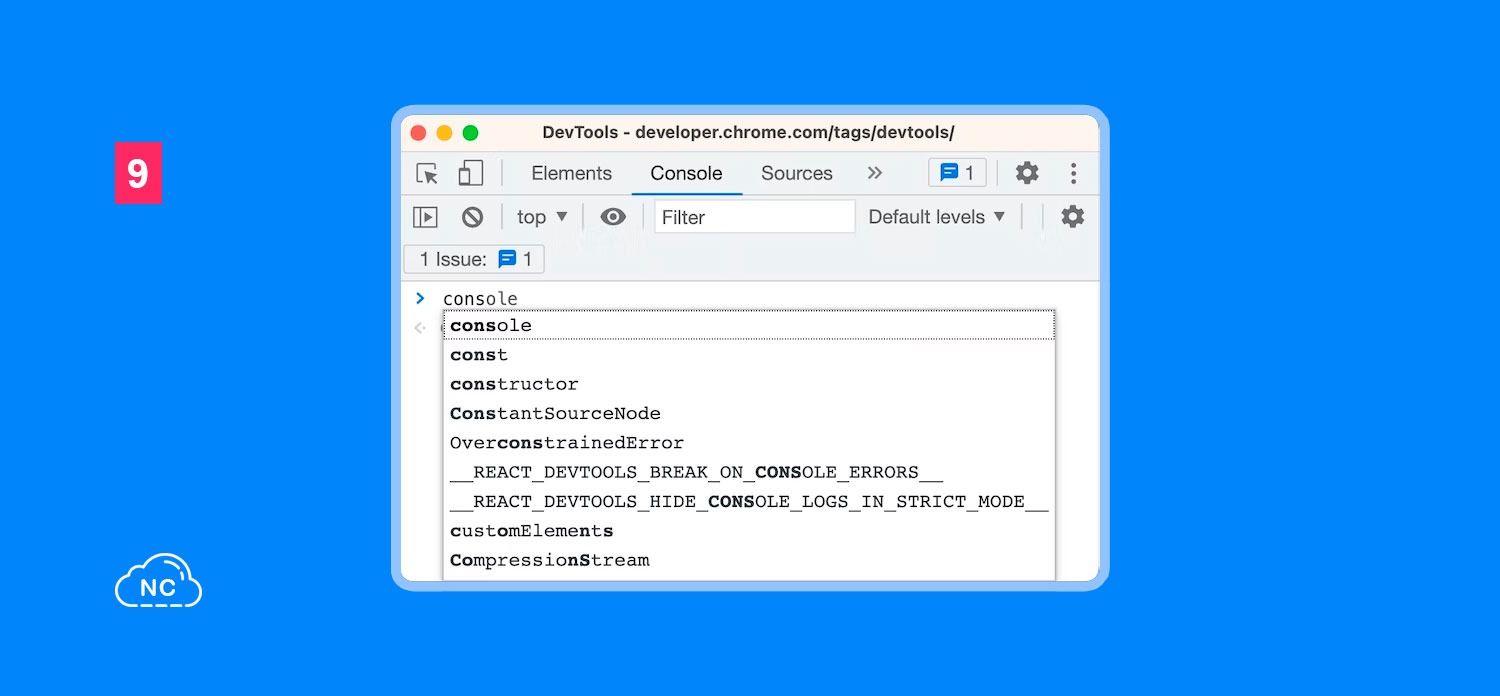
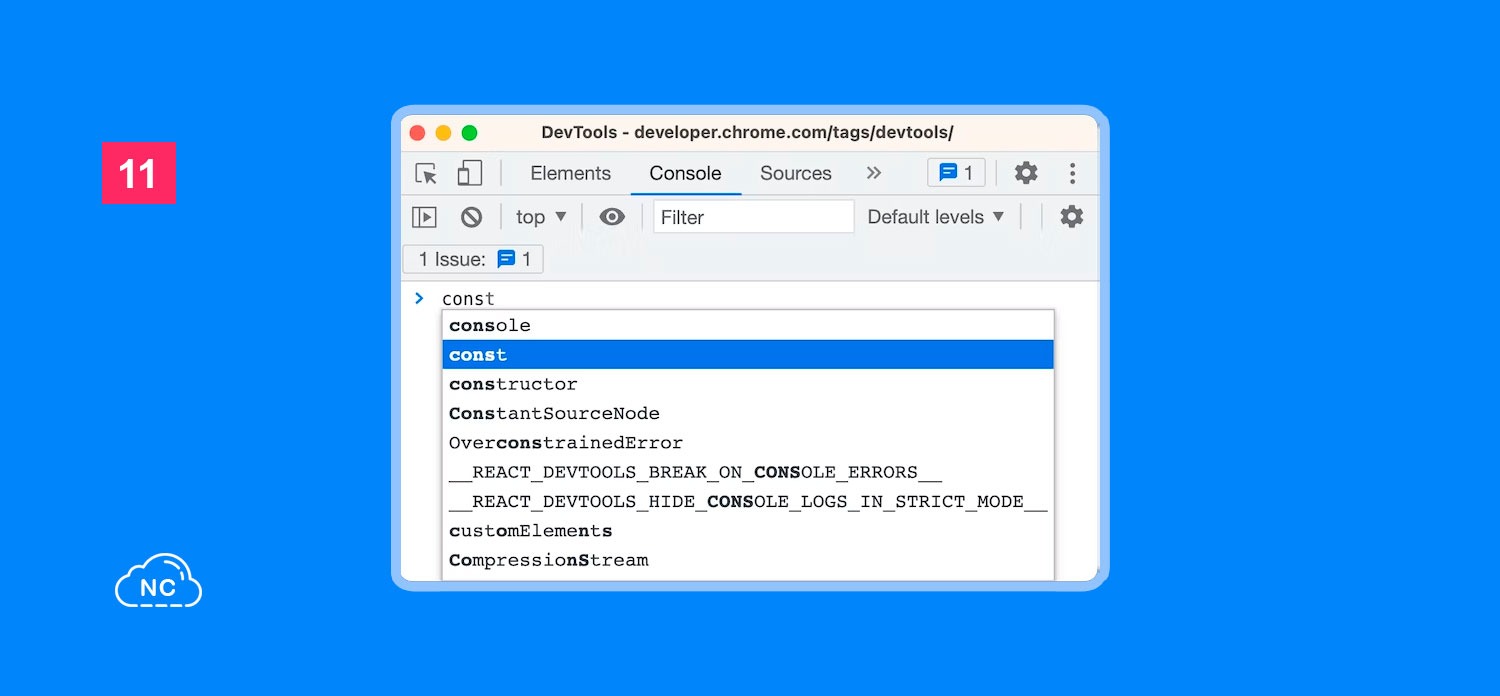
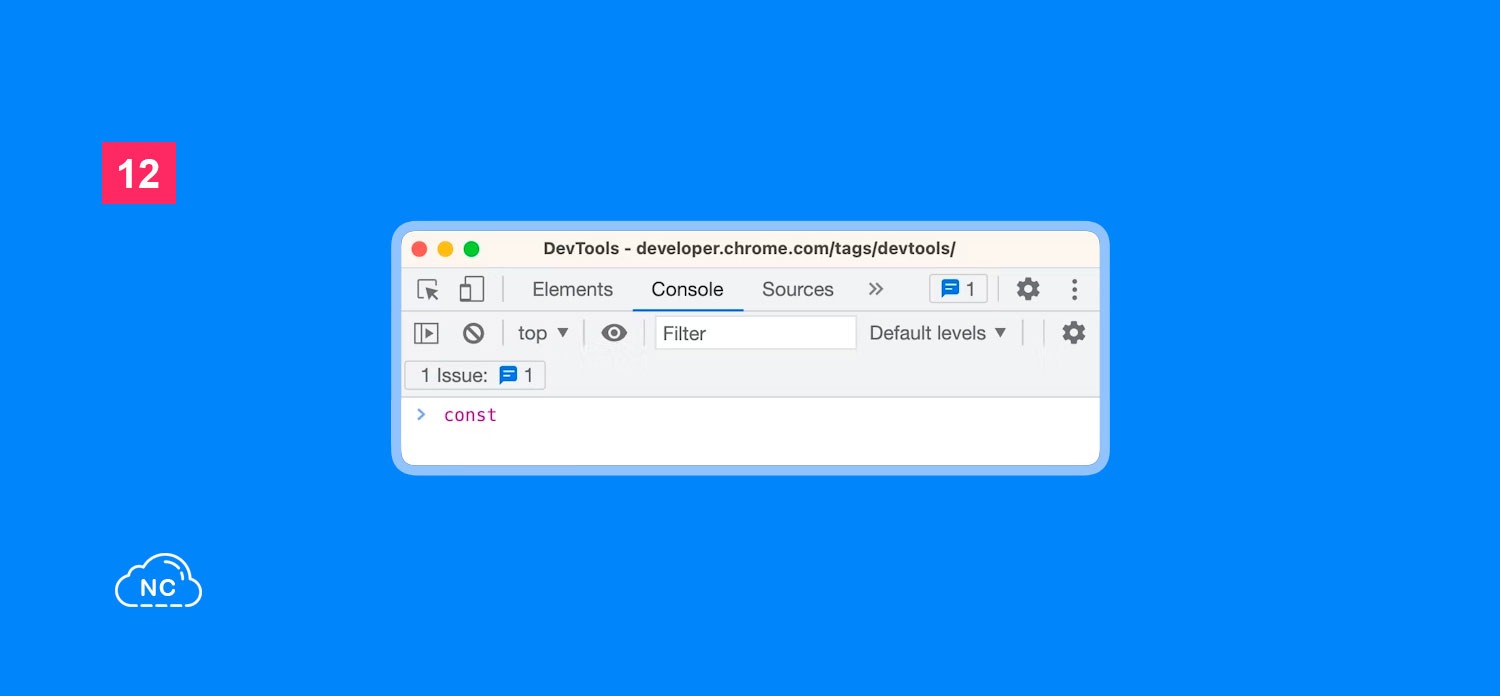
Por ejemplo, esto es lo que sucede cuando escribes cons en la Console:
- La Console muestra una lista de sugerencias de autocompletar, con un sutil borde punteado alrededor de la opción superior que indica que la navegación aún no ha comenzado.
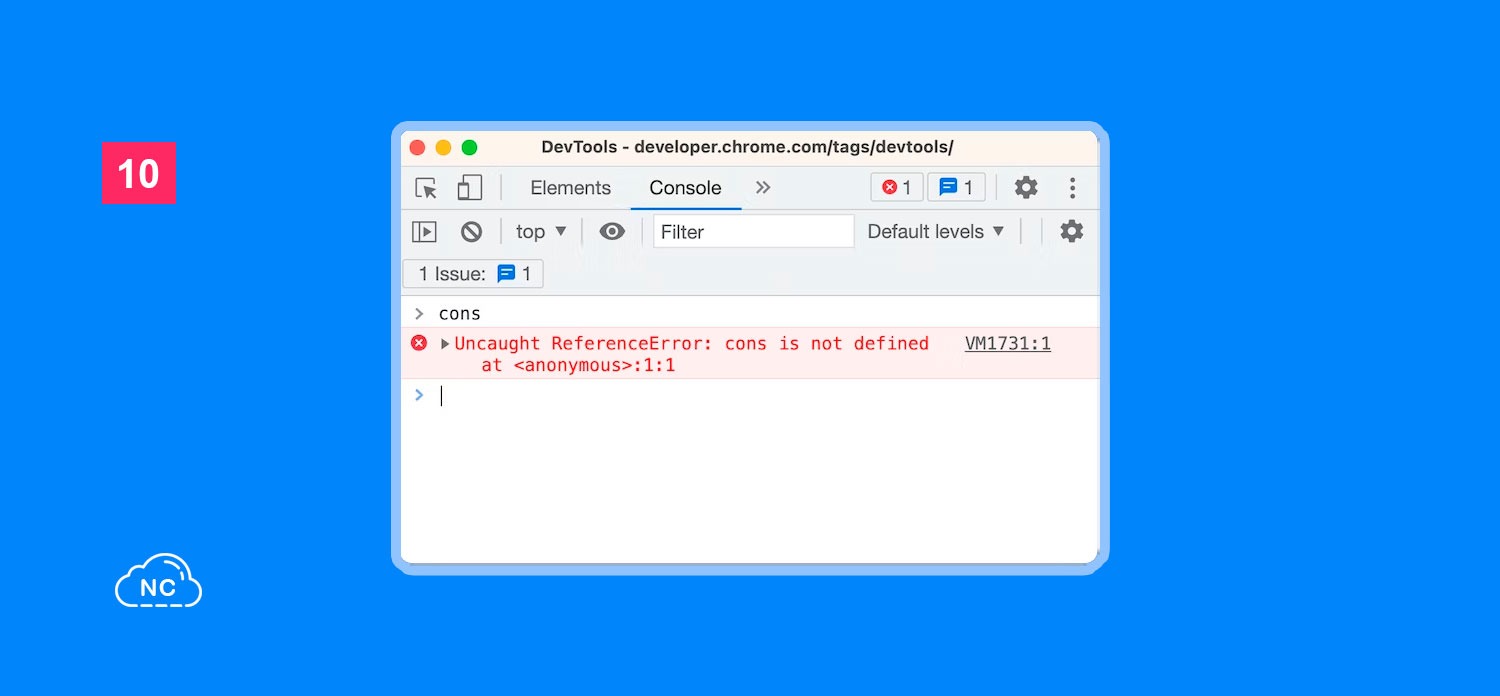
- La Console ejecuta la línea cuando presionas Enter. Anteriormente, completaba automáticamente la línea con la sugerencia superior. Para completar automáticamente, presiona Tab o Arrow Right.
- La Console resalta la opción seleccionada a medida que navegas por la lista de sugerencias utilizando los accesos directos Arrow up y Arrow down.
- Para completar automáticamente con la opción seleccionada durante la navegación, use las teclas del teclado Tab, Enter o Arrow Right.
- Al editar en medio del código, por ejemplo, cuando el cursor está entre n y s, usa Tab para autocompletar, Enter para ejecutar la línea y Arrow Right para mover el cursor hacia adelante.

Problemas de Chromiun: 1399436 , 1276960.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- Se resolvió un problema de regresión en DevTools, donde no se detenía en la declaración debugger en los scripts en línea. (1385374)
- Se agrego una nueva configuración en la Console que te permite expandir o contraer mensajes console.trace() de forma predeterminada. Alterna la configuración a través de Settings > Preferences > Expand console.trace() messages by default. (1139616)
- El panel Snippets en el panel Sources admite el autocompletado mejorado, similar a la Console. (772949)
Bueno, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 110, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 07-02-2023
- 12-02-2023
- Crear un Post - Eventos Devs - Foro





















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)